图表JS分组子标签
图表JS分组子标签
提问于 2018-02-06 12:46:36
查看文档,我很难找到一个解决方案来呈现带有附加数据结构的图表。
有没有人能帮我回答一下下面的内容是否可行?
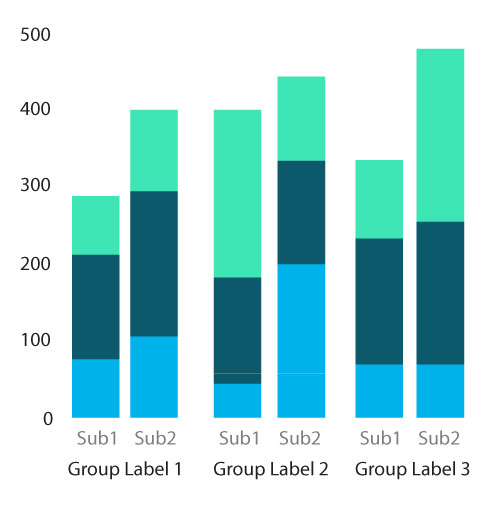
- 多个分组堆栈(分组重用数据集)
- 将子标签添加到组中的每个条中。

有人能通过图书馆做到这一点吗?
提前谢谢。
回答 3
Stack Overflow用户
回答已采纳
发布于 2018-02-08 03:47:31
我以前从没见过这样的事。但我能找到一个可能的替代方案。
您可以使用chartjs数据标记插件,它允许您在数据本身上放置标签。
下面是一个示例:https://chartjs-plugin-datalabels.netlify.com/samples/charts/bar.html,源代码在这里:https://github.com/chartjs/chartjs-plugin-datalabels/blob/master/samples/charts/bar.html
首先,您必须安装datalabels插件,并将datalabels参数添加到数据中。
Stack Overflow用户
发布于 2020-05-19 16:36:50
在同样的问题上偶然发现了这一点,并得出了下面这个不那么吸引人的选项,但比使用d3js解决方案要简单得多(比如在这里发布:d3 based multiple sub groups of a bar chart)。注意,这个解决方案可能只适用于一个级别的子组,如果不是不可能的话,它可能会变得难以处理:
- 为每个类别创建单独的图表,然后将它们的y轴设置为相同。
取决于您希望它的外观,它可以关闭y-轴的一个子集的图表,并留下零间距,这可以提供一个类似的外观,如所需。
Stack Overflow用户
发布于 2021-07-12 05:37:44
您必须使用chartjs-插件-数据标记插件。使用这个插件,你可以给图表的每条标签。请看一下这个例子。希望这能帮上忙。
data: {
labels: labels,
datasets: [{
datalabels: {
labels: {
name: {
align: 'top',
font: {size: 16},
formatter: function(value, ctx) {
return "name"
}
},
value: {
align: 'bottom',
formatter: function(value, ctx) {
return value;
},
padding: 4
}
}
}
}]
}页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/48643408
复制相关文章
相似问题
