与safari和IE浏览器中DRM内容等效的加密事件
我们使用Chrome浏览器中的加密事件来知道视频内容是DRM保护的,当我们的播放器收到该事件时,我们开始创建会话并从服务器请求DRM密钥。但是Safari和IE浏览器不支持此事件。有谁能建议我们需要侦听其他浏览器(如Safari )的哪个事件,才能知道视频因为DRM保护而停止播放?
回答 1
Stack Overflow用户
发布于 2018-02-12 10:59:30
首先,值得指出的是,所有最新版本的主流浏览器现在都支持加密媒体扩展(EME)来播放加密的流媒体视频。如果您使用的是常见的第三方Javascript播放器之一,例如BitMovin或JWPlayer,那么跨浏览器播放加密内容应该“只是有效的”。
EME是一种扩展机制,允许浏览器在HTML5视频功能的基础上检测加密内容、请求密钥并使用密钥解密并安全地播放加密内容。
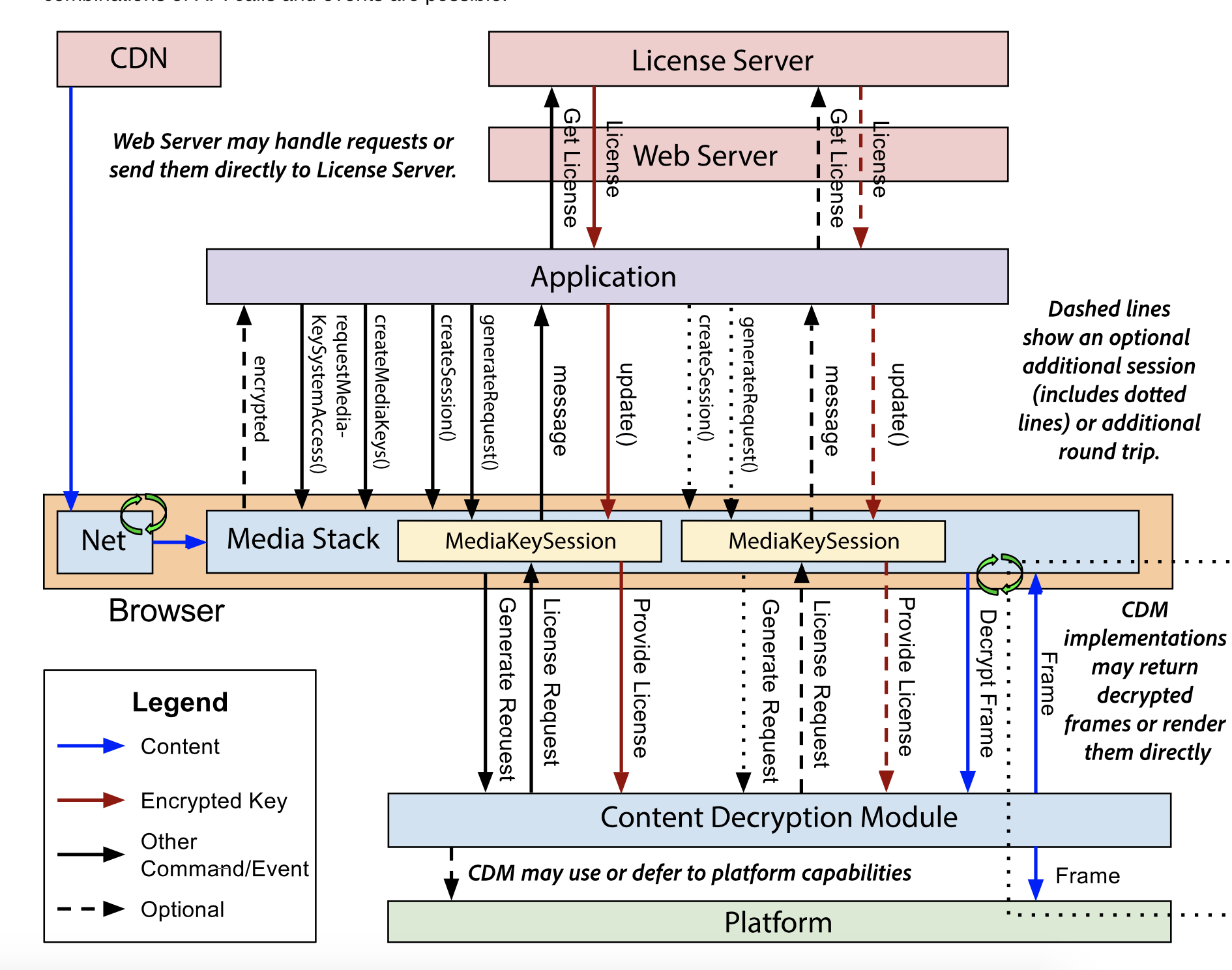
EME本身是一个API,它定义了应用程序、浏览器、媒体播放器和CDM (内容解密模型)之间的交互。它是由W3.org指定的,下面的图表最新的规范给出了流程的良好感觉:

您可以看到,当浏览器从CDN (而不是CDM.)接收到媒体时,会检测到媒体是加密的。浏览器将创建一个“加密”事件,并将其发送回您的应用程序(或任何已注册以侦听视频事件)。
有两种方法,AFAIAW,查看加密事件--您可以注册如下所示的侦听器(参见本例- https://www.html5rocks.com/en/tutorials/eme/basics/ ):
var video = document.querySelector('video');
video.addEventListener('encrypted', handleEncrypted, false);也可以将其作为属性(参见上面链接的EME规范中的示例):
<video autoplay onencrypted='handleInitData(event)'></video>但是,正如您所说的,目前并不是所有浏览器都支持该事件--最新的支持是:compatibility。
在这种支持不存在的情况下,您可以做的一件事是查看视频元数据本身,以确定视频是否已加密。
对于一个MPEG破折号分段MP4视频,信息将位于以下一个或两个位置:
- 在清单文件( mpd文件)中。
- 在mp4流本身的标题中- PSSH 'atom‘或方框中。
大多数受破折号保护的文件都有清单中的信息,应该很容易检查--它将如下所示:
</AdaptationSet>
<AdaptationSet segmentAlignment="true" group="1" maxWidth="852" maxHeight="480" maxFrameRate="24" par="16:9" lang="und">
<ContentProtection schemeIdUri="urn:mpeg:dash:mp4protection:2011" value="cenc" cenc:default_KID="80399bf5-8a21-4014-8053-e27e748e98c0" />
<ContentProtection value="ClearKey1.0" schemeIdUri="urn:uuid:e2719d58-a985-b3c9-781a-b030af78d30e">
<clearkey:Laurl Lic_type="EME-1.0">https://drm-clearkey-testvectors.axtest.net/AcquireLicense</clearkey:Laurl>
</ContentProtection>这个示例使用clearKey,但是从您的角度来看,重要的一点是清单中存在'ContentProtection‘属性。
类似地,如果您的视频正在使用HLS流,则m3u8播放列表(相当于清单的HLS )将有一个指示符,表示媒体是加密的,您可以检查。这是“EXT-X-KEY”标志:
#EXT-X-KEY:METHOD=AES-128,URI="http://AKeyServer/sceret.key"视频播放器流视频的方式是使用HTML5媒体源扩展机制(https://www.w3.org/TR/media-source/)。这允许您将视频源设置为本地对象,而不是视频URL。玩家可以查看清单以获取他们想要播放的视频流的URL,然后通过分块下载该视频块,并将其附加到这个本地“src”对象中。浏览器视频播放器从这个对象获取视频,就好像它是一个常规的视频文件源。
这里有一个非常广泛共享的示例,它有助于演示该方法:https://developers.google.com/web/updates/2011/11/Stream-video-using-the-MediaSource-API
因此,Javascript播放器实际上只需要被告知清单文件本身的Url --每个玩家都有不同的方法来获得它,但是您可以看到Shakaplayer是如何通过查看Github (https://github.com/google/shaka-player)上的源代码并搜索术语'manifestInput‘(在撰写本文时是正确的)来实现的--从这里您可以跟踪Shakaplayer如何接受这个输入,解析清单文件,然后播放视频流。
https://stackoverflow.com/questions/48710728
复制相似问题

