点击ReactJS中的资料UI浮动动作按钮,切换对话框聊天窗口
点击ReactJS中的资料UI浮动动作按钮,切换对话框聊天窗口
提问于 2018-02-18 06:13:42
在下面的代码片段中,当用户单击默认状态设置为<ChatWidget />的<FloatingActionButton/>时,我尝试切换<FloatingActionButton/>,这是一个对话框聊天窗口。单击Material浮动操作按钮时,它不会将状态切换到true。我使用的是资料UI v1.0.0-beta34。下面是代码片段:
import React, { Component } from 'react';
import ChatWidget from './ChatWidget';
import FloatingActionButton from './Fab';
class ChatComponent extends Component {
constructor( props ){
super( props )
this.state = { show : false };
this.toggleDiv = this.toggleDiv.bind(this)
}
toggleDiv = () => {
const { show } = this.state;
this.setState( { show : !show } )
}
render() {
return (
<div>
<div>
{ this.state.show && <ChatWidget /> }
</div>
<FloatingActionButton onClick={ this.toggleDiv } />
</div>
);
}
}
export default ChatComponent;不单击FAB的页面如下所示:

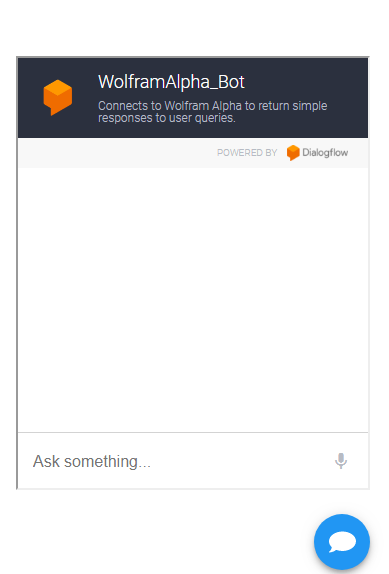
单击FAB时所需的功能如下所示:

对于在单击<ChatWidget />时切换<FloatingActionButton />的适当方式,任何帮助或建议都是非常感谢的。
回答 1
Stack Overflow用户
回答已采纳
发布于 2018-02-18 10:09:16
我找到了解决办法。问题是,<FloatingActionButton />是我制作的一个自定义组件。如果我必须使FloatingActionButton响应单击,则必须在Material <Button/>组件本身中添加OnClick属性。工作的修改代码:
import React, { Component } from 'react';
import ChatWidget from './ChatWidget';
import Button from 'material-ui/Button';
const style = {
margin: 0,
top: 'auto',
right: 20,
bottom: 20,
left: 'auto',
position: 'fixed',
backgroundColor:'#E65100',
color:'#FFFFFF',
};
class ChatComponent extends Component {
constructor( props ){
super( props )
this.state = { show : false };
this.toggleDiv = this.toggleDiv.bind(this)
}
toggleDiv = () => {
const { show } = this.state;
this.setState( { show : !show } )
}
render() {
return (
<div>
<div>
{ this.state.show && <ChatWidget /> }
</div>
<Button variant="fab" aria-label="add" style={style} onClick={
this.toggleDiv } >
<i class="fas fa-comment"></i>
</Button>
</div>
);
}
}
export default ChatComponent;页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/48849003
复制相关文章
相似问题
