嵌套NgFor遍历对象数组
嵌套NgFor遍历对象数组
提问于 2018-05-03 23:43:14
我使用的是角5。我试图在html中的嵌套ngFor循环中使用以下数组
目的:
[
{
"copyFromDay": "Sunday",
"days": [
"Monday",
"Tuesday",
"Wednesday",
"Thursday",
"Friday",
"Saturday"
]
},
{
"copyFromDay": "Monday",
"days": [
"Sunday",
"Tuesday",
"Wednesday",
"Thursday",
"Friday",
"Saturday"
]
}//,....
]HTML:
<table>
....
<tr>
<td *ngFor="let sourceDay of copyToArray">
<label>sourceDay.copyFromDay</label>
<ul><li *ngFor="let day of sourceDay.days">
<label><input type="checkbox" />{{day}}</label>
</li></ul>
</td>
</tr>
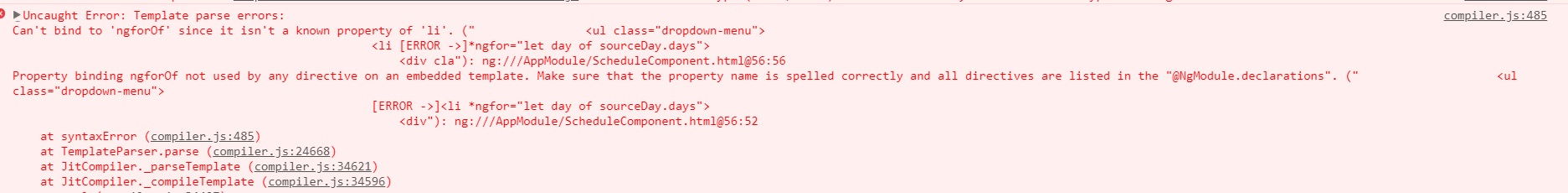
<table>我得到了以下解析错误:
不能绑定到'ngforOf‘,因为它不是'li’的已知属性。

我已经将BrowserModule和CommonModule导入到了app.module.ts中,这样用户就可以将日程从一周中的任何一天复制到一周的其余时间。
编辑:我的代码中的实际HTML:
<td *ngFor = "let sourceDay of copyFromArray">
<div class="copytodiv">
<div class="dropdown">
<button type="button" class="btn btn-default btn-raised copytobtn dropdown-toggle" data-toggle="dropdown">Copy to <i class="fa fa-chevron-down" aria-hidden="true"></i></button>
<ul class="dropdown-menu">
<li *ngfor="let day of sourceDay.days">
<div class="checkbox">
<label>
<input type="checkbox"> {{day}}
</label>
</div>
</li>
</ul>
</div>
</div>
</td>回答 3
Stack Overflow用户
回答已采纳
发布于 2018-05-04 02:01:16
你拼错了*ngFor。它是大写字母F的*ngFor,而不是li.So中的*ngfor。变化
<li *ngfor="let day of sourceDay.days">
<div class="checkbox">
<label>
<input type="checkbox"> {{day}}
</label>
</div>
</li>至
<li *ngFor="let day of sourceDay.days">
<div class="checkbox">
<label>
<input type="checkbox"> {{day}}
</label>
</div>
</li>Stack Overflow用户
发布于 2018-05-03 23:58:34
我不认为模块导入有任何问题,我看到的唯一错误是,您引用了sourceDay.day而不是sourceDay.days,并且您忽略了标签sourceDay.copyFromDay的内插--我实现了您的代码并运行得很好,参见下面的示例:Demo
Stack Overflow用户
发布于 2018-05-03 23:51:19
第一次把李包在一个ul里
2 sourceDay.days,你错过了结尾的s
第二个标签应该围绕输入和日期。
页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/50165196
复制相关文章
相似问题

