如何在扩展中使用TYPO3链接向导
如何在扩展中使用TYPO3链接向导
提问于 2018-05-04 14:27:45
在扩展中,我希望能够修改现有的链接。数据库中相应的字段可能包含多个链接(例如tt_content.bodytext)。
我想尽可能地重用已经存在的功能。因此,我想使用已经存在的链接向导。
我发现的是现有的路由rteckeditor_wizard_browse_links,它使用ckeditor/Classes/Controller/BrowseLinksController.php。
我在我的视图助手中使用了这个:
$parameters = [
'table' => $table,
'fieldName' => $field,
'pid' => $pid,
'uid' => $uid,
'recordType' => $recordType;
];
$urlParameters = [
'contentsLanguage' => 'en',
// 'route'
// 'token*
'P' => $parameters,
'curUrl' => [
'url' => $url
// todo: add anchor text etc. ...
],
'editorId' => 'cke_1'
];
$route = 'rteckeditor_wizard_browse_links';
return (string)$uriBuilder->buildUriFromRoute($route, $urlParameters);这将正确地打开链接向导。但它和狗狗纠缠在一起。
当我按下"Set链接“时,什么都不会发生,并得到以下JavaScript错误(如果控制台在浏览器中打开,则可见):
RteLinkBrowser.js?bust=8d6016d70f0f490d5e7d24262f0ec96230f399d9:77 Uncaught TypeError: Cannot read property 'document' of null
at Object.LinkBrowser.finalizeFunction (RteLinkBrowser.js?bust=8d6016d70f0f490d5e7d24262f0ec96230f399d9:77)
at HTMLFormElement.UrlLinkHandler.link (UrlLinkHandler.js?bust=8d6016d70f0f490d5e7d24262f0ec96230f399d9:40)
at HTMLFormElement.dispatch (jquery.min-16985e7a97b69d2a9c29e484ac3b581a.js:2)
at HTMLFormElement.y.handle (jquery.min-16985e7a97b69d2a9c29e484ac3b581a.js:2)
LinkBrowser.finalizeFunction @ RteLinkBrowser.js?bust=8d6016d70f0f490d5e7d24262f0ec96230f399d9:77
UrlLinkHandler.link @ UrlLinkHandler.js?bust=8d6016d70f0f490d5e7d24262f0ec96230f399d9:40
dispatch @ jquery.min-16985e7a97b69d2a9c29e484ac3b581a.js:2
y.handle @ jquery.min-16985e7a97b69d2a9c29e484ac3b581a.js:2RteLinkBrowser.js中的对应行是:
var linkElement = RteLinkBrowser.CKEditor.document.createElement('a');链接向导期望打开ckeditor窗口,并使用DOM中不存在的内容。
是否有方法直接打开文本字段中特定链接的链接向导?
或者用ckeditor打开文本字段并预选特定的链接。
回答 1
Stack Overflow用户
发布于 2018-05-12 09:14:13
我没有答案,但至少这里有一个变通方案:
不要直接打开链接向导,在编辑器中打开字段
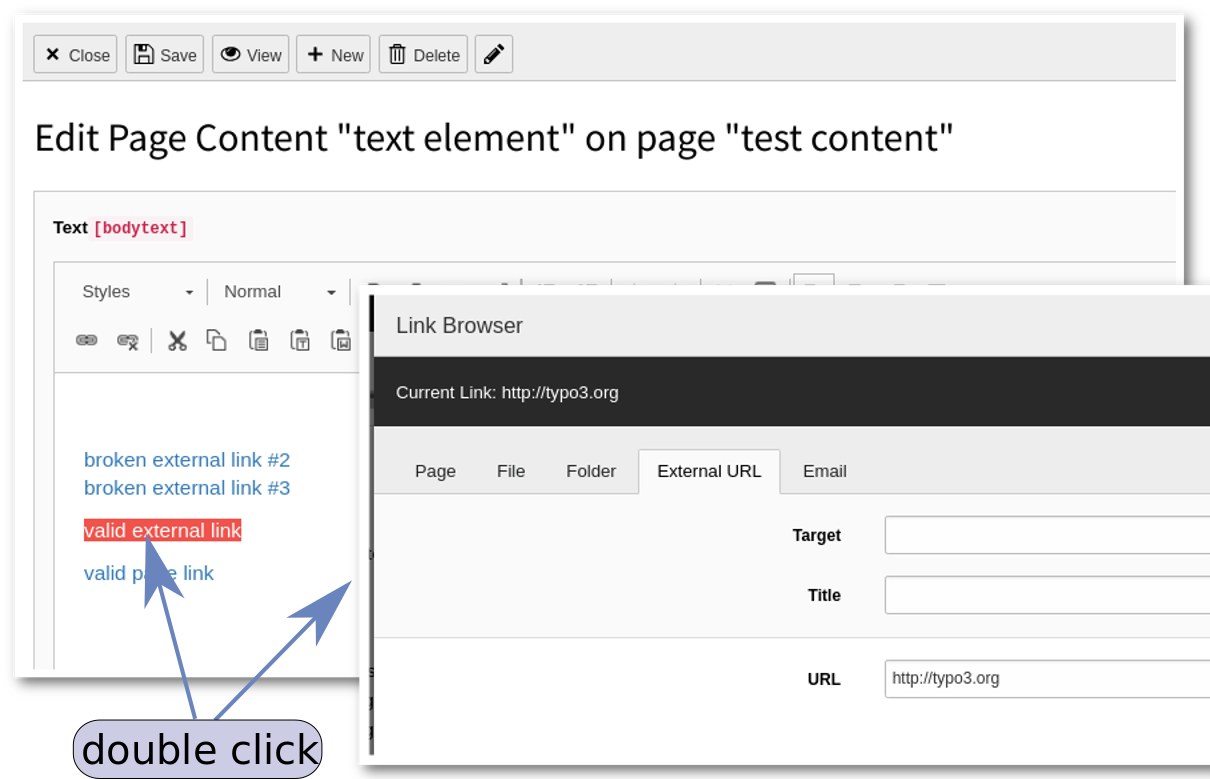
作为另一种选择,考虑不要使用链接向导,而是使用路由'record_edit‘为特定的RTE字段打开编辑对话框。如果双击其中的链接,链接向导将打开.
下面的示例取自核心中的链接验证器并进行了修改。它为字段tt_content.bodytext打开一个编辑器对话框,用于带有uid $uid的记录。
$requestUri = GeneralUtility::getIndpEnv('REQUEST_URI') .
'&id=' . $pageid;
$uriBuilder = GeneralUtility::makeInstance(\TYPO3\CMS\Backend\Routing\UriBuilder::class);
$url = (string)$uriBuilder->buildUriFromRoute('record_edit', [
'edit' => [
'tt_content' => [
$uid => 'edit'
]
],
'columnsOnly' => 'bodytext',
'returnUrl' => $requestUri
]);

更新:用于TYPO3 9,存在用于打开后端具有FormEngine的字段的ViewHelper。这也有同样的结果。
页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/50177304
复制相关文章
相似问题

