Ag-Grid:如何保存和重新加载列顺序
使用Ag,用户可以按自己喜欢的方式拖动列来排序。我需要允许用户保存他们的列顺序(到SQL后端),使其成为他们的默认列顺序。我试着得到这样的列名:
var cols = schedGridOptions.columnApi.getAllColumns();
for (col in cols) {
var colDef = col.getColDef();
console.log(colDef.headerName);
}这是一个设置头部名称的示例,因此我尝试将其调整为获取标题名称。但我知道这个错误:
JavaScript运行时错误:对象不支持属性或方法“getColDef”
也许我做得不对?我在使用银栅方面还挺新的。寻求建议。
回答 5
Stack Overflow用户
发布于 2018-07-24 15:56:48
您正在寻找setColumnState()和getColumnState()。见https://www.ag-grid.com/javascript-grid-column-api/的文档
在网格选项中,为gridReady和columnMoved设置事件处理程序。https://www.ag-grid.com/javascript-grid-events/
类似于:
gridOptions = {
rowData: myRowDataSource,
columnDefs: myColumns,
onGridReady: onGridReady,
onColumnMoved: onColumnMoved,
}在“移动列”事件上,保存columnState。下面是一个保存到本地存储的示例。将其更改为保存到数据库。
onColumnMoved(params) {
var columnState = JSON.stringify(params.columnApi.getColumnState());
localStorage.setItem('myColumnState', columnState);
}在网格就绪事件中,获取并恢复网格状态。再次,将此更改为从数据库中提取。
onGridReady(params) {
var columnState = JSON.parse(localStorage.getItem('myColumnState'));
if (columnState) {
params.columnApi.setColumnState(columnState);
}
}Stack Overflow用户
发布于 2019-07-31 09:15:47
每次该列移动时,
onColumnMoved都会触发,但拖动没有停止。
使用onColumnMoved根本就不是性能。
如果你关心性能,你应该使用onDragStopped
gridOptions.onDragStopped = function (params) {
const colIds = params.columnApi.getAllDisplayedColumns().map(col => col.colId)
console.log(colIds) // all visible colIds with the visible order
}Stack Overflow用户
发布于 2020-08-17 10:19:45
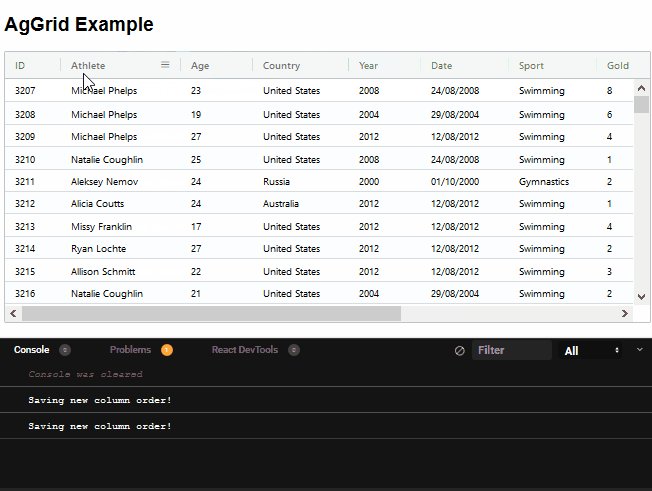
我的回答是对@roli的回答的一个小小的改进。只有在操作后更改列顺序时,才会触发该事件。如果用户拖放并决定停止并删除与前面相同的索引中的列,则不会触发该事件。

下面的代码是react中的实现。这个想法很简单:当拖动开始时,将列顺序存储为colId列表,并在拖动停止时将其与最后的列顺序进行比较。只有在两个订单之间有不同的情况下,事件才会被触发。
function useDragColumnChange(cb: (e: DragStoppedEvent) => void) {
const columnOrderRef = React.useRef<string[]>([])
const onDragStarted = (e: DragStartedEvent) => {
columnOrderRef.current = e.columnApi.getColumnState().map(c => c.colId);
}
const onDragStopped = (e: DragStoppedEvent) => {
const newColumnOrder = e.columnApi.getColumnState().map(c => c.colId);
const sameOrder = columnOrderRef.current.every(
(c, i) => c === newColumnOrder[i]
);
if (!sameOrder) {
cb(e);
}
}
return { onDragStarted, onDragStopped };
}用法
// in render()
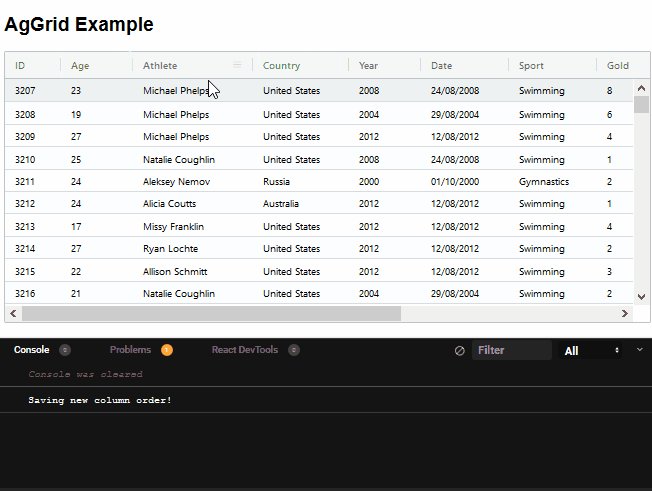
const { onDragStarted, onDragStopped } = useDragColumnChange(e => console.log('Saving new column order!'))
return (
<AgGridReact
...
onDragStarted={onDragStarted}
onDragStopped={onDragStopped}
/>
);现场演示
https://stackoverflow.com/questions/51488241
复制相似问题

