自定义小部件触发另一个自定义小部件的on_touch_down事件
自定义小部件触发另一个自定义小部件的on_touch_down事件
提问于 2018-08-16 16:03:16
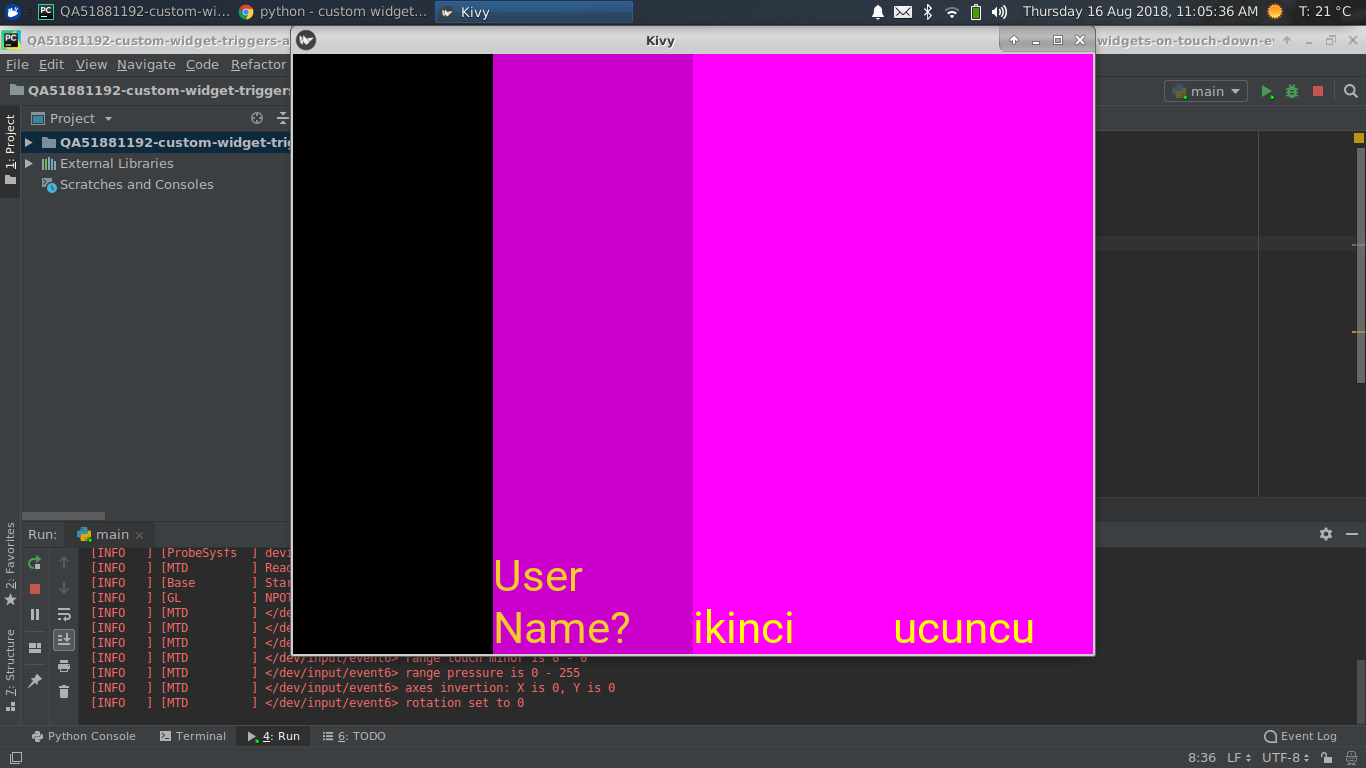
每当我按下MyWidget中的任何区域,它就会在MyLayout类中触发第一个MyButton的on_touch_down事件。
<MyButton@Button>:
background_normal: ''
background_color: [1,0,1,1]
font_size: "44dp"
color:[1,1,0,1]
border:(1,1,1,1)
text_size:self.size
<MyWidget@Widget>:
id:customwidget
canvas.before:
Color:
rgba:0.2,0.44,0.66,1
Rectangle:
pos:self.pos
size:self.size
<MyLayout>:
MyWidget:
id:mywidget
MyButton:
id:button1
text: "User Name"
spacing: "10dp"
on_touch_down: button1.text= self.text + "?"
opacity: .8
MyButton:
text: "ikinci"
on_touch_down: root.export_to_png("filename.png")
MyButton:
text: "ucuncu"这是蟒蛇:
import kivy
from kivy.app import App
from kivy.uix.boxlayout import BoxLayout
from kivy.uix.button import Button
from kivy.uix.widget import Widget
class MyLayout(BoxLayout):
pass
class KivyApp(App):
def build(self):
return MyLayout()
if __name__ == "__main__":
KivyApp().run()回答 2
Stack Overflow用户
回答已采纳
发布于 2018-08-16 17:02:13
Python代码
- 创建一个
class MyButton()并实现on_touch_down()方法来检查是否与我们的小部件发生冲突。
片段- Python代码
class MyButton(Button):
def on_touch_down(self, touch):
if self.collide_point(*touch.pos):
print("\tMyButton.on_touch_down:")
if self.text == 'User Name':
self.text= self.text + "?"
elif self.text == 'ikinci':
App.get_running_app().root.export_to_png("filename.png")
return True
return super(MyButton, self).on_touch_down(touch)kv文件
- 将动态类
<MyButton@Button>:重命名为类规则,<MyButton>: - 从
on_touch_down:中删除所有MyButton:
片段- kv文件
<MyButton>:
background_normal: ''
background_color: [1,0,1,1]
font_size: "44dp"
color:[1,1,0,1]
border:(1,1,1,1)
text_size:self.size
...
MyButton:
id:button1
text: "User Name"
spacing: "10dp"
opacity: .8
MyButton:
text: "ikinci"
MyButton:
text: "ucuncu"默认情况下,将向所有当前显示的小部件分派触摸事件。这意味着小部件接收触摸事件,不管它是否发生在它们的物理区域内。 为了提供最大的灵活性,Kivy将事件分派给所有小部件,并让它们决定如何对它们作出反应。如果您只想响应小部件中的触摸事件,只需检查: def on_touch_down(self,touch):if self.collide_point(*touch.pos):#该触摸发生在小部件区域内。做点什么!经过
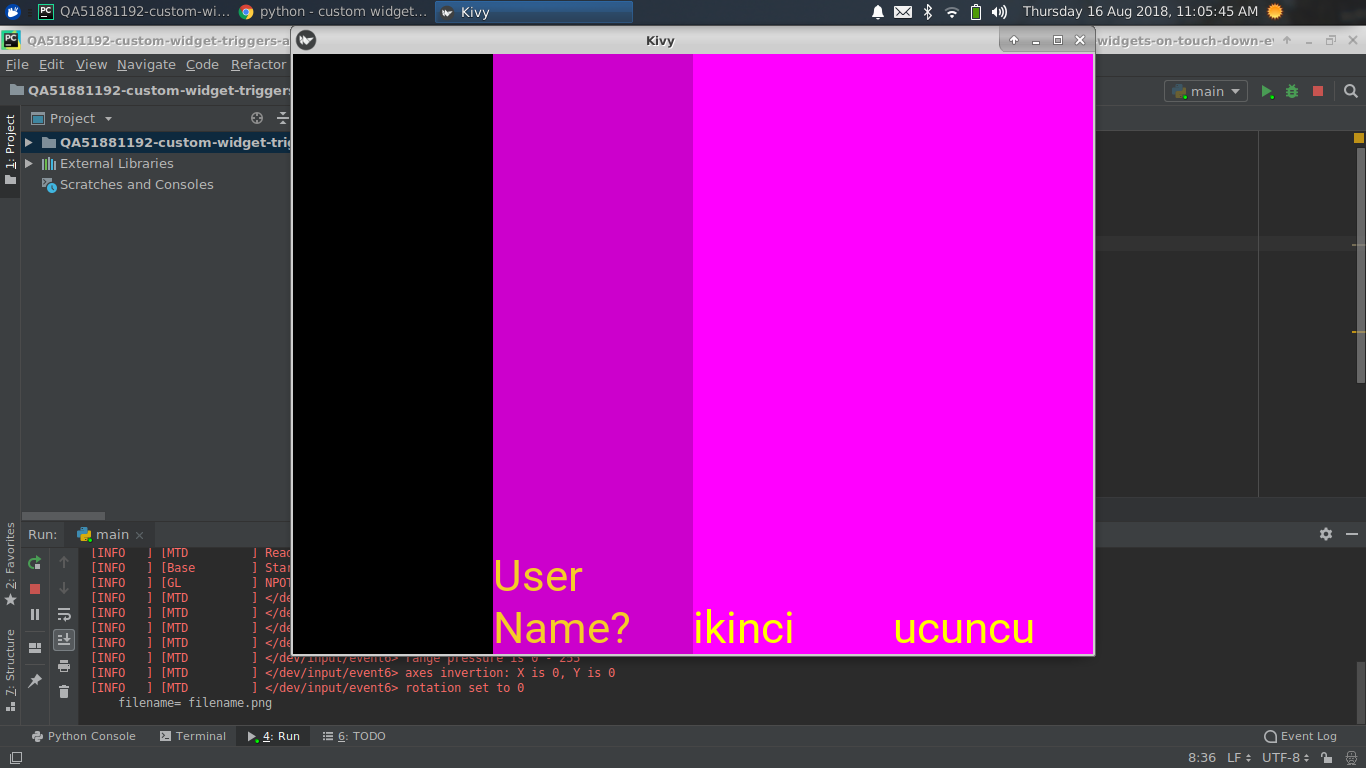
输出


页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/51881192
复制相关文章
相似问题
