在xamarin窗体布局中自动调整图像大小
在xamarin窗体布局中自动调整图像大小
提问于 2018-08-28 10:28:40
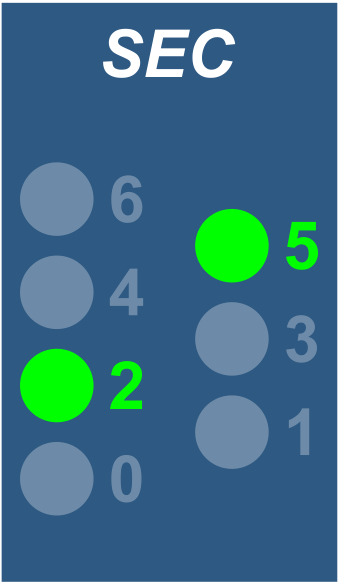
我对xamarin表格非常陌生,所以,如果我问了明显的问题,很抱歉。我需要建立一个框架内的标签和图片。它应该如下所示

现在我试了一下:
<Frame OutlineColor="#2e5982"
BackgroundColor="#2e5982"
HorizontalOptions="Fill"
Grid.Column="0"
Margin="0">
<Frame.Content>
<StackLayout Orientation="Vertical" HorizontalOptions="FillAndExpand" VerticalOptions="FillAndExpand">
<Label x:Name="LbSecsHead" Font="Arial" TextColor="White" Text="Status" HorizontalOptions="Center"/>
<Grid HorizontalOptions="Fill" VerticalOptions="Fill">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="50*"/>
<ColumnDefinition Width="50*"/>
</Grid.ColumnDefinitions>
<StackLayout Orientation="Vertical" VerticalOptions="FillAndExpand" HorizontalOptions="FillAndExpand" Grid.Column="0">
<StackLayout Orientation="Horizontal" BackgroundColor="Accent">
<Image x:Name="SignalSec6" Source="{local:ImageResource Fusion.Pictures.GreenSignalMaterialOff.png}" Aspect="Fill" HorizontalOptions="Start" VerticalOptions="Start"/>
<Label Font="Arial" TextColor="White" Text="6" HorizontalOptions="Center"/>
</StackLayout>
</StackLayout>
<StackLayout Orientation="Vertical" VerticalOptions="FillAndExpand" HorizontalOptions="FillAndExpand" Grid.Column="1">
<StackLayout Orientation="Horizontal">
<Image x:Name="SignalSec5" Source="{local:ImageResource Fusion.Pictures.GreenSignalMaterialOn.png}" Aspect="Fill" HorizontalOptions="Start" VerticalOptions="Start"/>
<Label Font="Arial" TextColor="White" Text="5" HorizontalOptions="Center"/>
</StackLayout>
</StackLayout>
</Grid>
</StackLayout>
</Frame.Content>
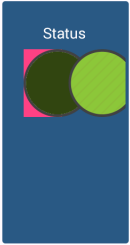
</Frame>框架位于外部布局的网格列中,这里我仅限于前两个图标,因为对于垂直叠加的多个相同项,结果是相同的。不管我用水平和垂直选项做了多少次选拔,我总是可以获得以下结果:

相对于外部布局,框架大小是正确的,但内部的元素不正确。奇怪的是(至少对我来说)那张图片看起来像是在堆栈布局之外,从布局的粉红色背景中可以看到。基本上,我需要这些图片来自动调整布局。
任何提示都将不胜感激。
谢谢
回答 1
Stack Overflow用户
回答已采纳
发布于 2018-08-28 11:44:47
您需要使用跨度:
跨-配置元素跨多行或多列。
<Label Text="SEC" FontSize="40" HorizontalOptions="CenterAndExpand"/>
<Grid HorizontalOptions="CenterAndExpand">
<Grid.RowDefinitions>
<RowDefinition Height="80" />
<RowDefinition Height="80" />
<RowDefinition Height="80" />
<RowDefinition Height="80" />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="80" />
<ColumnDefinition Width="80" />
</Grid.ColumnDefinitions>
<StackLayout Grid.Row="0" Grid.Column="0" VerticalOptions="CenterAndExpand" Orientation="Horizontal">
<Image HeightRequest="30" WidthRequest="30" Source="https://www.warm-glass.co.uk/images/products/20cm-deep-royal-blue-precut-glass-circle-11145052.jpg" />
<Label Text="6" FontSize="30" TextColor="Gray" />
</StackLayout>
<StackLayout Grid.Row="1" Grid.Column="0" VerticalOptions="CenterAndExpand" Orientation="Horizontal">
<Image HeightRequest="30" WidthRequest="30" Source="https://www.warm-glass.co.uk/images/products/20cm-deep-royal-blue-precut-glass-circle-11145052.jpg" />
<Label Text="4" FontSize="30" TextColor="Gray" />
</StackLayout>
<StackLayout Grid.Row="2" Grid.Column="0" VerticalOptions="CenterAndExpand" Orientation="Horizontal">
<Image HeightRequest="30" WidthRequest="30" Source="https://www.warm-glass.co.uk/images/products/20cm-deep-royal-blue-precut-glass-circle-11145052.jpg" />
<Label Text="2" FontSize="30" TextColor="Gray" />
</StackLayout>
<StackLayout Grid.Row="3" Grid.Column="0" VerticalOptions="CenterAndExpand" Orientation="Horizontal">
<Image HeightRequest="30" WidthRequest="30" Source="https://www.warm-glass.co.uk/images/products/20cm-deep-royal-blue-precut-glass-circle-11145052.jpg" />
<Label Text="0" FontSize="30" TextColor="Gray" />
</StackLayout>
<StackLayout Grid.Row="0" Grid.RowSpan="2" Grid.Column="1"
VerticalOptions="CenterAndExpand" Orientation="Horizontal" >
<Image HeightRequest="30" WidthRequest="30" Source="https://www.warm-glass.co.uk/images/products/20cm-deep-royal-blue-precut-glass-circle-11145052.jpg" />
<Label Text="5" FontSize="30" TextColor="Gray" />
</StackLayout>
<StackLayout Grid.Row="1" Grid.RowSpan="2" Grid.Column="1"
VerticalOptions="CenterAndExpand" Orientation="Horizontal" >
<Image HeightRequest="30" WidthRequest="30" Source="https://www.warm-glass.co.uk/images/products/20cm-deep-royal-blue-precut-glass-circle-11145052.jpg" />
<Label Text="3" FontSize="30" TextColor="Gray" />
</StackLayout>
<StackLayout Grid.Row="2" Grid.RowSpan="2" Grid.Column="1"
VerticalOptions="CenterAndExpand" Orientation="Horizontal" >
<Image HeightRequest="30" WidthRequest="30" Source="https://www.warm-glass.co.uk/images/products/20cm-deep-royal-blue-precut-glass-circle-11145052.jpg" />
<Label Text="1" FontSize="30" TextColor="Gray" />
</StackLayout>
</Grid>页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/52055697
复制相关文章
相似问题

