如何在Grails2.4.4版本中集成字体-敬畏5.3而没有cdn链接
如何在Grails2.4.4版本中集成字体-敬畏5.3而没有cdn链接
提问于 2018-09-19 07:00:19
我正在尝试集成Grails2.4.4版本的字体-可怕的5.3,我不应该使用cdn链接。由于grails2.4.4不支持字体-令人敬畏的5.3的依赖插件,我也不能使用依赖插件。
我刚刚下载了这个包,并尝试将所有文件复制到我的项目文件夹中,并将all.css文件导入到我的main.gsp文件中,但这是行不通的。还有其他方法来解决这个问题吗?或者,在将包文件放入项目中时,我是否做错了什么?有人能给我推荐最好的方法吗?
回答 1
Stack Overflow用户
回答已采纳
发布于 2018-09-19 21:59:49
Grails2.4.4已经包含了资产管道插件。因此,我所采用的程序如下:
- 在
/grails-app/assets目录中创建一个我通常称为供应商的目录,这里应该找到所有的css客户机依赖项,就像在您的例子font-awesome中一样。 - 在
/grails-app/assets/stylesheets/application.css文件中,将font-awesome作为依赖项包括在内。
一旦完成,您将可以访问依赖于application.css文件的视图中的图标。
我附上一个例子
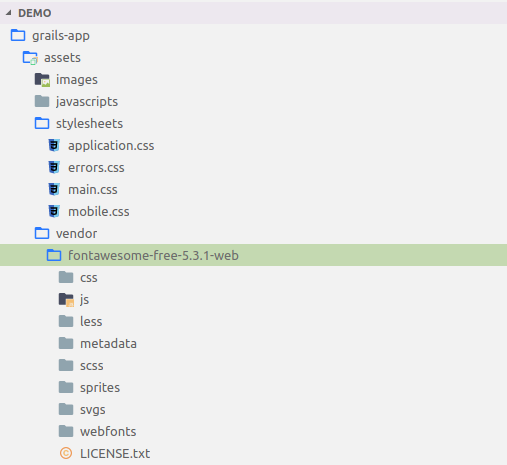
目录树

/grails-app/assets/stylesheets/application.css
/*
*= require main
*= require mobile
*= require fontawesome-free-5.3.1-web/css/all.css
*= require_self
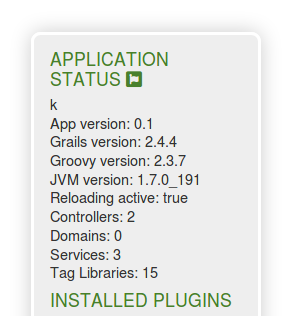
*/为了进行测试,在本例中,我在视图中的h1标记中添加了一个图标,它是从/grails/ view /layout/main.gsp扩展的,而这个图标则是从application.css扩展的。
所以在/grails-app/views/index.gsp中我添加了图标
<h1>Application Status <i class="fab fa-font-awesome"></i></h1>结果

页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/52399947
复制相关文章
相似问题

