内嵌块没有达到预期效果
内嵌块没有达到预期效果
提问于 2018-10-12 22:41:06
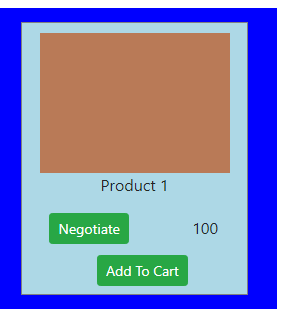
我正试着建立一个非常基本的商店页面。我想要的其中一个产品是这样的:

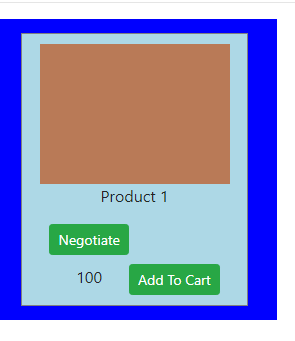
但不幸的是,它是这样出现的:

我试图使用内嵌块将协商按钮和产品价格放在同一条线上,将按钮拖到左边,将价格拖到右边,但内联块似乎不能正常工作。有人能告诉我为什么吗?
#popularSection {
background-color: blue;
}
#product {
outline: 1px solid grey;
margin: 15px;
background-color: lightblue;
padding-top: 10px;
}
#negButton {
margin-bottom: 10px;
}
#inline {
margin: 0;
padding: 0;
display: inline-block;
}
img {
width: 190px;
height: 140px;
}<div class="container">
<div class="row" id="popularSection">
<div class="col-lg-3 text-center">
<div id="product">
<img class="img-responsive" src={{path}}/>
<p>{{productName}}</p>
<div id="inline">
<button class="btn btn-success btn-sm" type="button" id="negButton" (click)="negotiate()">Negotiate</button>
<p>{{price}}</p>
</div>
<button class="btn btn-success btn-sm" type="button" id="addCart" (click)="addCart()">Add To Cart</button>
</div>
</div>
</div>
</div>
回答 3
Stack Overflow用户
回答已采纳
发布于 2018-10-12 22:51:27
您可以将display: flex;与flex-direction: row;一起用于容器。
#popularSection {
background-color: blue;
}
#product {
outline: 1px solid grey;
margin: 15px;
background-color: lightblue;
padding-top: 10px;
}
#negButton {
margin-bottom: 10px;
}
#inline {
display: flex;
flex-direction: row;
}
img {
width: 190px;
height: 140px;
}<div class="container">
<div class="row" id="popularSection">
<div class="col-lg-3 text-center">
<div id="product">
<img class="img-responsive" src={{path}}/>
<p>{{productName}}</p>
<div id="inline">
<button class="btn btn-success btn-sm" type="button" id="negButton" (click)="negotiate()">Negotiate</button>
<span>{{price}}</span>
</div>
<button class="btn btn-success btn-sm" type="button" id="addCart" (click)="addCart()">Add To Cart</button>
</div>
</div>
</div>
</div>
Stack Overflow用户
发布于 2018-10-12 22:49:06
而不是为您的价格使用p标记(这是一个block block元素)
然后,可以从#inline div中移除样式。
(请注意,在下面的片段中,我已经替换了{{interpolation}},以便您可以在没有角度的情况下查看该示例)
#popularSection {
background-color: blue;
}
#product {
outline: 1px solid grey;
margin: 15px;
background-color: lightblue;
padding-top: 10px;
}
#negButton {
margin-bottom: 10px;
}
#inline {
margin: 0;
padding: 0;
display: inline-block;
}
img {
width: 190px;
height: 140px;
}<div class="container">
<div class="row" id="popularSection">
<div class="col-lg-3 text-center">
<div id="product">
<img class="img-responsive" src="https://craft.com.au/images/products/FPA13.jpg" />
<p>Product 1</p>
<div>
<button class="btn btn-success btn-sm" type="button" id="negButton" (click)="negotiate()">Negotiate</button>
<span >100</span>
</div>
<button class="btn btn-success btn-sm" type="button" id="addCart" (click)="addCart()">Add To Cart</button>
</div>
</div>
</div>
</div>
Stack Overflow用户
发布于 2018-10-13 13:30:58
您将display: inline-block分配给父元素。我想你必须把它给孩子。
因此,将display: inline-block从#inline元素中移除,并将其交给#negButton和p元素
页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/52787849
复制相关文章
相似问题
