侧栏DOM与Navbar重叠,将其从DOM中删除。
侧栏DOM与Navbar重叠,将其从DOM中删除。
提问于 2018-11-19 13:06:54
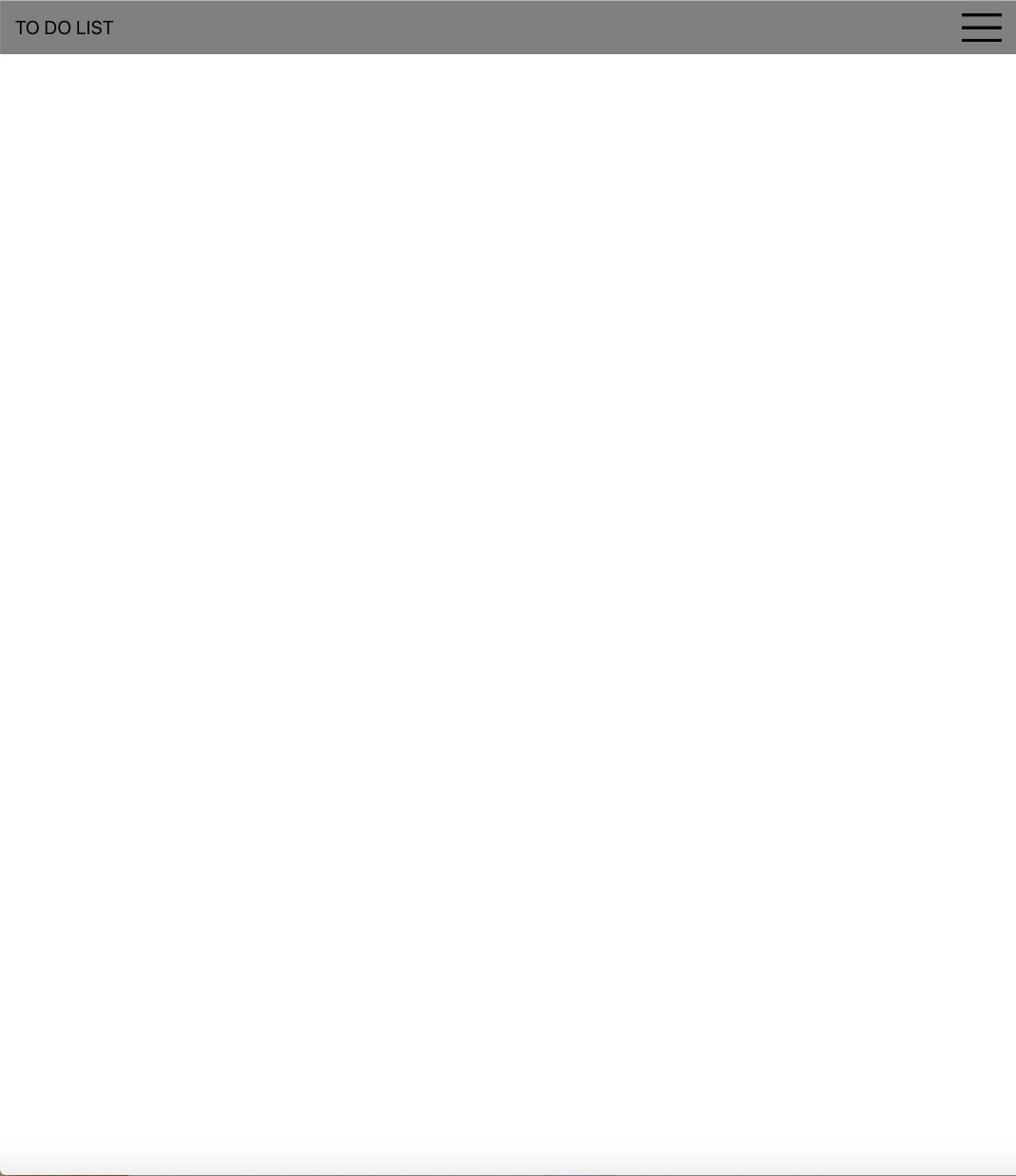
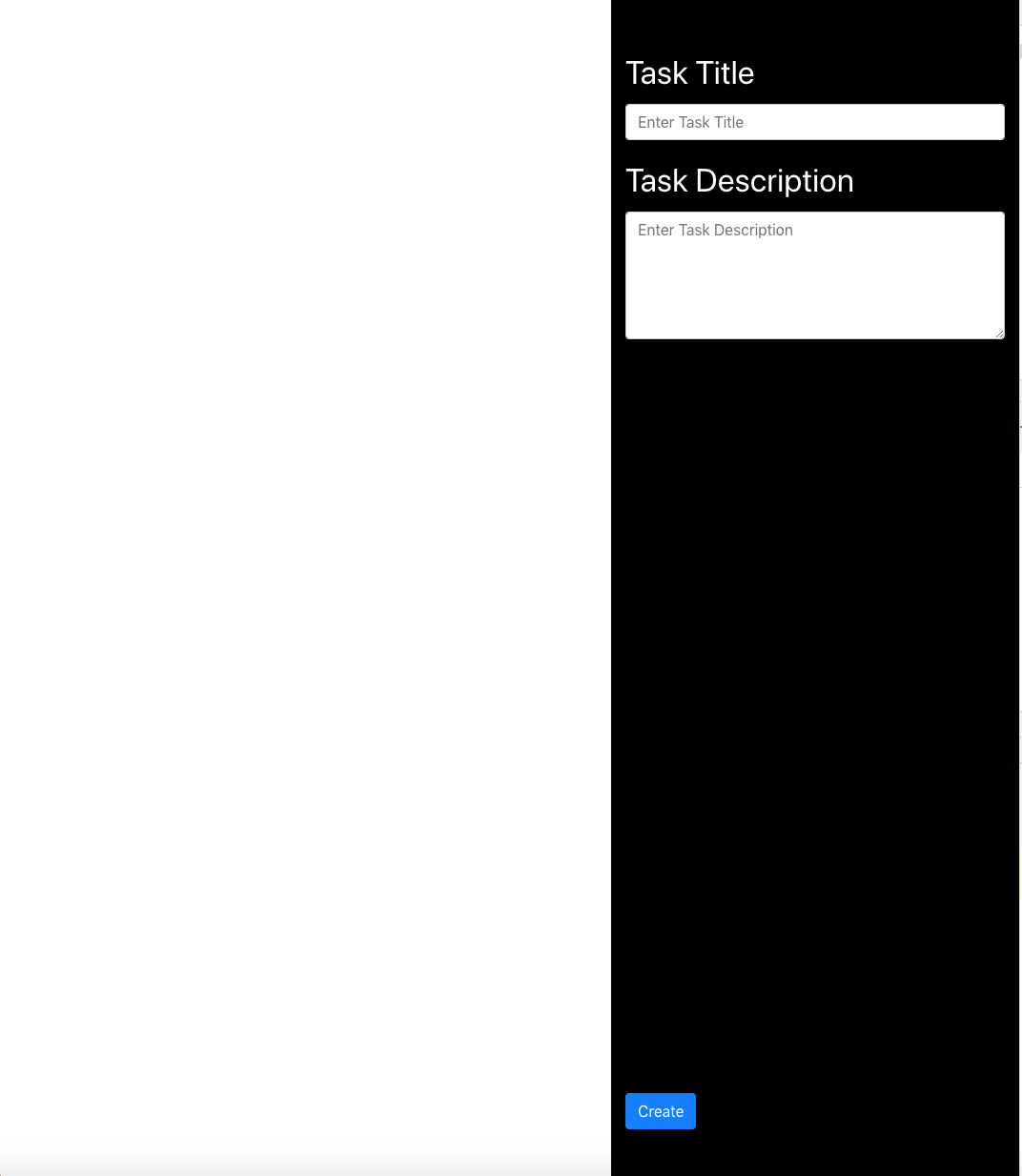
当用户点击汉堡包菜单时,问题是当用户单击汉堡菜单时,侧边栏出现,但导航栏消失,我如何在不相互叠加的情况下同时呈现导航条和侧栏?
var app = document.getElementById('app');
class Navbar extends React.Component {
constructor(props) {
super(props);
this.state = {
sidebarOn: false
};
this.onClickOpen = this.onClickOpen.bind(this);
}
onClickOpen(open) {
console.log(open);
if(open) {
this.setState({sidebarOn: open});
Menu();
}
}
render() {
return(
<div>
<header>
<nav class="navbar navbar-custom sticky-top">
<a class="navbar-brand" href="#">TO DO LIST</a>
<a class="burger-menu" href="#"><img src='/images/hamburger-icon.png' onClick={() => this.onClickOpen(true)}></img></a>
</nav>
</header>
</div>
);
}
}
function Menu() {
class Parent extends React.Component {
constructor() {
super();
this.state = {
burgerOn: "burger-right"
};
}
render() {
return (
<div class={this.state.burgerOn}>
<div class="container">
<form >
<div class="form-group task-title">
<label for="title">
Task Title
</label>
<input type="title" class="form-control" placeholder="Enter Task Title"></input>
</div>
<div class="form-group task-desc">
<label for="desc">Task Description</label>
<textarea type="text" class="form-control" id="desc" placeholder="Enter Task Description" rows="5"></textarea>
</div>
</form>
<div>
<button type="button" class=" task-btn btn btn-primary">Create</button>
</div>
</div>
</div>
);
}
}
ReactDOM.render(<Parent />, app);
}
ReactDOM.render(<Navbar />, app);var app = document.getElementById('app');
class Navbar extends React.Component {
constructor(props) {
super(props);
this.state = {
sidebarOn: false
};
this.onClickOpen = this.onClickOpen.bind(this);
}
onClickOpen(open) {
console.log(open);
if(open) {
this.setState({sidebarOn: open});
Menu();
}
}
render() {
return(
<div>
<header>
<nav class="navbar navbar-custom sticky-top">
<a class="navbar-brand" href="#">TO DO LIST</a>
<a class="burger-menu" href="#"><img src='/images/hamburger-icon.png' onClick={() => this.onClickOpen(true)}></img></a>
</nav>
</header>
</div>
);
}
}
function Menu() {
class Parent extends React.Component {
constructor() {
super();
this.state = {
burgerOn: "burger-right"
};
}
render() {
return (
<div class={this.state.burgerOn}>
<div class="container">
<form >
<div class="form-group task-title">
<label for="title">
Task Title
</label>
<input type="title" class="form-control" placeholder="Enter Task Title"></input>
</div>
<div class="form-group task-desc">
<label for="desc">Task Description</label>
<textarea type="text" class="form-control" id="desc" placeholder="Enter Task Description" rows="5"></textarea>
</div>
</form>
<div>
<button type="button" class=" task-btn btn btn-primary">Create</button>
</div>
</div>
</div>
);
}
}
ReactDOM.render(<Parent />, app);
}
ReactDOM.render(<Navbar />, app);<script src="https://cdnjs.cloudflare.com/ajax/libs/react/0.14.0/react.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/react/0.14.0/react-dom.min.js"></script>
<!DOCTYPE html>
<html>
<head>
<script src="https://unpkg.com/react@16/umd/react.production.min.js"></script>
<script src="https://unpkg.com/react-dom@16/umd/react-dom.production.min.js"></script>
<script src="https://unpkg.com/babel-standalone@6/babel.min.js"></script>
</head>
<body>
<div id="app"></div>
<script type="text/babel" src="/js/app.js"></script>
</body>
</html>


如片段所示,如果单击损坏的图像链接,我的表单将覆盖todolist导航条。
(非常感谢你所给予的建设性帮助:)
回答 2
Stack Overflow用户
回答已采纳
发布于 2018-11-19 15:41:56
我通过a_m_dev的帮助解决了我的问题,然后添加了一个条件语句来检查类是否打开,如下所示:
class App extends React.Component {
render() {
return(
<div>
<Navbar/>
</div>
);
}
}
class Navbar extends React.Component {
constructor() {
super();
this.state = {
burgerOn: false
}
}
clickHandler(open) {
this.setState({burgerOn: open});
}
render() {
return(
<div>
<header>
<nav class="navbar navbar-custom sticky-top">
<a class="navbar-brand" href="#">TO DO LIST</a>
<a class="burger-menu" href="#"><img src='/images/hamburger-icon.png' onClick={() => this.clickHandler(true)}></img></a>
</nav>
</header>
<div>
{this.state.burgerOn ? <Parent/> : null}
</div>
</div>
);
}
}
class Parent extends React.Component {
constructor() {
super();
this.state = {
burgerOn: "burger-right"
};
}
render() {
return (
<div class={this.state.burgerOn}>
<div class="container">
<form >
<div class="form-group task-title">
<label for="title">
Task Title
</label>
<input type="title" class="form-control" placeholder="Enter Task Title"></input>
</div>
<div class="form-group task-desc">
<label for="desc">Task Description</label>
<textarea type="text" class="form-control" id="desc" placeholder="Enter Task Description" rows="5"></textarea>
</div>
</form>
<div>
<button type="button" class=" task-btn btn btn-primary">Create</button>
</div>
</div>
</div>
);
}
}
ReactDOM.render(<App/>, app);我希望这对有同样问题的人有所帮助:)
Stack Overflow用户
发布于 2018-11-19 13:23:18
问题在于,当您想要呈现侧栏菜单时,您使用的是以下代码
ReactDOM.render(<Parent />, app);这意味着只需在html文件中插入app元素中的组件。其结果将类似于删除先前呈现的组件和呈现新组件。这就是你在这里看到的:
...some code
}
}
ReactDOM.render(<Parent />, app); <---- here
}
ReactDOM.render(<Navbar />, app); <---- and here
... morecode您不需要直接呈现根元素中刚刚创建的每个组件。--您只需要在其中呈现最高级的组件--所有其他组件都应该嵌套在父组件中,这样您就只能从html文件在根元素中呈现一个父组件,并且通过在父组件中导入这些组件并在其中使用它们,将所有其他组件都包含在其中,如下所示:
import React from 'react'
import ReactDOM from 'react-dom'
import B from './B'
class A extends React.component {
render() {
return(
<div>
<B />
</div>
)
}
}
ReactDOM.render(
<A />,
document.querySelector('#app')
)页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/53375329
复制相关文章
相似问题
