如何禁用Combotree (OSTicket)的父级
如何禁用Combotree (OSTicket)的父级
提问于 2018-11-21 10:08:59
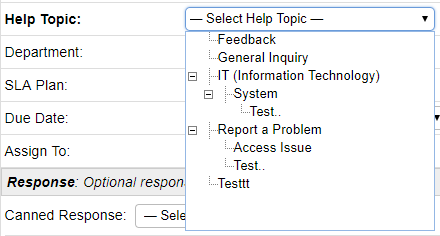
我有这样的帮助主题:

我希望用户不能选择父主题(IT,系统和报告问题)或警报警告,如果用户选择家长Toppic,用户必须选择测试。或者进入的问题。代码如下:
$(document).ready(function(){
var val = <?php echo Topic::getHelpTopicsTree();?> ;
$('#cc').combotree({
onChange: function (r) {
var c = $('#cc');
var t = c.combotree('tree'); // get tree object
var node = t.tree('getSelected');
var nodeLevel = t.tree('getLevel',node.target);
parentArry = new Array();
var parentArry = new Array();
var parents = getParentArry(t,node,nodeLevel,parentArry);
var parentStr = "";
if(parents.length > 0){
var parentStr = "";
for(var i = 0; i < parents.length; i++){
parentStr += parents[i].text + " / ";
}
}
$('#cc').combotree('setText', parentStr + node.text);
}
});
$('#cc').combotree({
onSelect: function (r) {
//Loads the dynamic form on selection
var data = $(':input[name]', '#dynamic-form').serialize();
$.ajax(
'ajax.php/form/help-topic/' + r.id,
{
data: data,
dataType: 'json',
success: function(json) {
$('#dynamic-form').empty().append(json.html);
$(document.head).append(json.media);
}
});
}
});
$('#cc').combotree('loadData', val);
function getParentArry(tree,selectedNode,nodeLevel,parentArry){
//end condition: level of selected node equals 1, means it's root
if(nodeLevel == 1){
return parentArry;
}else{//if selected node isn't root
nodeLevel -= 1;
//the parent of the node
var parent = $(tree).tree('getParent',selectedNode.target);
//record the parent of selected to a array
parentArry.unshift(parent);
//recursive, to judge whether parent of selected node has more parent
return getParentArry(tree,parent,nodeLevel,parentArry);
}
}
$('#cc').combotree('setText', '— <?php echo __('Select Help Topic'); ?> —');
});任何帮助都是非常感谢的。谢谢。
回答 1
Stack Overflow用户
发布于 2022-06-20 22:57:09
$(document).ready(function($) {
$.ajax({
url: `your link`,
type: "Get",
data: "",
dataType: "json",
cache: false,
success: function(data) {
$('#ParentId').combotree({
data: data,
prompt: 'Select',
onBeforeSelect:function(node){
if(node.parentId == null || node.children.length > 0){
return false
}
}
});
},
error: function(data) {}
});});
页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/53409650
复制相关文章
相似问题

