在TableLayoutPanel中隐藏两个组合单元格之间的边界
在TableLayoutPanel中隐藏两个组合单元格之间的边界
提问于 2018-12-25 14:05:36
我有4x4桌。如何使第一行只有两个单元格?尝试使用ColumnSpan,但它仍在绘制单元格之间的边界。
示例:
----------------------
| A | B |
----------------------
| 1 | 2 | 3 | 4|
----------------------回答 1
Stack Overflow用户
回答已采纳
发布于 2018-12-25 14:19:21
您可以在单元格中使用Dock Panel和Margin=0,然后将该Panel扩展到所需的大小,并将其用作单元格中对象的容器。
或者,您可以将AutoSize of a Label设置为false,然后将其Dock设置为Fill,然后将该Label扩展到所需的大小。
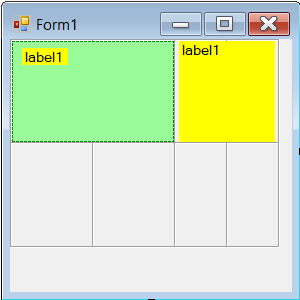
(面板以绿色显示,标签以黄色显示)

当使用宽度为2像素的边框(如内嵌)时,唯一的问题是使一个像素出现在顶部。这可以避免使用1像素宽边框类型(例如单像素)。
页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/53923078
复制相关文章
相似问题
