Netlify NodeJS函数总是返回“对飞行前请求的响应不通过”
Netlify NodeJS函数总是返回“对飞行前请求的响应不通过”
提问于 2019-01-08 16:38:35
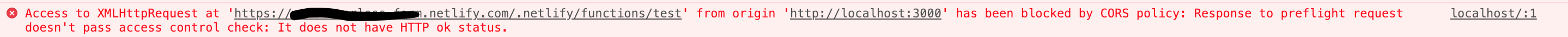
我正在尝试使用Netlify Lambda函数创建一个API端点。代码在本地运行良好,但始终返回Access to XMLHttpRequest at 'https://<my-netlify-project>.netlify.com/.netlify/functions/submit' from origin 'http://localhost:3000' has been blocked by CORS policy: Response to preflight request doesn't pass access control check: No 'Access-Control-Allow-Origin' header is present on the requested resource.。

我试图在我的代码中处理OPTIONS和POST,但它似乎不起作用。这是我的代码:
const axios = require('axios');
const headers = {
'Access-Control-Allow-Origin': '*',
'Access-Control-Allow-Headers': 'Origin, X-Requested-With, Content-Type, Accept',
'Content-Type': 'application/json',
'Access-Control-Allow-Methods': '*',
'Access-Control-Max-Age': 2592000,
'Access-Control-Allow-Credentials': true,
};
exports.handler = (event, context, callback) => {
if (event.httpMethod === 'OPTIONS') {
callback(null, { statusCode: '204', headers });
return;
}
if (event.httpMethod === 'POST') {
callback(null, {
statusCode: 200,
body: JSON.stringify({
success: true,
}),
headers,
});
return;
}
};我试图从一个React应用程序中调用它,使用这样的axios:
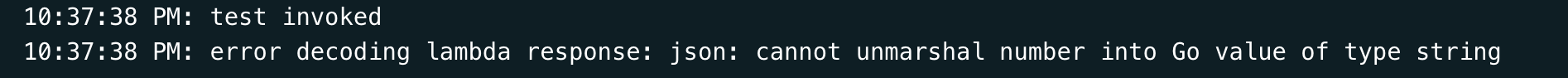
axios.post('https://<my-netlify-project>.netlify.com/.netlify/functions/test', reqObj)我注意到这个错误出现在我的函数调用中
10:24:58 PM: error decoding lambda response: json: cannot unmarshal number into Go value of type string

是什么导致了错误,如何解决?
回答 1
Stack Overflow用户
回答已采纳
发布于 2019-01-09 20:20:24
Cors问题
Known issue using localhost给你打电话。
函数调用过程中的问题
此问题是由标头值引起的。所有的值都应该是字符串。回调中的响应期望这些值是字符串。
解码lambda响应错误: json:无法将数字解组为字符串类型的Go值
const headers = {
'Access-Control-Allow-Origin': '*',
'Access-Control-Allow-Headers': 'Origin, X-Requested-With, Content-Type, Accept',
'Content-Type': 'application/json',
'Access-Control-Allow-Methods': '*',
'Access-Control-Max-Age': '2592000',
'Access-Control-Allow-Credentials': 'true',
};页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/54096057
复制相关文章
相似问题

