在输入字段和输入组-addon之间添加标签。
在输入字段和输入组-addon之间添加标签。
提问于 2019-01-14 13:42:54
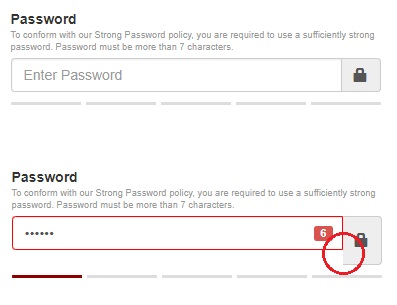
在用户管理界面中,我的应用程序提供了一个密码输入字段。该字段是一个Bootsrap input-group,它同时包含一个form-control和一个input-group-addon,其中包含一个图标。
现在我尝试介绍一个密码强度计,它在技术上工作得很好。但是,一旦用户在密码字段中输入第一个字符,设计就会中断。input-group-addon的高度会增加,如下面的屏幕截图所示:

我准备了一个JS Fiddle来展示这个问题。此外,以下是代码的相关部分:
<div class="form-group">
<div class="input-group">
<input type="password" class="form-control ok-password" ng-class="(joinTeamForm.password.$dirty && joinTeamForm.password.$invalid) ? 'error' : ''" id="password" name="password" placeholder="Enter Password" ng-required="true" ng-model="password">
<div class="label password-count" ng-class="password.length > 7 ? 'label-success' : 'label-danger'" ng-cloak>{{ password | passwordCount:7 }}</div>
<div class="input-group-addon">
<span class="glyphicon glyphicon-lock"></span>
</div>
</div>
</div>如何防止input-group-addon更改其大小或正确插入带有密码长度计数的标签?Bootstrap是否提供了更好的方法在文本字段中插入这样的指示器?
回答 1
Stack Overflow用户
回答已采纳
发布于 2019-01-14 14:02:27
这是因为位置被设置为relative,因此它在计算input-group的高度时也会考虑标签。
我把位置从relative改为absolute,这样标签就不会被考虑。
.password-count {
position: absolute;
bottom: 8px;
right: 45px;
z-index: 10;
}查看更新的JS Fiddle。
https://jsfiddle.net/v98h71ry/
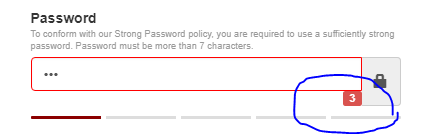
这是放置相对位置较高的项目的地方:

当您进入bottom和right位置时,它将重新定位为定义的位置,但是input-group的初始高度仍然保持原样。
页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/54182697
复制相关文章
相似问题

