Chrome控制台中未显示的事件流数据
Chrome控制台中未显示的事件流数据
提问于 2019-03-16 20:50:29
我的前端有一个EventSource侦听器,它调用一个复杂的后端方案。这个代码块是用打字本写的。
import * as EventSource from 'eventsource';
private streamData() {
let source = new EventSource('http://localhost:3000/websocket/server/stream');
source.onopen = (e) => {
};
source.onmessage = (e) => {
console.log('id: ' + (<any>e).lastEventId + '; type: ' + e.type + ' data: ' + e.data);
};
}我向我的服务器发送以下响应:
res.write('id: ' + this.messageId++ + '\n');
res.write('type: message\n');
res.write('data: ' + message + '\n\n');
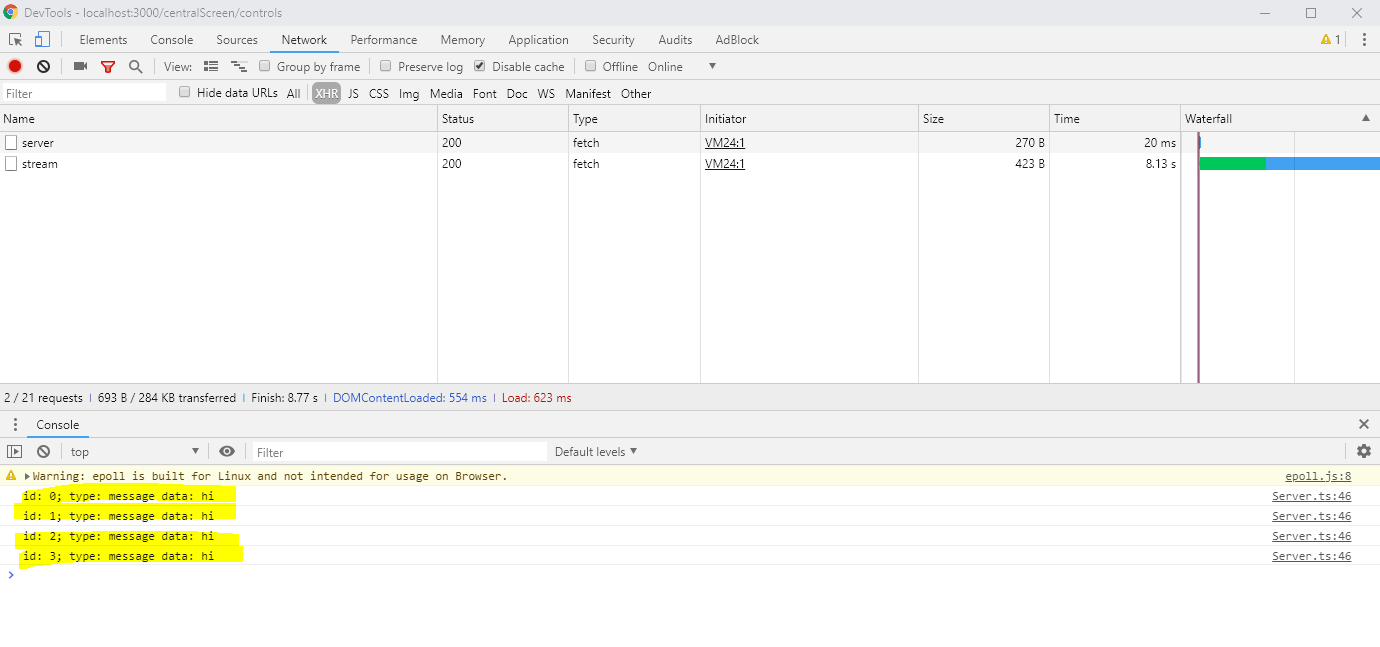
res.flush();现在,在Chrome控制台上,我得到了所需的所有数据。

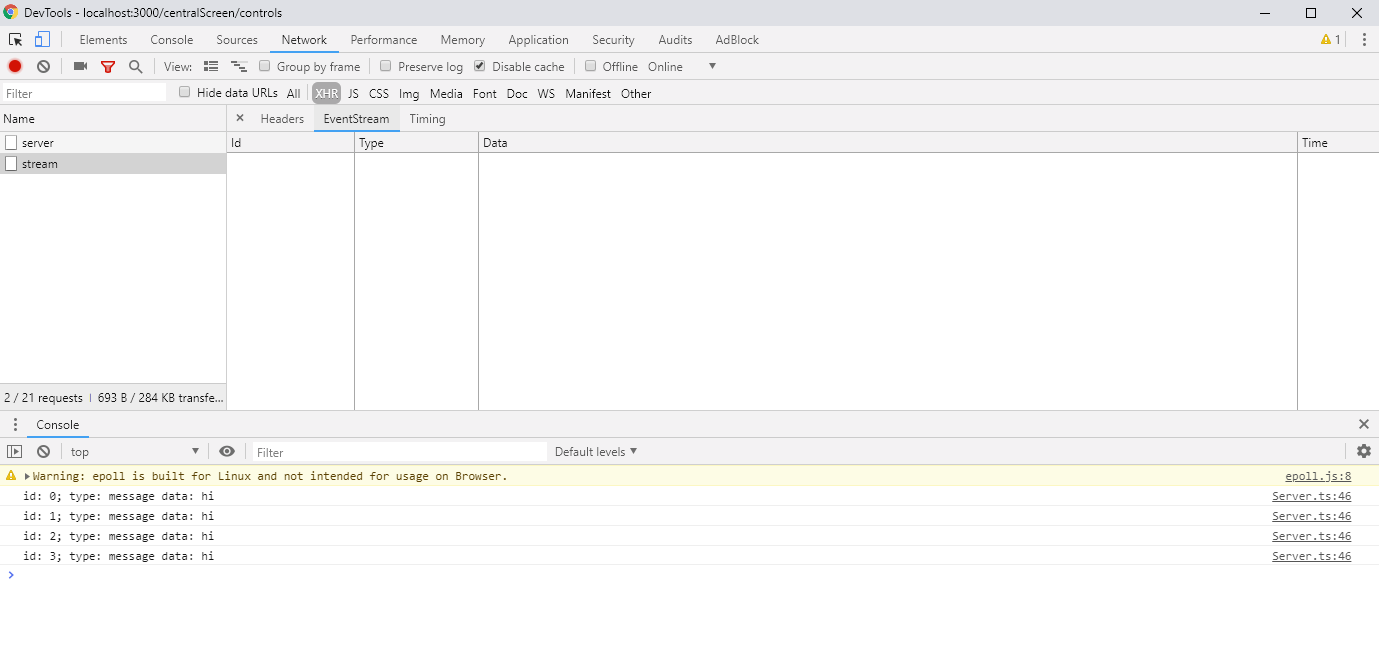
但是,在xhr监视器上,我看不到EventStream数据。

我得到的信息在我的前端,所以这不是一个阻碍我的问题,但可能会造成一些问题,稍后调试。
回答 1
Stack Overflow用户
发布于 2019-11-08 15:16:35
我也有过同样的问题。只有在使用eventsource类的内置浏览器实现时,才会显示数据。
页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/55201372
复制相关文章
相似问题

