如何将星云图标添加到角投影中?
如何将星云图标添加到角投影中?
提问于 2019-03-26 10:52:27
我正在尝试创建一个带有角度7和星云的网络应用程序。
因此,我使用原理图来安装Nebular:ng add @nebular/theme
因此,我的node_modules中确实包含了星云图标,并将其作为依赖项包含在package.json中:
"dependencies": {
...
"nebular-icons": "^1.1.0",
...
},我还试图在angular.json中的样式中添加星云图标:
"styles": [
"src/styles.scss",
"node_modules/nebular-icons/scss/nebular-icons.scss"
],现在,如果我尝试使用一个图标,它仍然不会出现。例如:
<nb-layout-header subheader>
<nb-actions>
<nb-action icon="nb-home"></nb-action>
<nb-action icon="nb-search"></nb-action>
<nb-action icon="nb-edit"></nb-action>
</nb-actions>
</nb-layout-header>不幸的是,图标没有出现。我只能看到分隔nb-操作图标的行(“x”),但看不到图标本身。
谢谢你的帮忙!
回答 1
Stack Overflow用户
发布于 2019-03-26 12:31:09
我试图复制这个问题,却遇到了和你一样的问题。
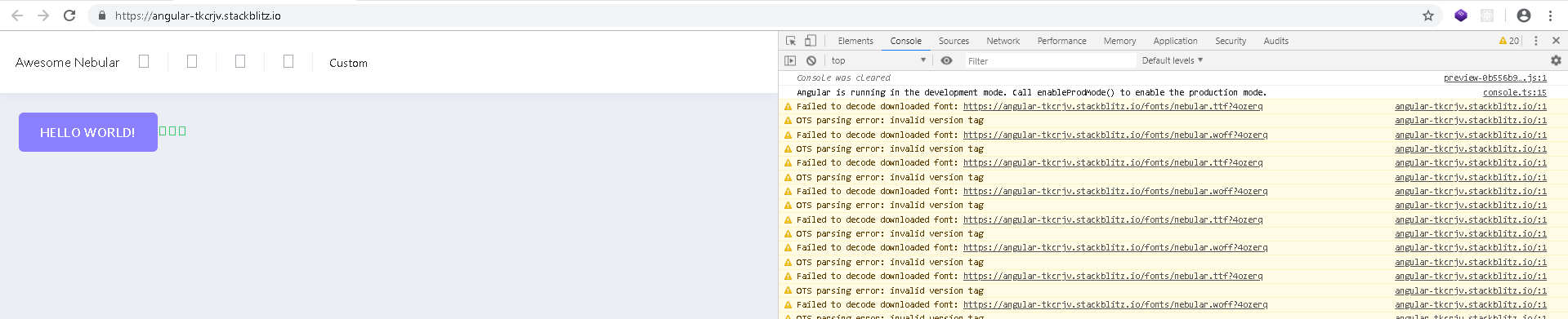
进一步的搜索显示我必须使用安装更多的依赖项,所以在安装这些文件之后,我得到了以下错误:(请查看下面的屏幕截图)

错误只说明我们无法到达包含实际字体的ttf、woff、svg文件,因此在我的
因此,在我的styles.css文件中,我只是将CDN路径插入到这些文件.
@font-face{
font-family:nebular;
src:url("https://cdn.jsdelivr.net/npm/nebular-icons@1.1.0/fonts/nebular.eot?4ozerq");src:url("https://cdn.jsdelivr.net/npm/nebular-icons@1.1.0/fonts/nebular.eot?4ozerq#iefix")format("embedded-opentype"),url("https://cdn.jsdelivr.net/npm/nebular-icons@1.1.0/fonts/nebular.ttf?4ozerq") format("truetype"),url("https://cdn.jsdelivr.net/npm/nebular-icons@1.1.0/fonts/nebular.woff?4ozerq") format("woff"),url("https://cdn.jsdelivr.net/npm/nebular-icons@1.1.0/fonts/nebular.svg?4ozerq#nebular") format("svg");
font-weight:normal;
font-style:normal;
}您可以检查在这里完成演示
页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/55355355
复制相关文章
相似问题

