Spring - Thymeleaf:异常处理模板
Spring - Thymeleaf:异常处理模板
提问于 2019-05-25 16:19:30
我正在读一本书“行动中的春天”第五版,但我相信这是一个错误。
这是本书的GitHub。我到了第三章-jdbc 代码来源
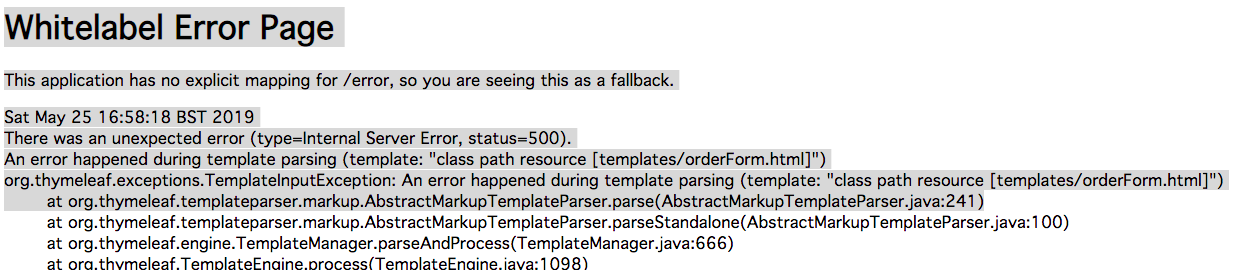
当提交订单时,突然出现错误:

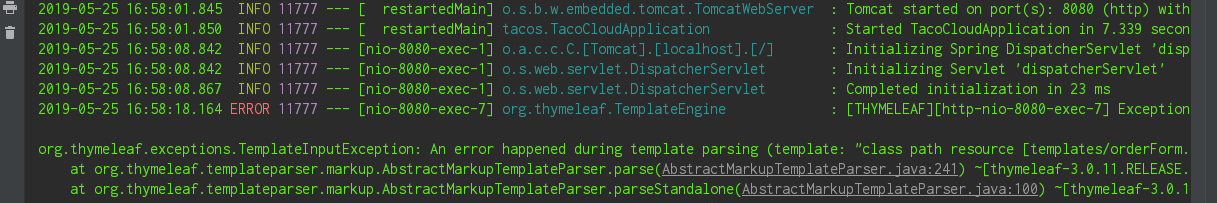
以这种方式在终点站:
2019-05-25 16:58:18.164错误11777 - nio-8080-exec-7 org.thymeleaf.TemplateEngine : THYMELEAF异常处理模板"orderForm":模板:“类路径资源模板/orderForm.html”)模板解析过程中发生的错误(模板:“类路径资源模板/orderForm.html”)

OrderController:
@Controller
@RequestMapping("/orders")
@SessionAttributes("order")
public class OrderController {
private OrderRepository orderRepo;
public OrderController(OrderRepository orderRepo) {
this.orderRepo = orderRepo;
}
@GetMapping("/current")
public String orderForm() {
return "orderForm";
}
@PostMapping
public String processOrder(@Valid Order order, Errors errors,
SessionStatus sessionStatus) {
if (errors.hasErrors()) {
return "orderForm";
}
orderRepo.save(order);
sessionStatus.setComplete();
return "redirect:/";
}
}和orderForm:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml"
xmlns:th="http://www.thymeleaf.org">
<head>
<title>Taco Cloud</title>
<link rel="stylesheet" th:href="@{/styles.css}" />
</head>
<body>
<form method="POST" th:action="@{/orders}" th:object="${order}">
<h1>Order your taco creations!</h1>
<img th:src="@{/images/TacoCloud.png}"/>
<a th:href="@{/design}" id="another">Design another taco</a><br/>
<div th:if="${#fields.hasErrors()}">
<span class="validationError">
Please correct the problems below and resubmit.
</span>
</div>
<h3>Deliver my taco masterpieces to...</h3>
<label for="name">Name: </label>
<input type="text" th:field="*{name}"/>
<br/>
<label for="street">Street address: </label>
<input type="text" th:field="*{street}"/>
<br/>
<label for="city">City: </label>
<input type="text" th:field="*{city}"/>
<br/>
<label for="state">State: </label>
<input type="text" th:field="*{state}"/>
<br/>
<label for="zip">Zip code: </label>
<input type="text" th:field="*{zip}"/>
<br/>
<label for="ccNumber">Credit Card #: </label>
<input type="text" th:field="*{ccNumber}"/>
<span class="validationError"
th:if="${#fields.hasErrors('ccNumber')}"
th:errors="*{ccNumber}">CC Num Error</span>
<label for="ccExpiration">Expiration: </label>
<input type="text" th:field="*{ccExpiration}"/>
<br/>
<label for="ccCVV">CVV: </label>
<input type="text" th:field="*{ccCVV}"/>
<br/>
<input type="submit" value="Submit order"/>
</form>
</body>
</html>
回答 4
Stack Overflow用户
回答已采纳
发布于 2019-05-30 22:03:16
我修正了添加delivery前缀的代码:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml"
xmlns:th="http://www.thymeleaf.org">
<head>
<title>Taco Cloud</title>
<link rel="stylesheet" th:href="@{/styles.css}" />
</head>
<body>
<form method="POST" th:action="@{/orders}" th:object="${order}">
<h1>Order your taco creations!</h1>
<img th:src="@{/images/TacoCloud.png}"/>
<h3>Your tacos in this order:</h3>
<a th:href="@{/design}" id="another">Design another taco</a><br/>
<ul>
<li th:each="taco : ${order.tacos}"><span th:text="${taco.name}">taco name</span></li>
</ul>
<div th:if="${#fields.hasErrors()}">
<span class="validationError">
Please correct the problems below and resubmit.
</span>
</div>
<h3>Deliver my taco masterpieces to...</h3>
<label for="deliveryName">Name: </label>
<input type="text" th:field="*{deliveryName}"/>
<span class="validationError"
th:if="${#fields.hasErrors('deliveryName')}"
th:errors="*{deliveryName}">Name Error</span>
<br/>
<label for="deliveryStreet">Street address: </label>
<input type="text" th:field="*{deliveryStreet}"/>
<span class="validationError"
th:if="${#fields.hasErrors('deliveryStreet')}"
th:errors="*{deliveryStreet}">Street Error</span>
<br/>
<label for="deliveryCity">City: </label>
<input type="text" th:field="*{deliveryCity}"/>
<span class="validationError"
th:if="${#fields.hasErrors('deliveryCity')}"
th:errors="*{deliveryCity}">City Error</span>
<br/>
<label for="deliveryState">State: </label>
<input type="text" th:field="*{deliveryState}"/>
<span class="validationError"
th:if="${#fields.hasErrors('deliveryState')}"
th:errors="*{deliveryState}">State Error</span>
<br/>
<label for="deliveryZip">Zip code: </label>
<input type="text" th:field="*{deliveryZip}"/>
<span class="validationError"
th:if="${#fields.hasErrors('deliveryZip')}"
th:errors="*{deliveryZip}">Zip Error</span>
<br/>
<h3>Here's how I'll pay...</h3>
<label for="ccNumber">Credit Card #: </label>
<input type="text" th:field="*{ccNumber}"/>
<span class="validationError"
th:if="${#fields.hasErrors('ccNumber')}"
th:errors="*{ccNumber}">CC Num Error</span>
<br/>
<label for="ccExpiration">Expiration: </label>
<input type="text" th:field="*{ccExpiration}"/>
<span class="validationError"
th:if="${#fields.hasErrors('ccExpiration')}"
th:errors="*{ccExpiration}">CC Num Error</span>
<br/>
<label for="ccCVV">CVV: </label>
<input type="text" th:field="*{ccCVV}"/>
<span class="validationError"
th:if="${#fields.hasErrors('ccCVV')}"
th:errors="*{ccCVV}">CC Num Error</span>
<br/>
<input type="submit" value="Submit order"/>
</form>
</body>
</html>Stack Overflow用户
发布于 2019-05-25 16:51:24
您在th:object="${order}"模板中使用orderForm,但是Thymeleaf不知道它。您必须让Thymeleaf知道这个对象,将它传递给模板,如下所示
@GetMapping("/current")
public ModelAndView orderForm() {
ModelAndView mv = new ModelAndView("orderForm");
mv.addObject("order", new Order());
return mv;
}注意:您必须在模板中使用该对象的所有位置从控制器层传递该对象。
更新1
还更新了post方法
@PostMapping
public ModelAndView processOrder(@Valid Order order, Errors errors,
SessionStatus sessionStatus) {
if (errors.hasErrors()) {
ModelAndView mv = new ModelAndView("orderForm");
mv.addObject("order", new Order());
return mv;
}
orderRepo.save(order);
sessionStatus.setComplete();
return new ModelAndView("redirect:/");
}Stack Overflow用户
发布于 2019-05-25 17:09:03
我想你可以这样做
@Controller
public class OrderController {
@GetMapping("/orders")
public String orders(Order order) {
return "orderForm";
}
@PostMapping("/orders")
public String orderForm(@Valid Order order, BindingResult result, Model model) {
if(result.hasErrors()) {
return "orderForm";
} else {
retrun "your_success_view";
}
}
}页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/56306637
复制相关文章
相似问题

