.primary和.secondary的SwiftUI颜色是什么?
在新的SwiftUI中,Color类型与UIKit中的UIColor非常相似。
有一些常见的颜色,就像预期的那样,但是我注意到还有另外两种颜色:
.primary.secondary
苹果的文档中没有任何关于不同Color的描述。
- 这些颜色是什么?
- 我应该用哪一种来做某些事情?
回答 5
Stack Overflow用户
发布于 2020-03-20 15:15:27
与UIColor提供的相比,SwiftUI似乎是不完整的。主和次要引用文本颜色,它们是UIColor.label和UIColor.secondaryLabel。
提供更多UIColor的简单扩展
public extension Color {
static let lightText = Color(UIColor.lightText)
static let darkText = Color(UIColor.darkText)
static let label = Color(UIColor.label)
static let secondaryLabel = Color(UIColor.secondaryLabel)
static let tertiaryLabel = Color(UIColor.tertiaryLabel)
static let quaternaryLabel = Color(UIColor.quaternaryLabel)
static let systemBackground = Color(UIColor.systemBackground)
static let secondarySystemBackground = Color(UIColor.secondarySystemBackground)
static let tertiarySystemBackground = Color(UIColor.tertiarySystemBackground)
// There are more..
}然而,一个巨大的缺点是,颜色不会自动变化之间的光和黑暗模式。
以上代码仅用于iOS,而macOS/AppKit没有相应的lightText等。
因此,更好的解决方案是在资产目录中定义这些颜色。
Stack Overflow用户
发布于 2020-10-18 14:49:03
预定义的颜色:
extension Color {
// MARK: - Text Colors
static let lightText = Color(UIColor.lightText)
static let darkText = Color(UIColor.darkText)
static let placeholderText = Color(UIColor.placeholderText)
// MARK: - Label Colors
static let label = Color(UIColor.label)
static let secondaryLabel = Color(UIColor.secondaryLabel)
static let tertiaryLabel = Color(UIColor.tertiaryLabel)
static let quaternaryLabel = Color(UIColor.quaternaryLabel)
// MARK: - Background Colors
static let systemBackground = Color(UIColor.systemBackground)
static let secondarySystemBackground = Color(UIColor.secondarySystemBackground)
static let tertiarySystemBackground = Color(UIColor.tertiarySystemBackground)
// MARK: - Fill Colors
static let systemFill = Color(UIColor.systemFill)
static let secondarySystemFill = Color(UIColor.secondarySystemFill)
static let tertiarySystemFill = Color(UIColor.tertiarySystemFill)
static let quaternarySystemFill = Color(UIColor.quaternarySystemFill)
// MARK: - Grouped Background Colors
static let systemGroupedBackground = Color(UIColor.systemGroupedBackground)
static let secondarySystemGroupedBackground = Color(UIColor.secondarySystemGroupedBackground)
static let tertiarySystemGroupedBackground = Color(UIColor.tertiarySystemGroupedBackground)
// MARK: - Gray Colors
static let systemGray = Color(UIColor.systemGray)
static let systemGray2 = Color(UIColor.systemGray2)
static let systemGray3 = Color(UIColor.systemGray3)
static let systemGray4 = Color(UIColor.systemGray4)
static let systemGray5 = Color(UIColor.systemGray5)
static let systemGray6 = Color(UIColor.systemGray6)
// MARK: - Other Colors
static let separator = Color(UIColor.separator)
static let opaqueSeparator = Color(UIColor.opaqueSeparator)
static let link = Color(UIColor.link)
// MARK: System Colors
static let systemBlue = Color(UIColor.systemBlue)
static let systemPurple = Color(UIColor.systemPurple)
static let systemGreen = Color(UIColor.systemGreen)
static let systemYellow = Color(UIColor.systemYellow)
static let systemOrange = Color(UIColor.systemOrange)
static let systemPink = Color(UIColor.systemPink)
static let systemRed = Color(UIColor.systemRed)
static let systemTeal = Color(UIColor.systemTeal)
static let systemIndigo = Color(UIColor.systemIndigo)
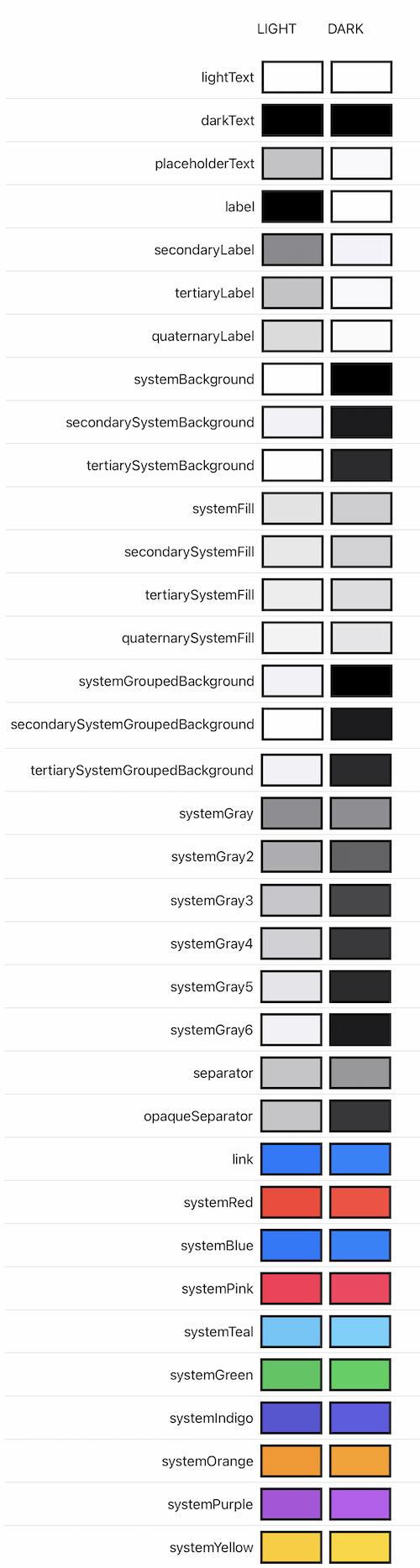
}以光和暗模式表示的视觉颜色:

用于生成彩色托盘的代码:
var body: some View {
VStack {
HStack {
Text("Light")
.frame(width: 75, height: 40)
Text("Dark")
.frame(width: 75, height: 40)
}
List(CC.colors, id: \.name) { color in
HStack {
Text(color.name)
.frame(width: 300, alignment: .trailing)
Rectangle()
.environment(\.colorScheme, .light)
.frame(width: 75, height: 40)
.foregroundColor(color.color)
.border(Color.black, width: 3)
Rectangle()
.environment(\.colorScheme, .dark)
.frame(width: 75, height: 40)
.foregroundColor(color.color)
.border(Color.black, width: 3)
}
}
//PlacesListView(places: placesViewModel.places, htmlAttributions: placesViewModel.htmlAttributions)
}
.navigationTitle("Places")
// .embedInNavigationView()
}颜色列表摘自FarouK答案。
struct CC {
let name: String
let color: Color
static var colors: [CC] { [
CC(name: "lightText", color: .lightText),
CC(name: "darkText", color: .darkText),
CC(name: "placeholderText", color: .placeholderText),
CC(name: "label", color: .label),
CC(name: "secondaryLabel", color: .secondaryLabel),
CC(name: "tertiaryLabel", color: .tertiaryLabel),
CC(name: "quaternaryLabel", color: .quaternaryLabel),
CC(name: "systemBackground", color: .systemBackground),
CC(name: "secondarySystemBackground", color: .secondarySystemBackground),
CC(name: "tertiarySystemBackground", color: .tertiarySystemBackground),
CC(name: "systemFill", color: .systemFill),
CC(name: "secondarySystemFill", color: .secondarySystemFill),
CC(name: "tertiarySystemFill", color: .tertiarySystemFill),
CC(name: "quaternarySystemFill", color: .quaternarySystemFill),
CC(name: "systemGroupedBackground", color: .systemGroupedBackground),
CC(name: "secondarySystemGroupedBackground", color: .secondarySystemGroupedBackground),
CC(name: "tertiarySystemGroupedBackground", color: .tertiarySystemGroupedBackground),
CC(name: "systemGray", color: .systemGray),
CC(name: "systemGray2", color: .systemGray2),
CC(name: "systemGray3", color: .systemGray3),
CC(name: "systemGray4", color: .systemGray4),
CC(name: "systemGray5", color: .systemGray5),
CC(name: "systemGray6", color: .systemGray6),
CC(name: "separator", color: .separator),
CC(name: "opaqueSeparator", color: .opaqueSeparator),
CC(name: "link", color: .link),
CC(name: "systemRed", color: .systemRed),
CC(name: "systemBlue", color: .systemBlue),
CC(name: "systemPink", color: .systemPink),
CC(name: "systemTeal", color: .systemTeal),
CC(name: "systemGreen", color: .systemGreen),
CC(name: "systemIndigo", color: .systemIndigo),
CC(name: "systemOrange", color: .systemOrange),
CC(name: "systemPurple", color: .systemPurple),
CC(name: "systemYellow", color: .systemYellow)]
}
}
extension Color {
// MARK: - Text Colors
static let lightText = Color(UIColor.lightText)
static let darkText = Color(UIColor.darkText)
static let placeholderText = Color(UIColor.placeholderText)
// MARK: - Label Colors
static let label = Color(UIColor.label)
static let secondaryLabel = Color(UIColor.secondaryLabel)
static let tertiaryLabel = Color(UIColor.tertiaryLabel)
static let quaternaryLabel = Color(UIColor.quaternaryLabel)
// MARK: - Background Colors
static let systemBackground = Color(UIColor.systemBackground)
static let secondarySystemBackground = Color(UIColor.secondarySystemBackground)
static let tertiarySystemBackground = Color(UIColor.tertiarySystemBackground)
// MARK: - Fill Colors
static let systemFill = Color(UIColor.systemFill)
static let secondarySystemFill = Color(UIColor.secondarySystemFill)
static let tertiarySystemFill = Color(UIColor.tertiarySystemFill)
static let quaternarySystemFill = Color(UIColor.quaternarySystemFill)
// MARK: - Grouped Background Colors
static let systemGroupedBackground = Color(UIColor.systemGroupedBackground)
static let secondarySystemGroupedBackground = Color(UIColor.secondarySystemGroupedBackground)
static let tertiarySystemGroupedBackground = Color(UIColor.tertiarySystemGroupedBackground)
// MARK: - Gray Colors
static let systemGray = Color(UIColor.systemGray)
static let systemGray2 = Color(UIColor.systemGray2)
static let systemGray3 = Color(UIColor.systemGray3)
static let systemGray4 = Color(UIColor.systemGray4)
static let systemGray5 = Color(UIColor.systemGray5)
static let systemGray6 = Color(UIColor.systemGray6)
// MARK: - Other Colors
static let separator = Color(UIColor.separator)
static let opaqueSeparator = Color(UIColor.opaqueSeparator)
static let link = Color(UIColor.link)
// MARK: System Colors
static let systemBlue = Color(UIColor.systemBlue)
static let systemPurple = Color(UIColor.systemPurple)
static let systemGreen = Color(UIColor.systemGreen)
static let systemYellow = Color(UIColor.systemYellow)
static let systemOrange = Color(UIColor.systemOrange)
static let systemPink = Color(UIColor.systemPink)
static let systemRed = Color(UIColor.systemRed)
static let systemTeal = Color(UIColor.systemTeal)
static let systemIndigo = Color(UIColor.systemIndigo)
}Stack Overflow用户
发布于 2019-06-05 18:48:18
根据从2019年6月3日更新的iOS和macOS资源,您可以找到:
所有文本样式的主文本样式、次文本样式、第三纪文本样式和第四纪文本样式变体
见此处:https://developer.apple.com/design/whats-new/?id=06032019a
“黑暗模式的人机界面指南”部分内容如下:
使用系统提供的标签颜色作为标签。初级、二级、三级和第四纪标签颜色自动适应光和暗的外观。有关指南,请参阅排版。
https://developer.apple.com/design/human-interface-guidelines/ios/visual-design/dark-mode/
最后,初步的iOS 13开发人员文档显示,这些是预定义的UIColors:
小学:
包含主要内容的文本标签的颜色。
因此,secondaryLabel、tertiaryLabel和quaternaryLabel是包含次要或三级或第四纪内容的文本标签的颜色。
见此处:https://developer.apple.com/documentation/uikit/uicolor/3173131-label
因此,这些是用于文本标签的UIColors。它们是不同的颜色,取决于它们是重要的内容(例如标题:主)还是描述标签(次要)等等。最后,它会根据您使用的是光模式、暗模式还是高对比度模式自动应用适当的颜色。
有一个WWDC 2019视频https://developer.apple.com/videos/play/wwdc2018/210/,它展示了一个大约31:40来自苹果邮件的例子。
如果你再倒一转,你的动机也会用例子解释得很清楚。
https://stackoverflow.com/questions/56466128
复制相似问题

