SwiftUI更新导航栏标题颜色
SwiftUI更新导航栏标题颜色
提问于 2019-06-08 10:29:58
如何在SwiftUI中更改导航栏标题颜色
NavigationView {
List{
ForEach(0..<15) { item in
HStack {
Text("Apple")
.font(.headline)
.fontWeight(.medium)
.color(.orange)
.lineLimit(1)
.multilineTextAlignment(.center)
.padding(.leading)
.frame(width: 125, height: nil)
Text("Apple Infinite Loop. Address: One Infinite Loop Cupertino, CA 95014 (408) 606-5775 ")
.font(.subheadline)
.fontWeight(.regular)
.multilineTextAlignment(.leading)
.lineLimit(nil)
}
}
}
.navigationBarTitle(Text("TEST")).navigationBarHidden(false).foregroundColor(.orange)
}我试过用.foregroundColor(.orange),但它不起作用
也尝试过.navigationBarTitle(Text("TEST").color(.orange))
有什么帮助吗?
Stack Overflow用户
发布于 2022-06-16 08:41:53

在iOS 14中,您可以拥有任意自定义视图(包括具有自定义颜色和字体的自定义文本)。
.navigationBarTitleDisplayMode(.inline)
.toolbar {
ToolbarItem(placement: .principal) {
VStack {
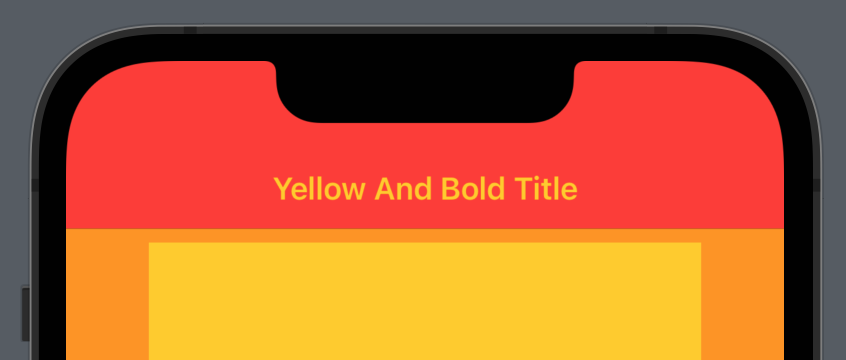
Text("Yellow And Bold Title")
.bold()
.foregroundColor(.yellow)
}
}
}您还可以从iOS 16设置导航栏颜色,如:
.toolbarBackground(.red, in: .navigationBar)页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/56505528
复制相关文章
相似问题

