如何在网页中显示SVG中的字体?
如何在网页中显示SVG中的字体?
提问于 2019-06-14 23:18:20
我已经上传了一个SVG到我的网站,但字体显示不正确。这是对时报的默认。
我尝试从fonts.google.com导入Josefin,并将链接嵌入到标记中。
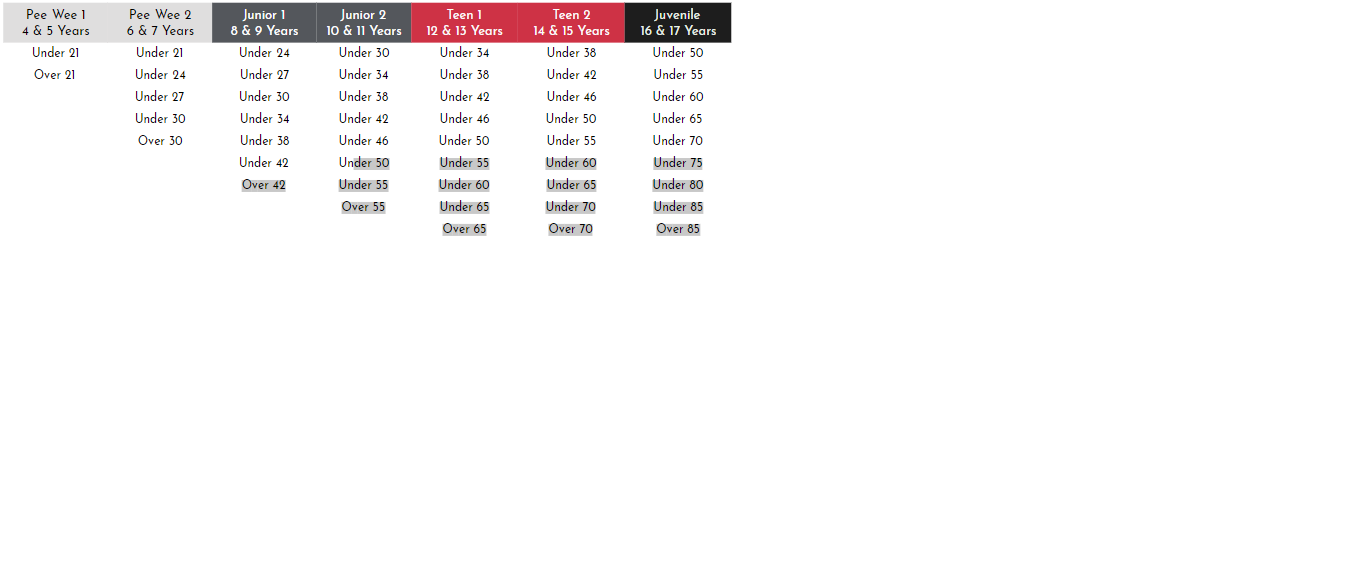
Novicrappling.com/rules
回答 1
Stack Overflow用户
回答已采纳
发布于 2019-06-14 23:40:03
请在你的SVG中嵌入你的google字体,这是我在你的SVG中应用的代码,它工作得很好。

<defs>
<style type="text/css">
@import url('https://fonts.googleapis.com/css?family=Josefin+Sans');
text
{
font-family: 'Josefin Sans', sans-serif;
}
tspan
{
font-family: 'Josefin Sans', sans-serif;
}
</style>
</defs>页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/56606091
复制相关文章
相似问题

