IE 11和Edge中使用柔性盒的列表项对齐问题
IE 11和Edge中使用柔性盒的列表项对齐问题
提问于 2019-07-16 18:37:56
我已经创建了一个有序的问题列表,有编辑或删除每个问题的选项。我正在使用引导4和柔性盒来设计我的网站。这个列表在火狐和Chrome上看起来很棒,但是当我切换到IE11或Edge时,我似乎无法摆脱一些奇怪的顶部填充,除非我停止使用列表中的柔性盒。
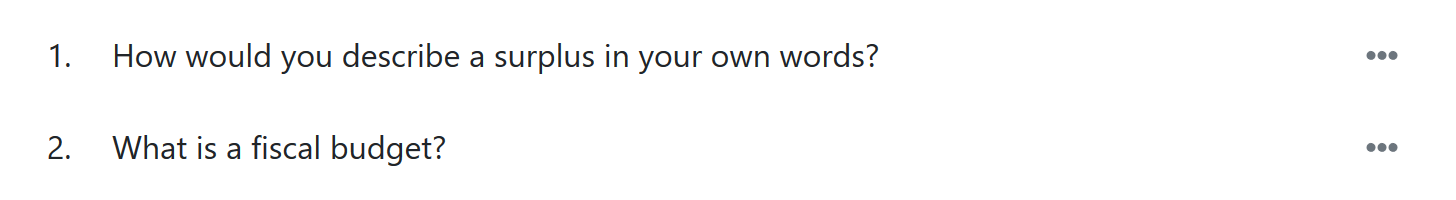
--这就是我在火狐和Chrome中的列表

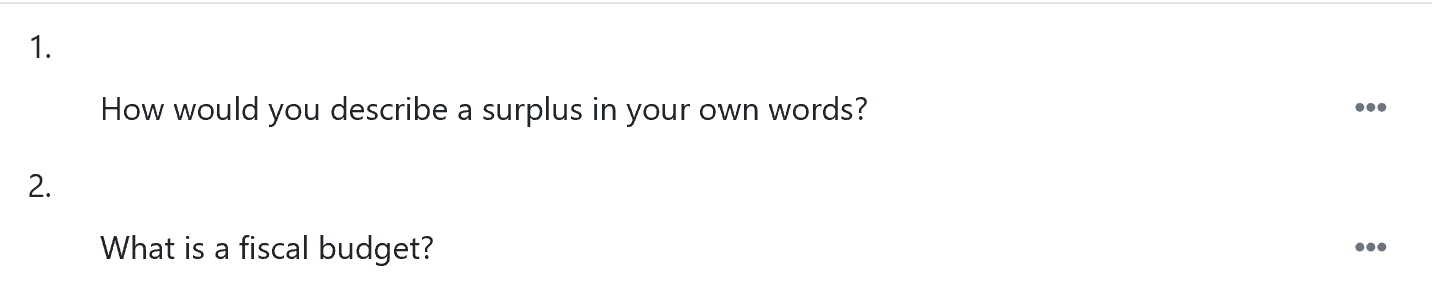
这是我的列表在IE11和Edge中的样子

下面是一个带有代码的JSFiddle:https://jsfiddle.net/0g7mpovu
<ol class="mb-0">
<li class="px-3 py-1">
<div class="d-flex">
<div class="d-flex flex-column align-self-center flex-grow-1 w-100">
How would you describe a surplus in your own words?
</div>
<div>
<div class="dropdown">
<button type="button" class="btn btn-link" title="Actions" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
<i class="fa fa-ellipsis-h text-muted"></i>
</button>
<div class="dropdown-menu">
<a href="#" class="dropdown-item">Edit</a>
<a href="#" class="dropdown-item">Delete</a>
</div>
</div>
</div>
</div>
</li>
<li class="px-3 py-1">
<div class="d-flex">
<div class="d-flex flex-column align-self-center flex-grow-1 w-100">
What is a fiscal budget?
</div>
<div>
<div class="dropdown">
<button type="button" class="btn btn-link" title="Actions" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
<i class="fa fa-ellipsis-h text-muted"></i>
</button>
<div class="dropdown-menu">
<a href="#" class="dropdown-item">Edit</a>
<a href="#" class="dropdown-item">Delete</a>
</div>
</div>
</div>
</div>
</li>
</ol>如何使我的列表在所有浏览器上看起来都一样?如果需要,我可以将其更改为表或其他元素,但我仍然希望显示数字。
提前感谢您的帮助!
回答 1
Stack Overflow用户
回答已采纳
发布于 2019-07-16 18:54:27
看上去是个虫子。
这里有一个可能的解决办法:
不要使用块级的flex容器(display: flex),而是使用带全宽度添加(width: 100%)的内联级容器(display: inline-flex)。
将此添加到代码中:
.d-flex {
display: inline-flex;
width: 100%;
}我想这个bug与下面的帖子有关。但是,由于这里的问题仅限于IE11和Edge,而且问题涉及到Chrome,所以我没有把这篇文章作为副本结束。
页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/57063560
复制相关文章
相似问题

