如何显示年历?
如何显示年历?
提问于 2019-07-25 09:56:40
我在我的页面中使用预定义的引导日历。它正常工作,但是对于很少的文本框,我只需要显示年份日历。
我的代码是
<!-- bootstrap datepicker -->
<link rel="stylesheet" href="~/Content/adminlte/components/bootstrap-datepicker/dist/css/bootstrap-datepicker.min.css">
<!-- bootstrap datepicker -->
<script src="~/Content/adminlte/components/bootstrap-datepicker/dist/js/bootstrap-datepicker.min.js"></script>
<script>
$(function () {
$('#Date').datepicker({
autoclose: true
})
})</script>设计
<label>Date</label>
<div class="input-group date">
<input type="text" class="form-control pull-right" id="Date">
<div class="input-group-addon">
<i class="fa fa-calendar"></i>
</div>
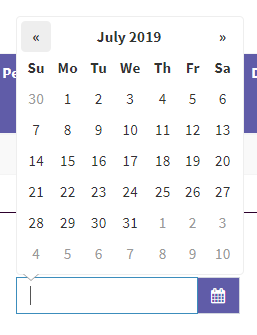
</div>使用文本框图像我的数据选择器,如下所示:

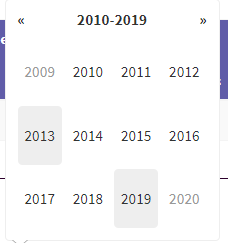
约个伴还不错。,但是对于很少的文本框,我需要只使用年份选项,如下面的图像所示

如果我使用来自其他堆栈溢出答案或来自此链接代码的代码,它会影响我的日期选择器设计,它还会更改所有文本框的选项以选择正常日期。请帮忙..。蒂娅。
回答 2
Stack Overflow用户
回答已采纳
发布于 2019-07-25 09:58:51
使用此配置选项
$("#Date").datepicker({
autoclose: true,
format: "yyyy",
viewMode: "years",
minViewMode: "years"
});Stack Overflow用户
发布于 2019-07-25 10:00:22
如果您转到jquery页面并搜索日历,请查看。它们将告诉您日历格式的属性以及如何使用它们,因此您可以在引导日历中复制和粘贴the,因为它将是相同的。致以问候。
页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/57199235
复制相关文章
相似问题

