NgRx状态添加/更新为数组并保持同步
NgRx状态添加/更新为数组并保持同步
提问于 2019-08-27 04:36:10
如果需要添加多个对象,如何使用ngrx更新状态?
例如,在下面的示例中,一个用户可以与多个任务相关联。
当前,当返回所有任务时,存储将被更新两次,而每次更新时,最后一个任务将被一个新任务替换。这是预期的行为,但是如何初始化数组并将更新捕获为对象数组,如何确保它保持同步()。
task.reducer.ts
import * as TaskActions from './task.actions';
import { Action, createReducer, on } from '@ngrx/store';
import { ITask } from '../../models/task';
export interface State {
task: ITask | null;
error: any;
}
const initialState: ITask = {
basketTotal: 0,
carePlanPrice: 0,
category: null,
completionDate: null
};
export const taskReducer = createReducer(
initialState,
on(TaskActions.getData, state => ({ ...state })),
on(TaskActions.dataReceived, (state, payload) => ({ ...state, payload })),
on(TaskActions.dataNotReceived, state => ({ ...state })),
on(TaskActions.signOut, state => ({ ...state })),
on(TaskActions.signOutSuccess, state => ({ ...state, ...initialState })),
);
export function reducer(state: ITask | undefined, action: Action) {
return taskReducer(state, action);
}task.effect.ts
@Effect()
getData$ = this.actions$.pipe(
ofType(TaskActions.getData),
switchMap(() => {
return this.afs.collection<ITask>('tasks', ref =>
ref.where('createdBy', '==', localStorage.getItem('uid'))).stateChanges().pipe(
);
}),
mergeMap(actions => actions),
map(action => {
if (action.payload) {
return TaskActions.dataReceived({ payload: TaskService.parseData(action.payload.doc.data()) });
} else {
return TaskActions.dataNotReceived();
}
})
);task.actions.ts
import { createAction, props } from '@ngrx/store';
import { ITask } from '../../models/task';
export const getData = createAction('[Task] Get Data');
export const dataReceived = createAction('[Task] Data Received', props<{ payload: Partial<ITask> }>());
export const dataNotReceived = createAction('[Task] Data Not Received');
export const signOut = createAction('[Task] Sign Out');
export const signOutSuccess = createAction('[Task] Sign Out Success');更新:
我试过了
on(TaskActions.dataReceived, (state, payload) =>
({
...state,
tasks: [...state.tasks, payload.payload ]
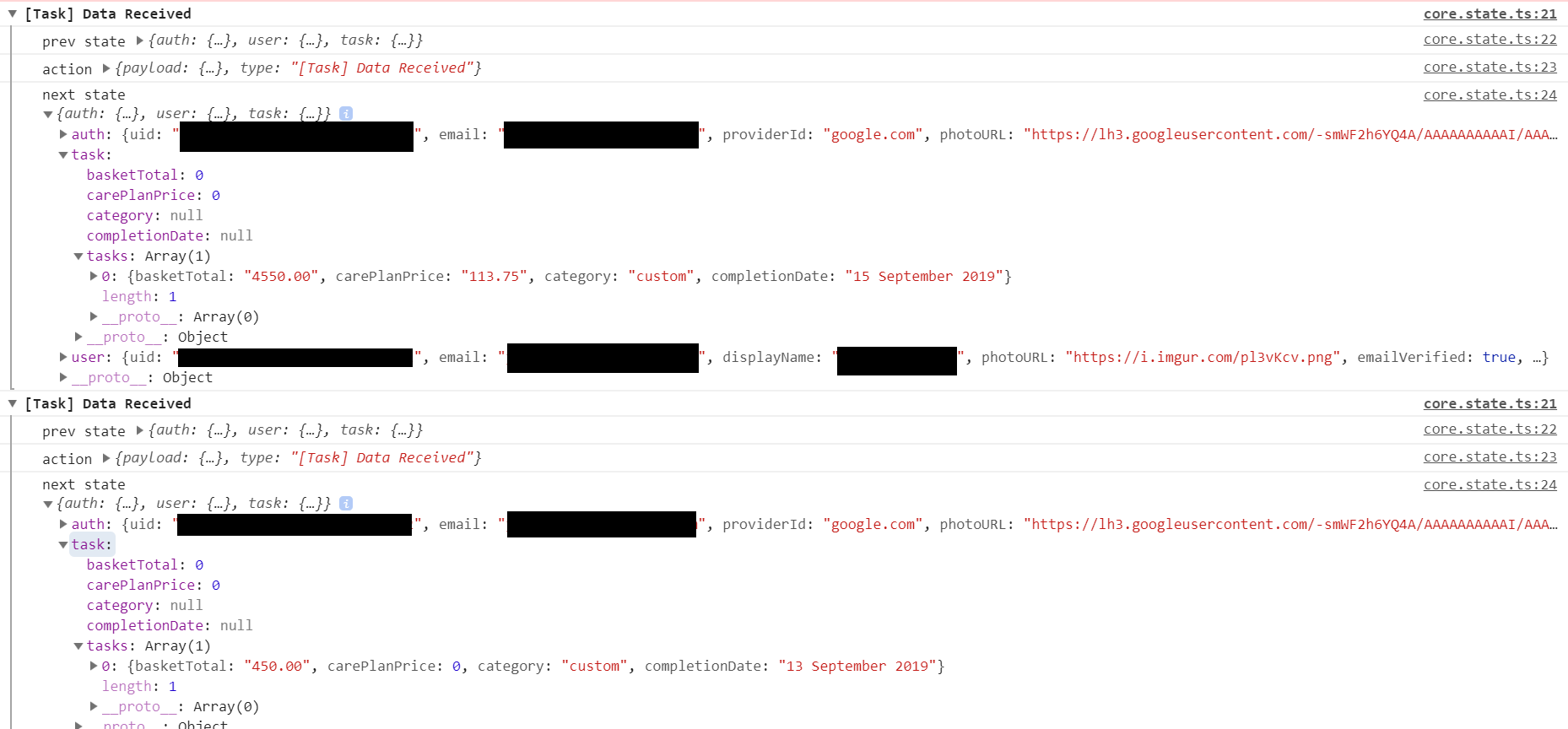
})),这就是结果:

我期待一个包含两个项目的数组:
task: [
{ ... }, { ... }
]回答 1
Stack Overflow用户
回答已采纳
发布于 2019-08-27 05:53:29
扩展语法也可用于数组创建克隆。
on(TaskActions.dataReceived, (state, payload) =>
({
...state,
tasks: payload.condition ? [...state.tasks, payload.newTask ] : []
})),页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/57667723
复制相关文章
相似问题
