SwiftUI导航在iPad上-如何显示主列表
我的应用程序有简单的导航需求。
- 列表视图(父对象)
- 列表视图(子对象)
- 详细视图(子对象)
我有这个设置并在iPhone上工作,但是当我在iPad上以纵向模式运行应用程序时,主列表总是隐藏的。
我在导航链接(从第一个列表到第二个列表)上使用.isDetailLink(false),因此这两个列表总是停留在主列中。在iPad景观中,一切都按预期工作,但在纵向中,细节视图填充屏幕。我可以从屏幕的左边滑动以显示列表,但我想为用户提供更多的清晰度。
我想通过显示或添加后退按钮来显示主/列表端(有点像Apple应用程序)。在iPhone上,默认情况下我会得到后退按钮,但是在iPad上,在纵向模式下,没有什么东西可以代替它。
这就是我在iPhone上看到的

但这就是我在iPad上看到的

父列表
struct ParentList: View {
let firstList = ["Sample data 01", "Sample data 02", "Sample data 03", "Sample data 04", "Sample data 05"]
var body: some View {
NavigationView {
List{
ForEach(firstList, id: \.self) { item in
NavigationLink(destination: ChildList()){
Text(item)
}
.isDetailLink(false)
}
}
}
}
}子女名单
struct ChildList: View {
let secondList = ["More Sample data 01", "More Sample data 02", "More Sample data 03", "More Sample data 04", "More Sample data 05"]
var body: some View {
List{
ForEach(secondList, id: \.self) { item in
NavigationLink(destination: ChildDetail()){
Text(item)
}
}
}
}
}子细节
struct ChildDetail: View {
var body: some View {
Text("Child detail view")
}
}更新:截至2019年10月17日,我还没有找到一种方法让这个工作。我决定暂时使用.navigationViewStyle(StackNavigationViewStyle())。有趣的是,这需要像普通修饰符一样在导航视图之外,而不是在导航标题中。
回答 5
Stack Overflow用户
发布于 2019-09-13 07:21:10
在纵向中,默认的拆分视图不起作用。这一问题今后可能会得到解决,但目前的备选办法似乎是:
(a)将第一个列表的导航视图样式更改为.navigationViewStyle(StackNavigationViewStyle()),这样导航就可以像在iPhone上那样工作,并推送每个视图。
(b)让样式默认,只支持iPad的景观
(c)实现UIKit拆分视图控制器
Stack Overflow用户
发布于 2019-10-14 06:49:50
还有一个相当麻烦的解决办法(请参阅https://stackoverflow.com/a/57215664/3187762)
通过将.padding()添加到NavigationView中,它似乎实现了始终显示主程序的行为。
NavigationView {
MyMasterView()
DetailsView()
}.navigationViewStyle(DoubleColumnNavigationViewStyle())
.padding()但不确定这是否有意。将来可能会崩溃(使用Xcode 11.0,在iOS 13.0上的模拟器中工作,在设备上使用13.1.2)。
你不应该依赖它。这个评论似乎是更好的答案:https://stackoverflow.com/a/57919024/3187762
Stack Overflow用户
发布于 2020-02-16 15:07:02
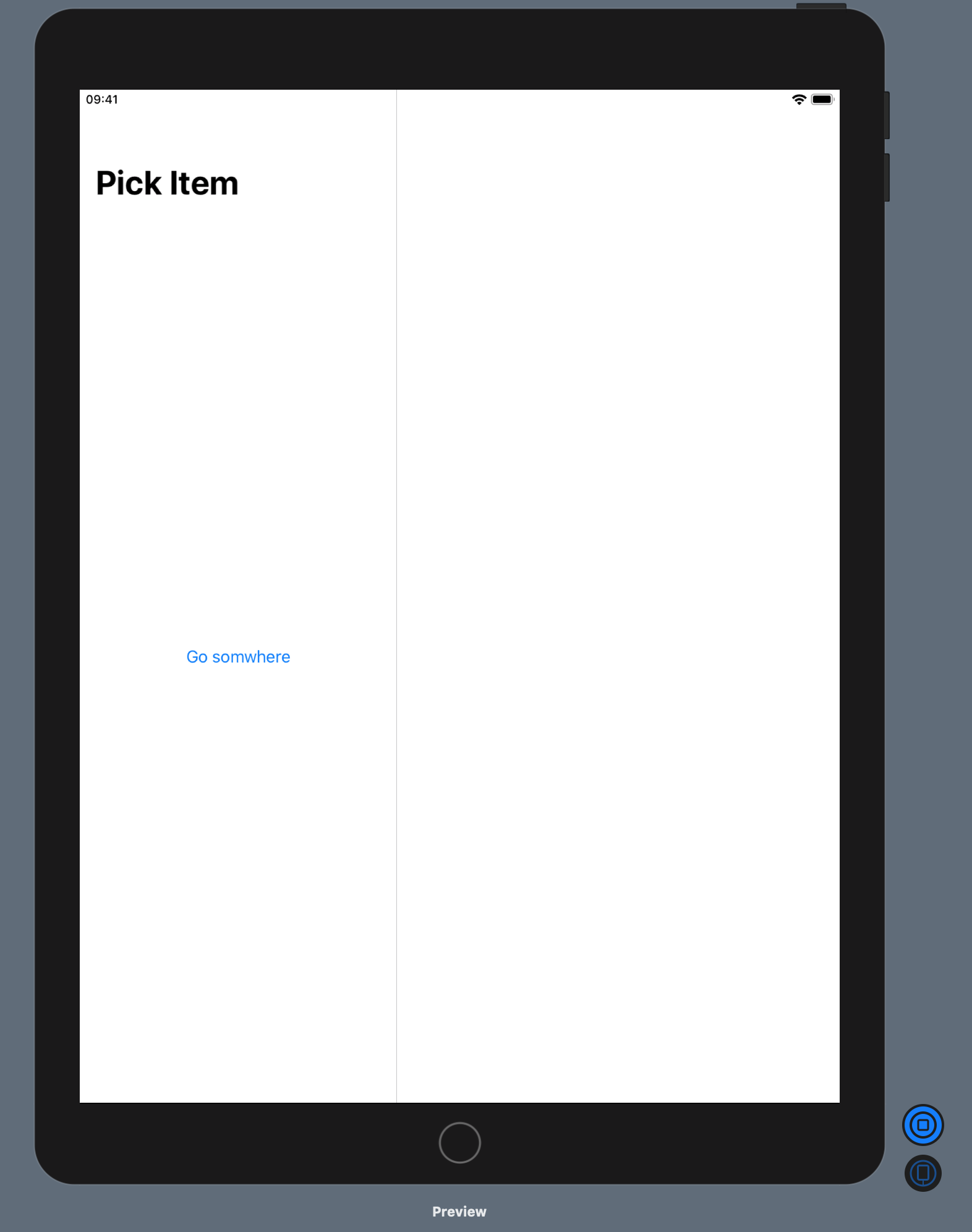
在iOS 13.4中,“回到主视图”按钮已经添加到iPad布局中。在发布说明中:
当使用具有多列的NavigationView时,导航栏现在显示一个控件来切换这些列。(49074511)
例如:
struct MyNavView: View {
var body: some View {
NavigationView {
NavigationLink(
destination: Text("navigated"),
label: {Text("Go somwhere")}
)
.navigationBarTitle("Pick Item")
}
}
}有以下结果:


https://stackoverflow.com/questions/57888032
复制相似问题

