Flex布局是当下前端页面比较流行的布局之一,使垂直居中、水平居中变得尤为便捷。在日常开发中,经常可以用到,但是每次开发都要百度看一下它的一些属性细节,今天特地再进行一次系统的总结,这样以后自己就不用百度啦~~ 好的,下面开始~~~
实用的css3属性 1、display:flex||inline-flex display flex inline-flex 解释 将对象作为弹性伸缩盒显示 将对象作为内联块级弹性伸缩盒显示 项目中的应用 我当时写过一个因为子元素浮动让div自适应高度的解决办法,使用的是css方法解决的。div高度自适应 下面就是换用display:flex解决 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <titl
此前我们制作的所有网页都是基于盒子模型和浮动布局完成的,本节我们一起学习弹性布局(或者叫弹性盒子布局),这是一种更先进的布局方式,可以让网页布局更简洁,更易于维护。
3.iPhone6 Plus分辨率414x736,像素1242x2208,@3x,(注意,在这个分辨率下渲染后,图像等比降低pixel分辨率至1080p(1080x1920)
整理自 MDN web docs 的笔记,同时参考了 Web Bos 上的什么是 Flexbox系列视频。
采用浮动,绿色块左浮,蓝色块右浮,利用浮动特性实现宽度超出另一行显示的效果,并是动态的。
优秀的富文本编辑器有很多,比如:UEditor,wangEditor 等,但并不是每个都能在移动端有很好的表现。
我已经将这 5 种场景的实现封装成 npm 包,npm 包地址:https://www.npmjs.com/package/react-masonry-component2,可以直接在 React 项目中安装使用。
盒子模型:我们知道当并列书写多个div标签,它们会纵向向下排位,如果我们想将多个div并列成一排,就得借助position,float,或display属性,这便是传统的盒模型做法。
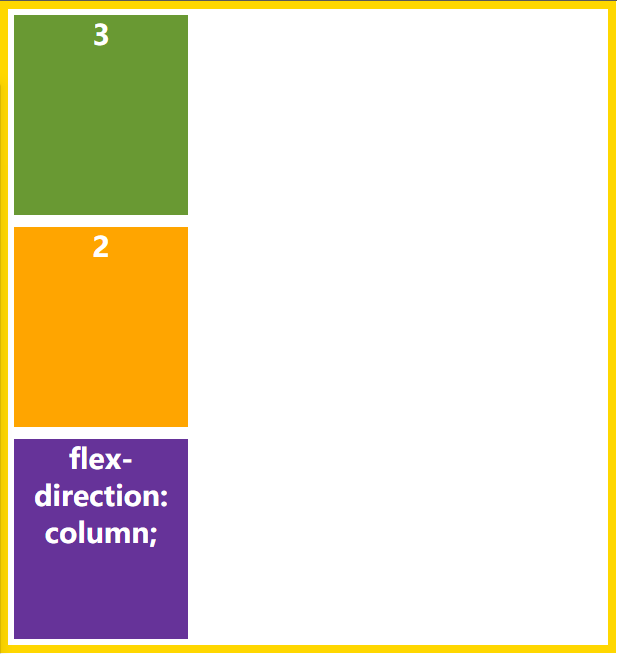
取值:row(默认) | row-reverse | column | column-reverse
整理了一些在CSS(层叠样式表)中的知识点,或许你曾看过一些什么“万字总结”、“面试必看”,但还是希望更多同学能够沉下心来学习,不仅仅满足于停留在“API工程师”的层面,多从CSS约定的规则去解释现象。
我们都知道,之所以对不齐是因为最后一行的子项目没有达到4个,space-between的对齐方式,自然会把中间空出来。既然如此,何不直接补位,让元素排满4个。
新建 tailwind.css,在 src/assets 新建 css 文件夹,并新建 tailwind.css
对于两个div元素,其是相对独立的,如果在其中一个div元素中加入内容,将会使得两个元素的底部不能对齐,导致页面多出空白区域。
flex的一些属性 CSS3中引入了另一种框--flexbox,flexbox有一些block和inline不同的性质,比如: 自适应子元素(flex item,又称伸缩项目)的宽度 伸缩项目的float,clear,vertical-align属性失效 不能继承flex框,但可以依次设置 可以修改flex流的方向以及布置规则 现在就大体讲述下这个具体属性的表示含义。 设置flexbox的兼容性 将一个容器设置为flexbox(又称伸缩容器)很简单,但是却存在一些兼容性的问题,比如
默认情况下,HTML元素都在标准流中呈现和展示。我们之前把元素分为块级元素,行内元素,行内块级元素,他们的特性是块级独占一行,行内和行内块级可以在一行内共存,这些特性都是针对标准流的。总结一下就是,标准流中元素只能在水平或垂直方向上排版。如果元素是块级元素, 那么就会垂直排版,如果元素是行内元素/行内块级元素, 那么就会水平排版。
正常流的盒子属于格式化上下文(FC),在CSS2.2中可以是表格、块或内联。 在CSS3中引入了flex跟grid,当然以后会引入得更多。
position:static | relative | absolute | fixed | center | page | sticky
由于div默认是没有高度的,如果设置了高度,默认是从左到右,从上到下的顺序来排布;
Flexbox是 Flexible Box Module(弹性盒模型)的缩写。 是一种可以轻松控制html元素之间的空间分布和对齐的布局模型。
日常项目中,后端传图不规则,比例大小不一。前端又要去做适应,是一个让人非常头大的问题。
长久以来,CSS 布局中唯一可靠且跨浏览器兼容的创建工具只有 float 和 position。这两个工具大部分情况下都很好使,但是在某些方面它们具有一定的局限性,让人难以完成任务。
一、 img的垂直水平居中 使用到的重要样式属性display,vertical-align vertical-align:middle这个属性是对table元素垂直居中起作用,如果想使用在img元素上,就注意下面的display设置 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style type="text/css"> .mai
flex布局可以说是当下前端开发必须学会的一个基本技能,它在面试中的出场率也很高,有必要专门讲解一下。
最近我参与实施的两个项目中,一个页面交互复杂,而另一个相对传统,两个项目相比之下凸显出了页面布局样式的时间占比不可忽视,使用了弹性布局代码量精简了不少。
我想要实现的效果是,三个元素,第一个是标题,第二个是消息列表是自适应高度的,第三个是输入框
最近项目中需要处理与图片相关的布局,不得不说图片这玩意真想要得到完美的展示效果还真是要费些力气。因为图片的尺寸或者比例各不相同。所以想要不同尺寸的图片有好的显示效果,你就需要找到适合的方式。
CSS 是层叠样式表(Cascading Style Sheets)的简写,它是一种用于定义网页和网页应用程序外观的标准格式语言。
Flex 是 Flexible Box 的缩写, 用来为盒状模型提供最大的灵活性,也被称为”伸缩布局”,”弹性布局”,”伸缩盒布局”,”弹性盒布局”。
添加 padding-bottom后,如上图所示,此时的父元素的高度就是高度最大的子元素的高度,即上面第一个子元素的高度
设置了该属性之后设置高度、宽度都无效,同时text-align属性设置也无效,但是设置了line-height会让inline元素居中
网页属性Flex布局 容器 flex-direction 容器内项目的排列方式 row 项目从左往右排列(默认值) colum 项目从上往下排列 row-reverse 项目从右往左排列 colum-reverse 项目从下往上排列 flex-wrap 项目放不下了是否换行 nowrap 不换行(默认值) wrap 换行 wrap 换行后翻转 justify-content 项目在主轴上的对齐方式 flex-start 排在容器的开始位置(默认
前面一篇文章整体介绍了 CSS 的布局知识,其中说到 float 布局是 CSS 不断完善的副产物。而在 2023 年的今天,flex 这种布局方式才是未来!那么今天我们就来学习下 flex 弹性布局。
flex-wrap属性 flex-wrap属性用于设置当项目在容器中一行无法显示的时候如何处理。 nowrap:表示不换行 wrap:正常换行,第一个位于第一行的第一个 wrap-reverse:向上换行,第一行位于下方
该问题出现的原因已经找到:根本原因就是absolute定位的元素不参与flex的布局,详见 当flex容器中包含absolute元素时。
 flex-direction: row-reverse; `[843f13b23d5e4eeb84eb0da51056f694~tplv-k3u1fbpfcp-zoom-1.image]
flex 属性 用于 设置 flex 子项目 在 flex 父容器 剩余空间 占有的 份数比例 ;
相对于PC端来说,移动端设备分辨率百花齐放,千奇百怪,对于每一个开发者来说,移动端适配是我们进行移动端开发第一个需要面对的问题。
none 是 CSS 1 就提出来的属性,将元素设置为none的时候既不会占据空间,也无法显示,相当于该元素不存在。
版权声明:本文为博主原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。
flex-flow属性是flex-direction属性和flex-wrap属性的简写形式,默认值为row nowrap
flex是flexible Box的缩写,意为“弹性布局”,用来为盒装模型提供的最大的灵活性,任何一个容器都可以指定为flex布局。
网页布局在前端开发中是一个很重要的点,在传统布局解决方案中,一般是基于盒状模型,依赖 display 属性 + position属性 + float属性。它对于那些特殊布局非常不方便,比如,垂直居中就不容易实现,当然也是可以实现的,比如说table布局或者说是使用绝对定位的方式,但是相对于下面要说到的弹性布局来说就复杂多了。
网页看着不方便,想要文档可以私聊我。要是有错别字和错误的地方,请各位大佬直接指出,谢谢啦!!
其实我们大家都能经常看见它,尤其是我们前端的小伙伴们,在浏览器中打开f12就能看见这样一个动态变化的图。
在CSS中,我们有auto值,它可以用于像margin,position,height,width等属性。在本文中,会先解释auto的工作方式以及如何最大程度地利用auto的技术细节,当然,会配合一些用例和示例。
作用:匹配的是,class属性值是一个由多个类选择器来组成的值列表(多类选择器),value是该列表中的一个独立选择器 的元素
领取专属 10元无门槛券
手把手带您无忧上云