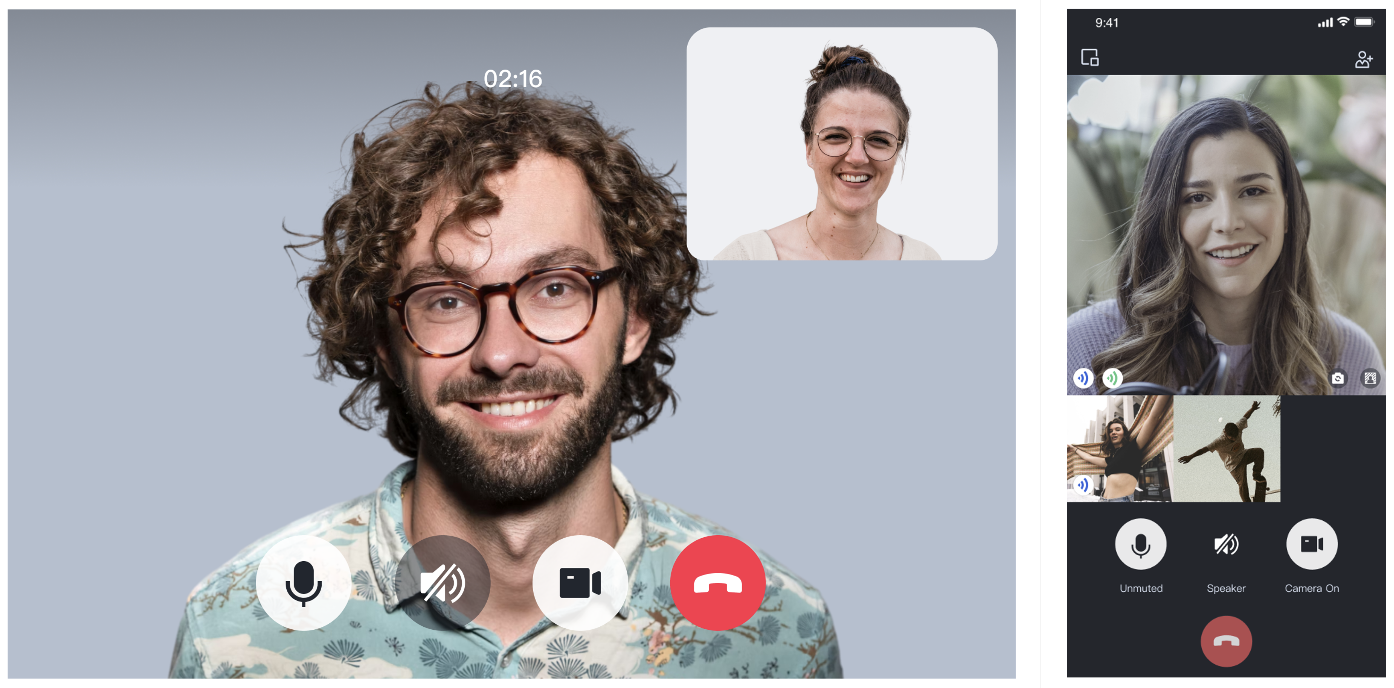
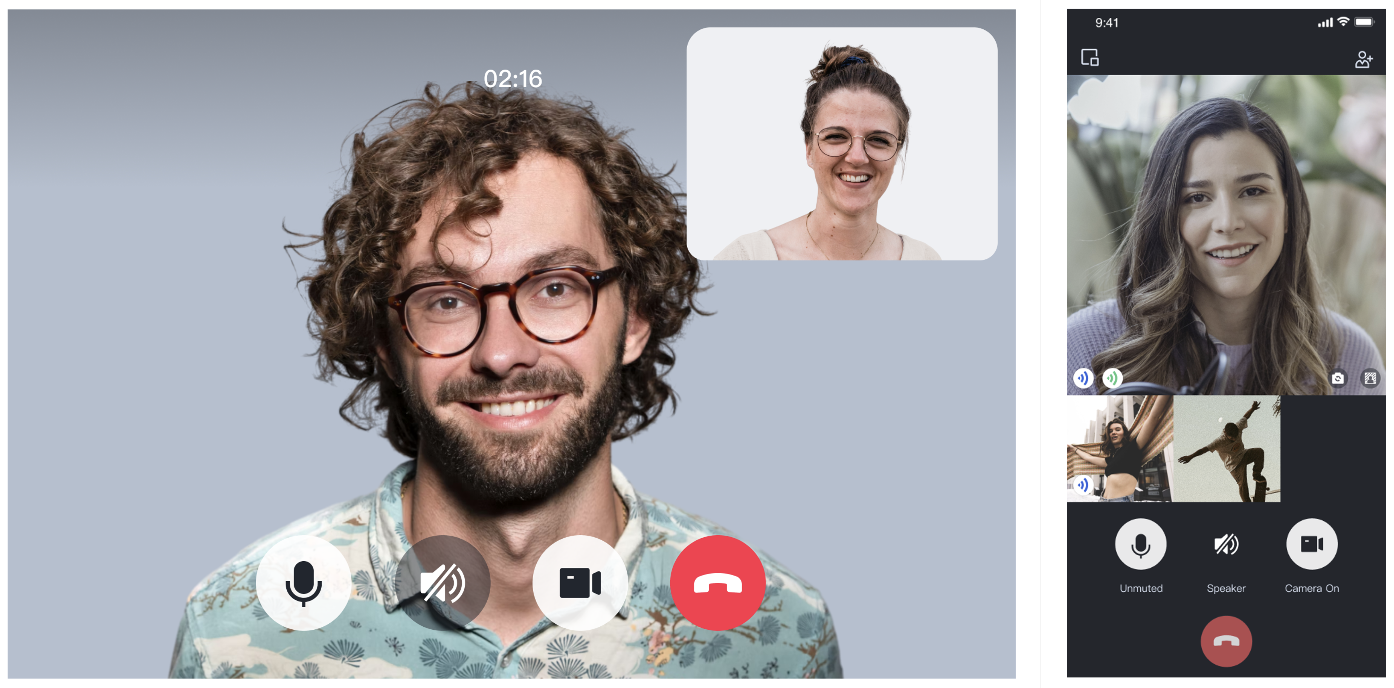
本文将介绍如何快速实现音视频通话演示。您将在10分钟内完成以下关键步骤,并最终获得一个具有全面用户界面的视频通话功能。


环境准备
Node.js, 如果没有,请点击下载。
Modern browser, supporting WebRTC API.
步骤一:下载 Demo
1. 打开终端,克隆仓库。
2. 安装依赖。
cd ./TUICallKit/Web/basic-react
cd ./TUICallKit/Web/basic-vue3
npm install
步骤二:配置 Demo
1. 点击进入开通服务页面,获取
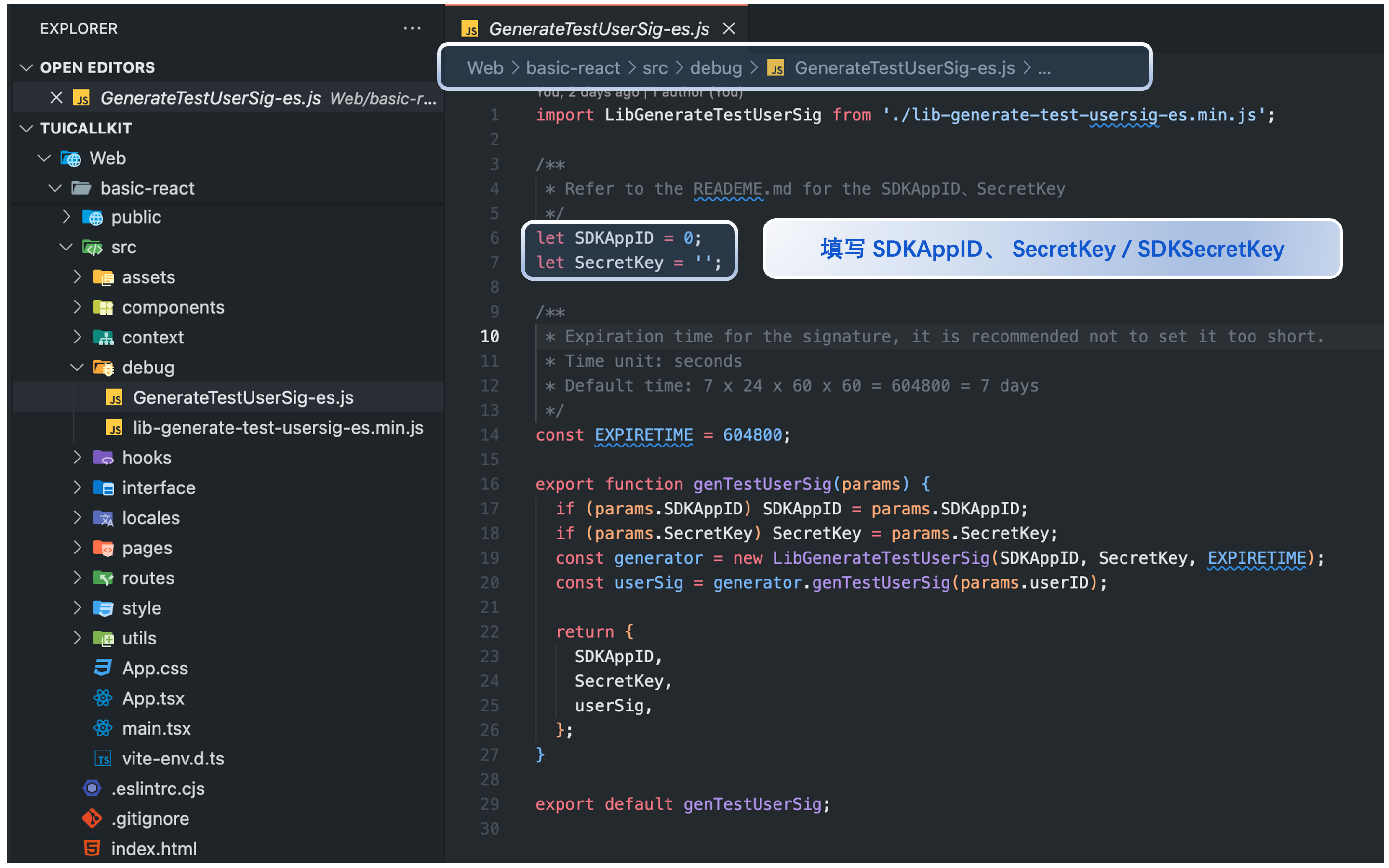
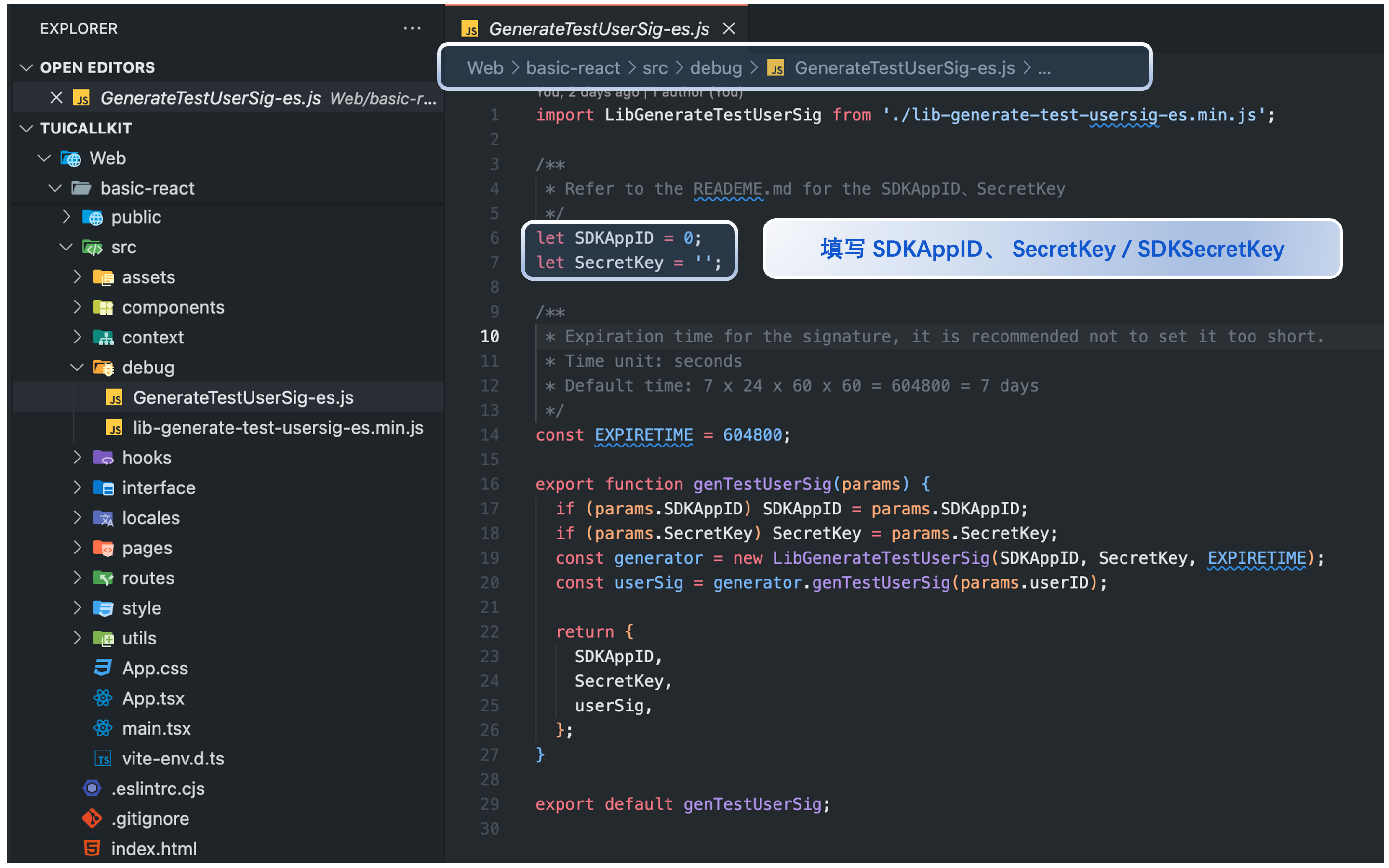
SDKAppID、SecretKey。2. 填写
SDKAPPID、SecretKey。文件路径:
TUICallKit/Web/basic-react/src/debug/GenerateTestUserSig-es.js

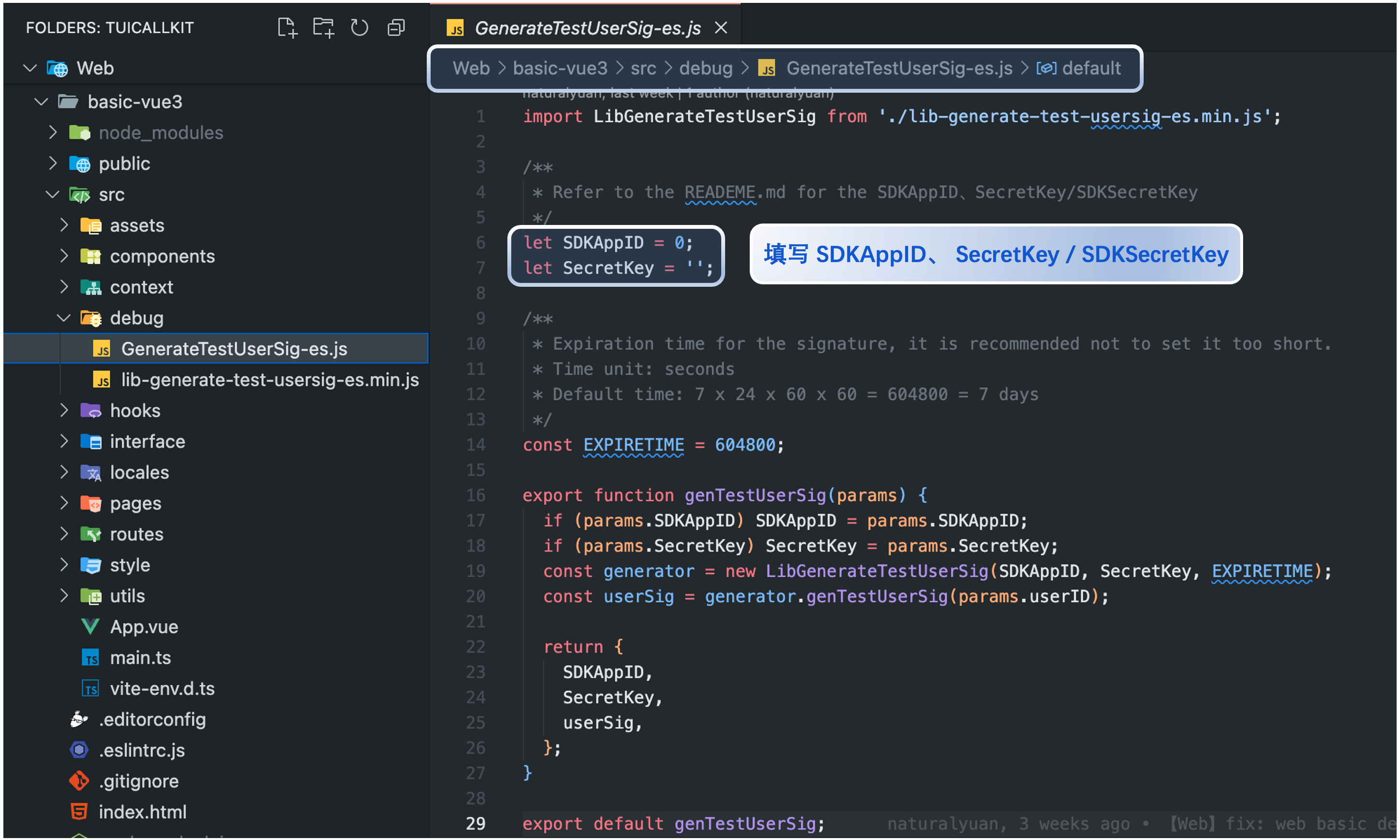
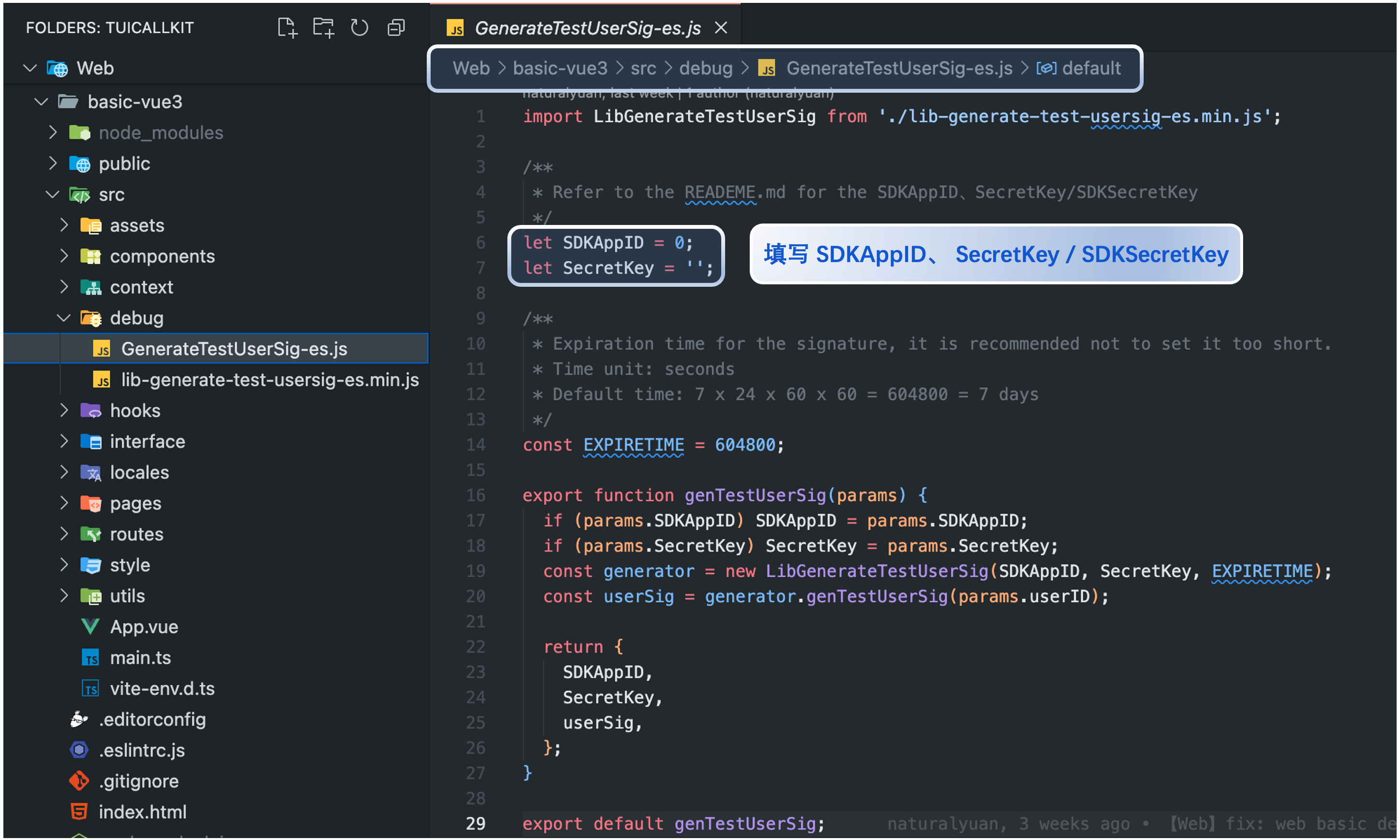
文件路径:
TUICallKit/Web/basic-vue3/src/debug/GenerateTestUserSig-es.js

步骤三:运行 Demo
打开终端,复制示例命令运行 Demo。
npm run dev
npm run dev
警告:
步骤四:拨打您的第一通电话
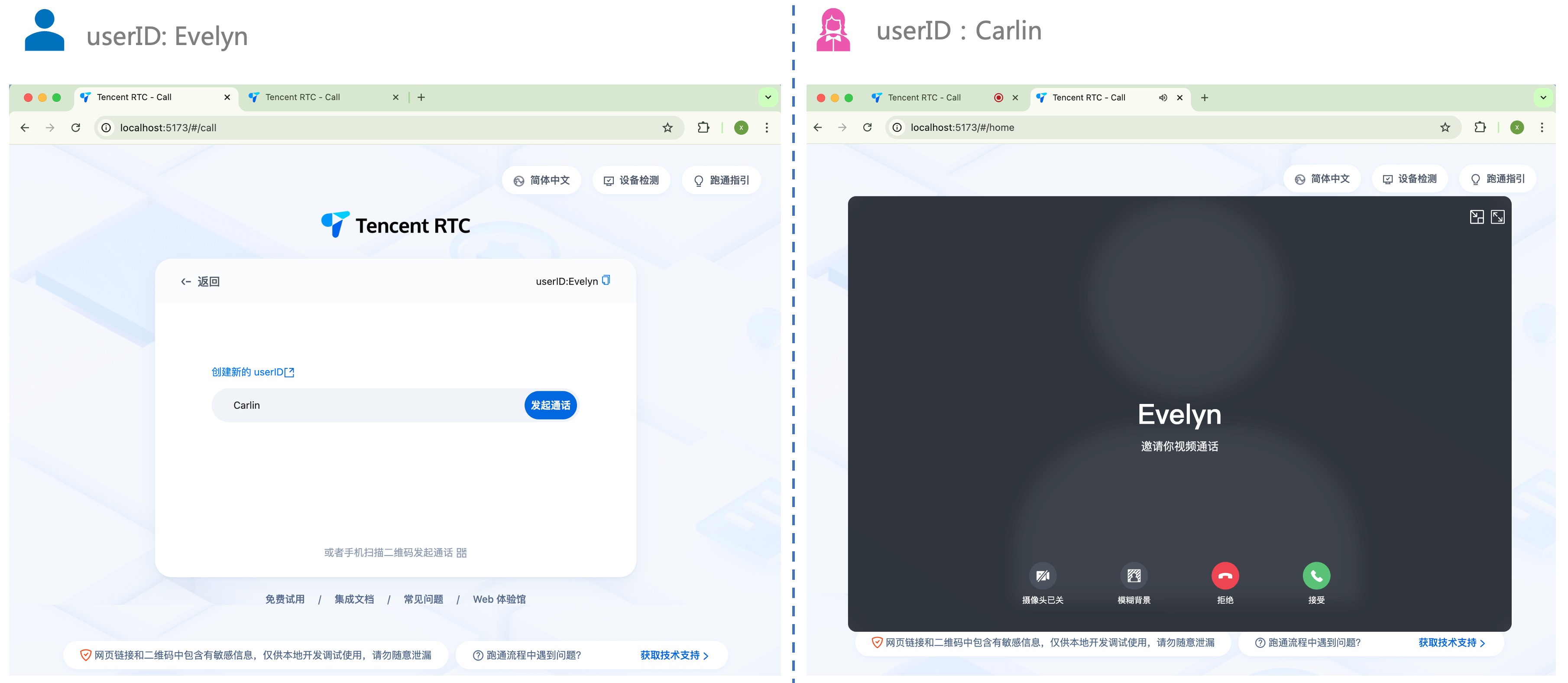
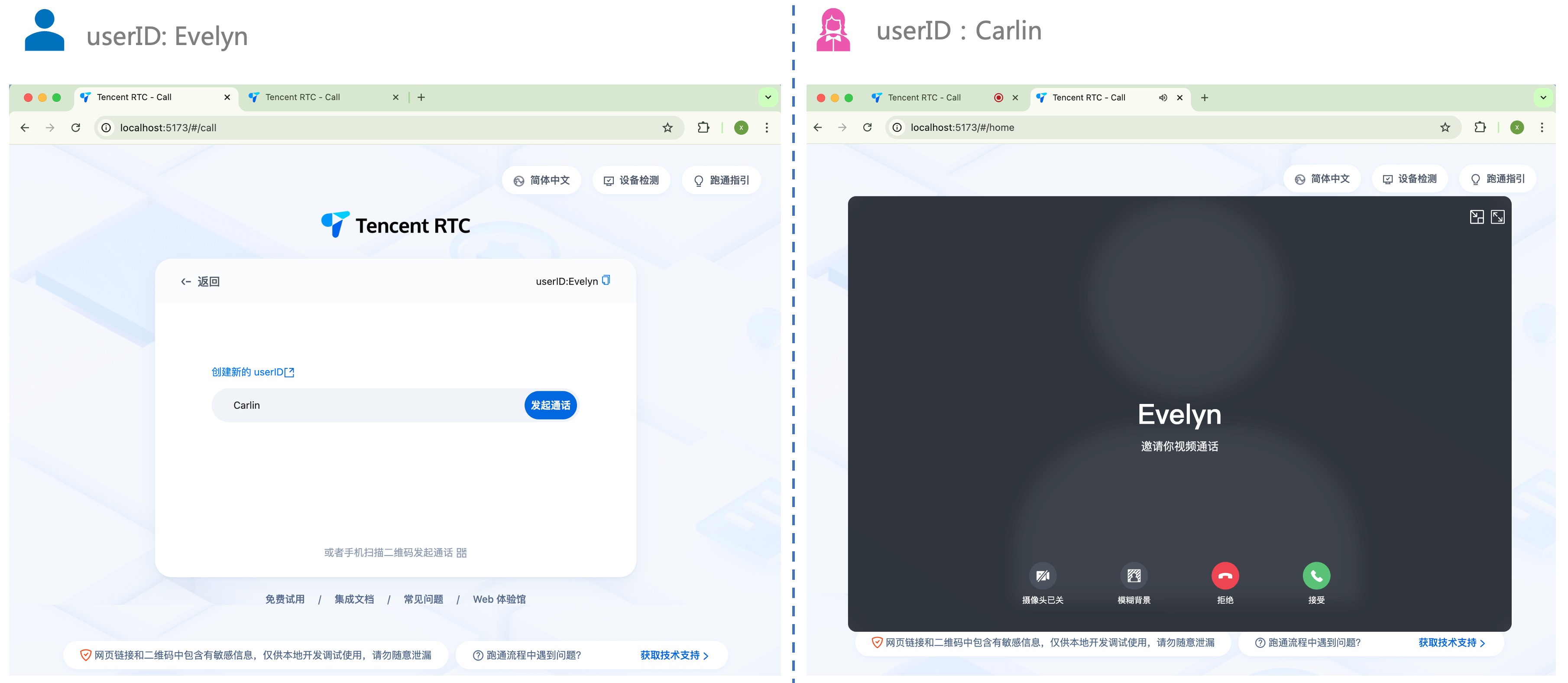
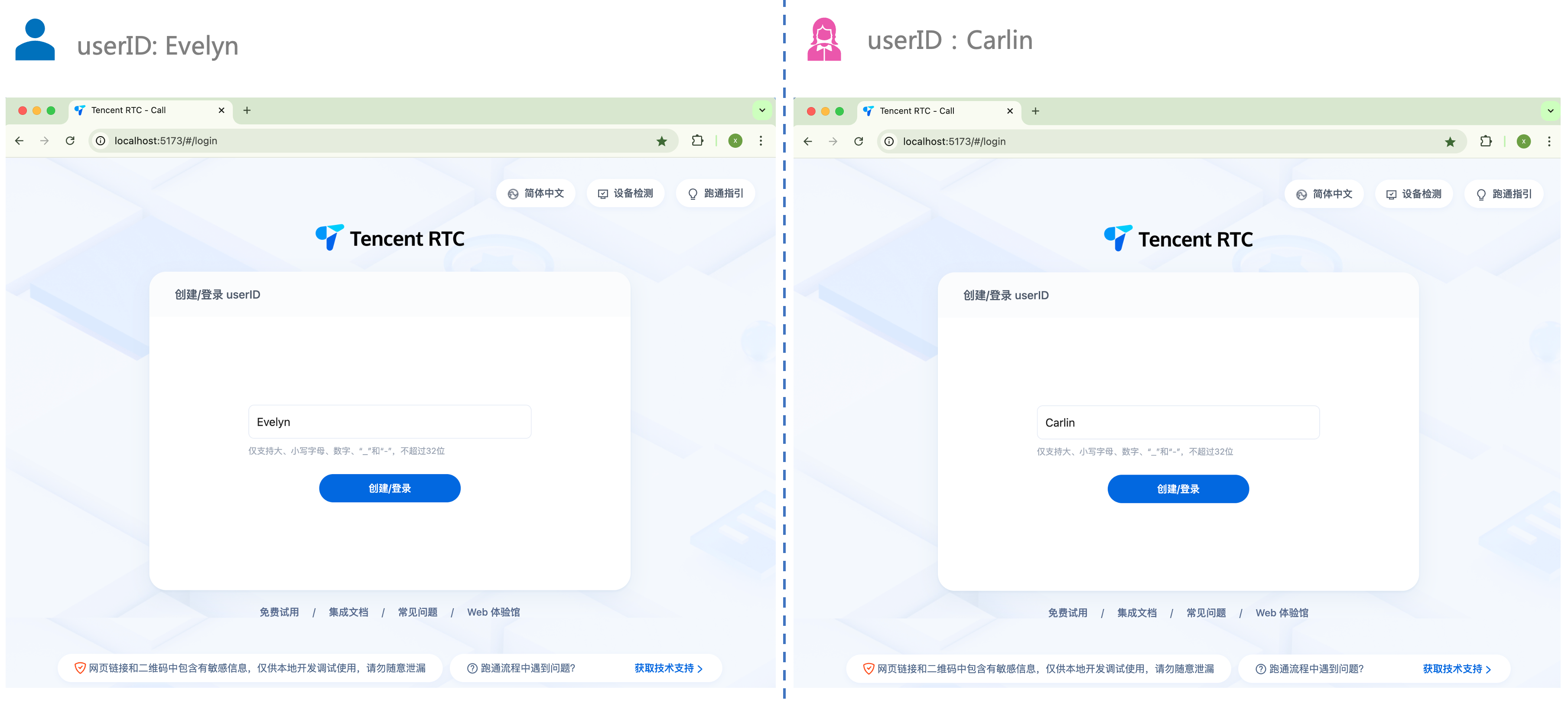
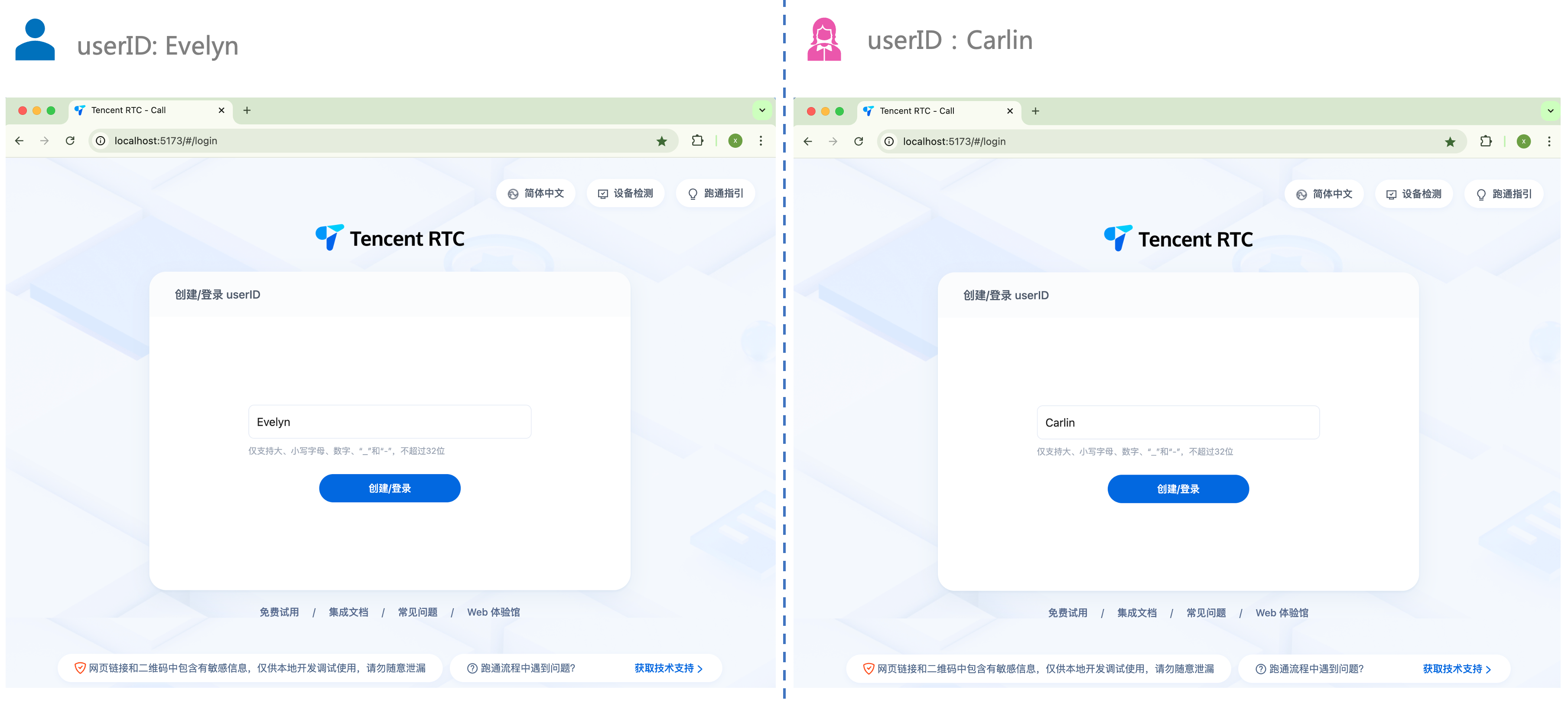
1. 打开浏览器页面,输入项目运行地址,登录 userID(由您定义))。


2. 输入被叫方的 userID,单击
发起通话 体验您的第一通话。