需求背景
数据表格已支持配置表格列的数据类型,实现自定义的展示效果控制,其中,数据格式属性可选 JSON,并通过表达式属性实现复杂的单元格展示效果。
说明:
当数据列字段类型是对象和数组的时候,才支持自定义数据列的展示。


实现方案
1. 数据模型字段为对象时的方案展示。
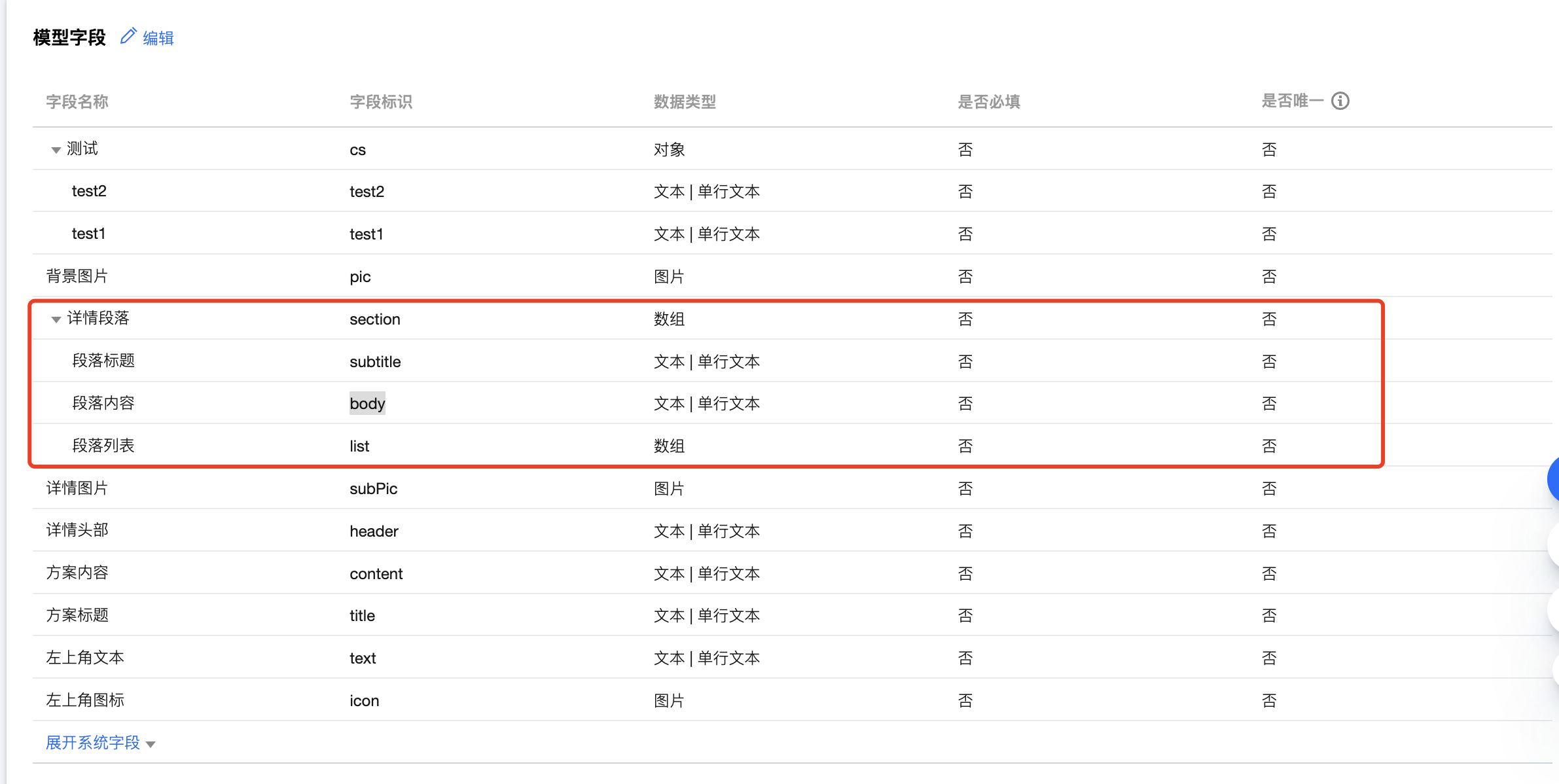
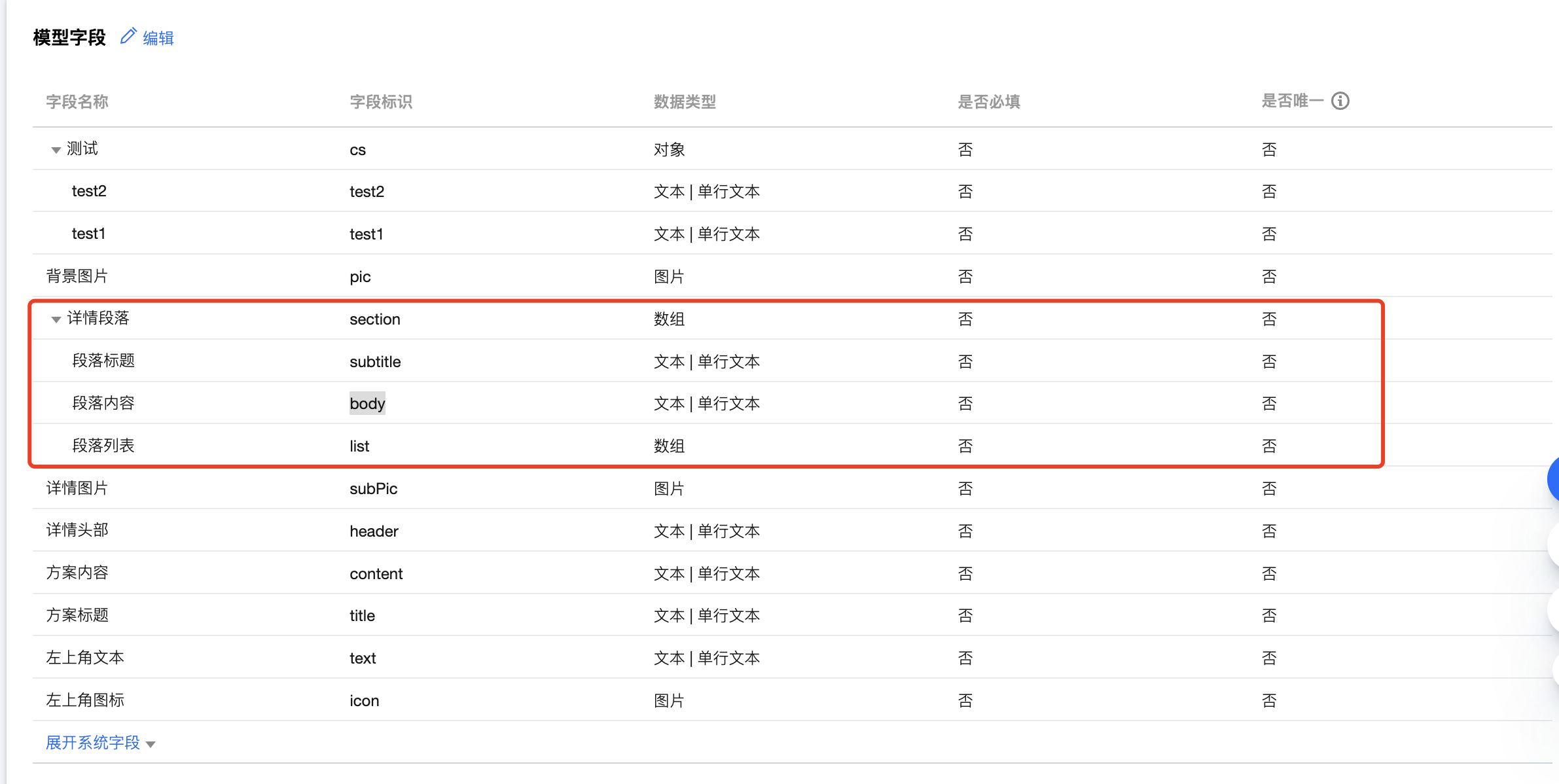
1.1 数据模型新建“测试”字段,并将字段类型设置为对象,并添加子集。


1.2 表格列“测试”的数据类型选择 JSON,然后在表达式属性中,单击 fx,打开表达式编辑模式。


1.3 表达式中,写入如下格式的 JSON 参数,即可渲染出详情按钮,单击后即可查看数据详情。
{"type": "object","title": "测试","items": {"type": "object","title": "示例(对象)","properties": {"test1": {"type": "string","title": "测试"}}}}
1.4 详情按钮样式:


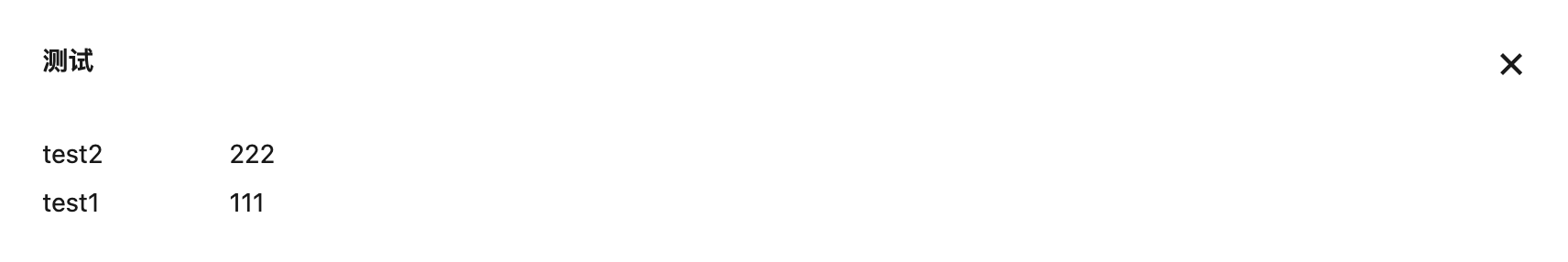
1.5 单击详情后的弹窗展示效果:


2. 数据模型字段为数组时的方案展示。
2.1 数据模型新建“详情段落”字段,并将字段类型设置为数组,并添加子集。


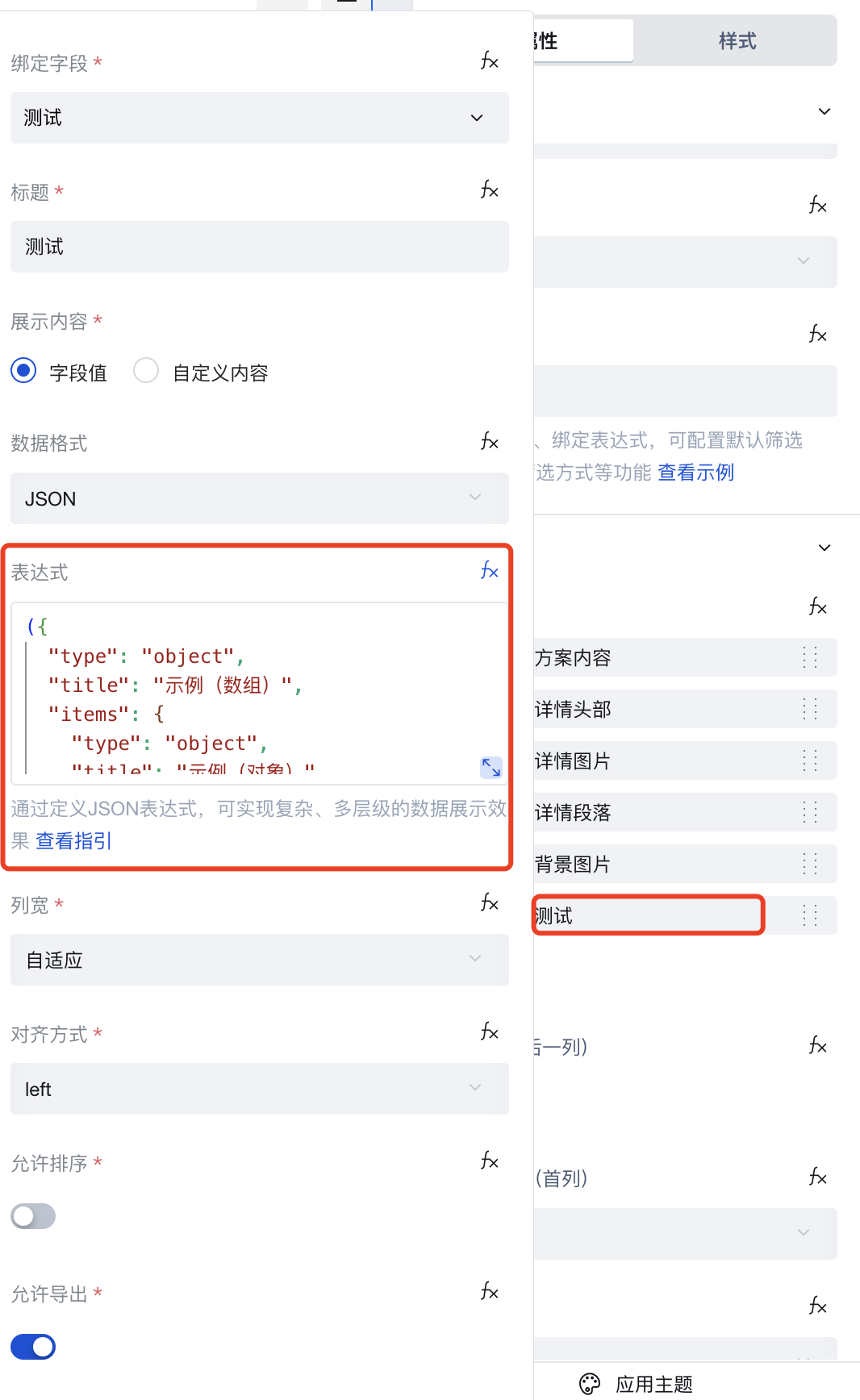
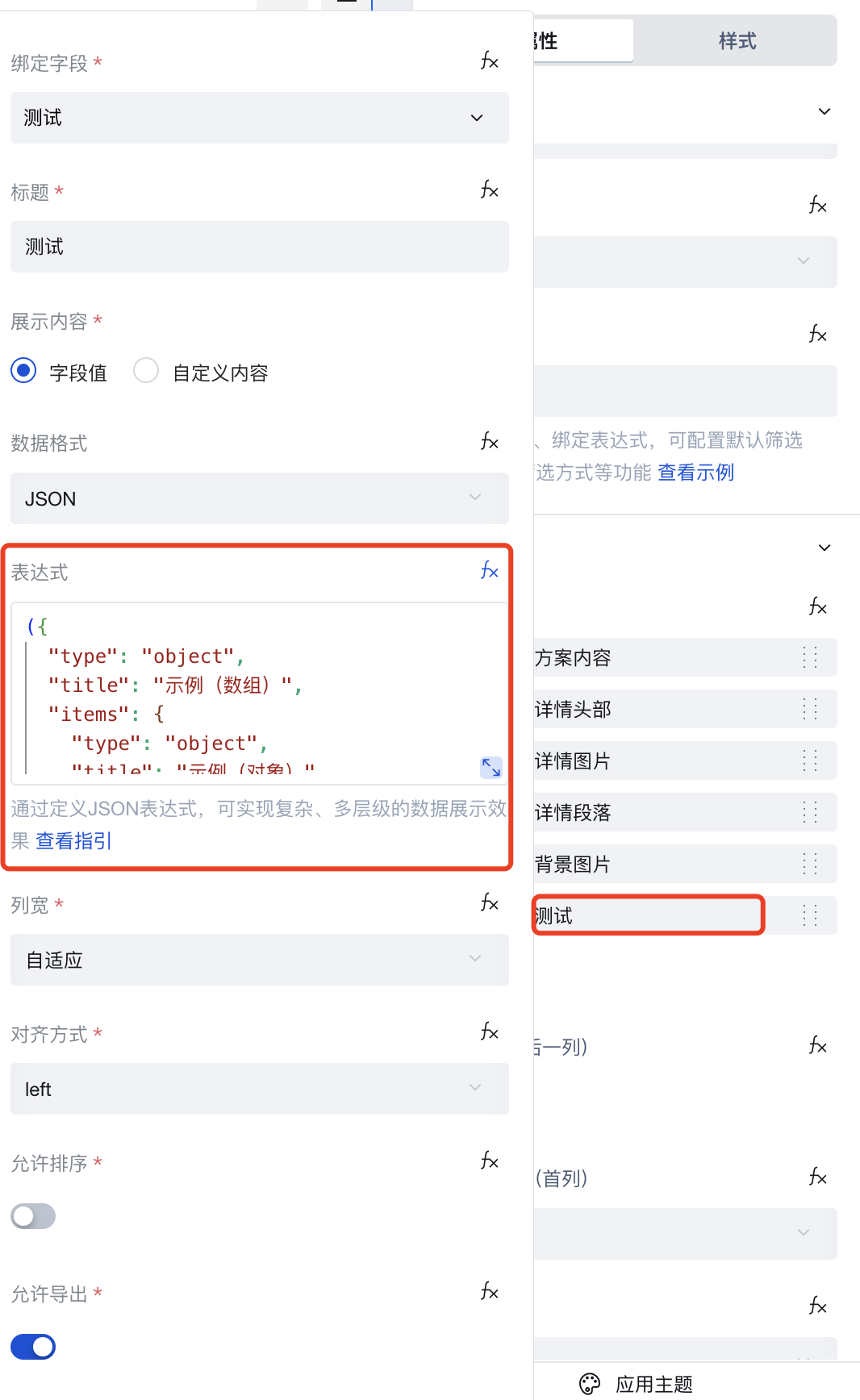
2.2 表格列“段落内容”的数据类型选择 JSON,然后在表达式属性中,单击 fx,打开表达式编辑模式。


2.3 表达式中,写入如下格式的 JSON 参数,即可渲染出详情按钮,单击后即可查看数据明细。
{"type": "array","title": "示例(数组)","items": {"type": "object","title": "示例(对象)","properties": {"subtitle": {"type": "string","title": "示例(字符串)"},"body": {"type": "string","title": "示例(字符串)"},"list": {"type": "string","title": "示例(字符串)"}}}}
2.4 详情按钮样式:


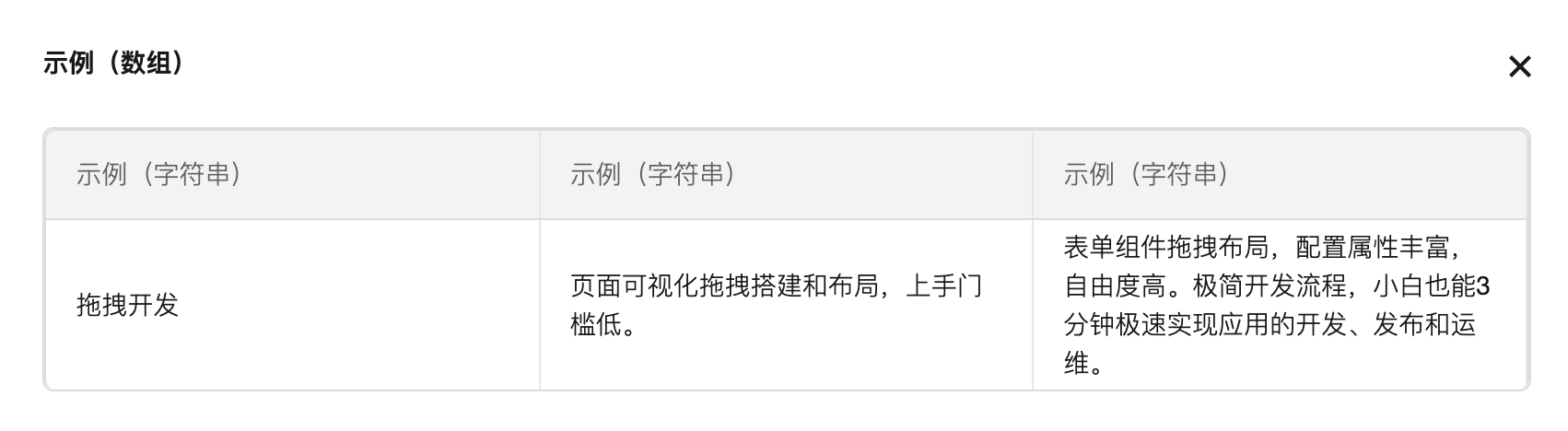
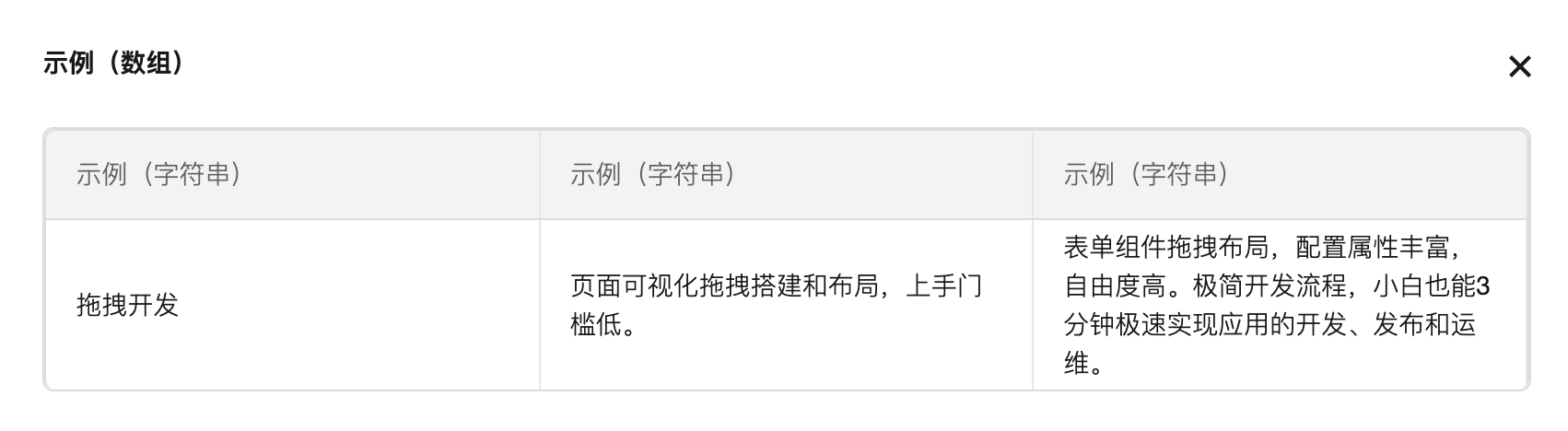
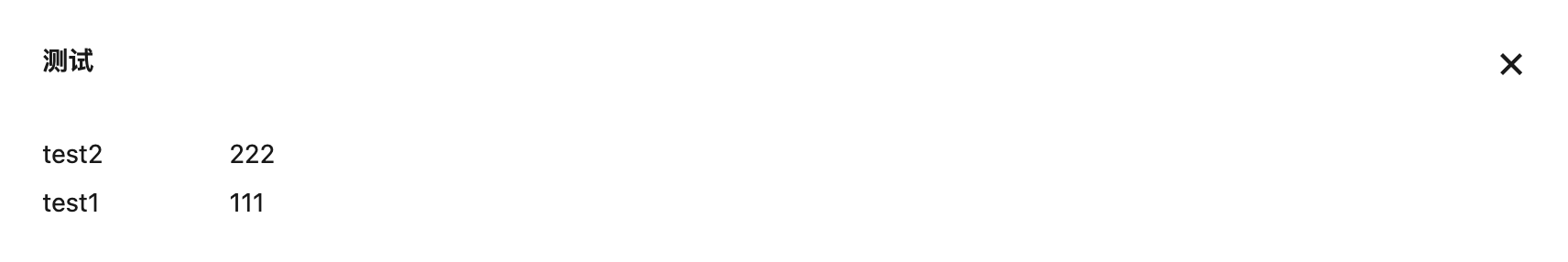
2.5 单击详情后的弹窗展示效果: