本文将介绍公众号网页开发获取网页授权用户信息的微搭开发标准用法。
官方文档
开发注意点
由于公众号的 secret 和获取到的 access_token 安全级别都非常高,必须只保存在服务器,不允许传给客户端。后续刷新 access_token、通过 access_token 获取用户信息等步骤,也必须从服务器发起。因此,微搭需要使用数据源的自定义 APIs 来实现。
新建公众号开放服务:


自定义 APIs 操作步骤
步骤1:新建 APIs
1. 新建 APIs-公众号获取用户信息,选择自定义代码。

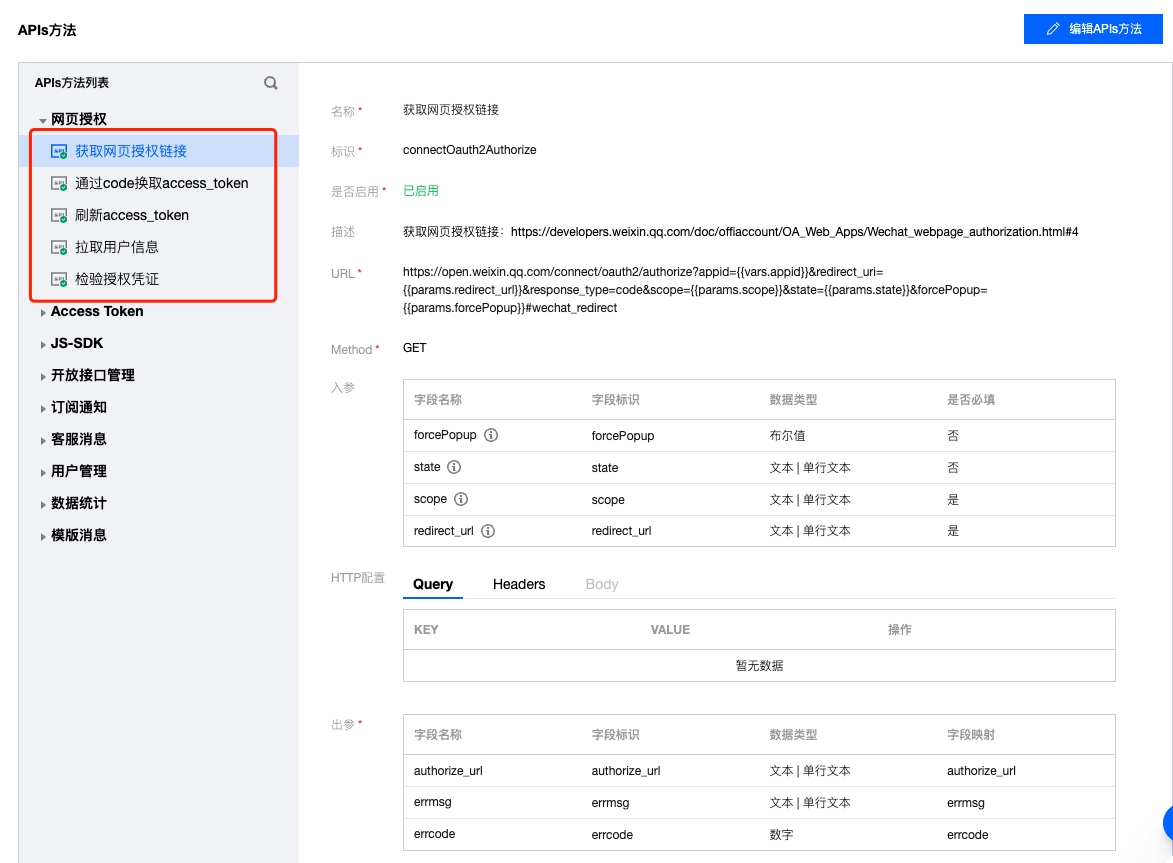
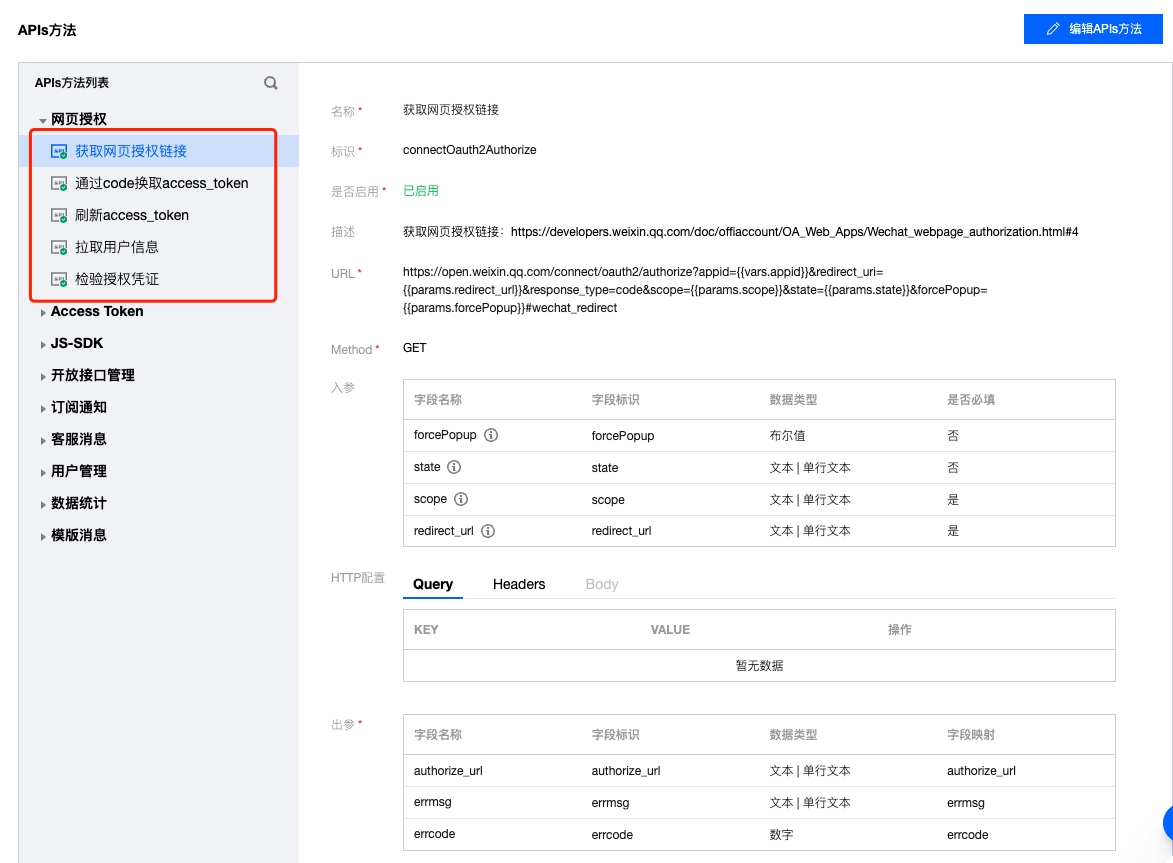
步骤2:根据网页授权步骤要求开发自定义 APIs 代码
1. 用户同意授权,获取 code。
2. 通过 code 换取网页授权 access_token。
3. 刷新 access_token (如果需要)。
4. 拉取用户信息(需 scope 为 snsapi_userinfo)。
5. 检验授权凭证(access_token)是否有效。


根据以上步骤,在APIs-公众号获取用户信息中编写以下代码:
const url = require('url');// 统一调用公众号开放服务APIs方法const callApi = async (context, connectorName, methodName, params) => {try {return await context.callConnector({name: connectorName,methodName: methodName,params: params});} catch (error) {console.error('API调用失败:', error); // 记录错误到控制台throw new Error('接口调用失败');}};module.exports = async function (params, context) {try {const { currentUrl } = params;// 解析url,获取codeconst urlObj = url.parse(currentUrl, true);const { code } = urlObj.query;// 若code获取失败,则用户可在此写自定义业务逻辑if (!code) {console.error('该url没有返回code参数'); // 记录错误到控制台return { msg: '该url没有返回code参数' };}// 1、通过code换取access_token,gzhkffw_4tkbbxr需要替换成自己的apis标识const tokenResult = await callApi(context, 'gzhkffw_4tkbbxr', 'snsOauth2AccessToken', { code });const { refresh_token, errcode } = tokenResult;if (!errcode) {// 2、刷新access_token,gzhkffw_4tkbbxr需要替换成自己的apis标识const { access_token, openid } = await callApi(context, 'gzhkffw_4tkbbxr', 'snsOauth2RefreshToken', { refresh_token });// 3、拉取用户信息,gzhkffw_4tkbbxr需要替换成自己的apis标识const userInfoResult = await callApi(context, 'gzhkffw_4tkbbxr', 'snsUserinfo', {lang: 'zh_CN',access_token,});// 4、检验授权凭证 ,gzhkffw_4tkbbxr需要替换成自己的apis标识const authResult = await callApi(context, 'gzhkffw_4tkbbxr', 'snsAuth', {access_token,openid: userInfoResult.openid});// 若code获取成功,则用户可在此写自定义业务逻辑if (authResult.errcode === 0) {return {msg: '该凭证有效',userInfoResult};}} else {return {msg: tokenResult.errmsg,tokenResult,code}}} catch (error) {console.error('函数执行错误:', error); // 记录错误到控制台return { msg: '接口发生错误', error };}};
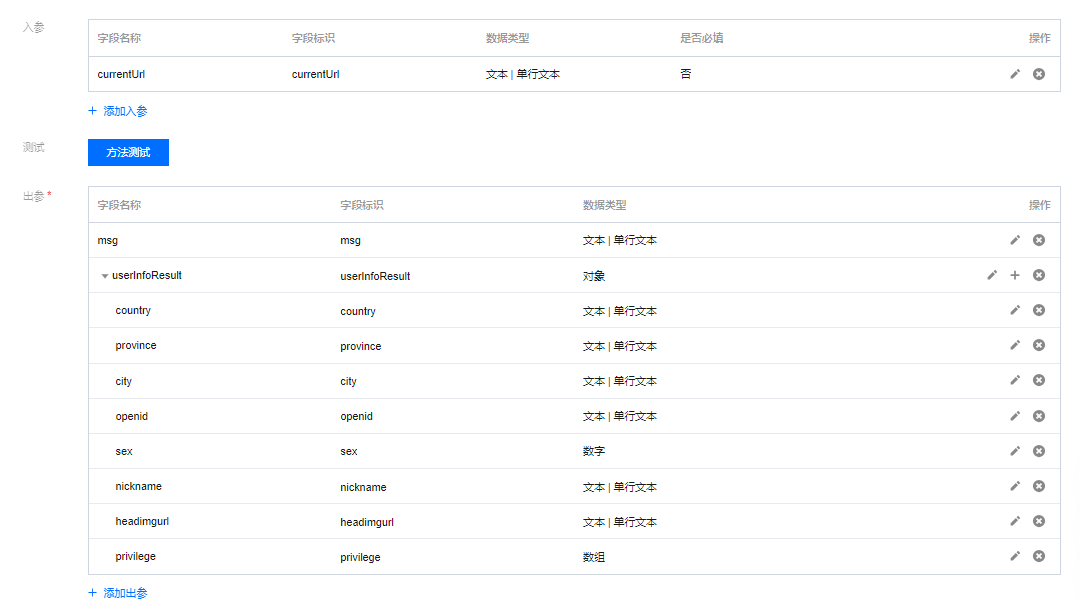
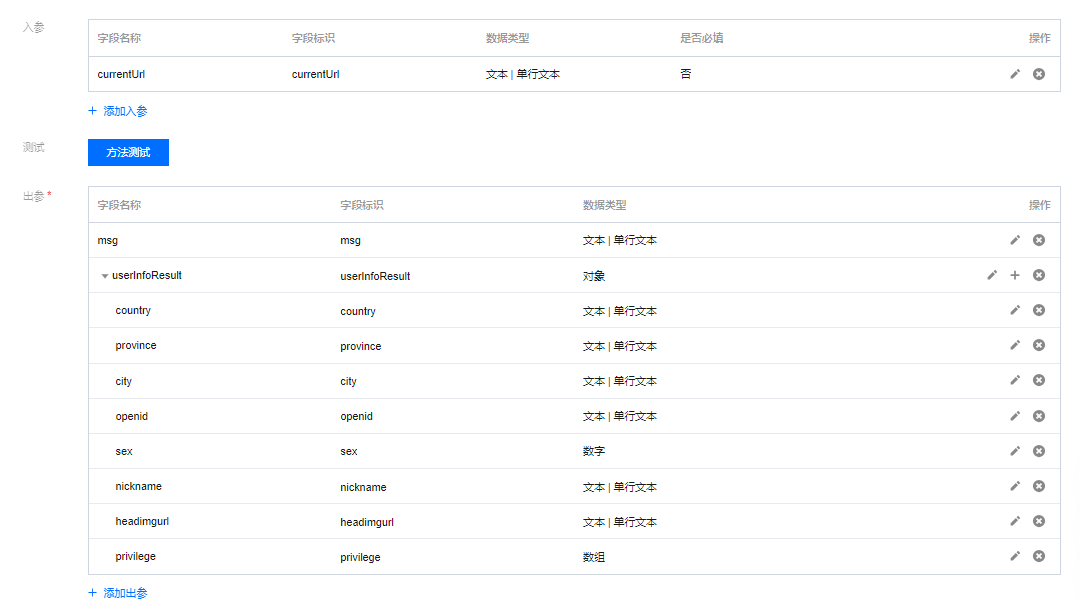
步骤3:出入参设置
入参添加
currentUrl 文本字段,出参进行映射。

前端页面搭建步骤
首页搭建
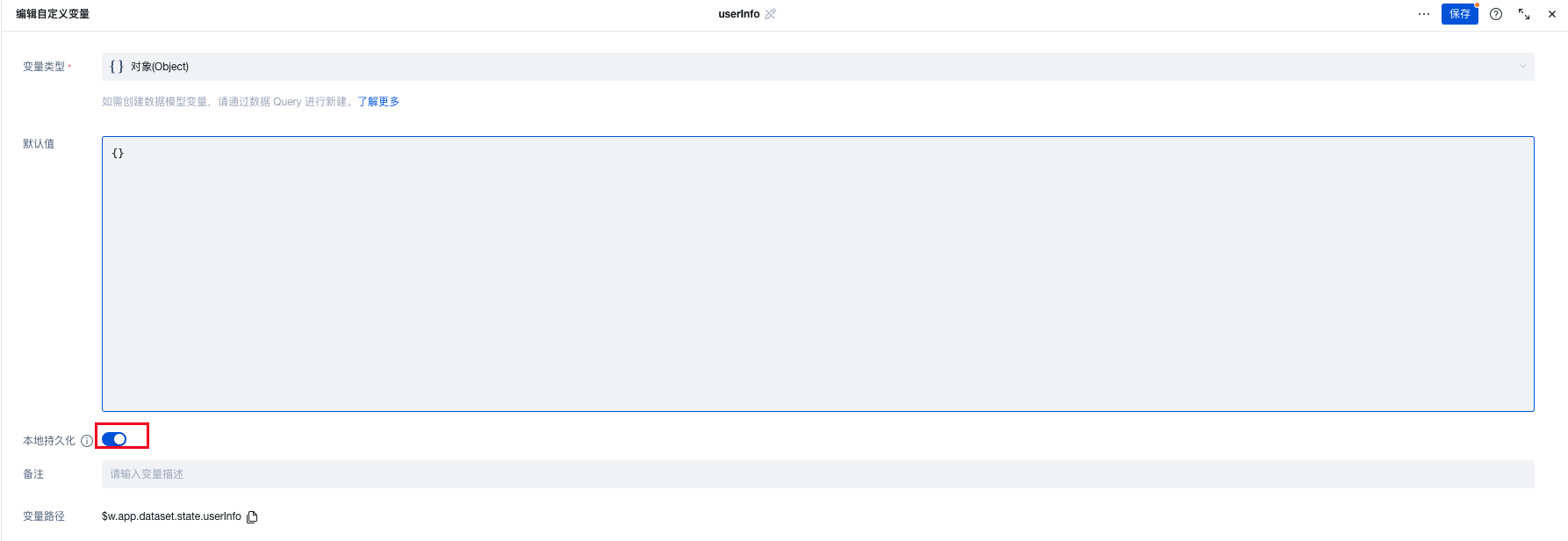
1. 新建全局对象变量
userInfo,需要开启本地持久化,用于存储用户信息。
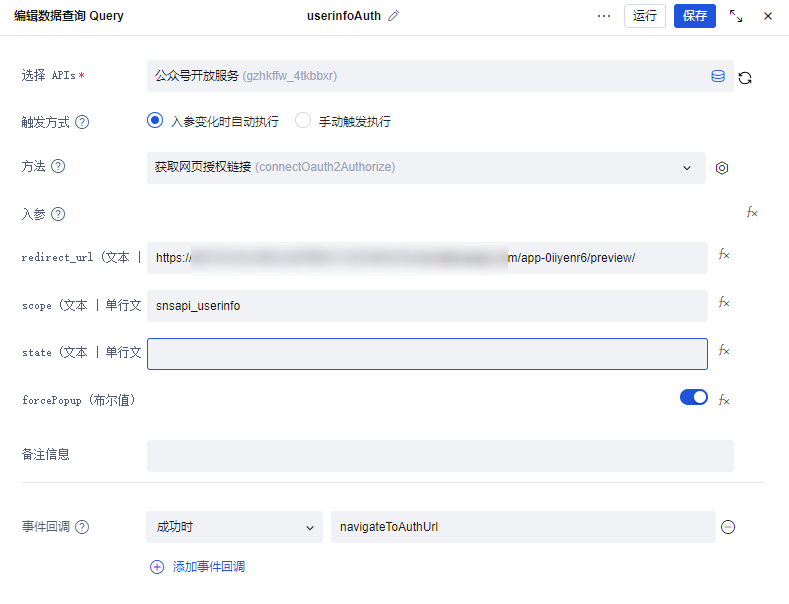
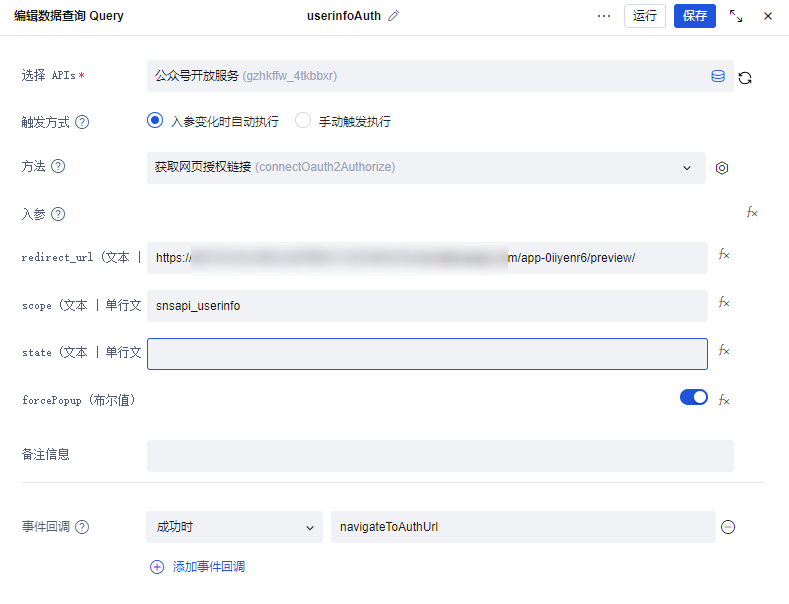
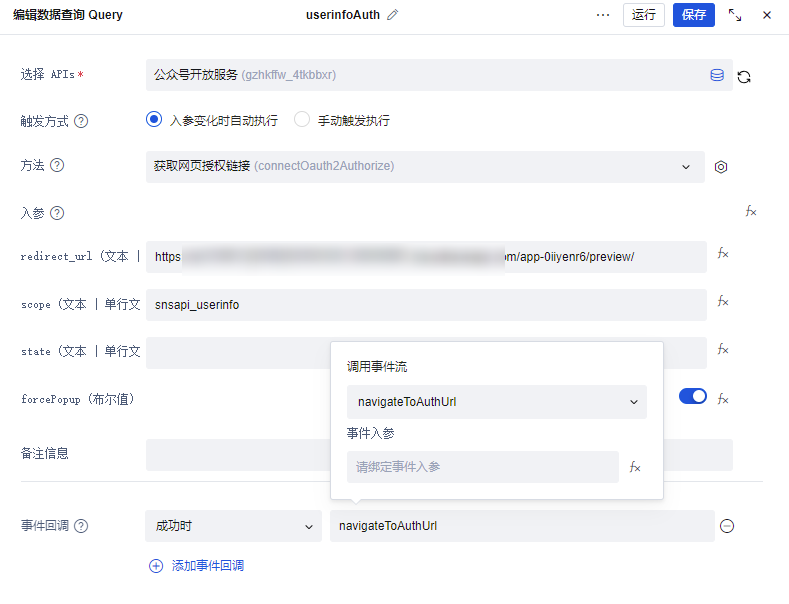
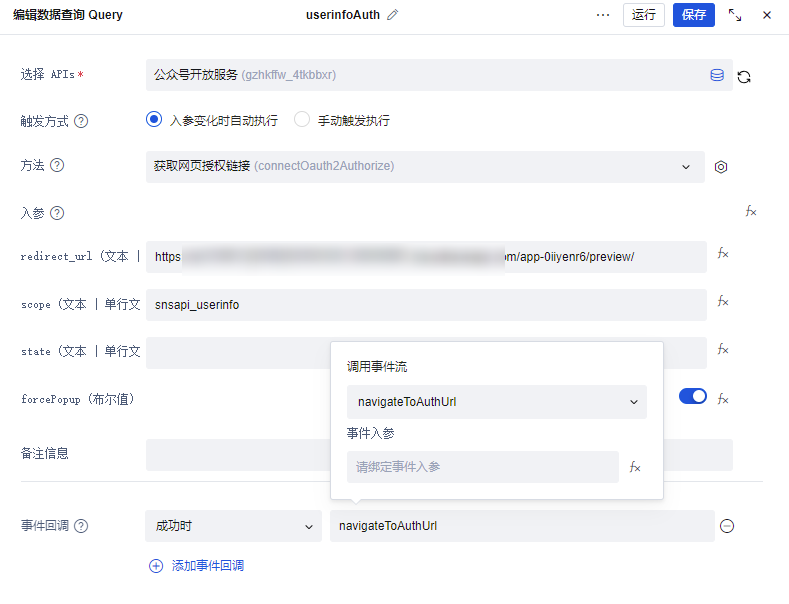
2. 新建查询 Query 变量 userinfoAuth,选择 APIs 为公众号开放服务,
redirect_url 为应用发布链接,这里设置为信息展示页,scope 为 snsapi_userinfo,forcePopup 为 false,具体设置如图:

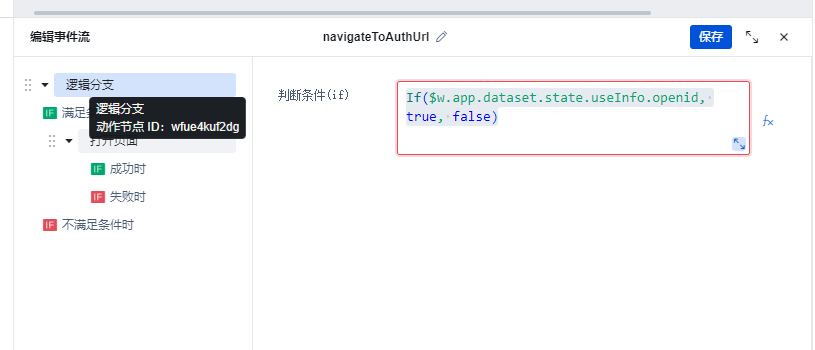
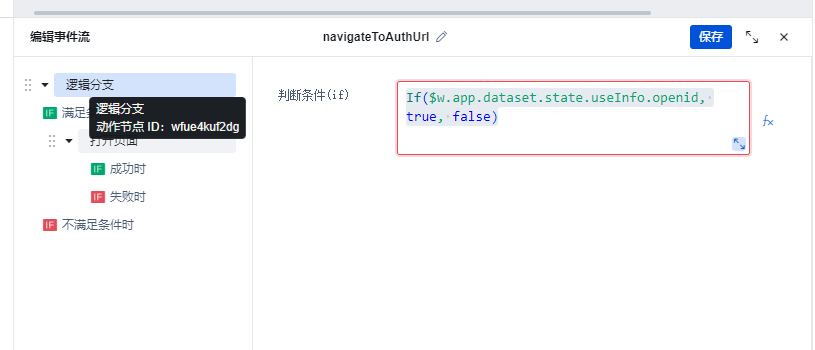
3. 新建事件流 navigateToAuthUrl,加入逻辑分支
If($w.app.dataset.state.useInfo.openid, true, false)。

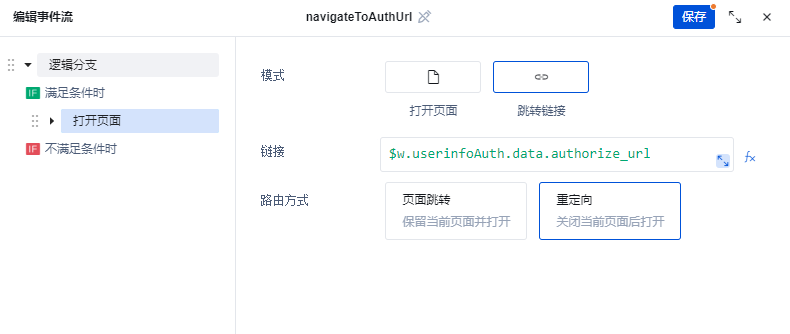
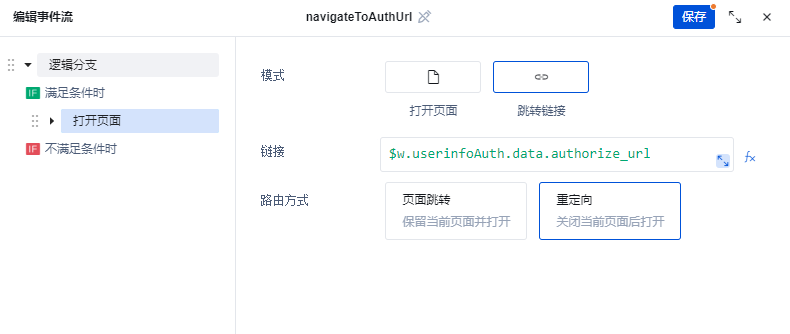
4. 若满足条件时,则打开页面,设置为跳转链接,链接为
$w.userinfoAuth.data.authorize_url,路由方式为重定向。

5. 给 Query 变量 userinfoAuth 添加成功时的事件回调,选择刚新建的 navigateToAuthUrl。


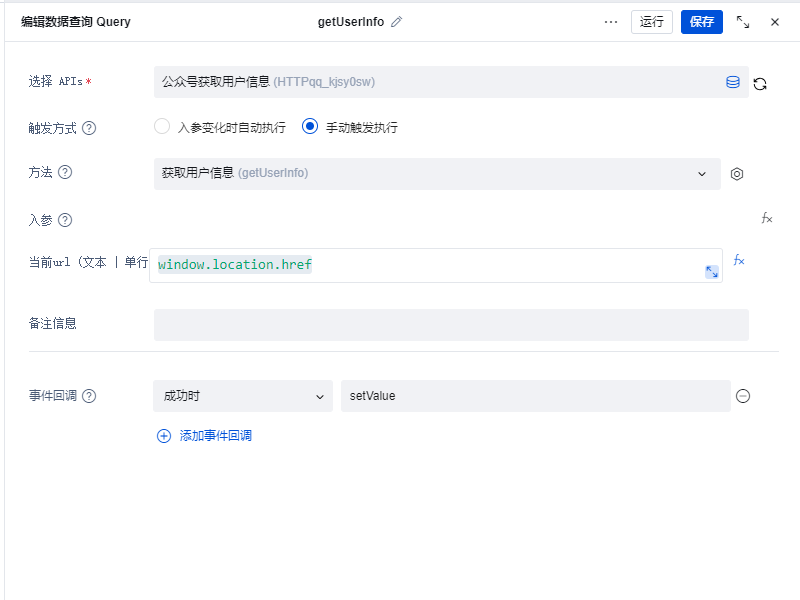
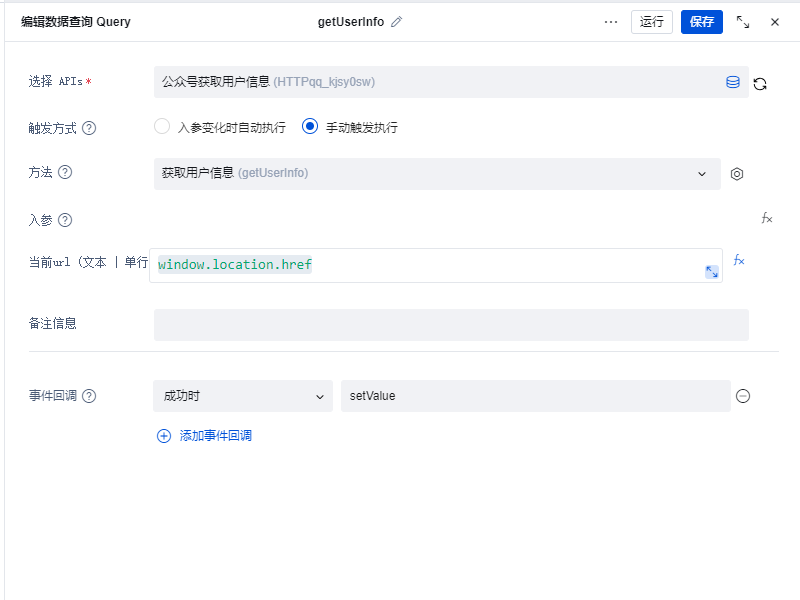
6. 新建查询 Query 变量 getUserInfo,选择 APIs 为公众号获取用户信息,参数当前 url 为 window.location.href,具体设置如图:


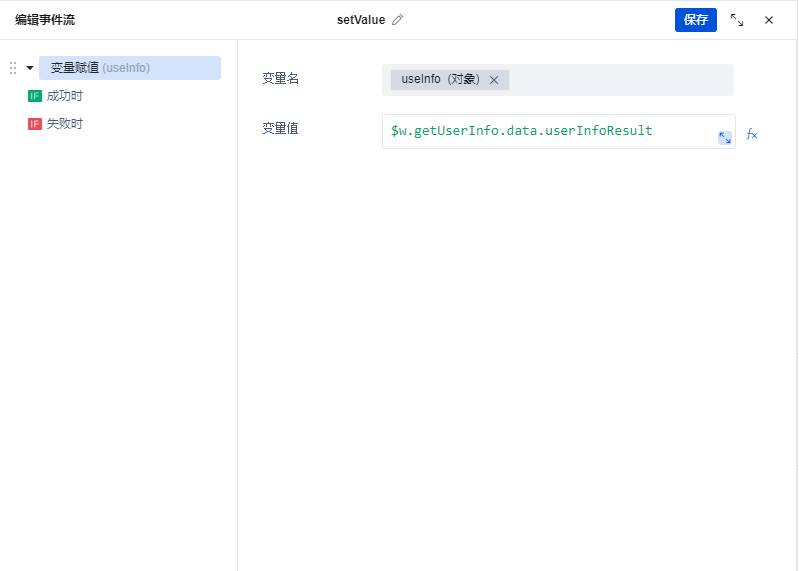
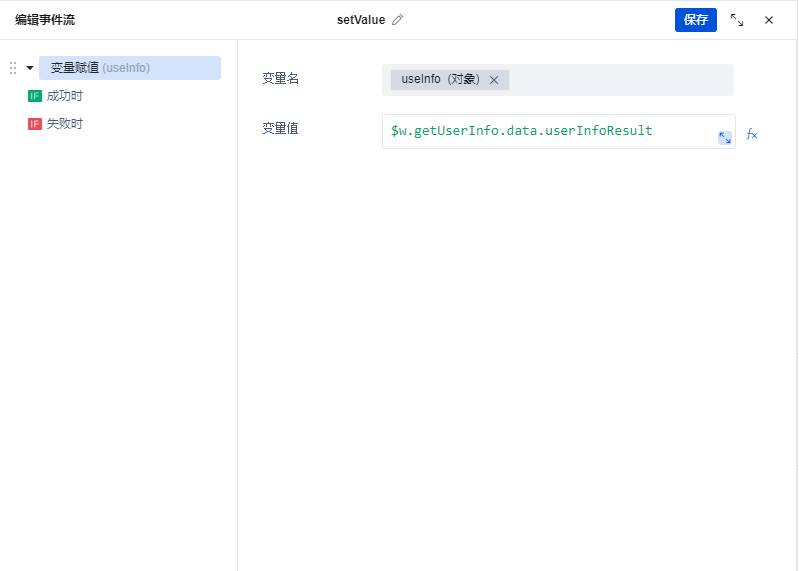
7. 新建事件流 setValue,添加变量赋值,变量名选中 useInfo,变量值为
$w.getUserInfo.data.userInfoResult。

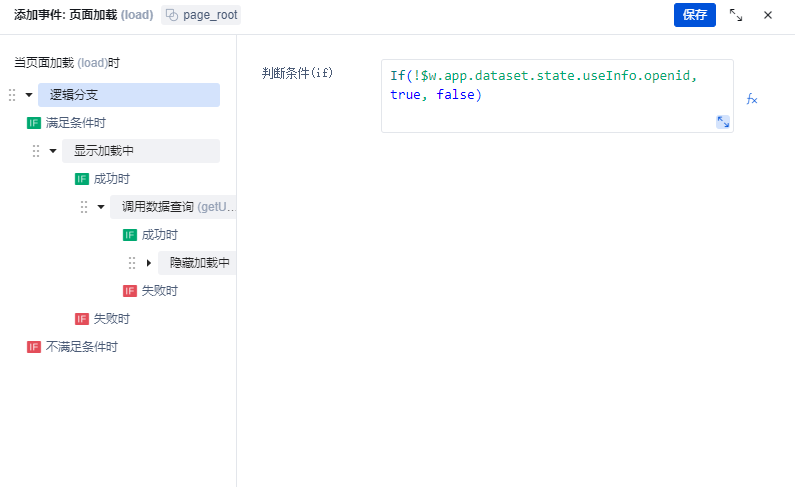
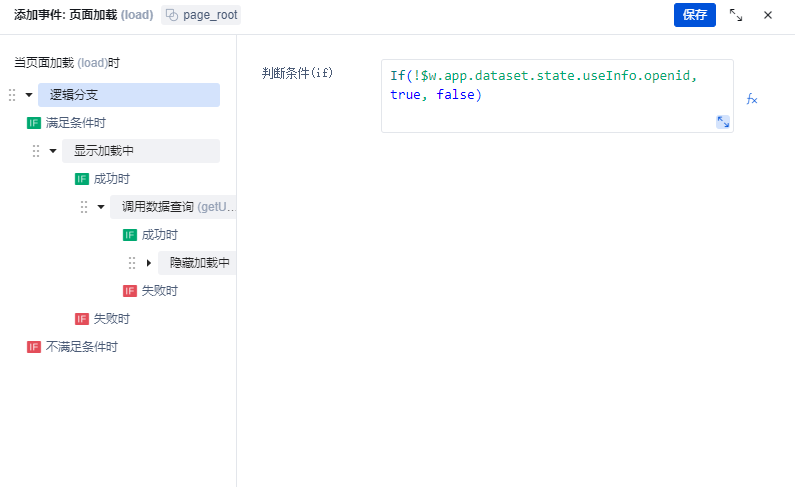
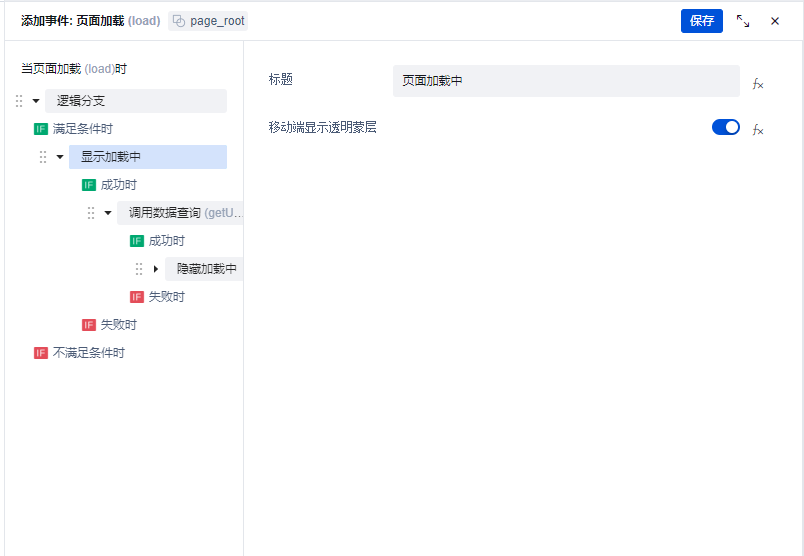
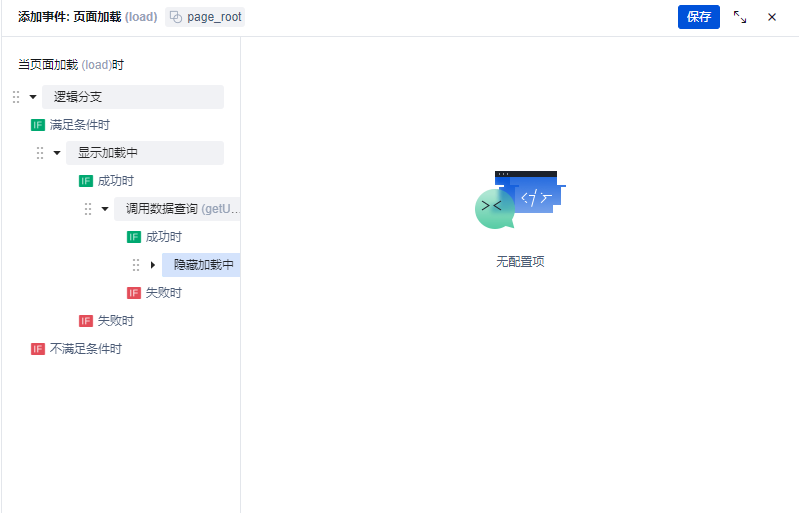
8. 在页面加载时,绑定事件,内容如下:
添加逻辑分支,判断当前变量 userInfo 是否已有 openid ,若没有则执行下一步。


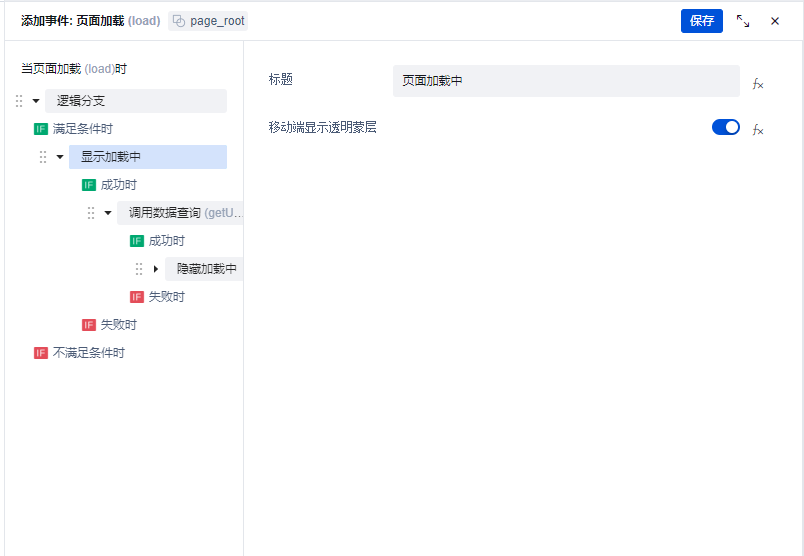
添加事件-显示加载中。


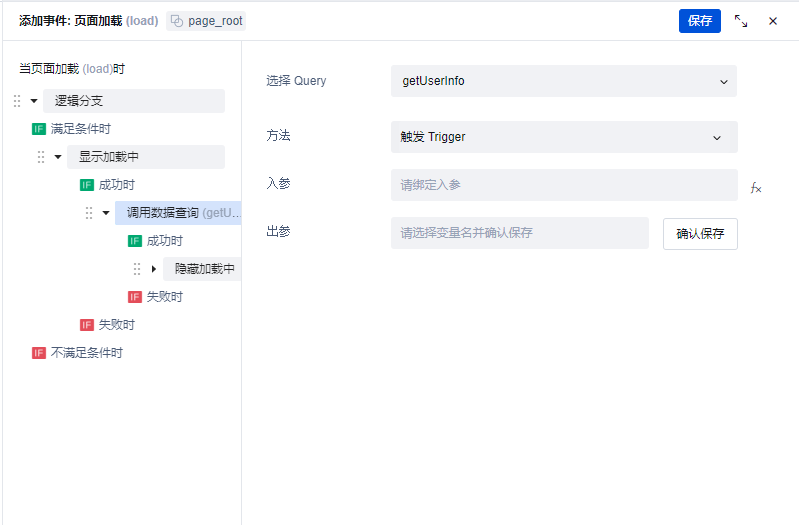
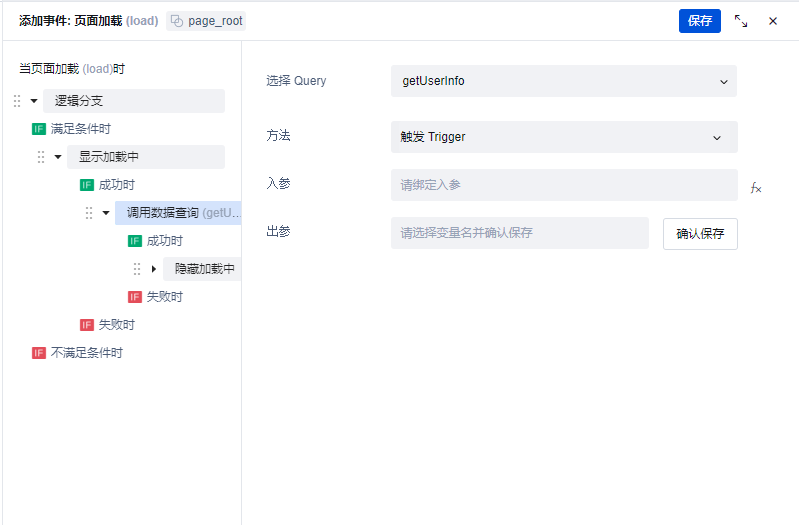
添加调用数据源方法,调用上文所创建的自定义 APIs ,给 currentUrl 参数传入当前的 URL 为
window.location.href。

添加事件-隐藏加载中。


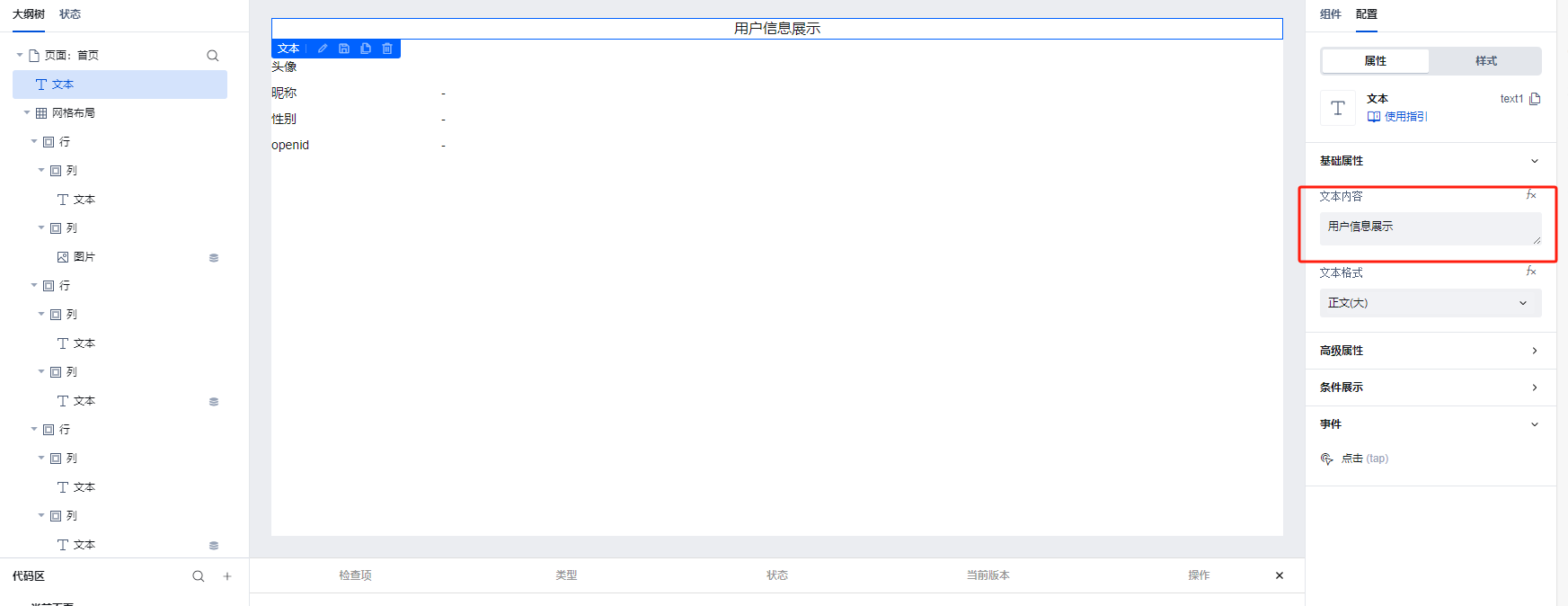
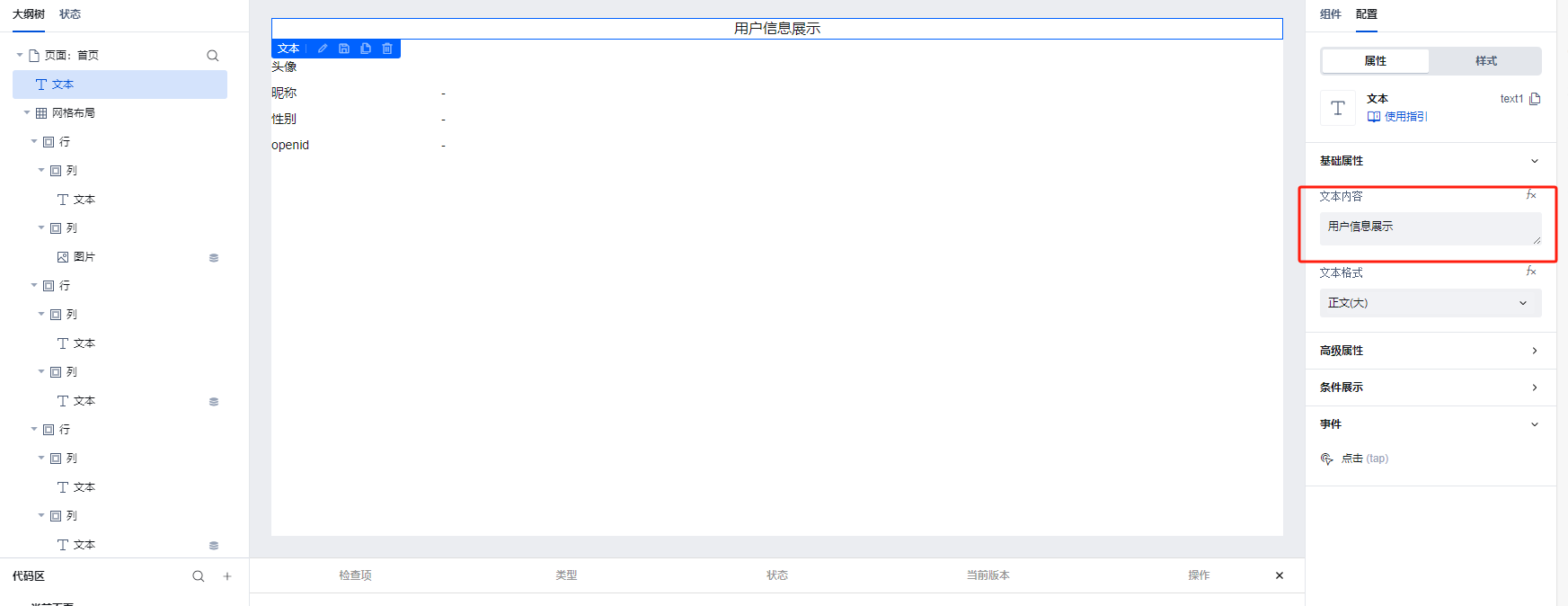
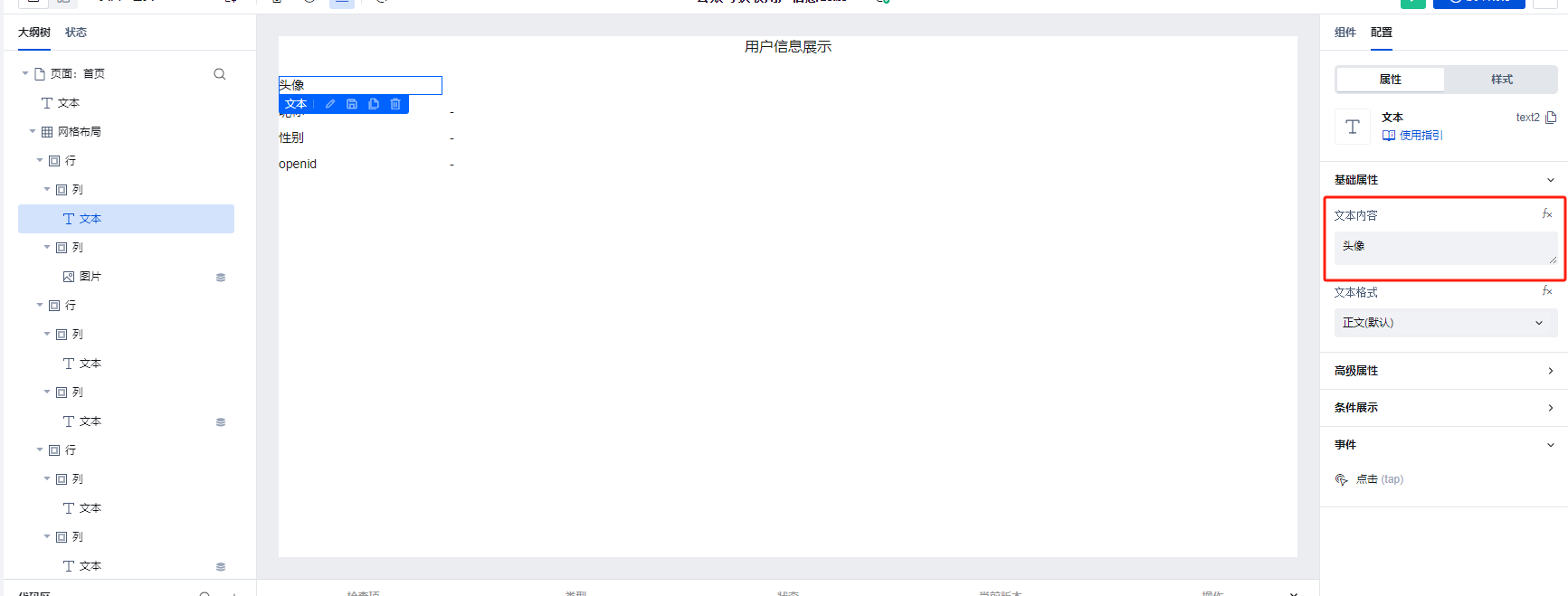
9. 添加文本组件作为标题,输入用户信息展示。


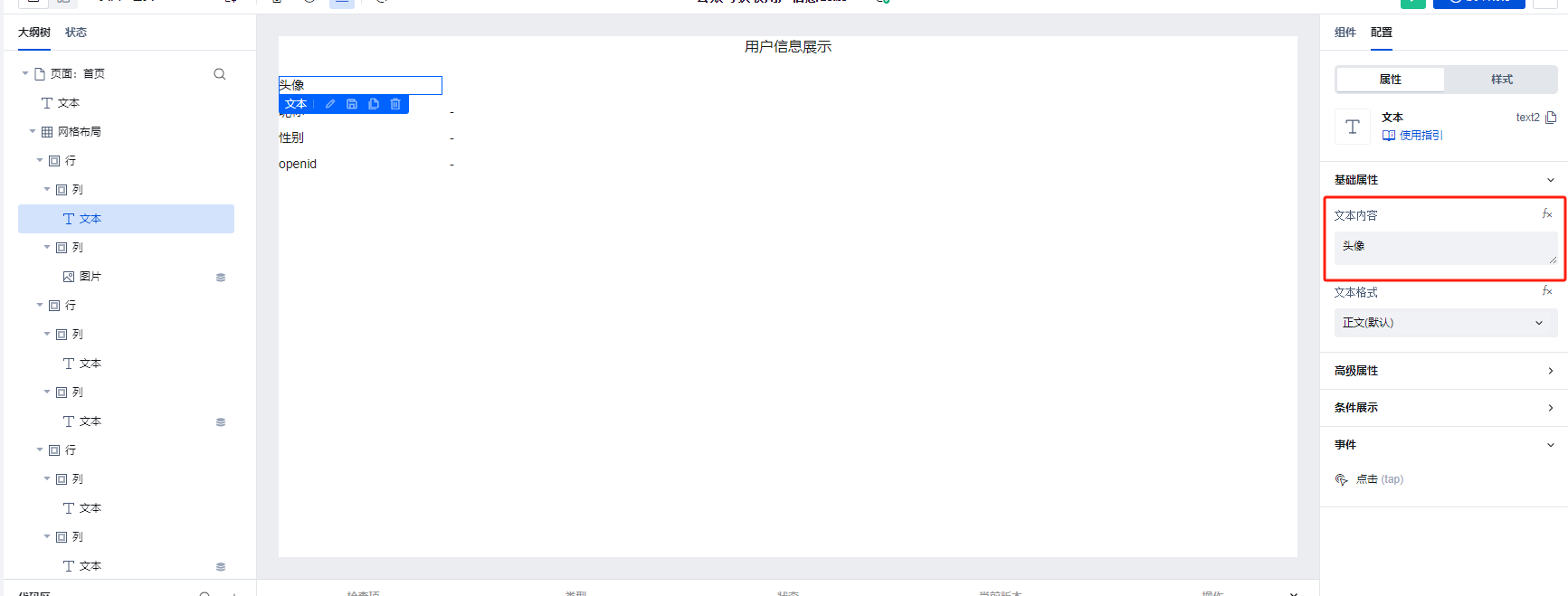
10. 添加网格布局,一行两列的方式添加文本组件展示信息名称和信息值,例如头像信息绑定,作为信息名称文本组件输入头像。


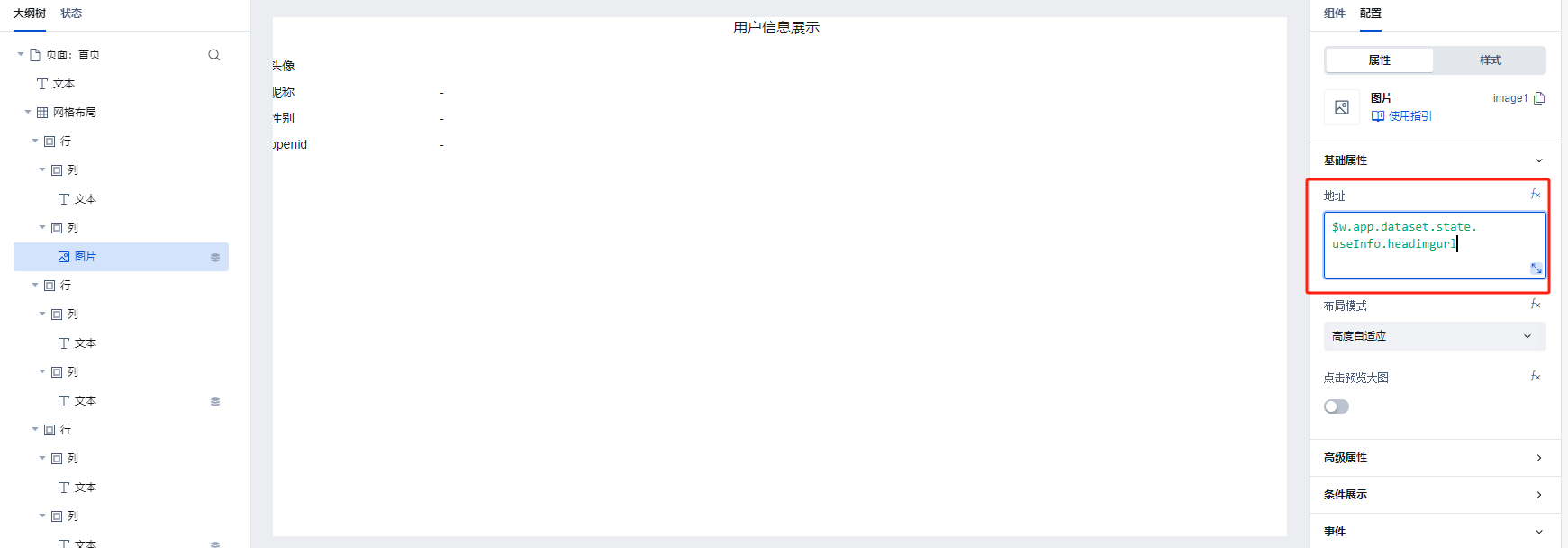
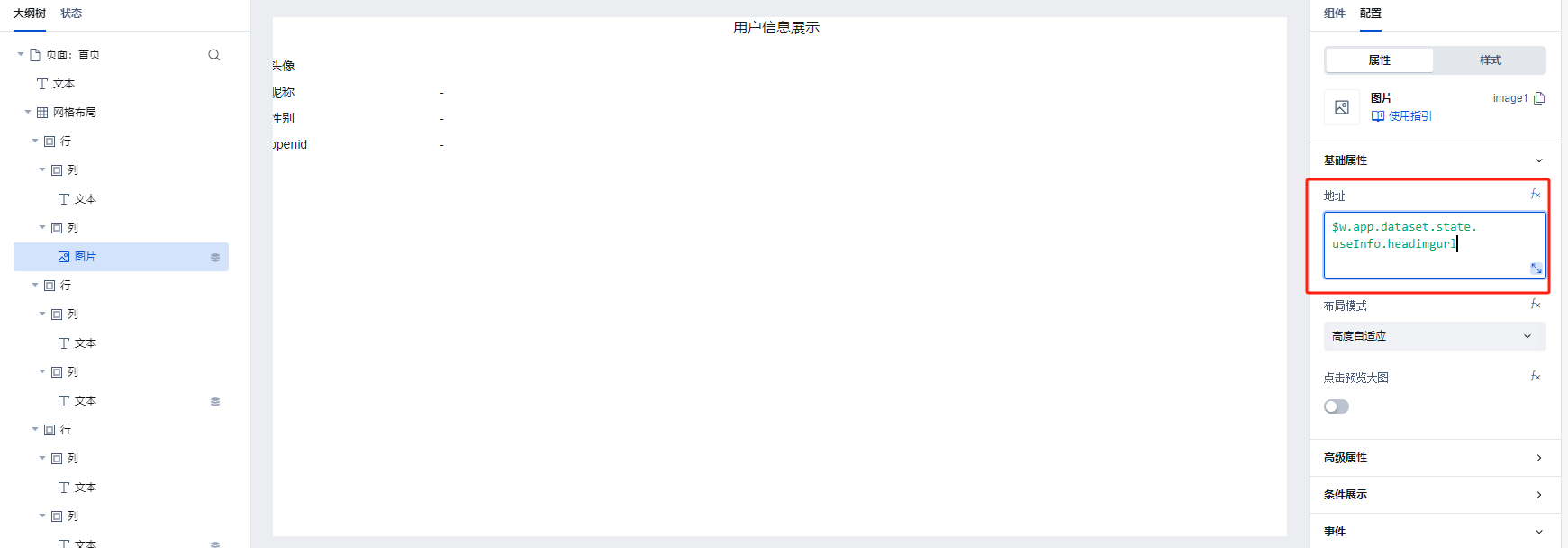
作为信息值图片组件的地址输入
$w.app.dataset.state.useInfo.headimgurl。

至此,公众号获取用户信息的微搭开发标准用法就完成了,用户可根据业务逻辑自行修改代码。