需求背景


实现思路
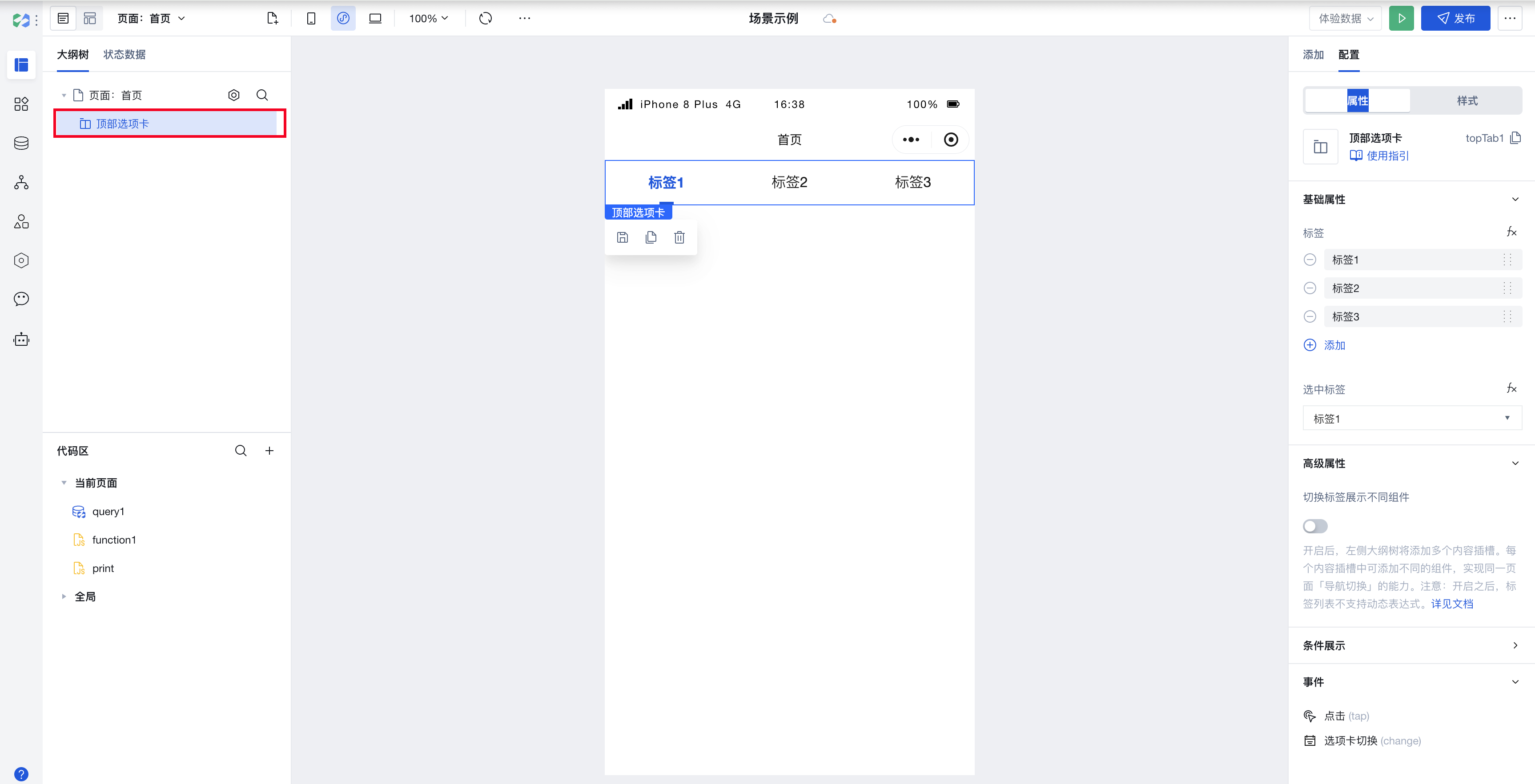
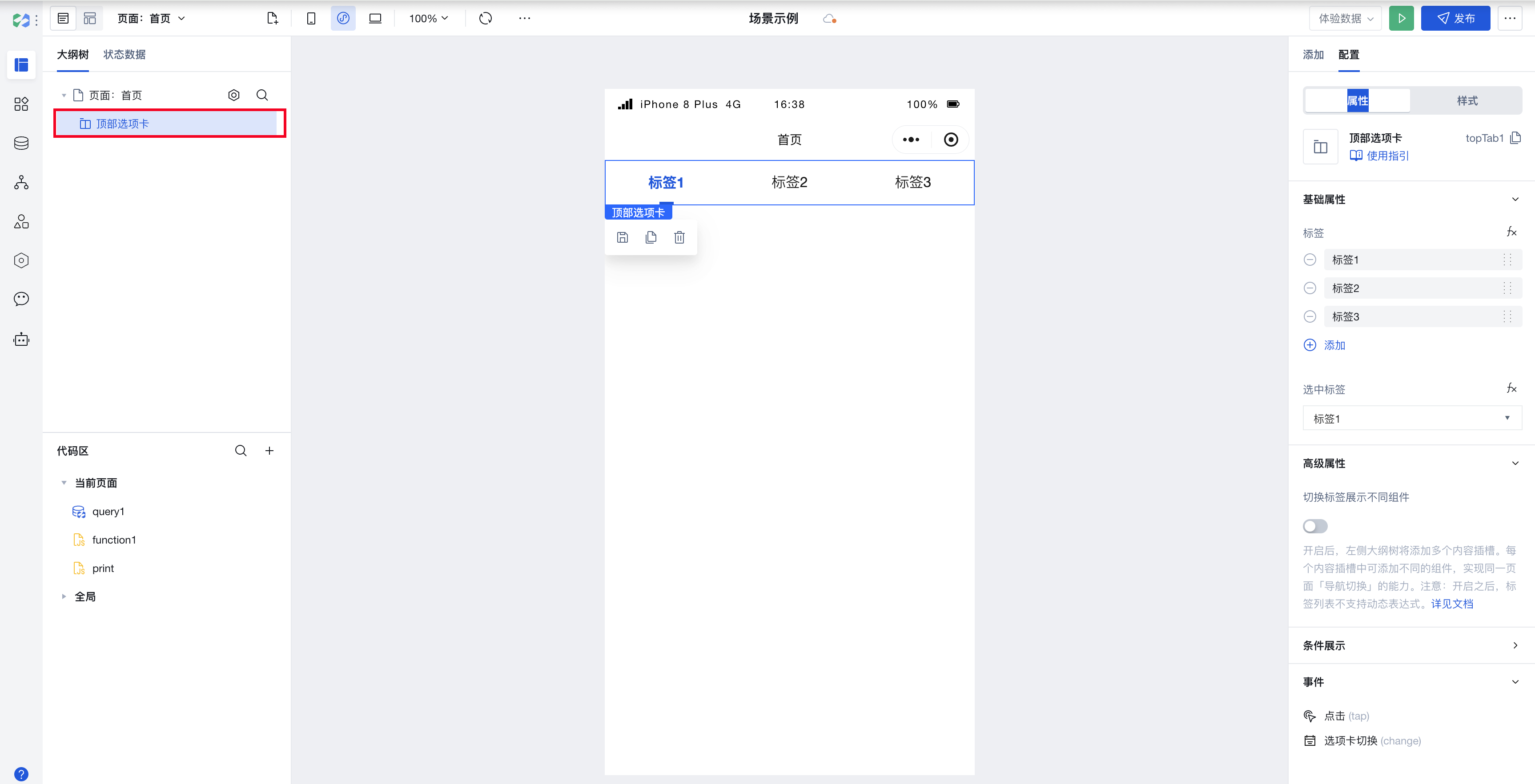
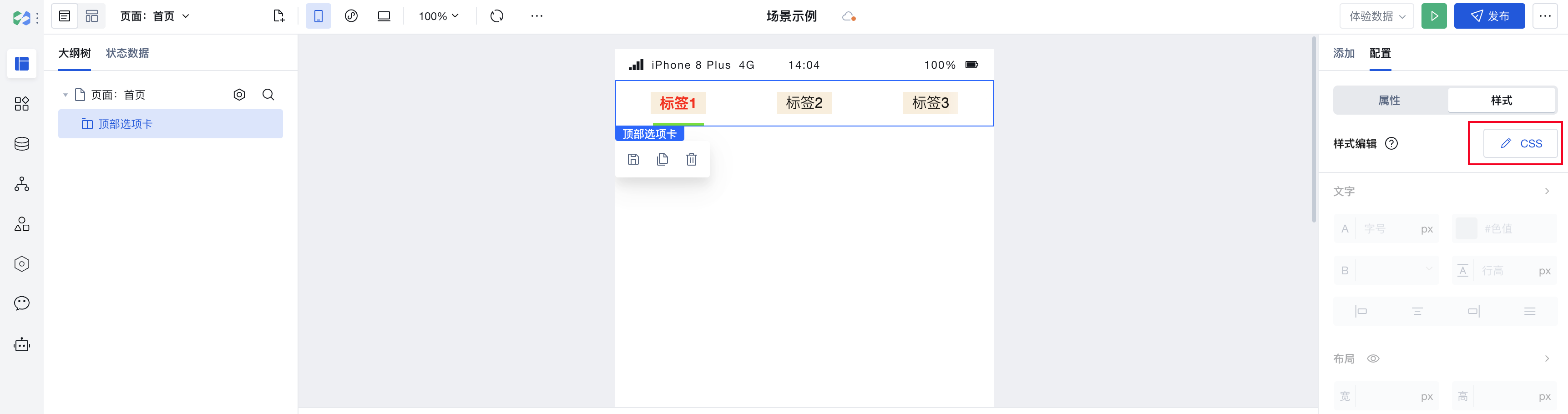
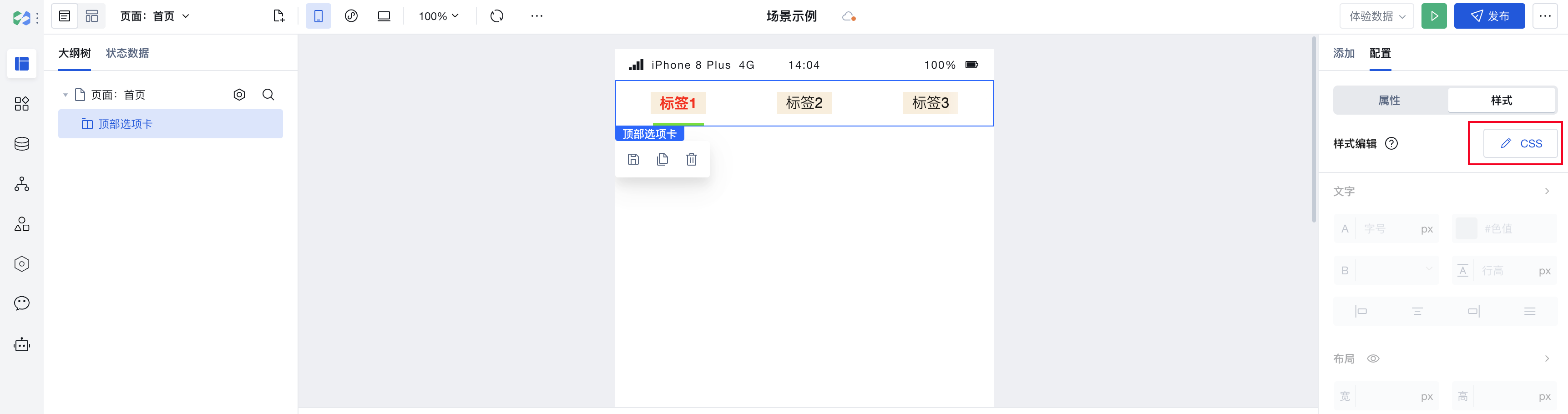
1. 例如更改整个顶部选项卡的文字样式、选中项下划线样式以及被选中项文字样式,在组件自定义 CSS 中加入以下样式代码,可以看到样式已生效。


/* 选项文字 */:scope.wd-top-tab-root .wd-tabs__item .wd-tabs__item-text {/* 在这里编写CSS 样式 */background-color: antiquewhite;padding: 0 10px;}/* 选中项文字 */:scope.wd-top-tab-root .wd-tabs__item.is-selected {/* 在这里编写CSS 样式 */color: red;}/* 选中项下划线 */:scope .wd-tabs__item::after {padding: 0 20px;background-color: #47d900;}
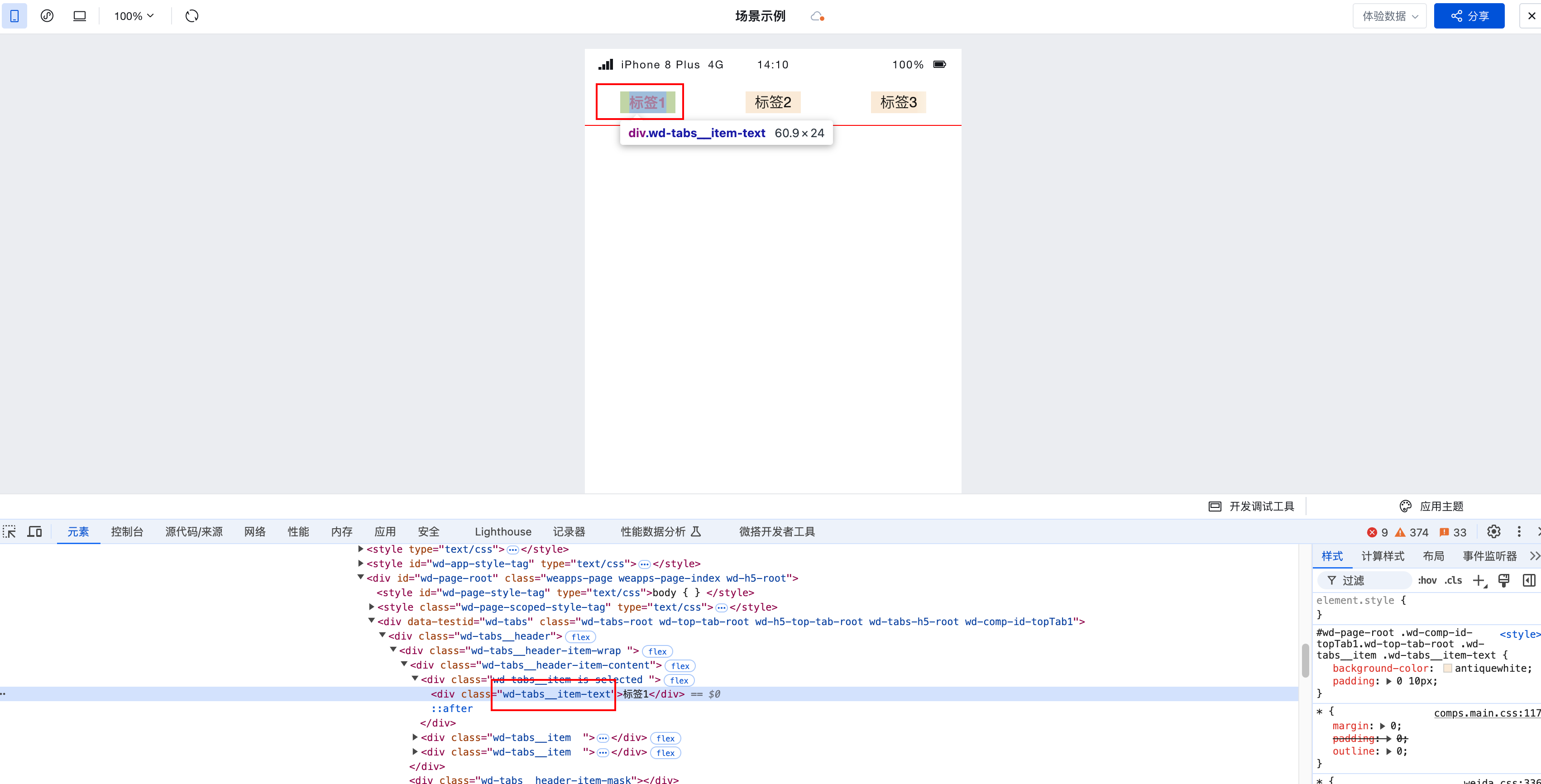
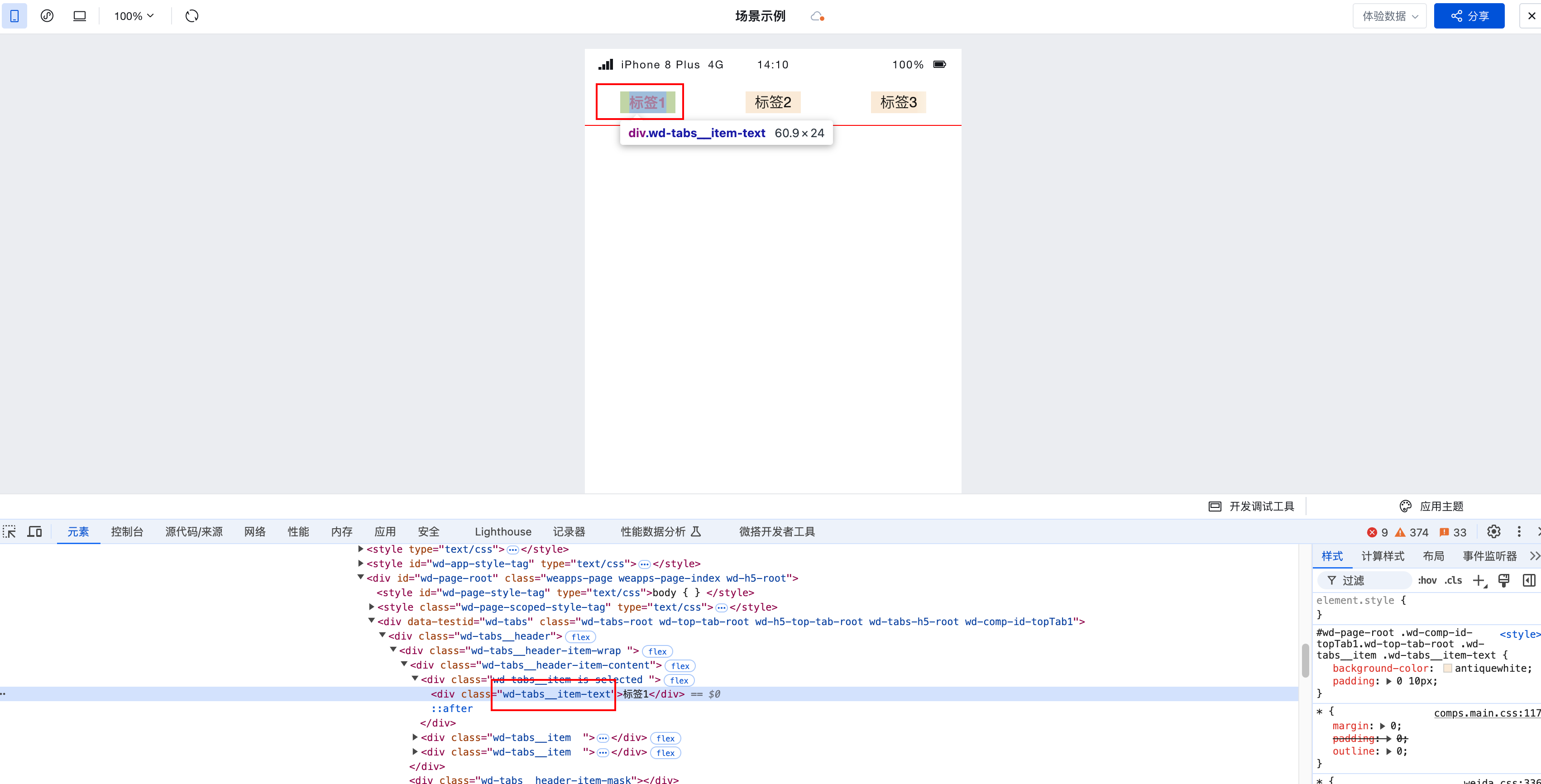
2. 当在组件样式 API 中找不到对应的样式属性时,例如顶部选项卡的样式 API 就没有暴露选中项文字的样式,在更改选中项文字的时候,可以在浏览器端打开开发者模式,找到对应的元素类名,这里以
wd-tabs__item-text 为例,然后去组件自定义 CSS 中更改这个类的属性。