一般情况下通过微搭搭建的应用上传图片文件后会存储在腾讯云文件存储服务中,数据库中会保存文件存储路径,可以通过微搭的图片组件展示图片,但外部服务无法直接通过路径访问图片。如果外部用户需要通过浏览器访问图片,可以先从数据库获取文件存储路径,然后通过
$w.cloud.getTempFileURL() 方法将存储路径转换成能够用浏览器访问的外部路径。实践案例
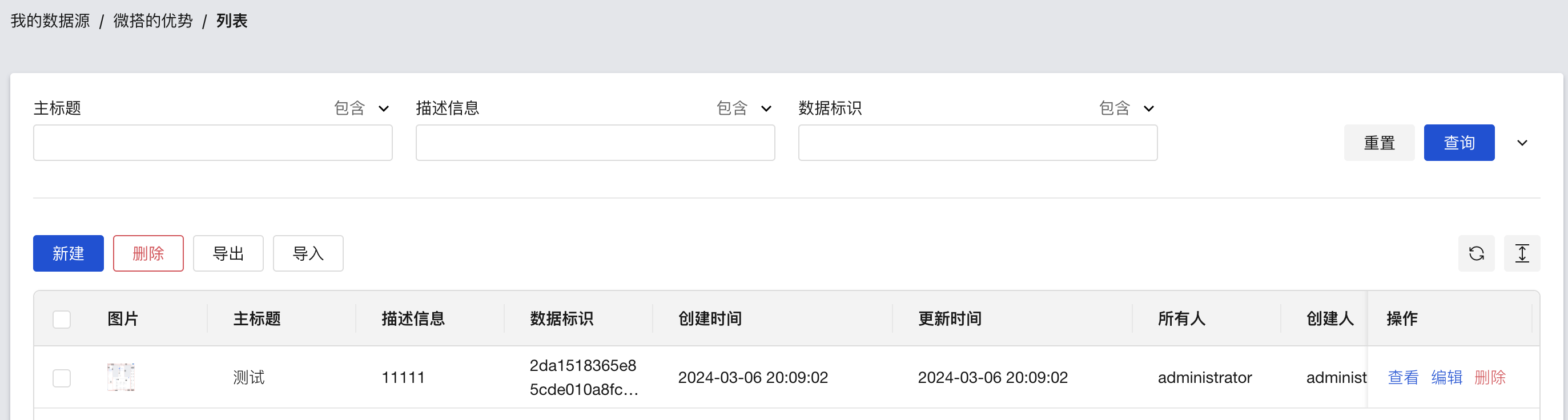
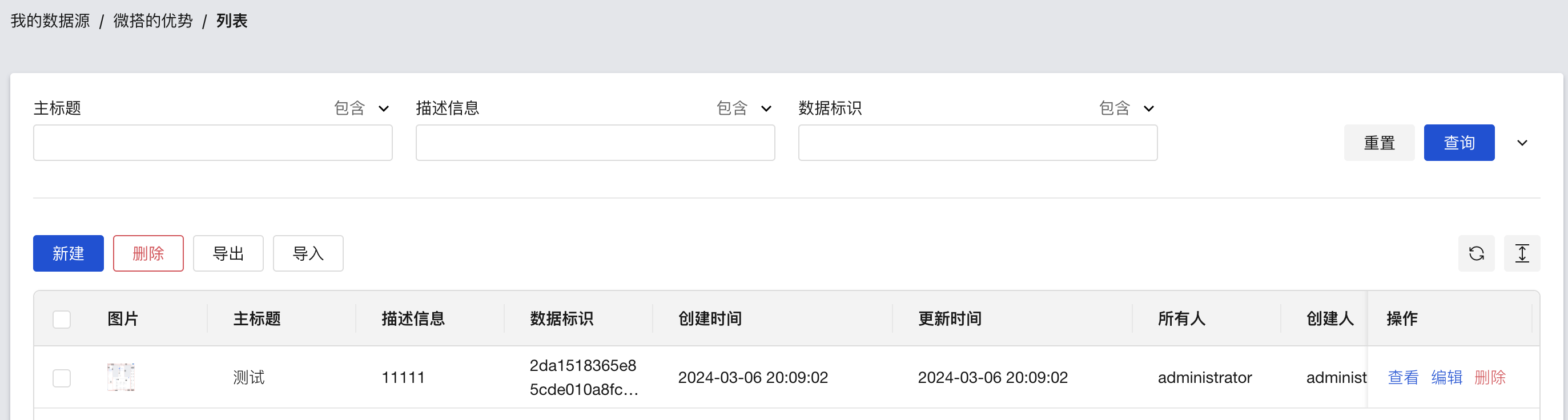
1. 创建存储图片的示例数据模型,其中图片字段数据类型设置为图片。


2. 在数据模型中插入一条测试数据。


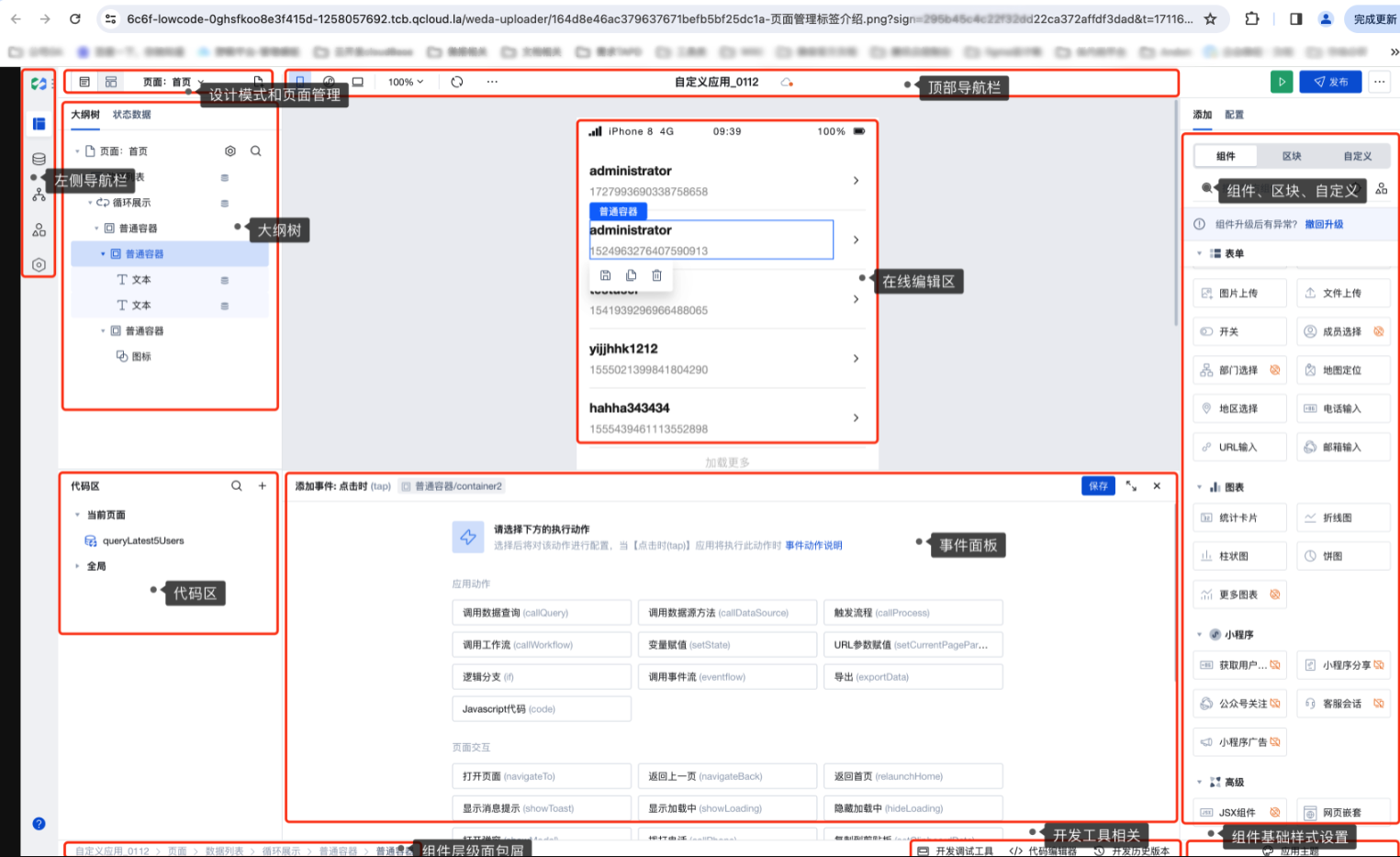
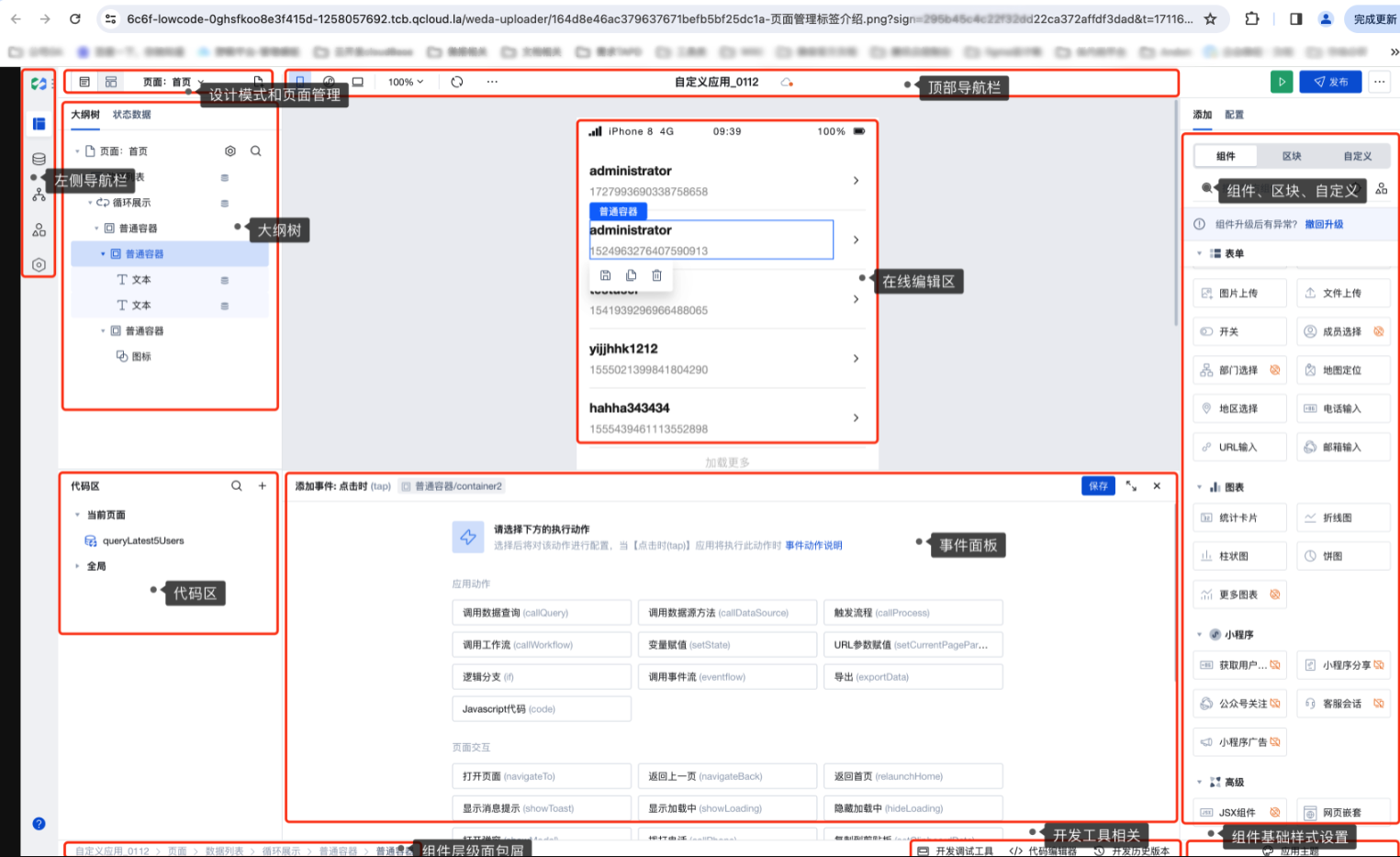
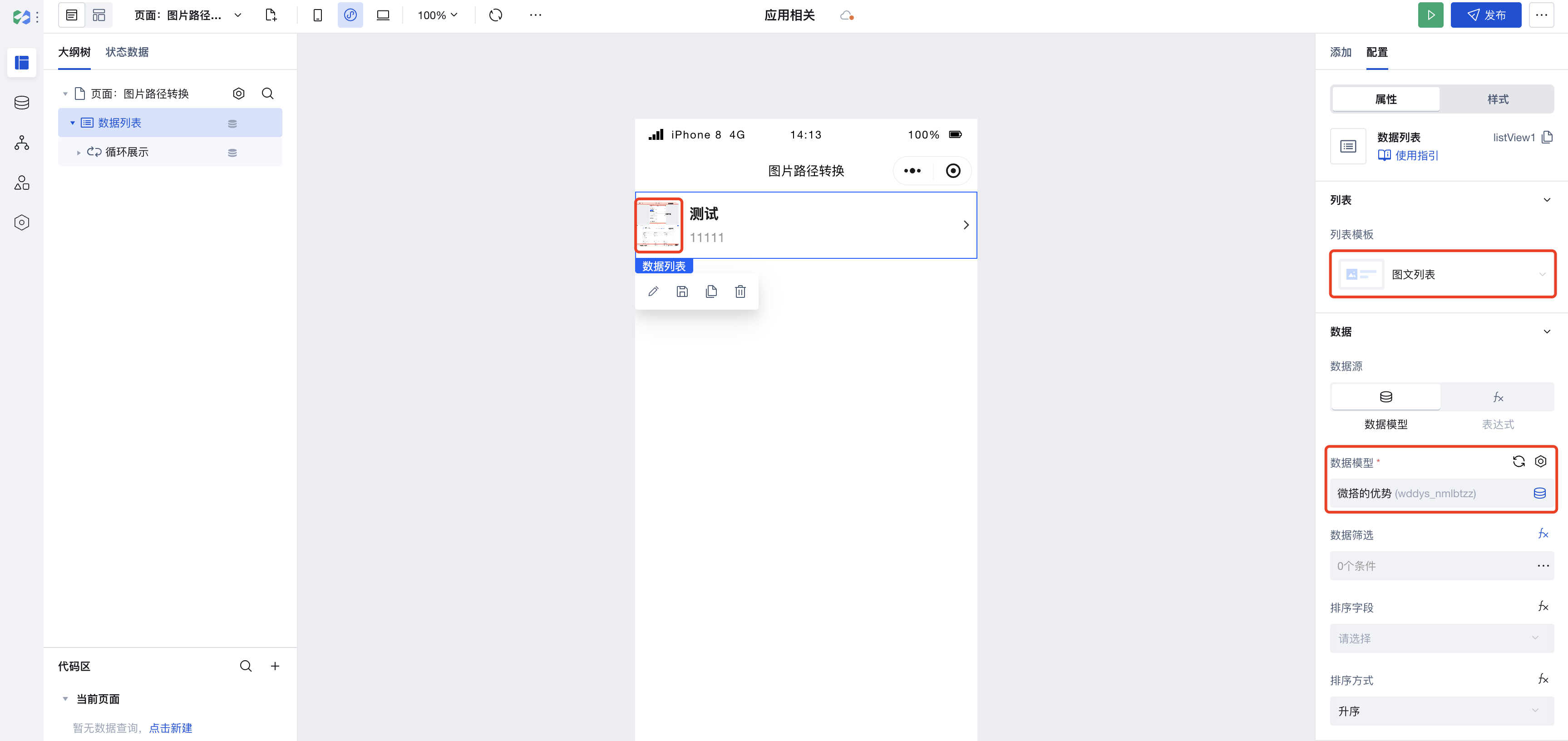
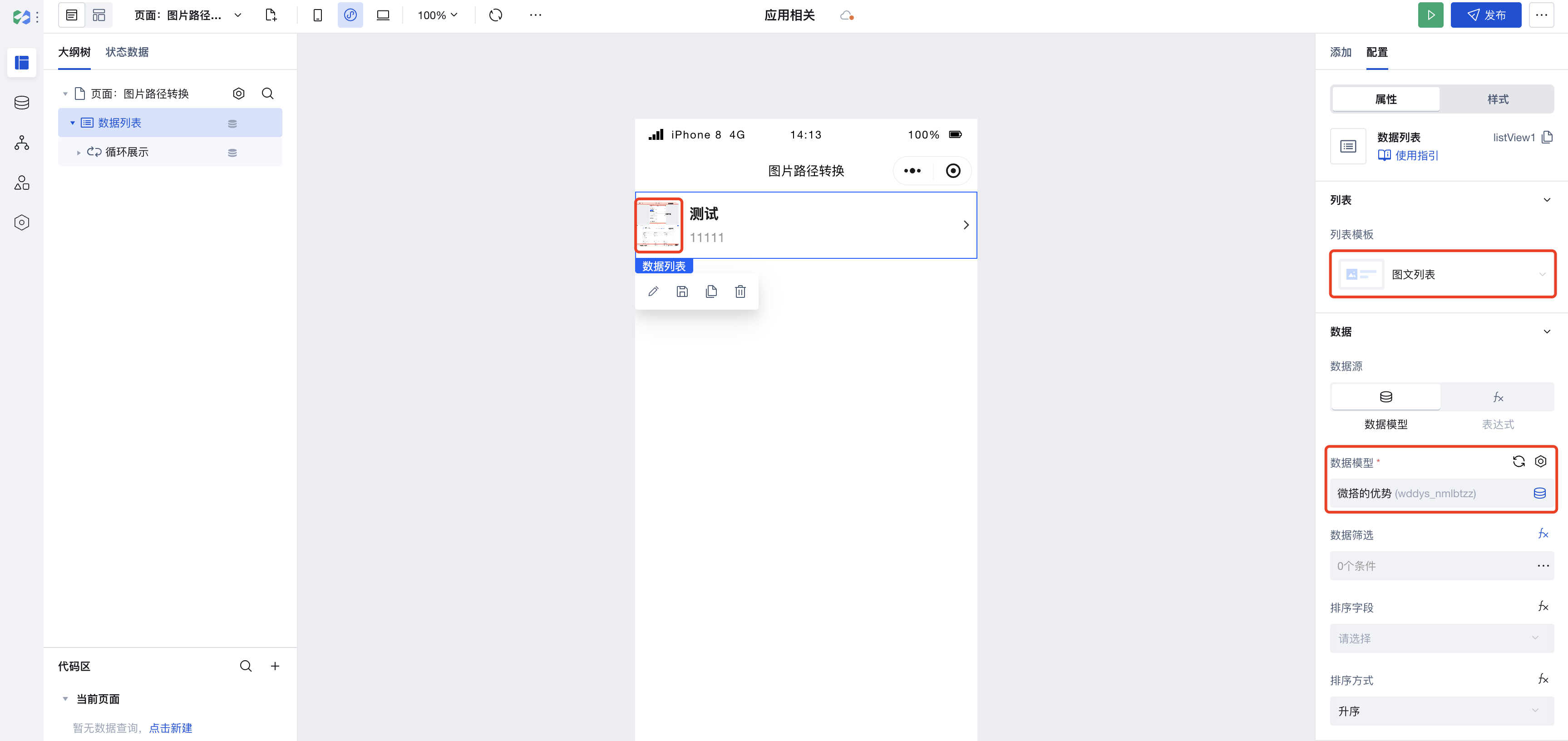
3. 在编辑器中加入数据列表组件,配置如下。


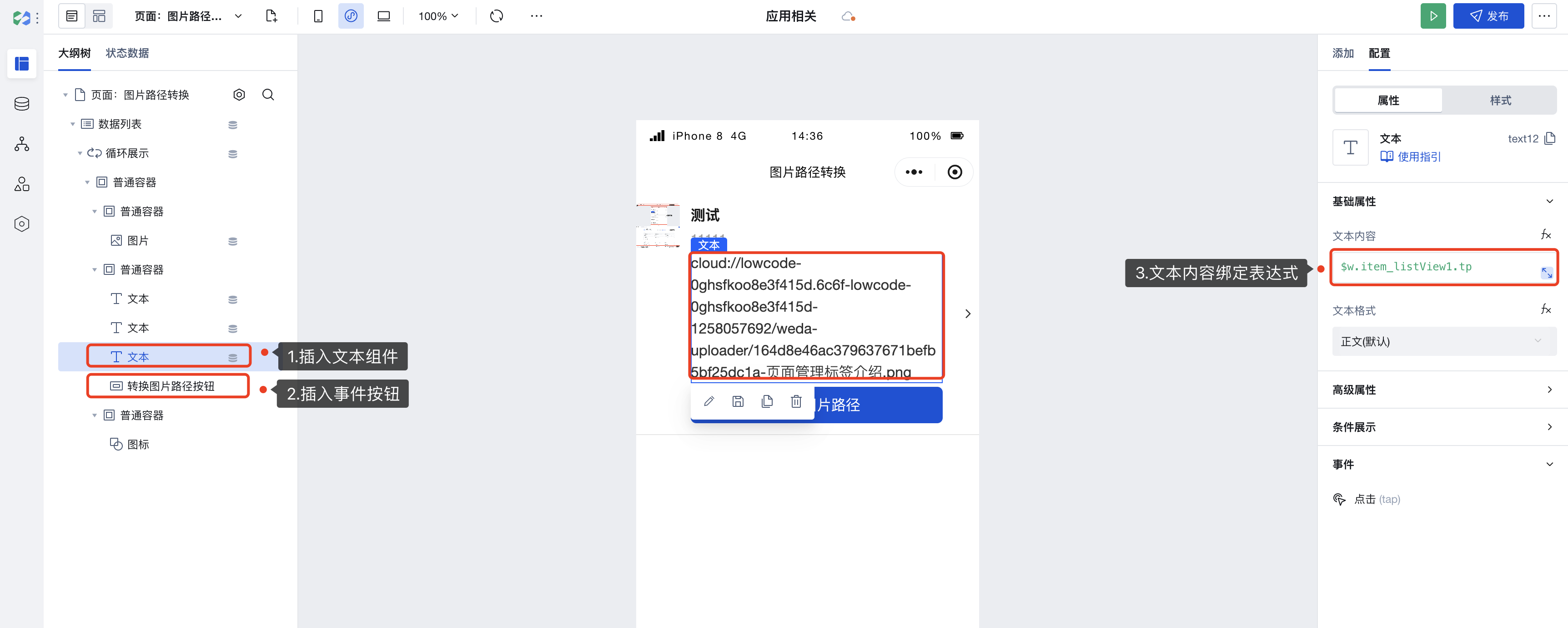
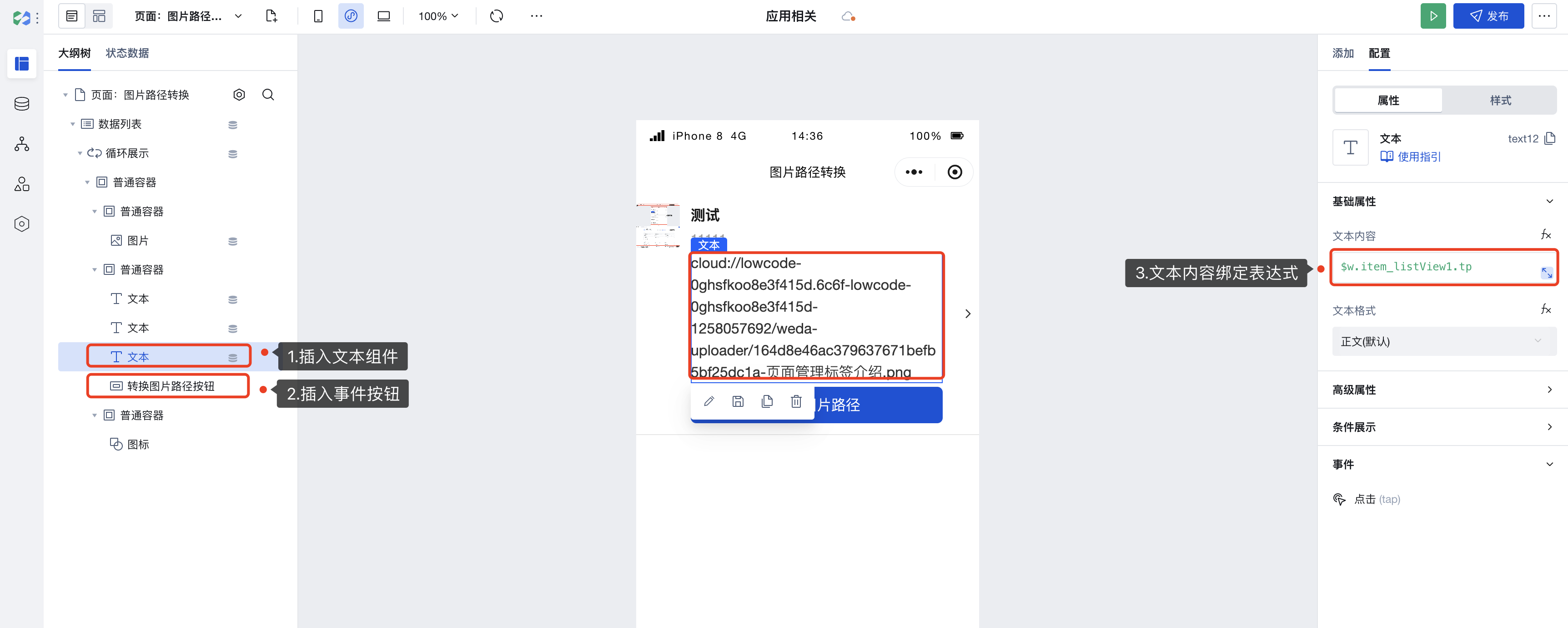
4. 在数据列表中插入文本组件,文本内容绑定表达式。


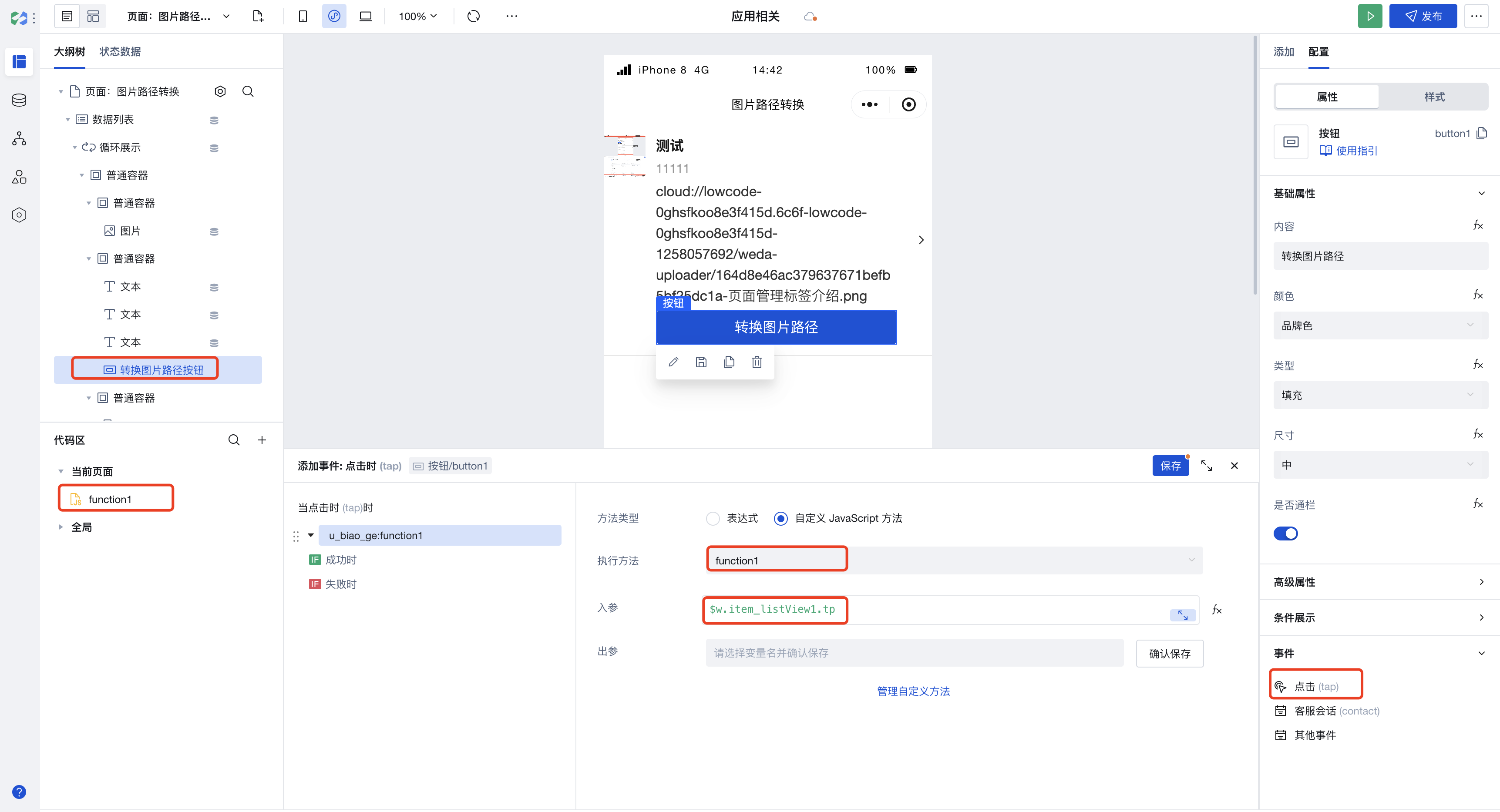
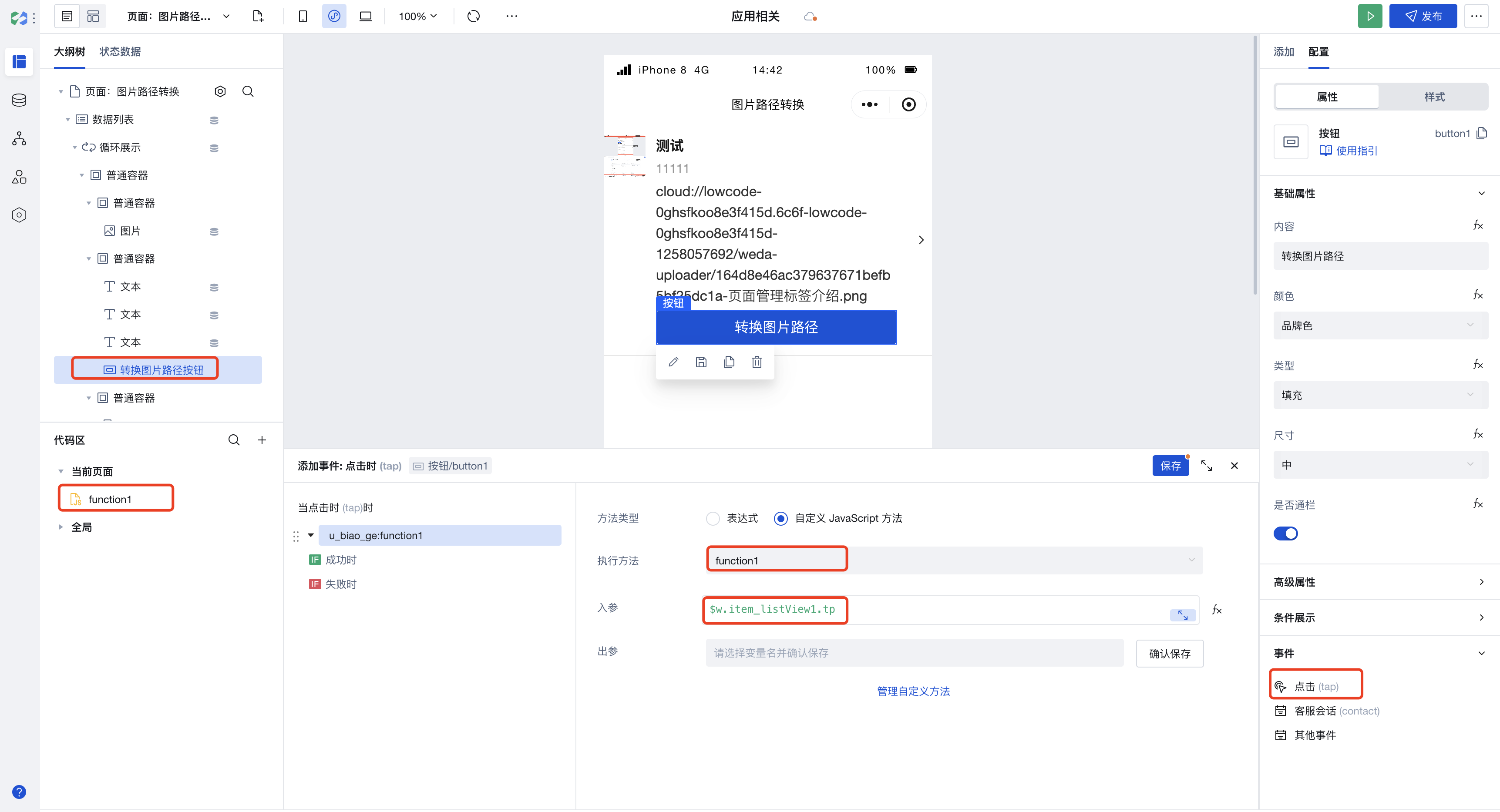
5. 转换图片路径按钮组件绑定点击事件调用 JS 方法,自定义方法名为 function1,入参为图片存储路径
$w.item_listView1.tp。

方法 function1 代码如下。
export default async function({event, data}) {console.log("图片存储路径:"+data.target)console.log("图片url:"+await $w.cloud.getTempFileURL(data.target))}
注意:
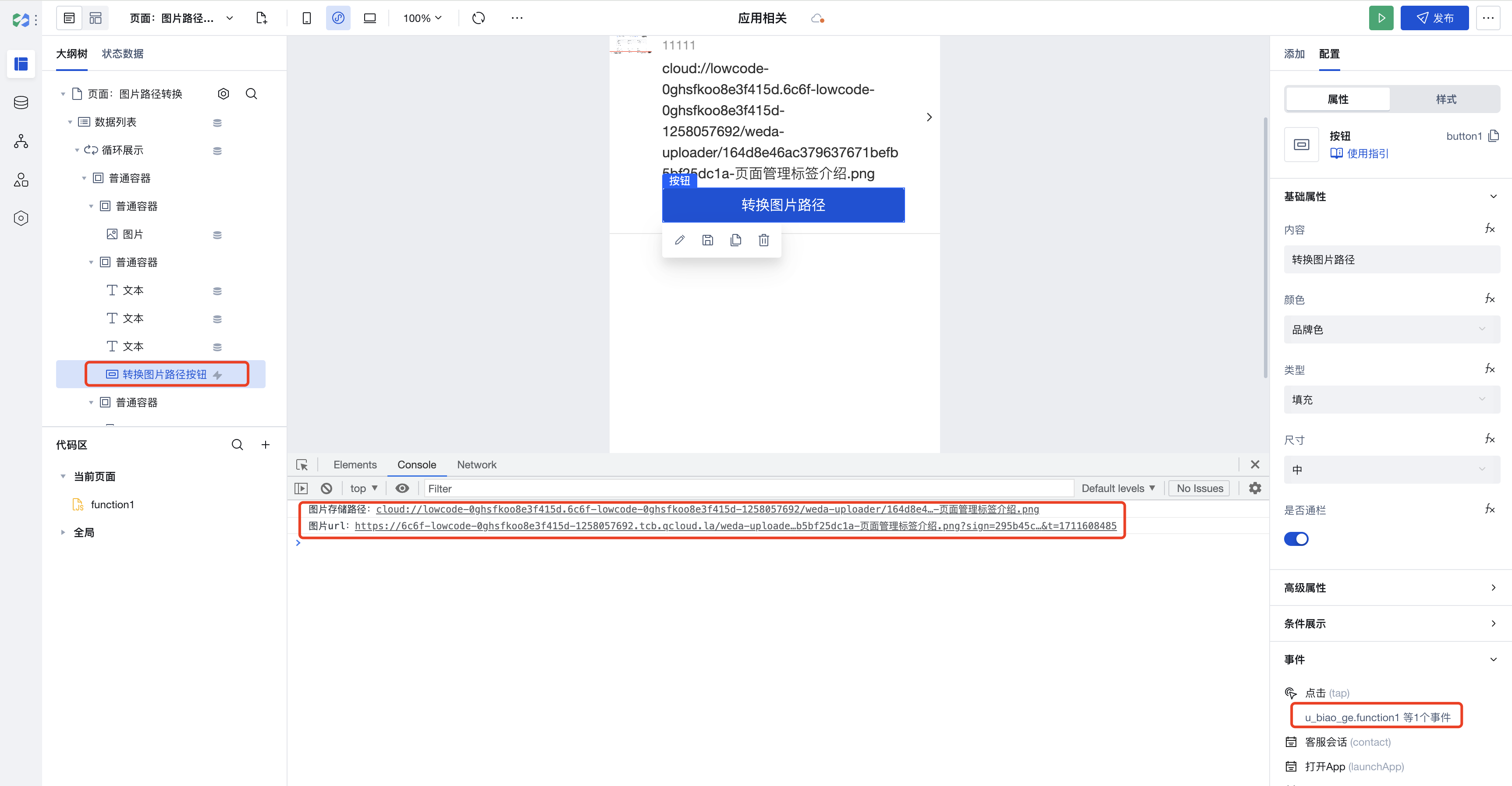
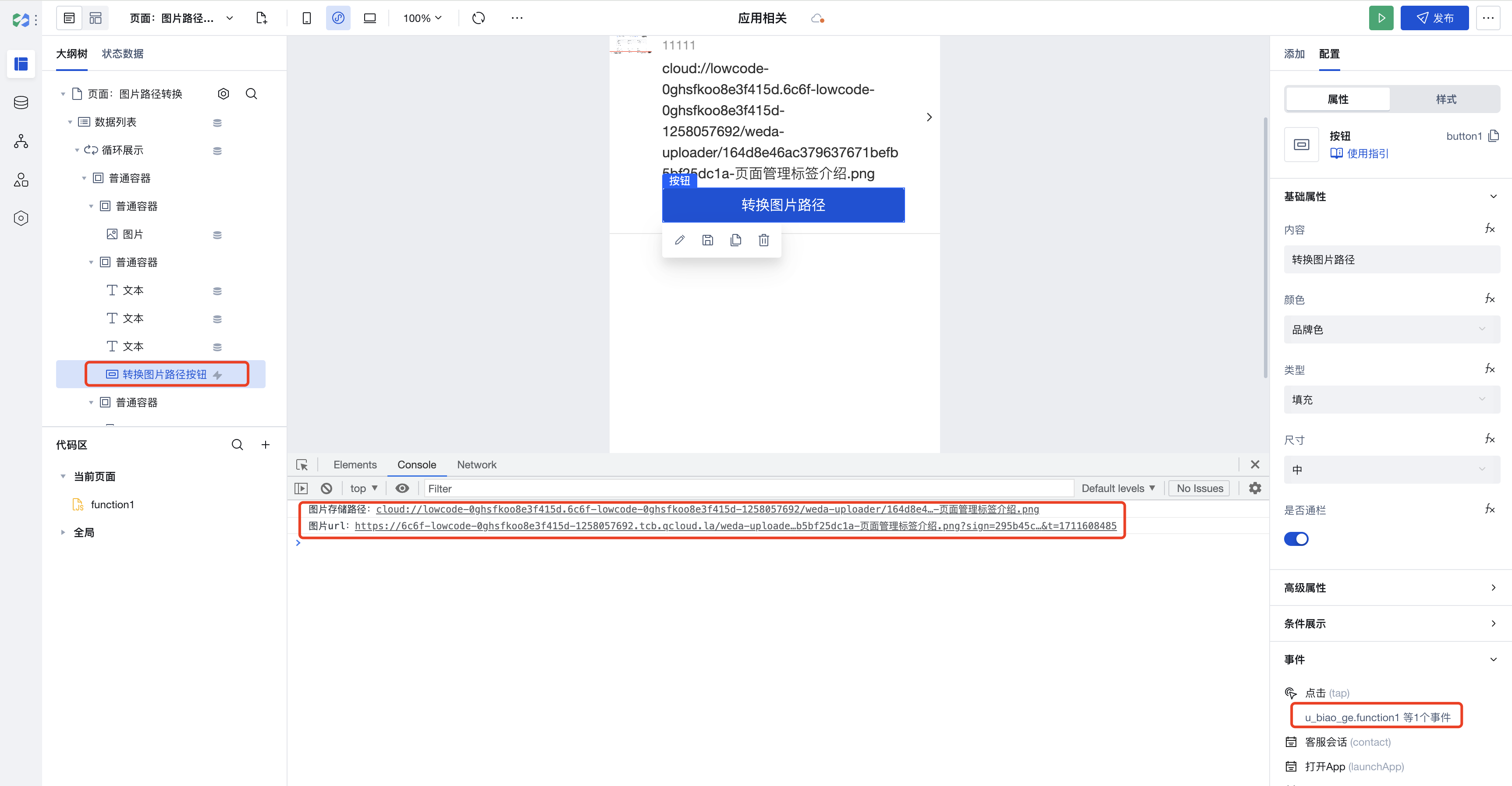
$w.cloud.getTempFileURL() 是异步方法,需要以 async-await 的方式调用。6. 触发按钮点击事件后控制台打印结果。


7. 图片 url 链接在浏览器中访问测试。