需求说明
实现表单在 PC 端一行多列,移动端保持一行一列的布局效果。


实践方案
1. 在页面编辑器中拖入表单容器组件,绑定所需模型生成表单。


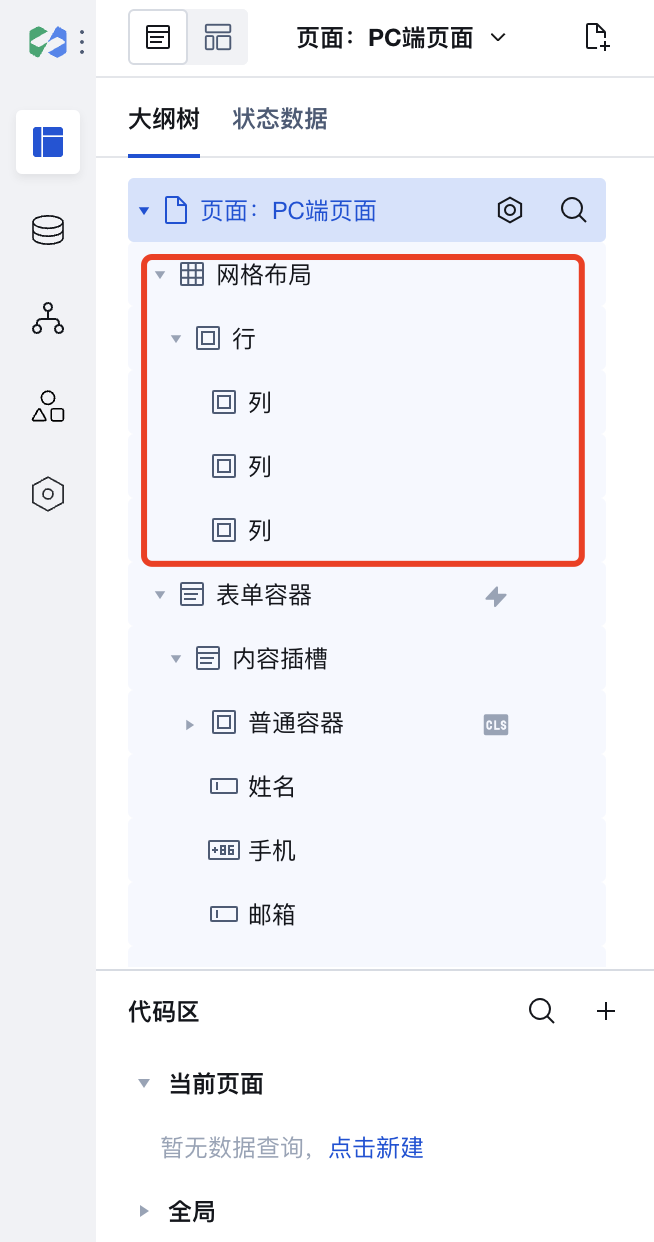
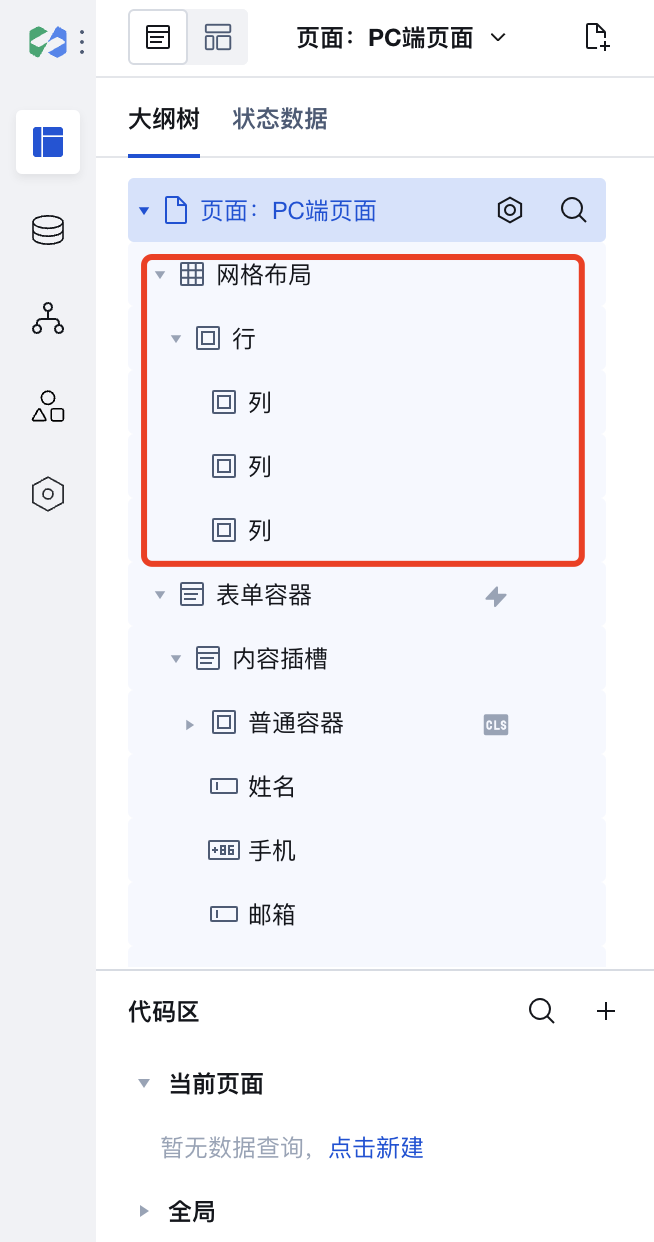
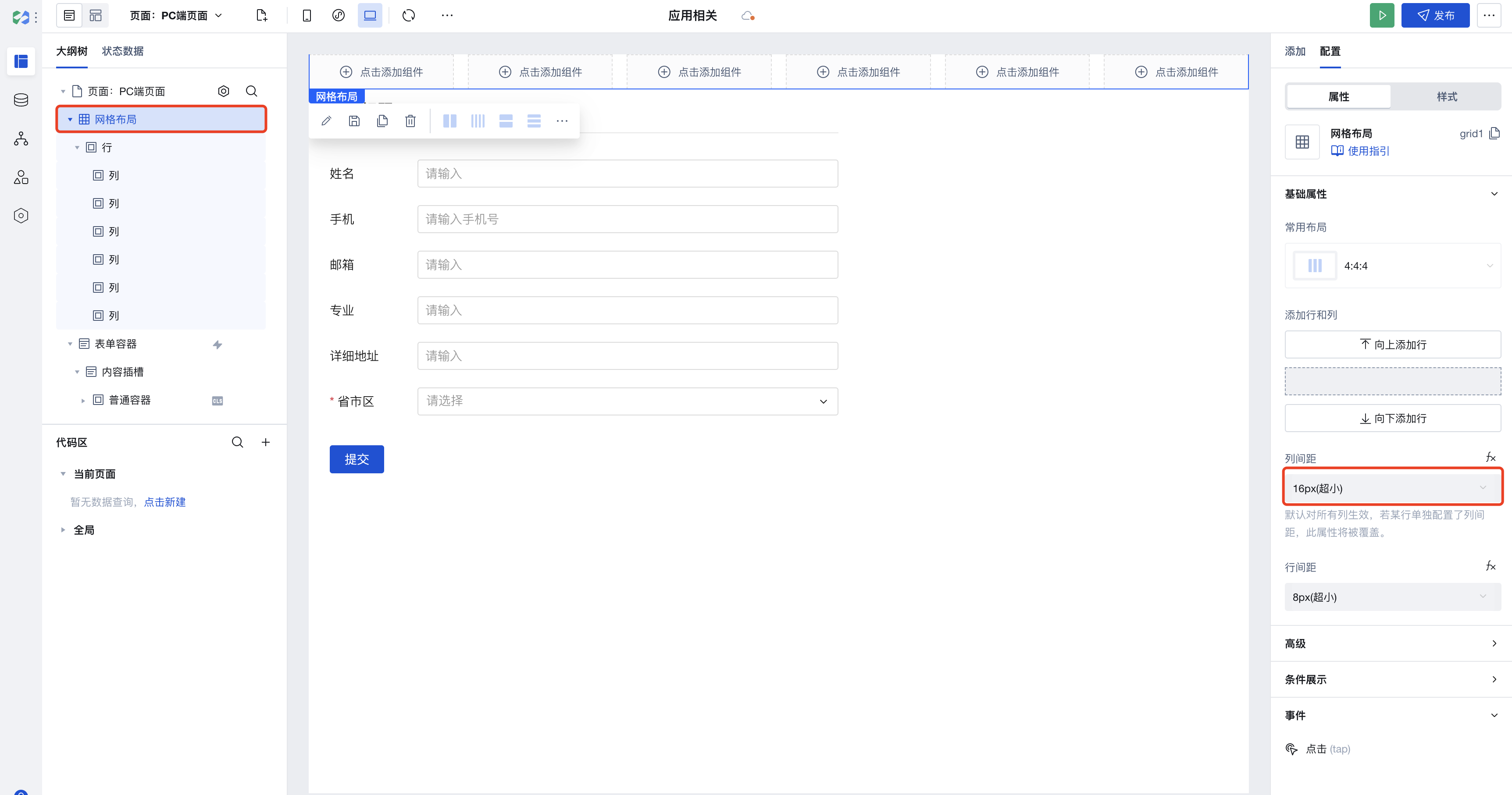
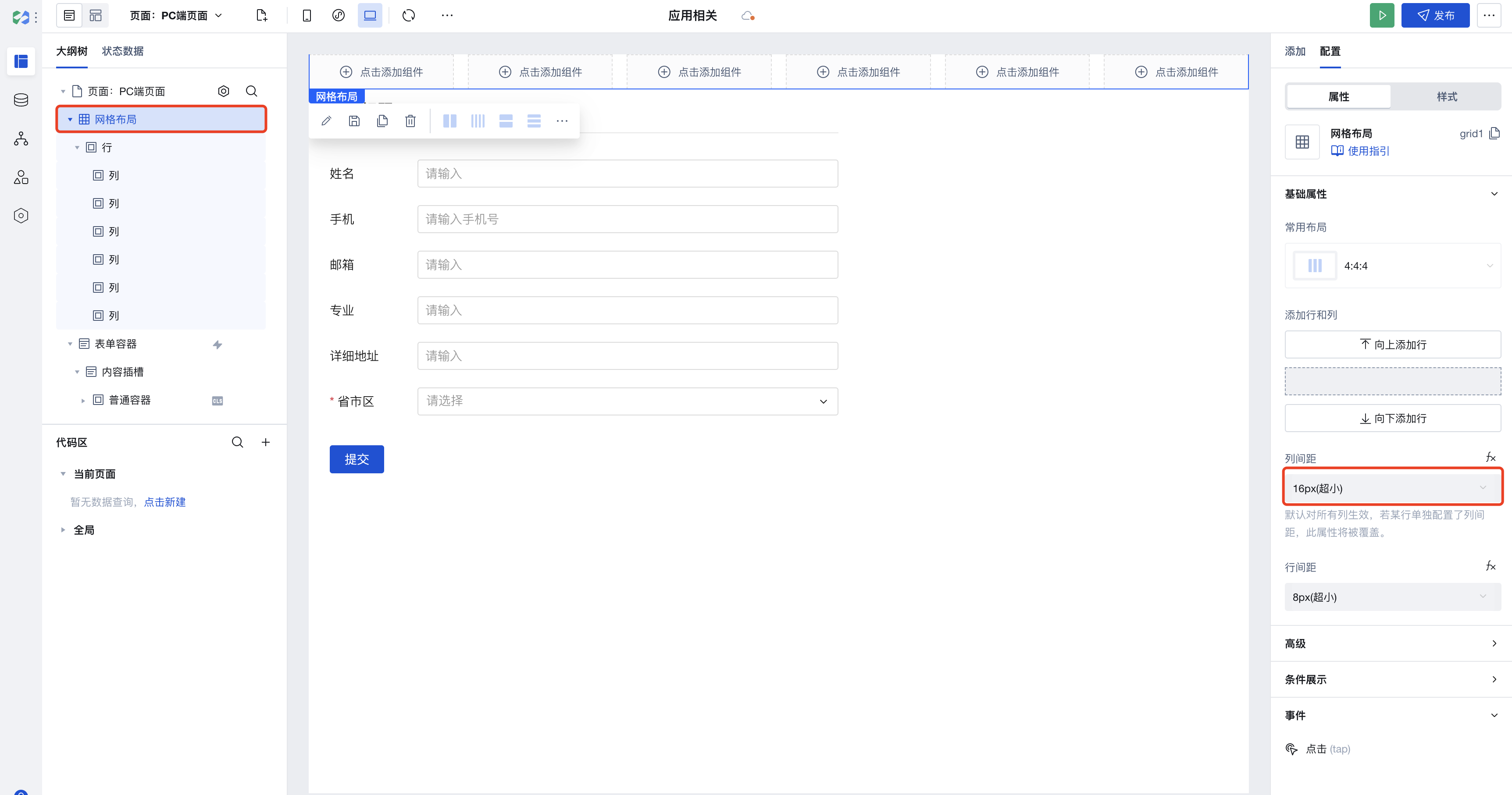
2. 在表单容器中拖入网格布局组件。


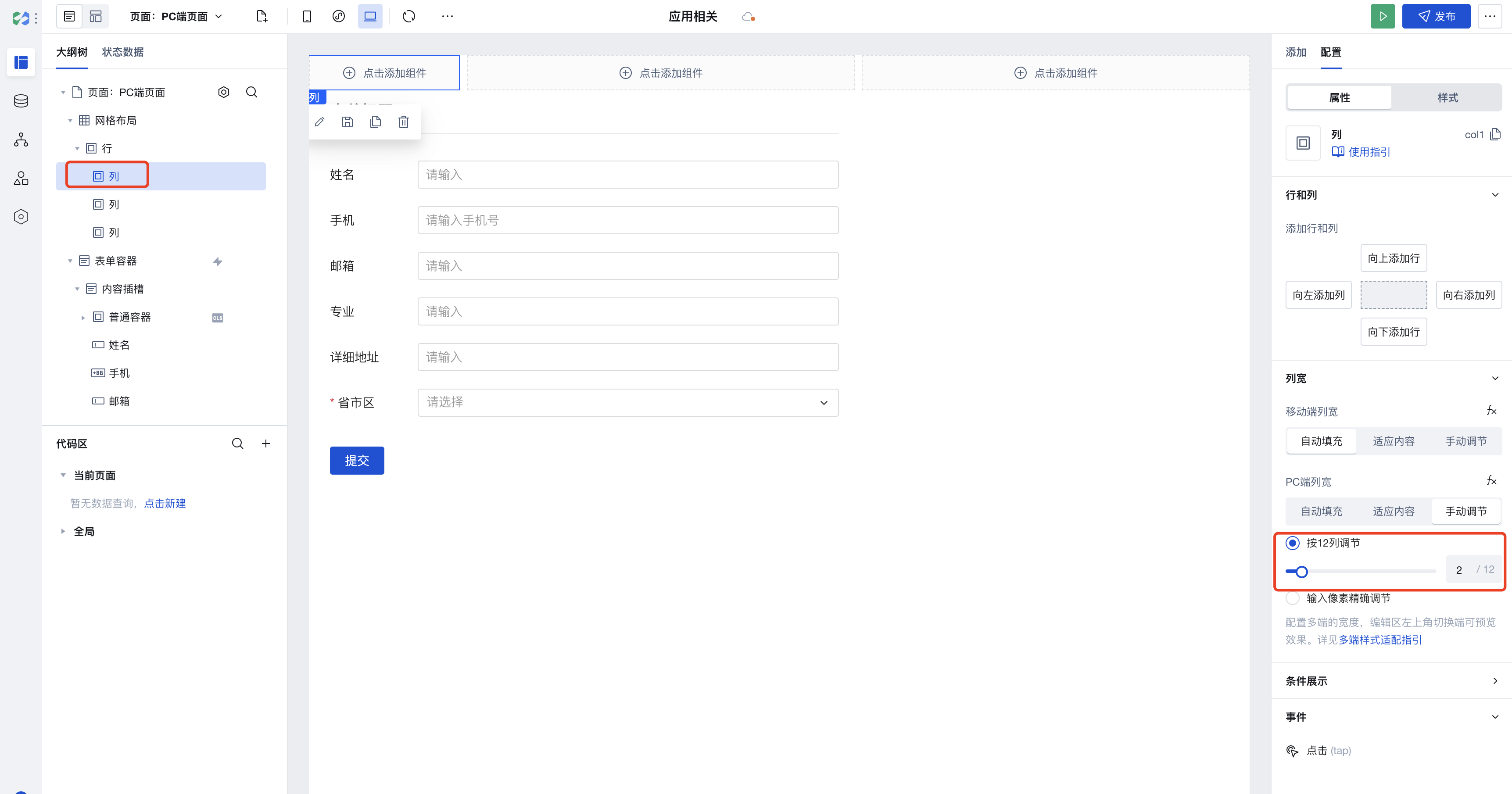
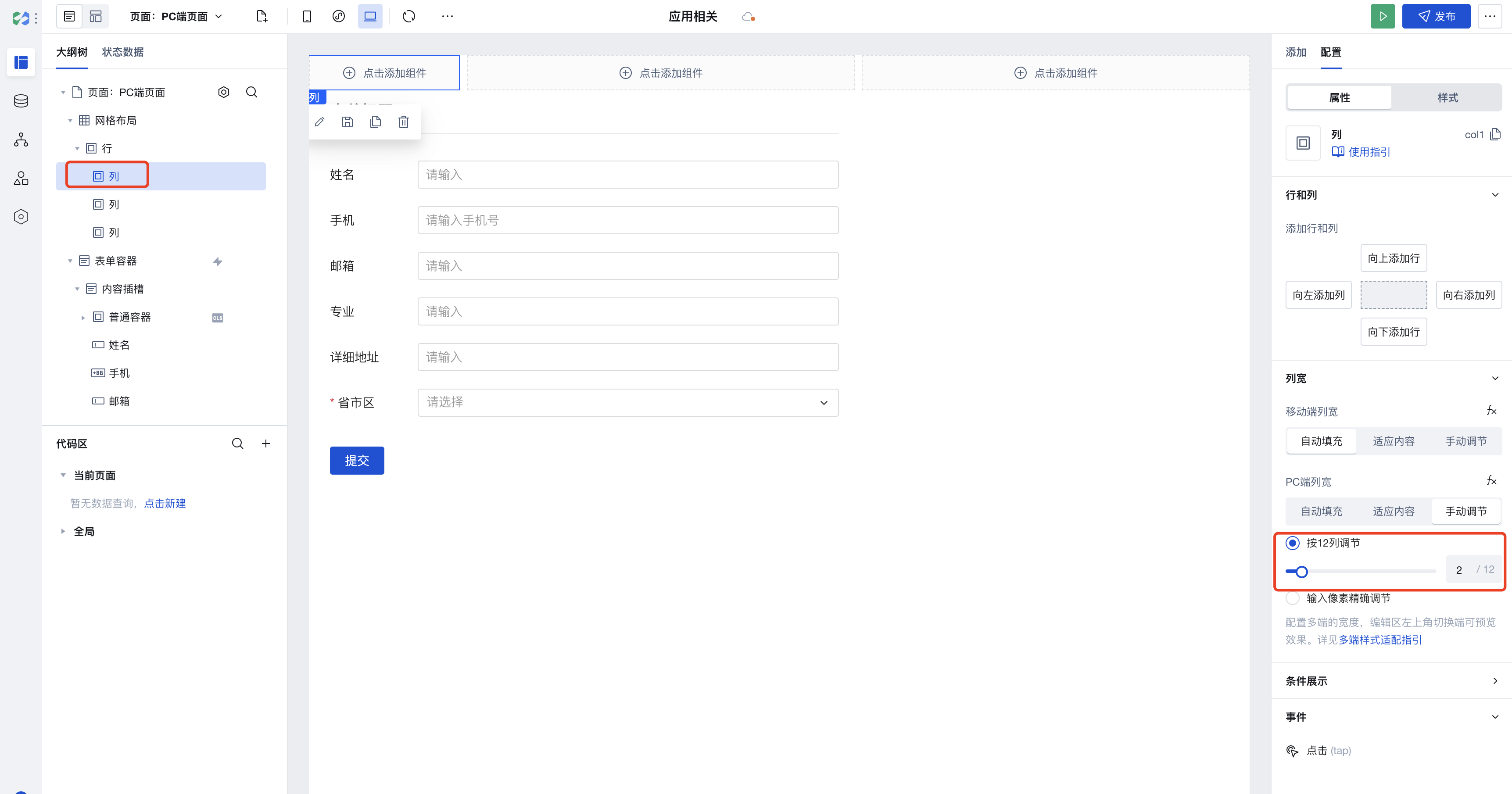
3. 将网格布局中所有的列组件的列宽度·PC 端属性调整为适应内容,列宽度·移动端属性调整为手动调节 12/12。


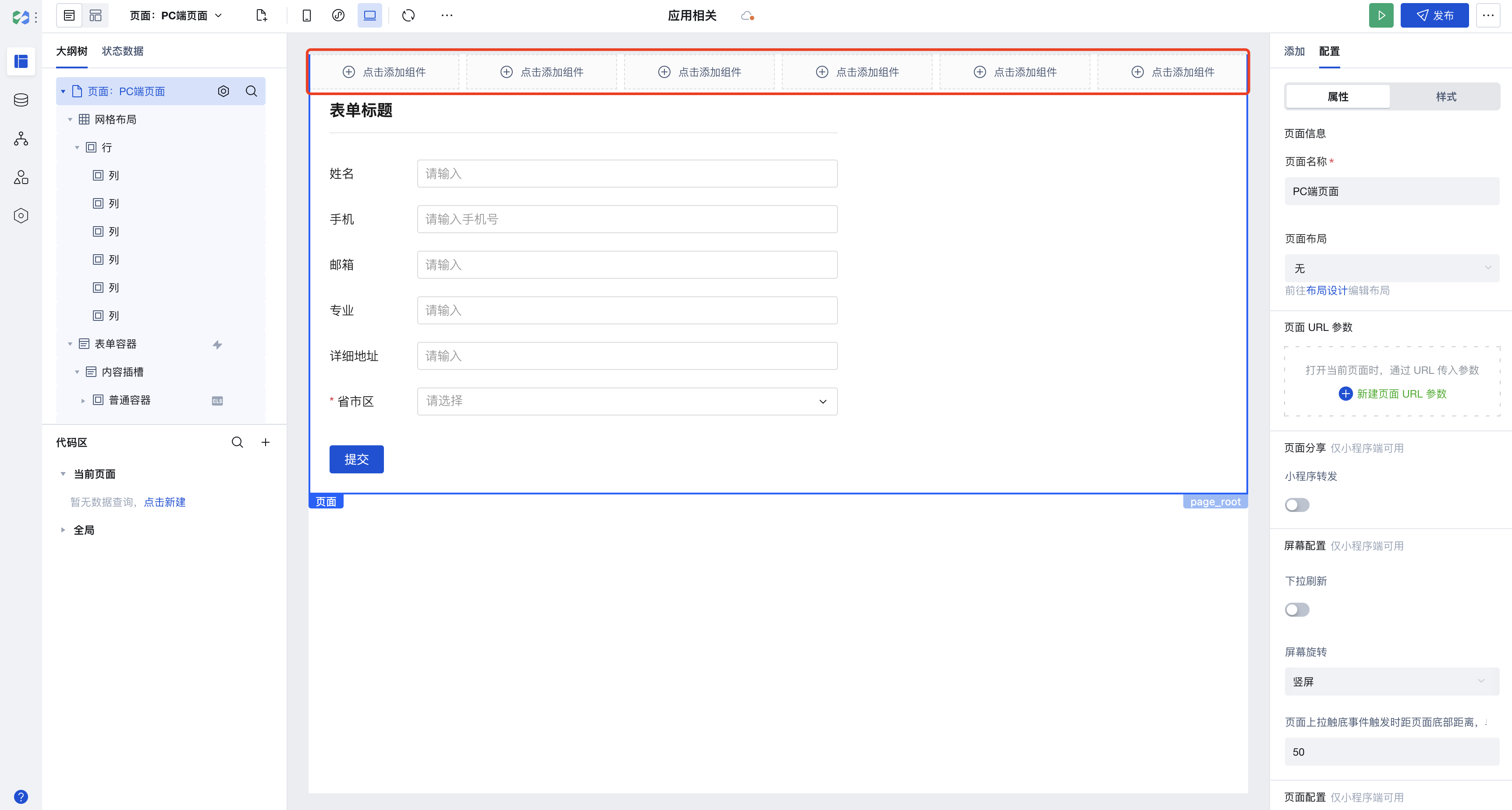
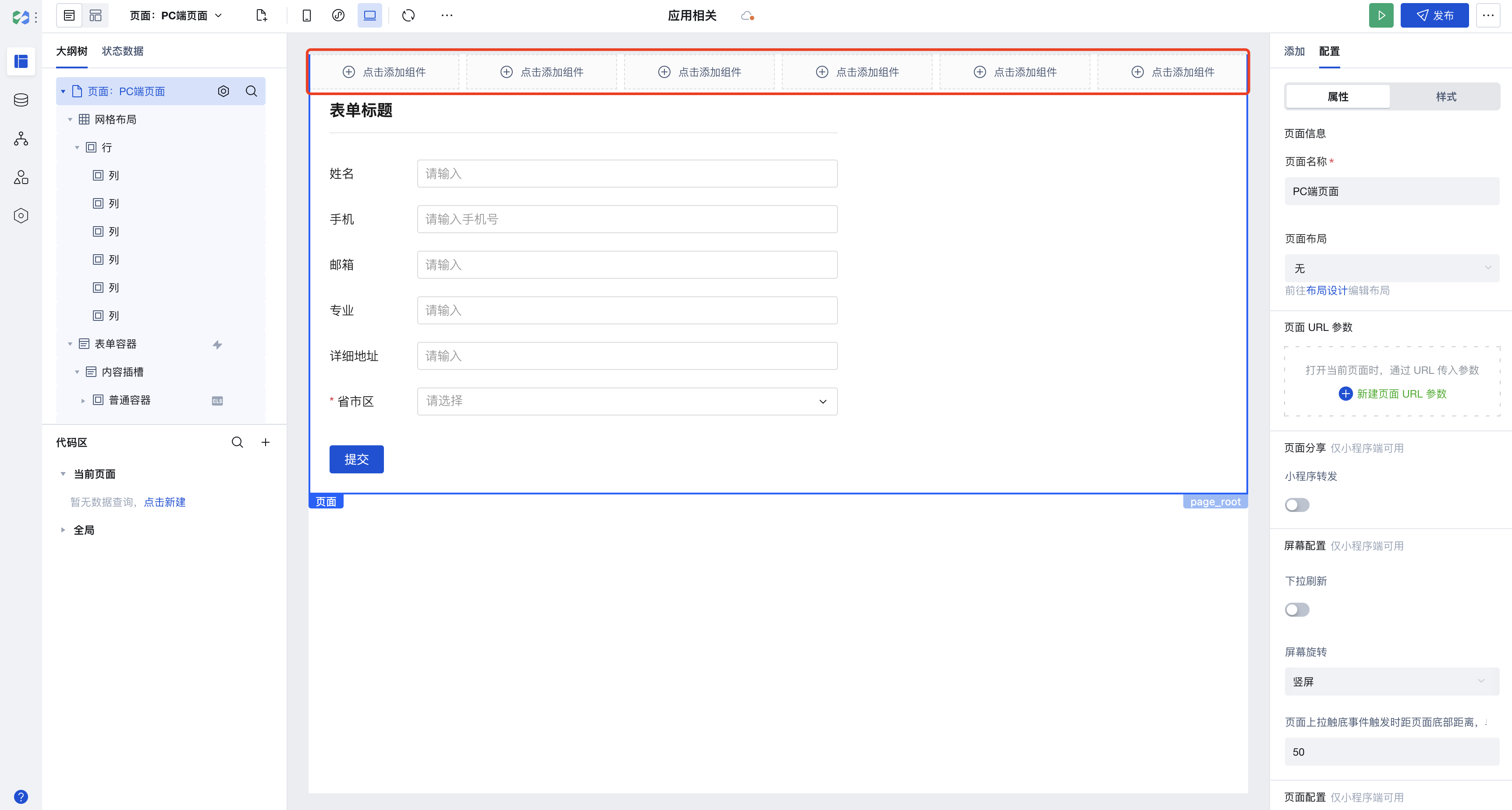
4. 单击列组件的向右添加列,实现一共6个列组件,对应6个表单组件。


5. 网格布局组件的列间距属性调整为16px。


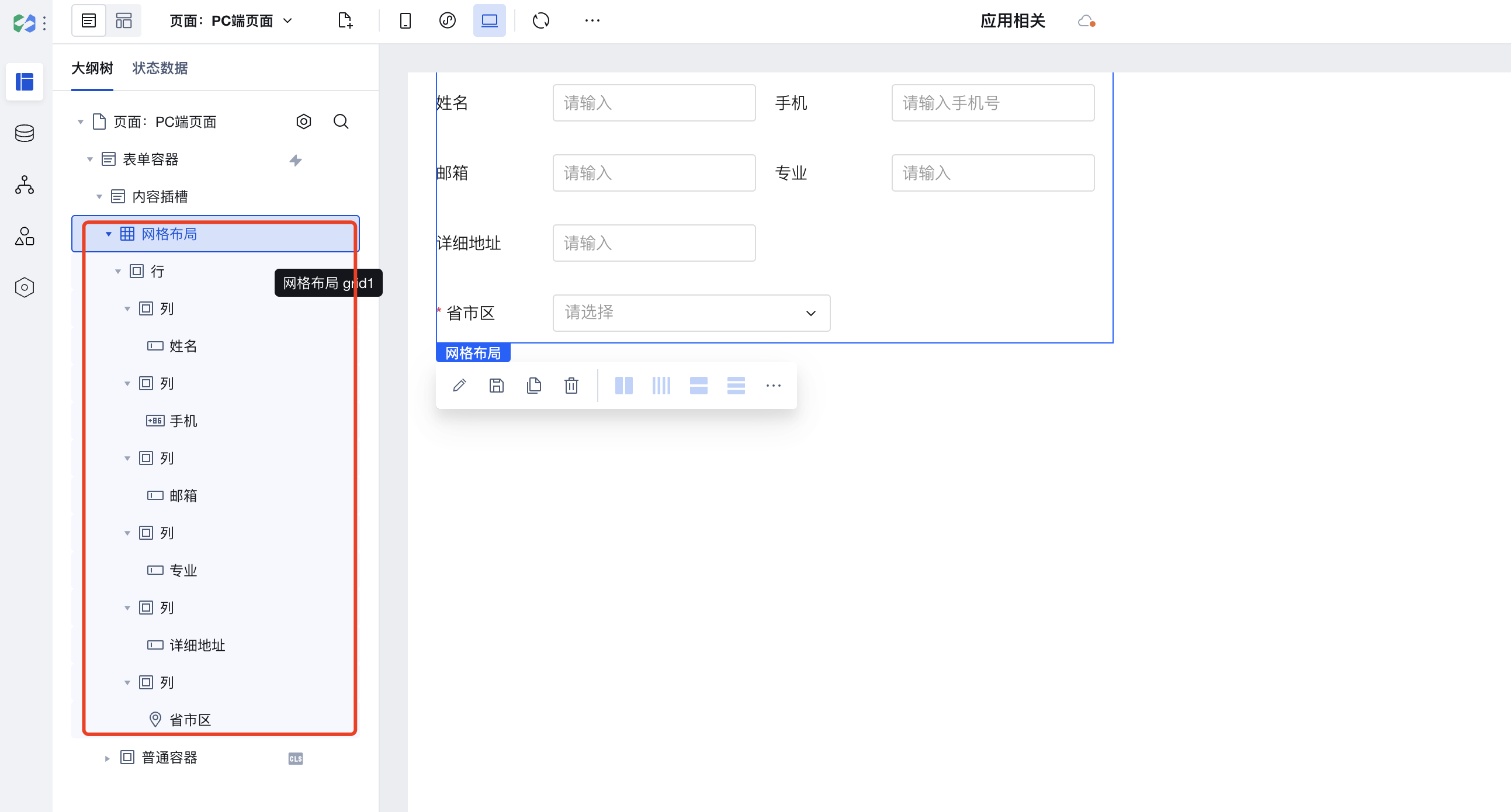
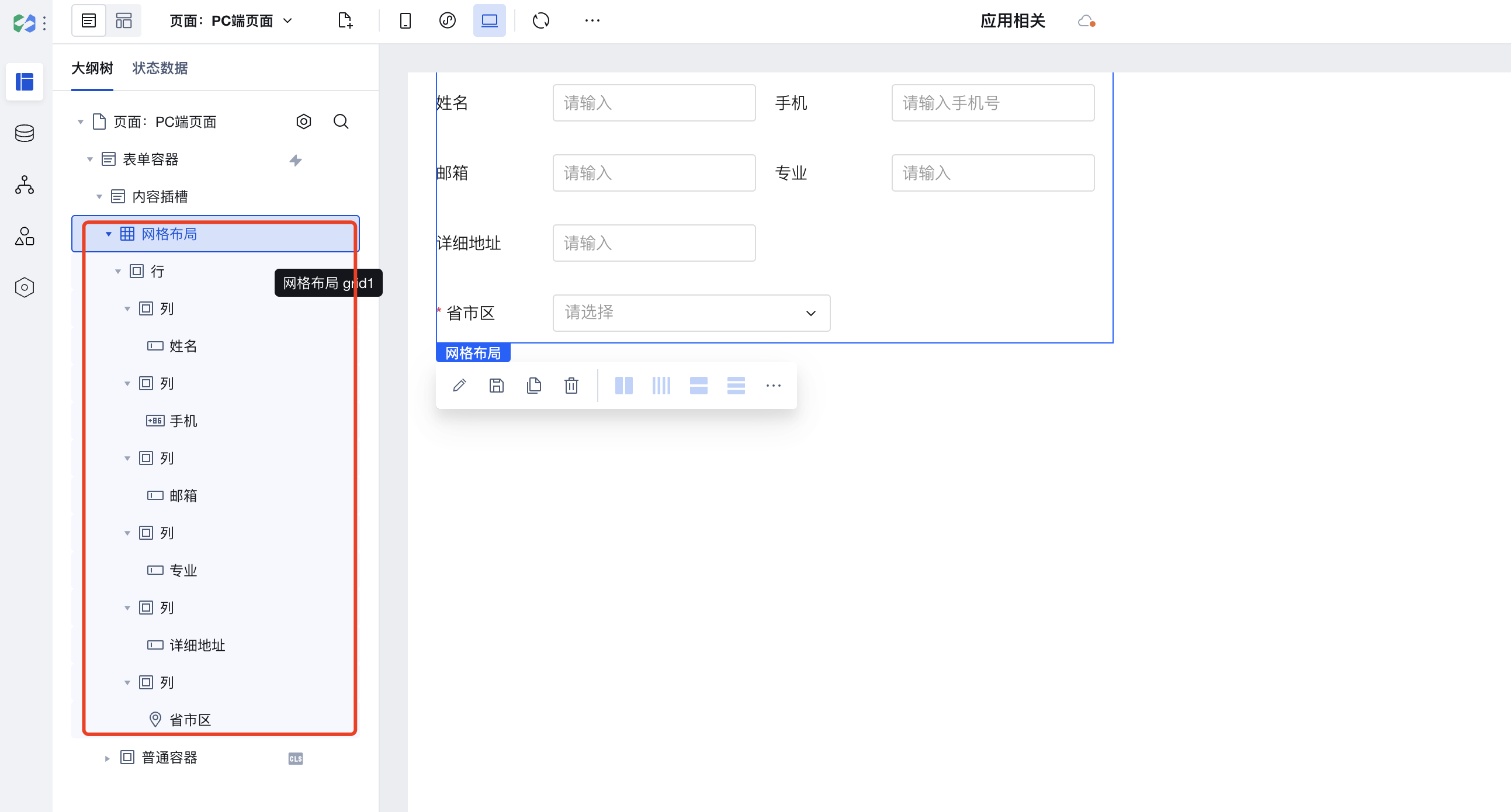
6. 将各个表单组件分别放入各个列组件中,即可实现 PC 端一行多列布局,移动端保持一行一列。


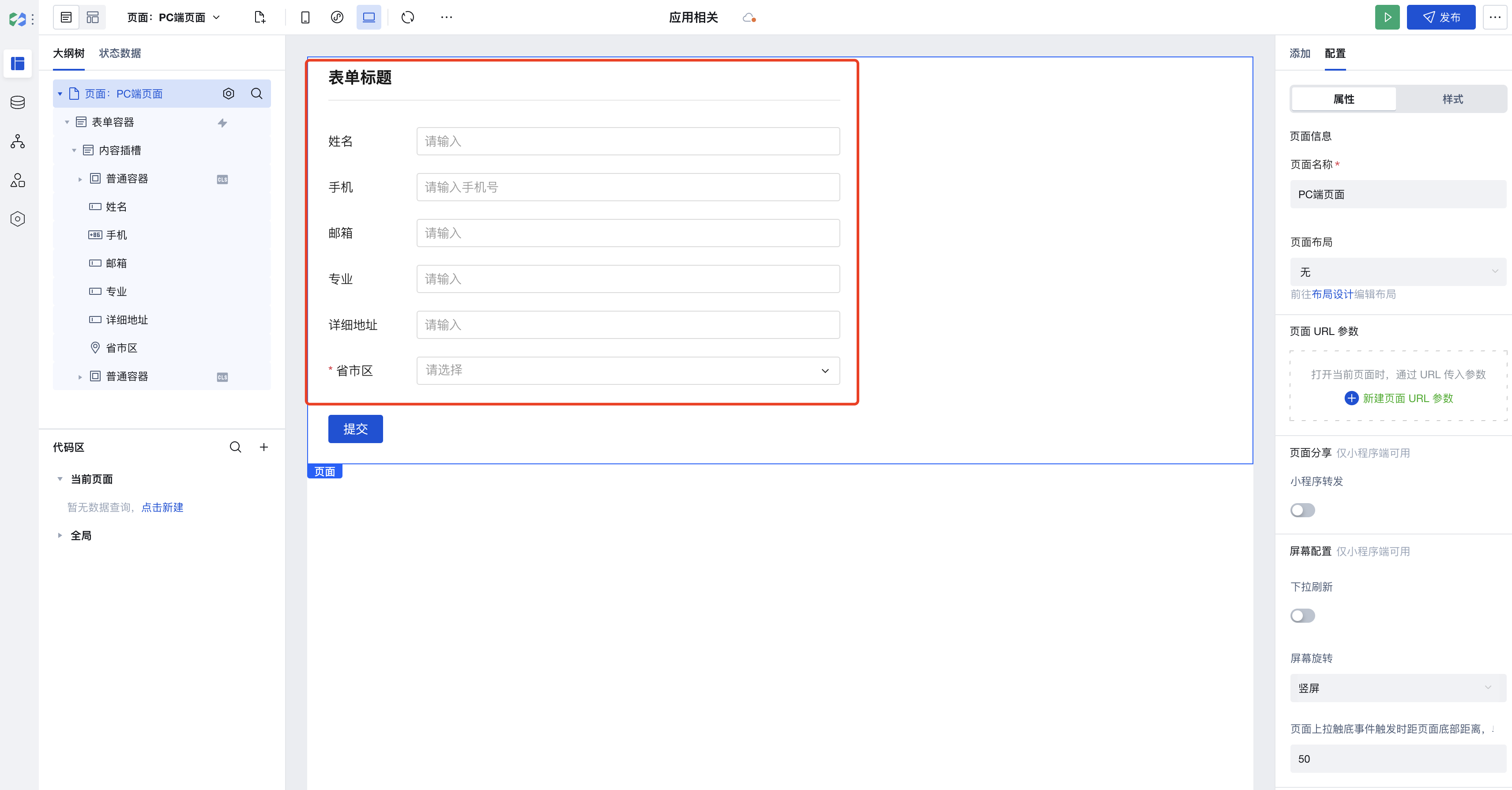
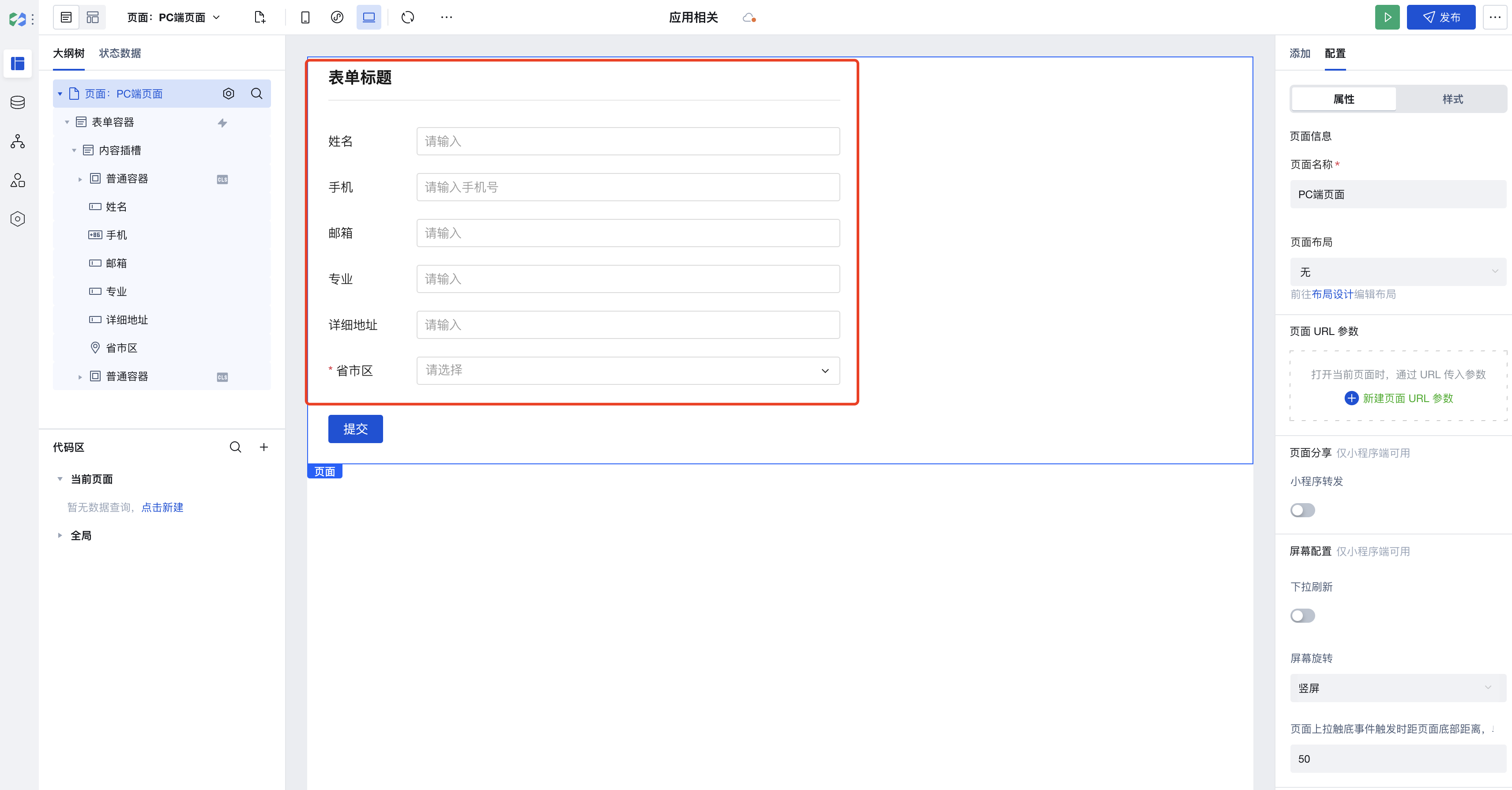
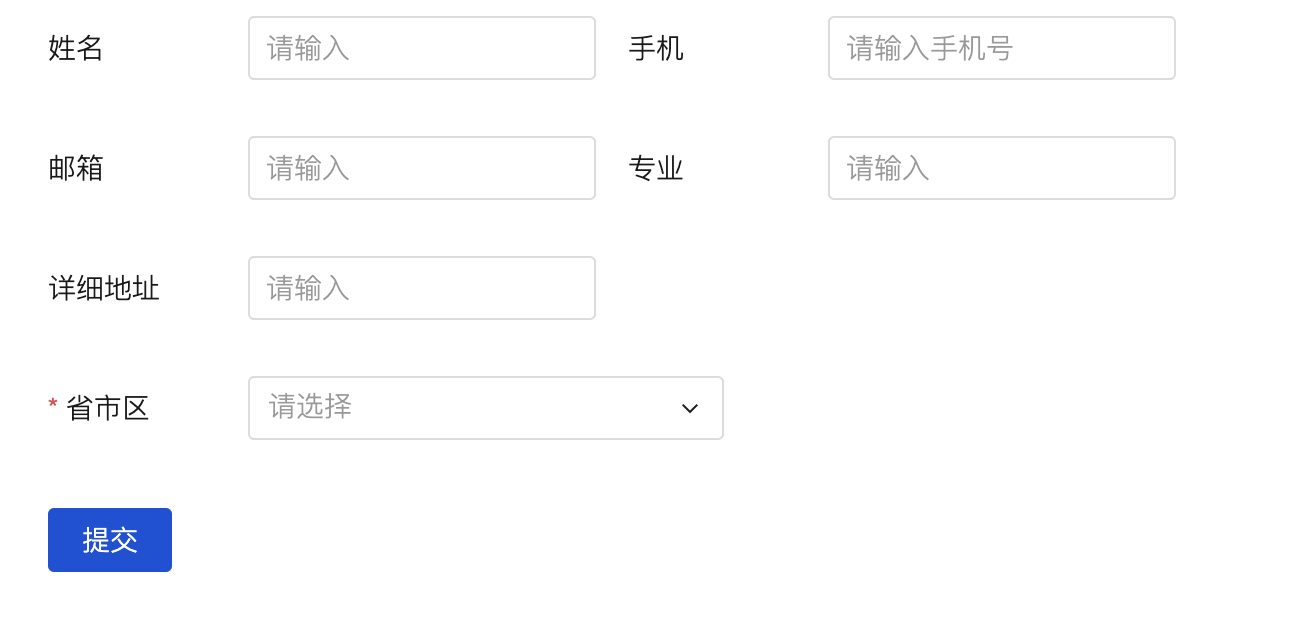
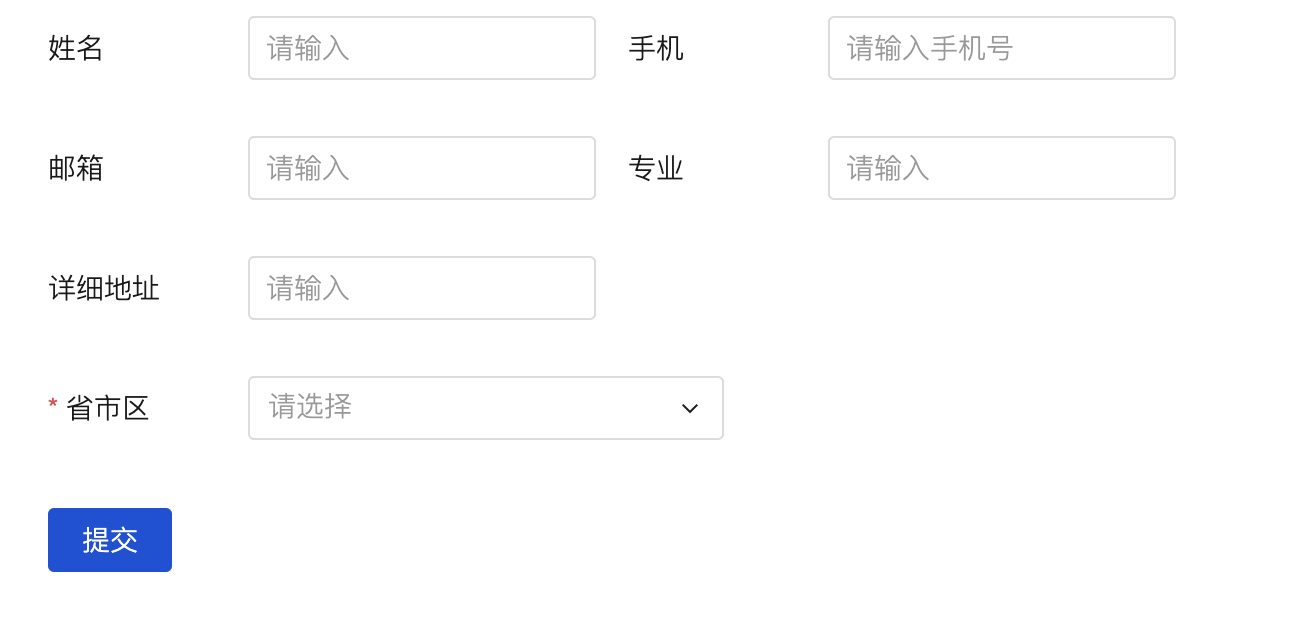
7. 预览区或运行态效果。
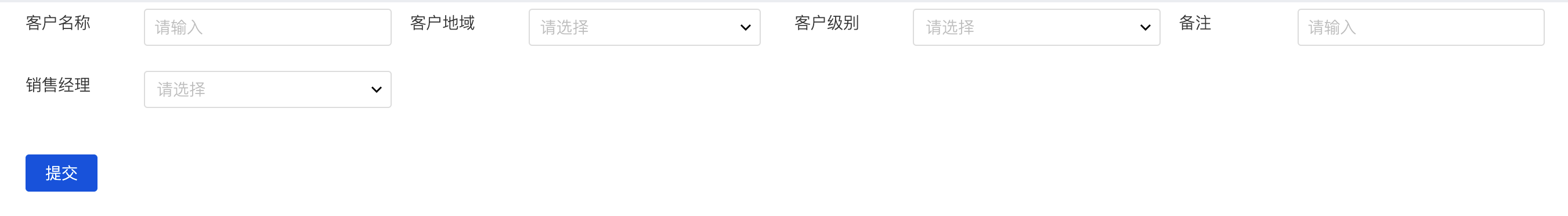
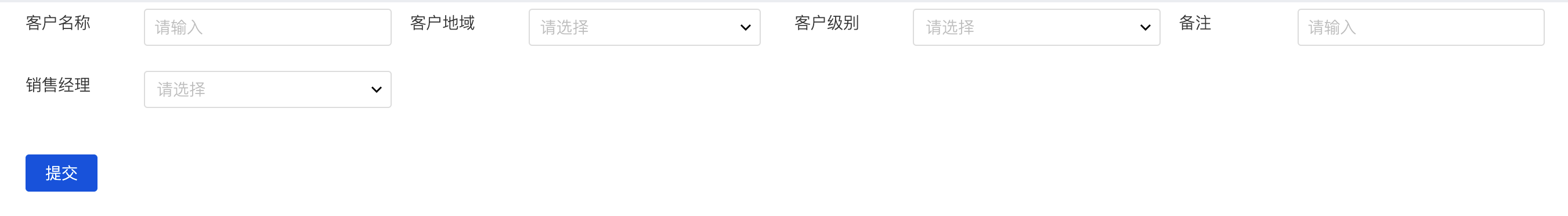
PC 端:


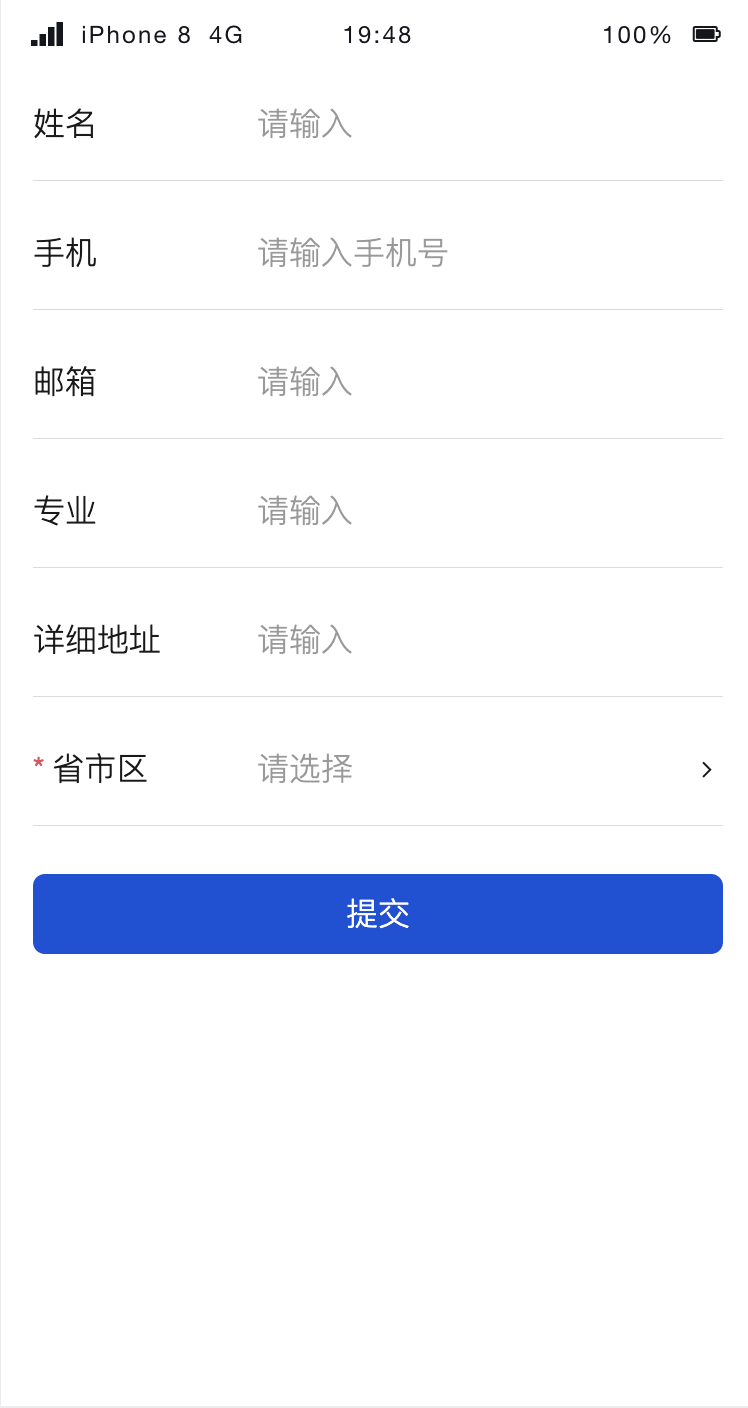
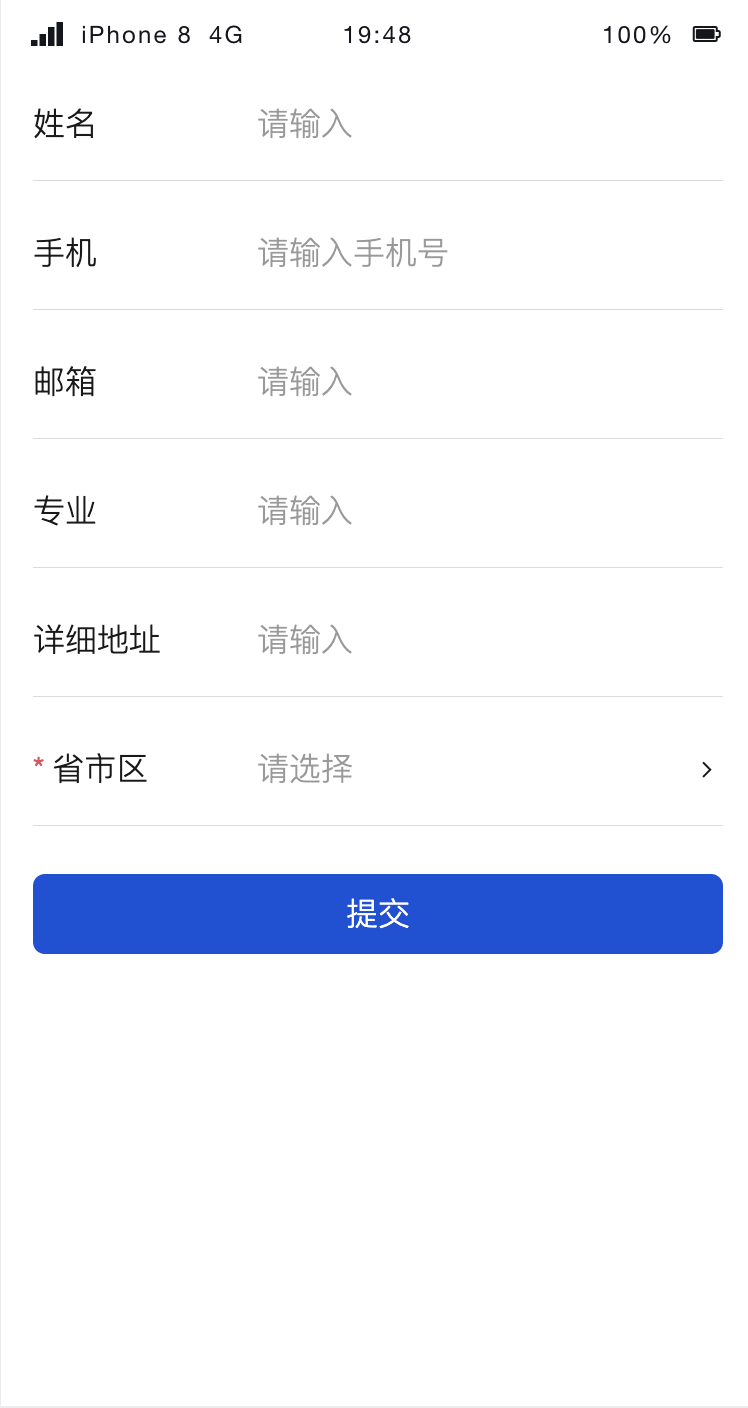
移动端: