请按照下文 兼容性配置 指引进行 iOS 及安卓手机的兼容性适配。
iOS 接入
iPhone 的兼容性适配,需在配置里加上摄像头和麦克风的使用权限。App 的 info.plist 中加入:
.NSMicrophoneUsageDescription.NSCameraUsageDescription
使用 WKWebView 时,需要通过 WKWebViewConfiguration 配置允许使用相机:
WKWebViewConfiguration *config = [[WKWebViewConfiguration alloc] init];config.allowsInlineMediaPlayback = YES;
Android 接入
由于 Android 机器碎片化严重,用系统 WebView 调起系统摄像头完成视频录制可能存在很多兼容性问题,如部分机器出现调不起摄像头、调起摄像头无法录制视频等。因此整理了接入指引。H5 刷脸包括 TRTC 和录制模式,合作方需要对这两种模式都做兼容性配置。
请合作方务必按照如下步骤顺序,实现兼容性处理:
1. 引入工具类。
2. 申请权限。
在 Manifest.xml 文件中增加申请以下权限:
<uses-permission android:name="android.permission.CAMERA" /><uses-permission android:name="android.permission.INTERNET" />
动态申请权限:
如果第三方编译的 targetSdkVersion >= 23,则需要动态申请权限。
如果第三方编译的 targetSdkVersion < 23,则不需要动态申请权限。
权限代码申请处理逻辑,demo 仅供参考,合作方可根据自身业务需求自行处理。
一定要在动态权限申请成功后,才能去调用 enterOldModeFaceVerify() 录制模式或enterTrtcFaceVerify() trtc 模式体验 h5 刷脸功能。
3. 设置 WebSettings:
调用 WebView.loadUrl(String url) 前一行添加如下代码设置 WebSettings。
/***对 WebSettings 进行设置:添加 ua 字段上送kyc/h5face;kyc/2.0*/webSetting.setUserAgentString(ua+";kyc/h5face;kyc/2.0");//设置ua包含;kyc/h5face;kyc/2.0
4. 重写 WebChromeClient:
调用 WebView.loadUrl(String url) 前,WebView 必须调用 setWebChromeClient(WebChromeClient webChromeClient),并重写 WebChromeClient 的如下5个函数:
/***TRTC 刷脸模式配置,这里负责处理来自H5页面发出的相机权限申请先申请终端的相机权限,再授权h5的trtc刷脸请求* @param request 来自H5页面的权限请求*/@Overridepublic void onPermissionRequest(PermissionRequest request) {if (request!=null&&request.getOrigin()!=null&&WBH5FaceVerifySDK.getInstance().isTencentH5FaceVerify(request.getOrigin().toString())){ //判断是腾讯h5刷脸的域名Log.d(TAG,"onPermissionRequest 收到腾讯h5刷脸页面的相机授权");this.request=request;if (activity!=null){//申请终端的相机权限,trtc模式一定需要申请相机权限。申请权限的代码demo仅供参考,合作方可根据自身业务定制activity.requestCameraPermission(true,false);}}}/*** 终端相机权限申请成功后,拉起TRTC刷脸模式进行实时刷脸验证*/public void enterTrtcFaceVerify(){if (Build.VERSION.SDK_INT>Build.VERSION_CODES.LOLLIPOP){ // android sdk 21以上if (request!=null&&request.getOrigin()!=null){if (WBH5FaceVerifySDK.getInstance().isTencentH5FaceVerify(request.getOrigin().toString())){ //判断是腾讯h5刷脸的域名,如果合作方对授权域名无限制的话,这个if条件判断可以去掉,直接进行授权即可。//授权request.grant(request.getResources());request.getOrigin();}}else {if (request==null){Log.d(TAG,"enterTrtcFaceVerify request==null");if (webView!=null&&webView.canGoBack()){webView.goBack();}}}}}// For Android >= 4.1 录制模式中,点击h5页面的【开始录制】按钮后触发的系统方法public void openFileChooser(ValueCallback<Uri> uploadMsg, String acceptType, String capture) {if (WBH5FaceVerifySDK.getInstance().isTencentH5FaceVerify(null,null,acceptType)){ //判断是腾讯h5刷脸的域名this.uploadMsg=uploadMsg;this.acceptType=acceptType;WBH5FaceVerifySDK.getInstance().setmUploadMessage(uploadMsg);if (activity!=null){//申请系统相机权限activity.requestCameraPermission(false,true);}}}// For Lollipop 5.0+ Devices 录制模式中,点击h5页面的【开始录制】按钮后触发的系统方法@TargetApi(21)@Overridepublic boolean onShowFileChooser(WebView webView, ValueCallback<Uri[]> filePathCallback, FileChooserParams fileChooserParams) {if (WBH5FaceVerifySDK.getInstance().isTencentH5FaceVerify(webView,fileChooserParams,null)){ //判断是腾讯h5刷脸的域名this.webView=webView;this.filePathCallback=filePathCallback;this.fileChooserParams=fileChooserParams;WBH5FaceVerifySDK.getInstance().setmUploadCallbackAboveL(filePathCallback);if (activity!=null){//申请系统相机权限activity.requestCameraPermission(false,false);}}return true;}//录制模式中,拉起系统相机进行录制视频public boolean enterOldModeFaceVerify(boolean belowApi21){if (belowApi21){ // For Android < 5.0if (WBH5FaceVerifySDK.getInstance().recordVideoForApiBelow21(uploadMsg, acceptType, activity)) {return true;}else{// todo 合作方如果其他的h5页面处理,则再次补充其他页面逻辑}}else { // For Android >= 5.0if (WBH5FaceVerifySDK.getInstance().recordVideoForApi21(webView, filePathCallback, activity,fileChooserParams)) {return true;} else{// todo 合作方如果其他的h5页面处理,则再次补充其他页面逻辑}}return false;}
注意:
如果第三方已重写以上函数,只要将如上述所示的函数体内容添加至第三方的对应函数体首行即可。
如果第三方没有重写以上函数,则直接按上述所示重写。
WebView 不要使用 layerType 属性,否则导致刷脸界面白屏。
5. 重写 Activity:
WebView 所属的 Activity 必须重写如下函数:
注意:
如果第三方 WebView 所属的 Activity 已重写以下函数,则将如下所示的函数体内容添加至第三方的对应函数体首行即可。
如果第三方 WebView 所属的 Activity 没有重写以下函数,则直接按以下代码重写。
protected void onActivityResult(int requestCode, int resultCode, Intent data) {Log.d(TAG, "onActivityResult --------"+requestCode);super.onActivityResult(requestCode, resultCode, data);if (requestCode == VIDEO_REQUEST) {//录制模式中,调用系统相机录制完视频后再回到当前app的回调if (WBH5FaceVerifySDK.getInstance().receiveH5FaceVerifyResult(requestCode, resultCode, data)) {return;}}else if (requestCode==PERMISSION_QUEST_TRTC_CAMERA_VERIFY){ //trtc模式中,申请相机权限时,从系统设置页面跳转回当前app页面的处理。由于权限申请逻辑demo仅供参考,合作方自己处理即可。requestCameraPermission(true,belowApi21);}else if (requestCode==PERMISSION_QUEST_OLD_CAMERA_VERIFY){//录制模式中,申请权限时,从系统设置页面跳转回当前app页面的处理。由于权限申请逻辑demo仅供参考,合作方自己处理即可。requestCameraPermission(false,belowApi21);}}
6. 权限拒绝的处理:
在录制模式中,当用户点击了开始录制后,如果没有授权相机和录制权限,会弹框让用户授权。如果用户拒绝授权的话,一定要调用下面的方法:
WBH5FaceVerifySDK.getInstance().resetReceive();//https://www.teachcourse.cn/2224.html
Harmony Next 接入
1. 申请权限
在model.json5文件中增加申请以下权限:
"requestPermissions": [{"name": "ohos.permission.INTERNET",},{"name" : "ohos.permission.CAMERA","reason": "$string:app_name","usedScene": {"abilities": ["EntryAbility"],"when":"inuse"}}]
2. WebviewController 的设置
调用 Web 前添加如下代码给 WebviewController 设置 ua。
@State controller:webview.WebviewController=new webview.WebviewController();
3. 创建 Web 组件:
Web({src: 'https://kyc.qcloud.com/s/web/h5/#/entry', //设置加载的实时模式刷脸h5页面的url地址controller: this.controller //给web设置controller}).onControllerAttached(() => {this.controller.setCustomUserAgent(this.controller.getCustomUserAgent() + ';kyc/h5face;hoskyc/2.0') //设置ua}).fileAccess(true)//web的配置,不能少.javaScriptAccess(true)//web的配置,不能少
4. Web 组件配置实时模式:
onPermissionRequest((event) => { // 终端页面收到h5刷脸实时模式的请求if (event) {this.checkPermission().then(() => { //1. 终端申请相机权限成功event.request.grant(event.request.getAccessibleResource()) // 2. 授权h5页面}).catch((error: BusinessError) => { // 终端申请相机权限失败console.error(TAG, "申请权限异常" + error.message)event.request.deny() //2.告诉h5页面没有权限})}})// 注意:checkersmission()是申请相机的方法,接入方可以根据自身业务需求发挥,demo的这个方法仅供参考。
5. Web 组件配置传统录制模式:
.onShowFileSelector((event) => { //终端页面收到h5刷脸传统录制模式的请求if (event) {let result = picCamera().then(result => { //1.打开系统相机let str: string[] = [result.resultUri]event.result.handleFileList(str) // 2. 把录制的视频传给h5页面}).catch((error: BusinessError) => { //打开系统相机异常console.error(TAG, "打开相机异常" + error.message)});}return true;})
Uniapp 接入( Android)
1. 注册并创建 uni-app 开发环境。
uni-app 开发接⼊具体参照 uni 官⽹。
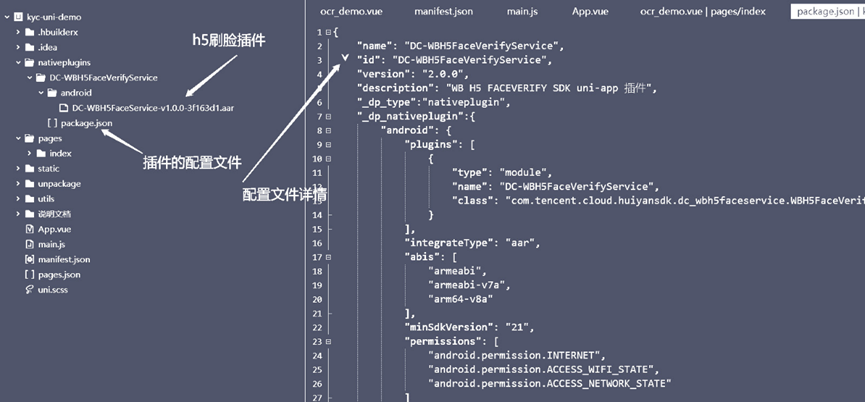
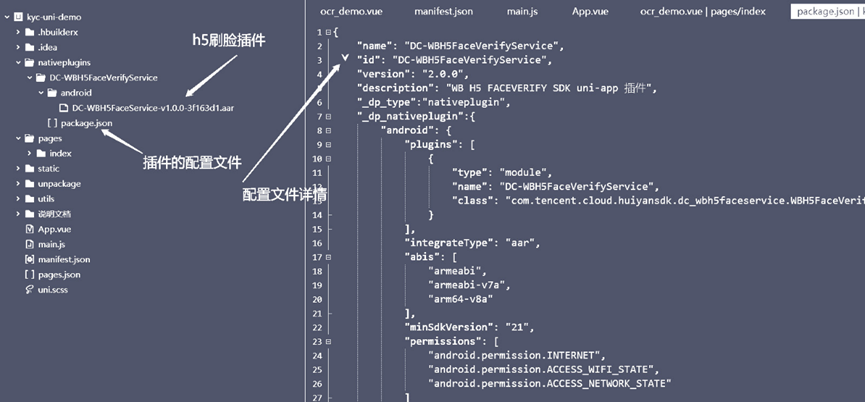
2. 下载 demo 并根据指引配置插件。
在 uni-app 工程 nativeplugins 目录下,放置 only android 插件以及插件的配置文件。


在 uni-app 页面中调用插件方法,实现 H5 刷脸功能。
const h5FaceVerifyPlugin = uni.requireNativePlugin('DC-WBH5FaceVerifyService');export default {methods: {enterH5FaceVerify() {let url="https://kyc1.qcloud.com/s/web/h5/#/entry";//拉起h5刷脸的urllet thirdurl="https://www.qq.com/";//h5刷脸完成后要跳转的接入方的url,这个接入方填写自己的urlh5FaceVerifyPlugin.startH5FaceVerify({h5faceurl:url,h5thirdurl:thirdurl},result => {console.log(result,"H5刷脸后跳转到thirdurl所在h5页面的回调");h5FaceVerifyPlugin.destroyH5Activity(null);//调用关闭插件的webView.//uniapp todo 接入方自己的逻辑},result=>{//这里是终端接受h5页面的消息回调。uniapp与h5页面两者通信可通过这个回调作为中间桥接实现。//注意:约定h5页面和webView通信通过JavaScriptInterface接口和JavaScript进行交互。//在H5页面中使用window.tencentApi.postMessage的方式来调用这个方法,参数为String类型。//如果是jsonobject需要转Stringconsole.log(result,"自定义回调");//uniapp todo 接入方自己的逻辑});console.log("click=======意愿性刷脸====>startH5FaceVerify");}}}