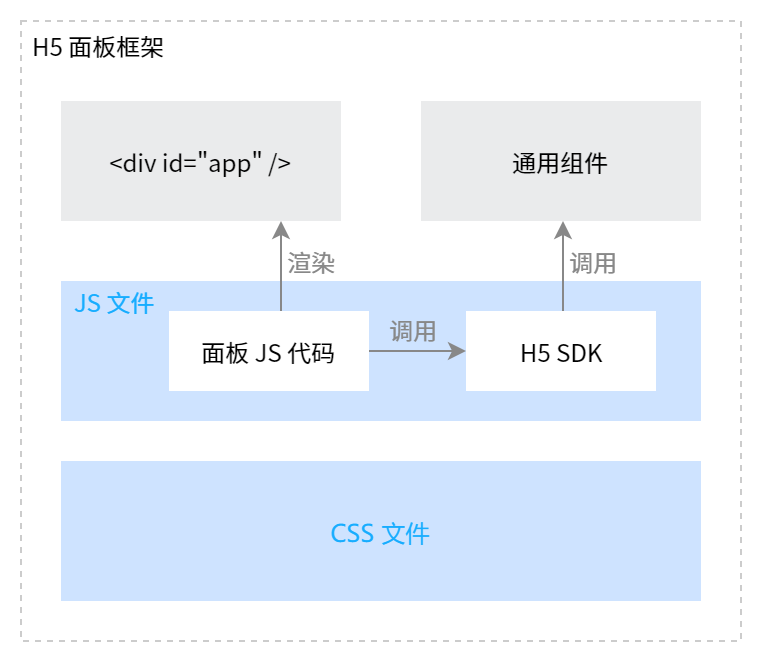
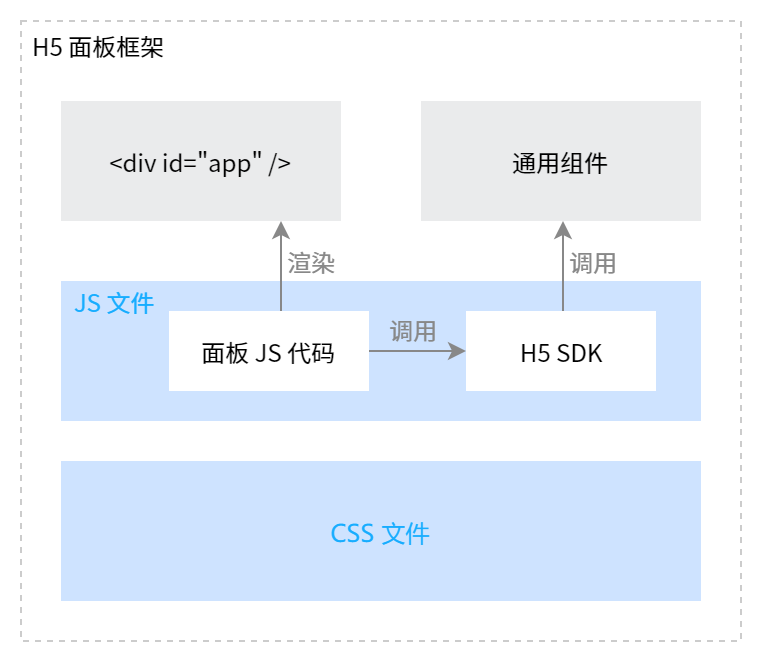
H5 面板框架组成如下:


<div id="app" > 节点,H5 面板需要渲染到该 DOM 节点下。H5 面板的通用组件(例如设备详情页面、模态提示框、顶部提示等),可通过 H5 SDK 调用。
JS 文件与 CSS 文件由开发者上传。
开发者需要在 JS 文件中实现将 H5 面板渲染到
<div id="app" > 节点的逻辑,可以自行选择使用任何技术方案进行前端渲染,最终仅需输出一个 JS 文件和一个 CSS 文件(CSS 文件可选),提供给 H5 面板加载即可。通过 H5 SDK 可获取 H5 面板所需的参数、调用 H5 面板的标准组件以及平台提供的能力。