功能介绍
使用场景
腾讯会议从3.26版本开始支持深色模式,用户可在设置/常规设置 中来进行外观设置。
第三方应用通过本文介绍的方式感知外观模式的变化,在 UI 上作出适当的调整。


交互效果
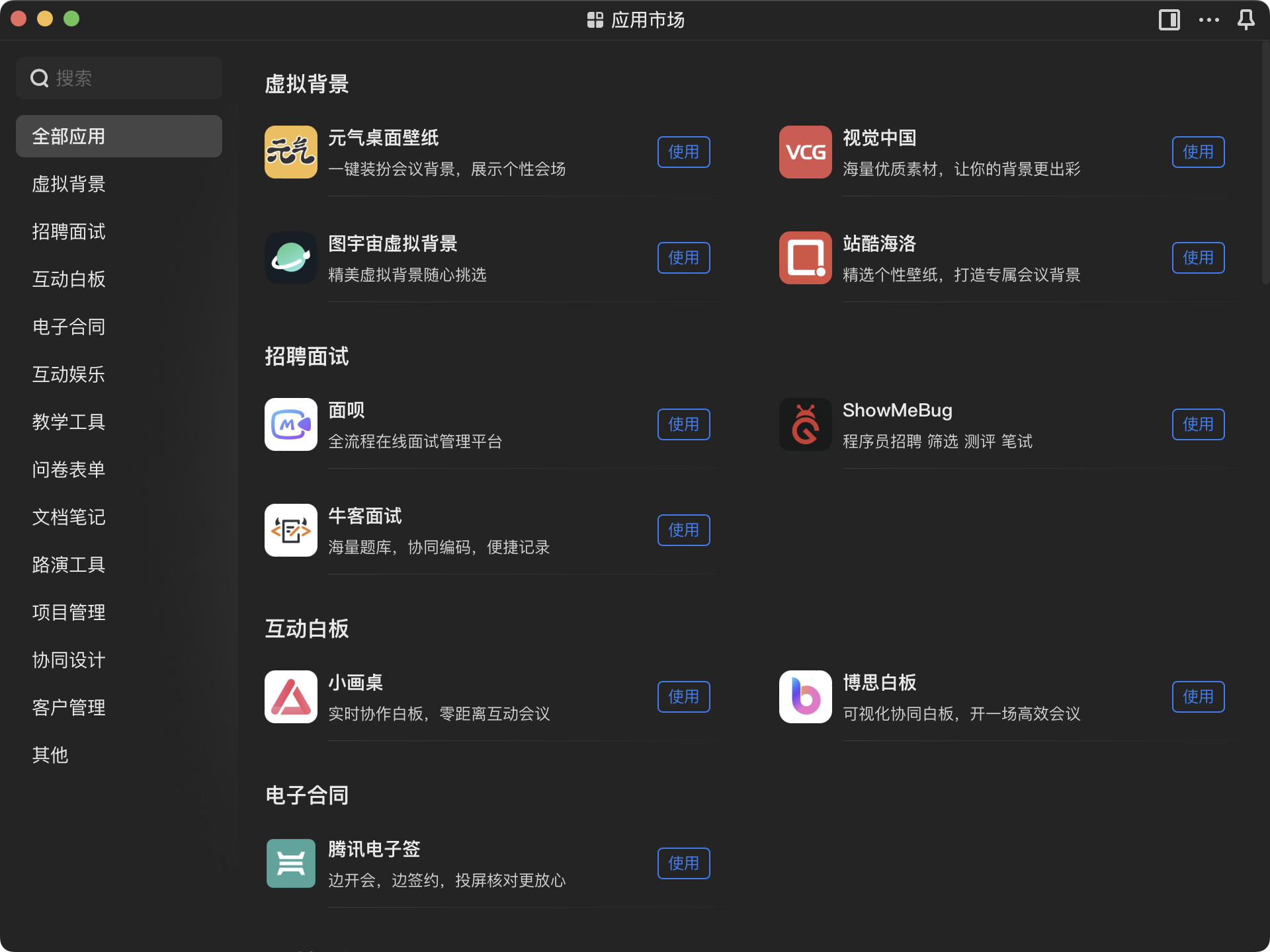
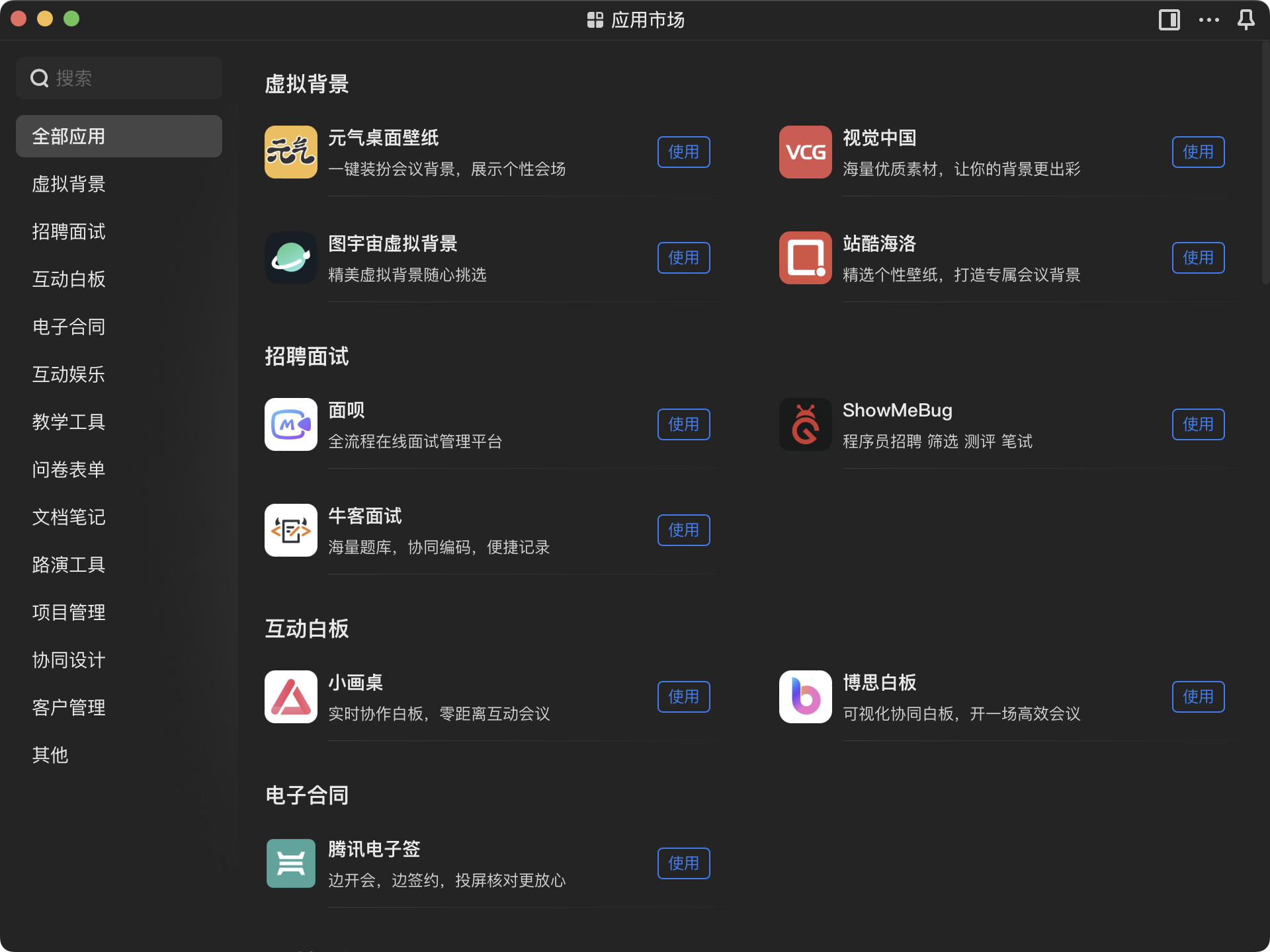
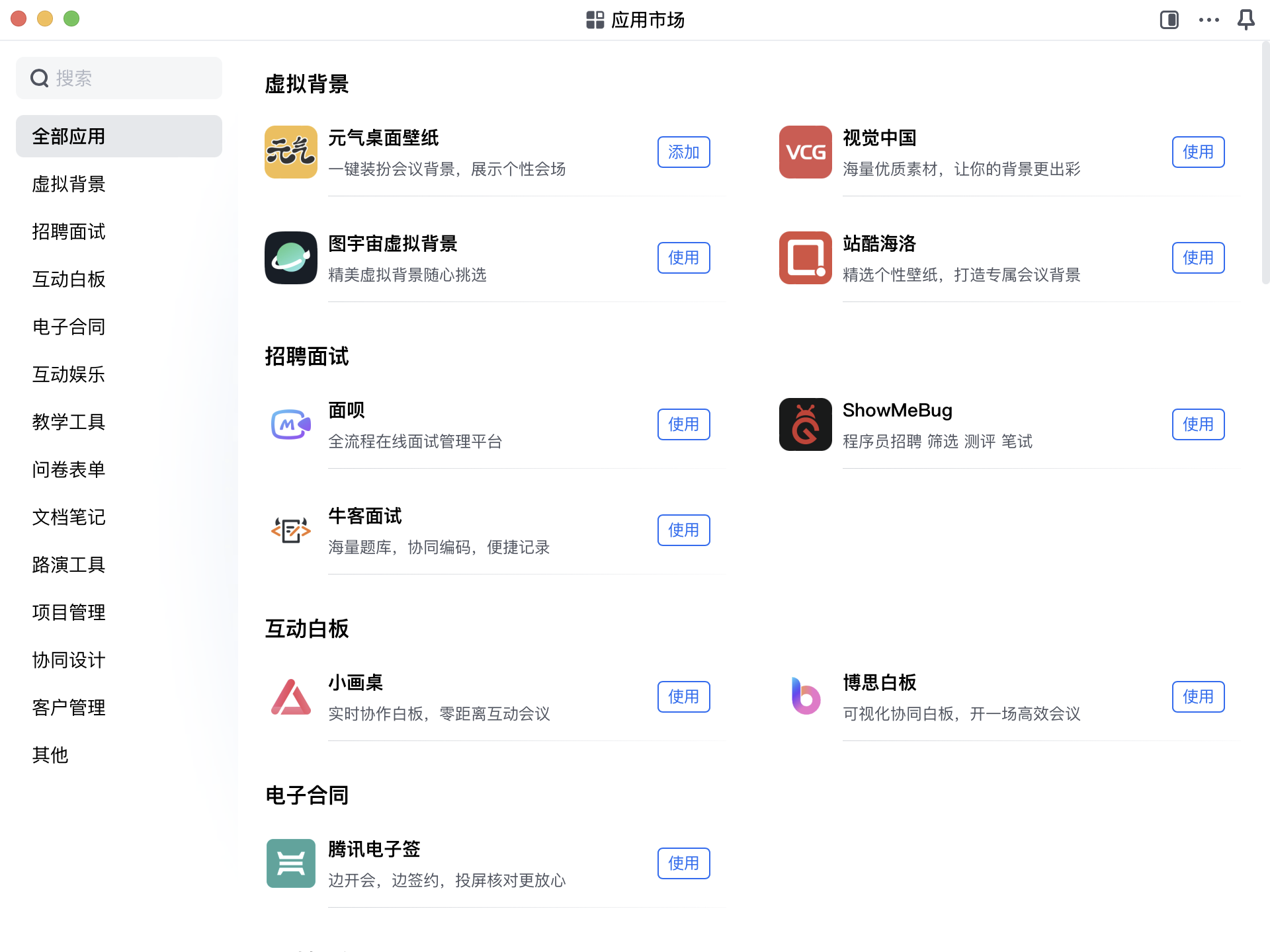
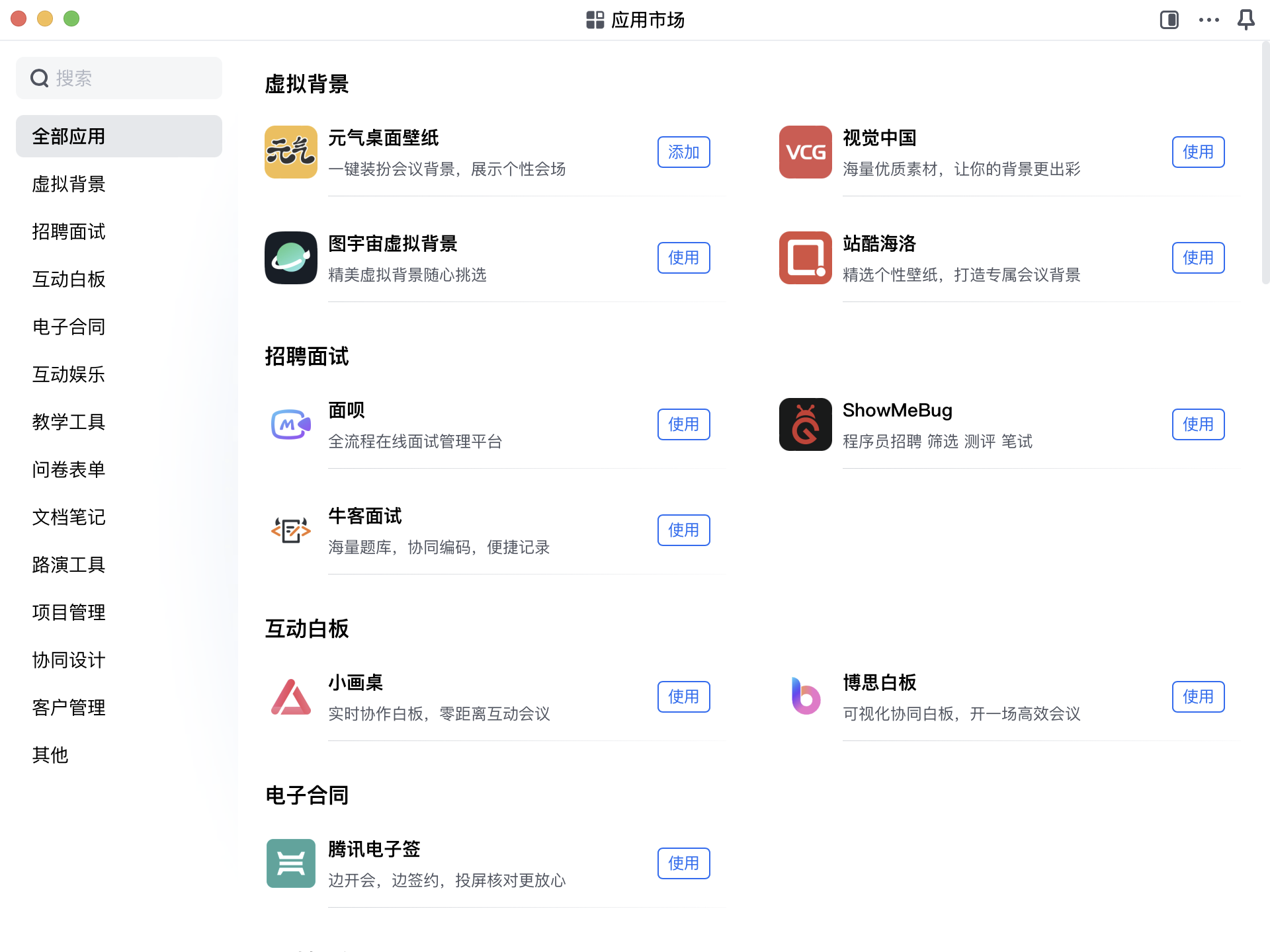
以应用市场为例,在深色模式、浅色模式下的具体样式参考:
深色模式下的应用市场


浅色模式下的应用市场


实现方案
接口描述
说明:
userAgent:浅色模式时包含
app_theme/light ;深色模式时包含app_theme/dark 。应用可从 userAgent 获取初始模式,监听 JSAPI event
app-theme-changed 感知模式变化。代码示例
步骤一:获取初始模式
html 文件中写入以下代码:
var userAgent = window.navigator.userAgent; var __defaultTheme = isApp && /app_theme\\\\/dark/i.test(userAgent.toLowerCase()) ? 'dark' : 'light'; // 跳转新页面场景,获取当前模式 var __changedTheme = window.sessionStorage.getItem('wm_app_theme'); if (__changedTheme) { __defaultTheme = __changedTheme; } document.querySelector('html').setAttribute('theme', __defaultTheme);
注意:
WebView 加载后,用户切换模式,userAgent 不变。如果期望实时跟随模式改变页面样式,需监听模式变化。
步骤二:监听模式变化
import { event } from '@tencent/wemeet-js-sdk'; // themeType: "dark" | "light" const themeChangeCallback = ({ themeType }) => { const curTheme = themeType || (document.querySelector('html')?.getAttribute('theme') === 'dark' ? 'light' : 'dark'); document.querySelector('html')?.setAttribute('theme', curTheme); // 使用 sessionStorage 记录最新模式,以在跳转新页面后,正确获取当前模式 window.sessionStorage.setItem('wm_app_theme', curTheme); } event.addEventListener('app-theme-changed', themeChangeCallback);
步骤三:样式开发
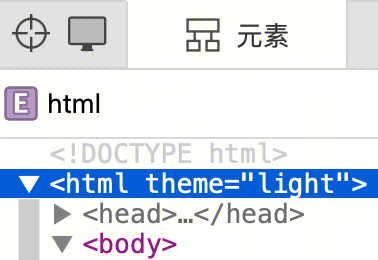
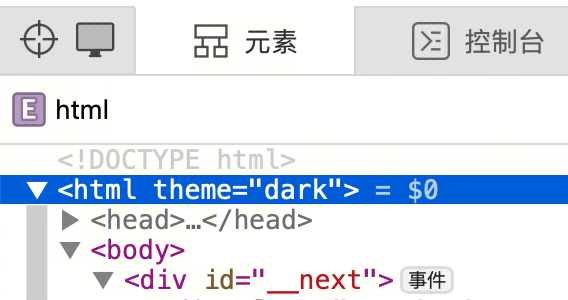
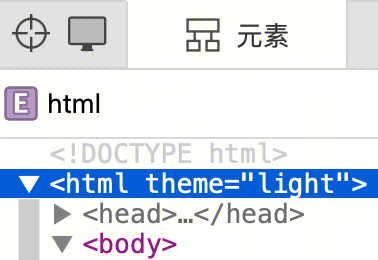
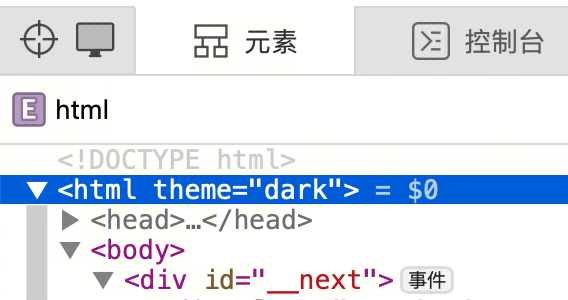
以上步骤完成后,观察 html 元素上的 theme 属性,切换客户端模式时,theme 值跟随变化,可根据 html 此属性开发深色模式样式。




样式一:css 样式
// 浅色模式样式 .a { color: #FFFFFF; } // 深色模式样式 :root[theme="dark"] .a { color: #000000; }
样式二:内联样式
可封装函数获取模式值,根据模式值使用不同样式。