功能介绍
使用场景
一起用或一起玩是参会者与应用之间的一种新的交互方式,其利用了消息通道、屏幕共享、以及会议强大的音视频通讯能力给用户带来了流畅的多地远程协作的应用使用体验,非常适合于本身具有远程协作能力或者需要用户间实时互动的应用和游戏进行接入。
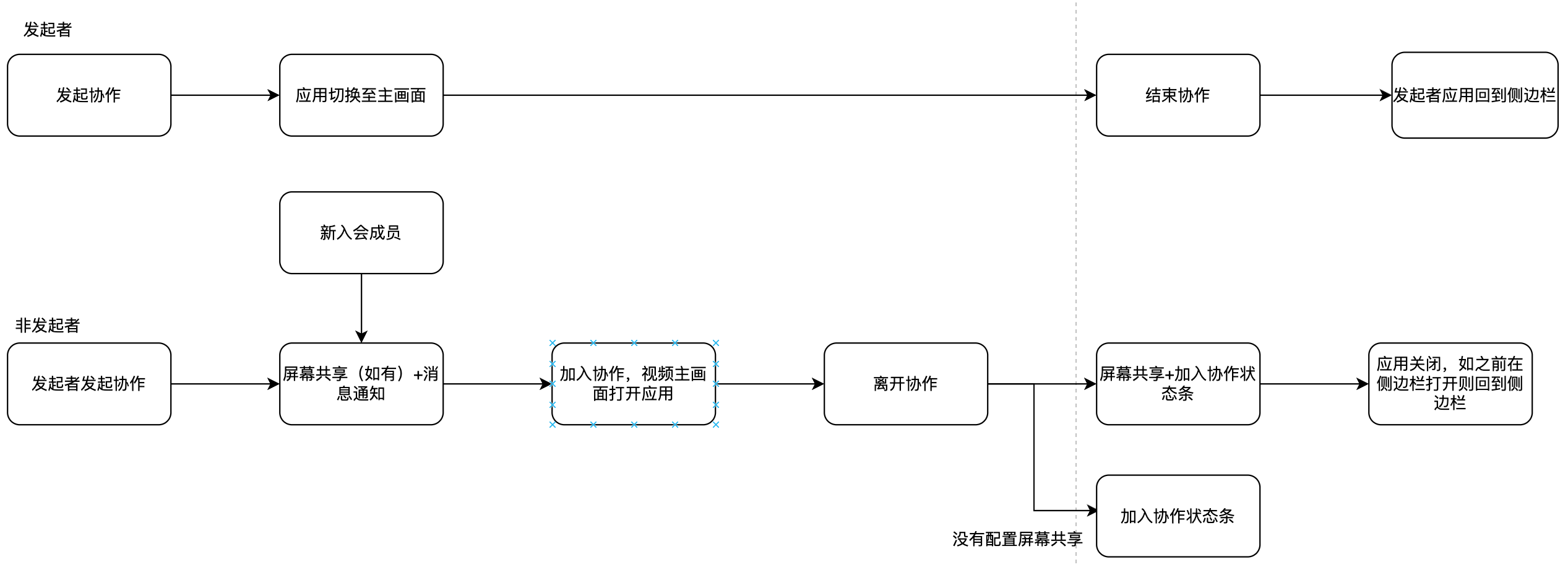
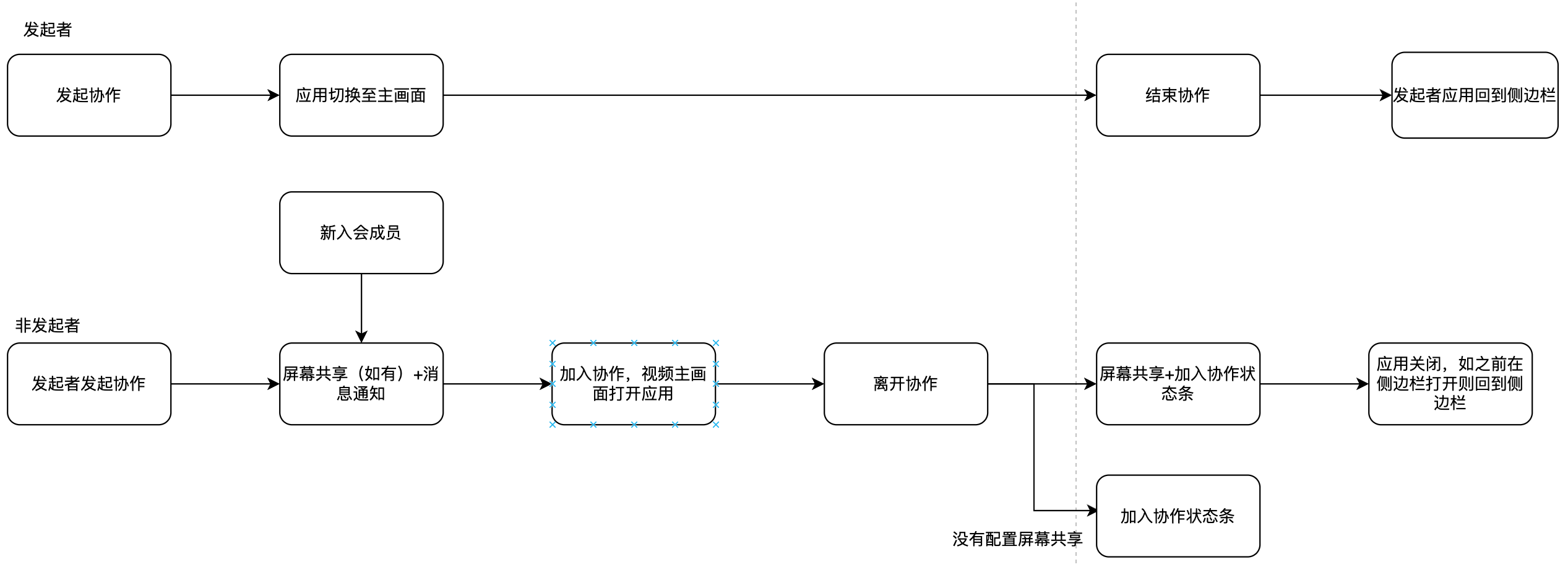
流程图
注意:
目前,仅主持人和联席主持人可以发起一起用。


交互表现


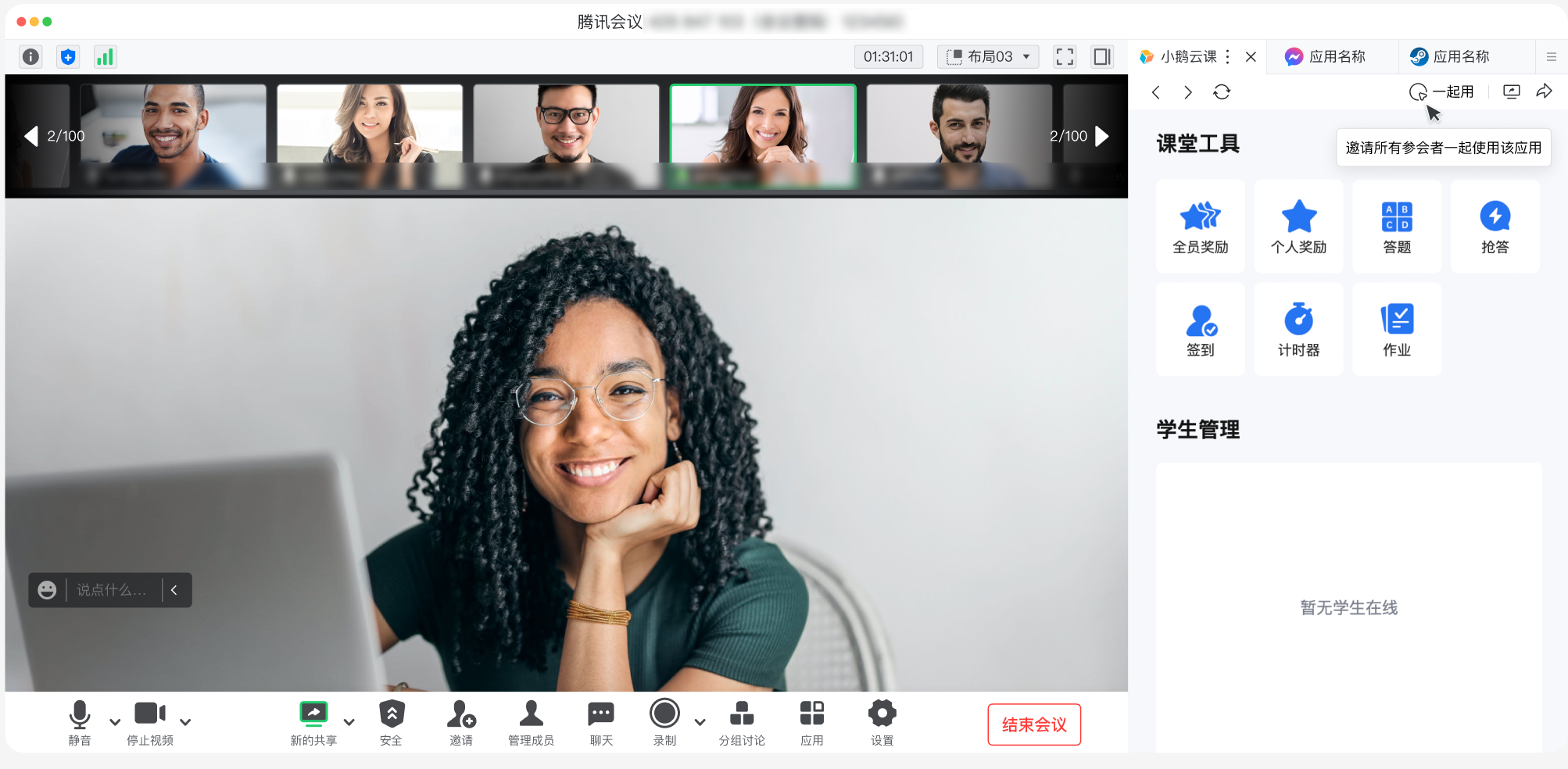
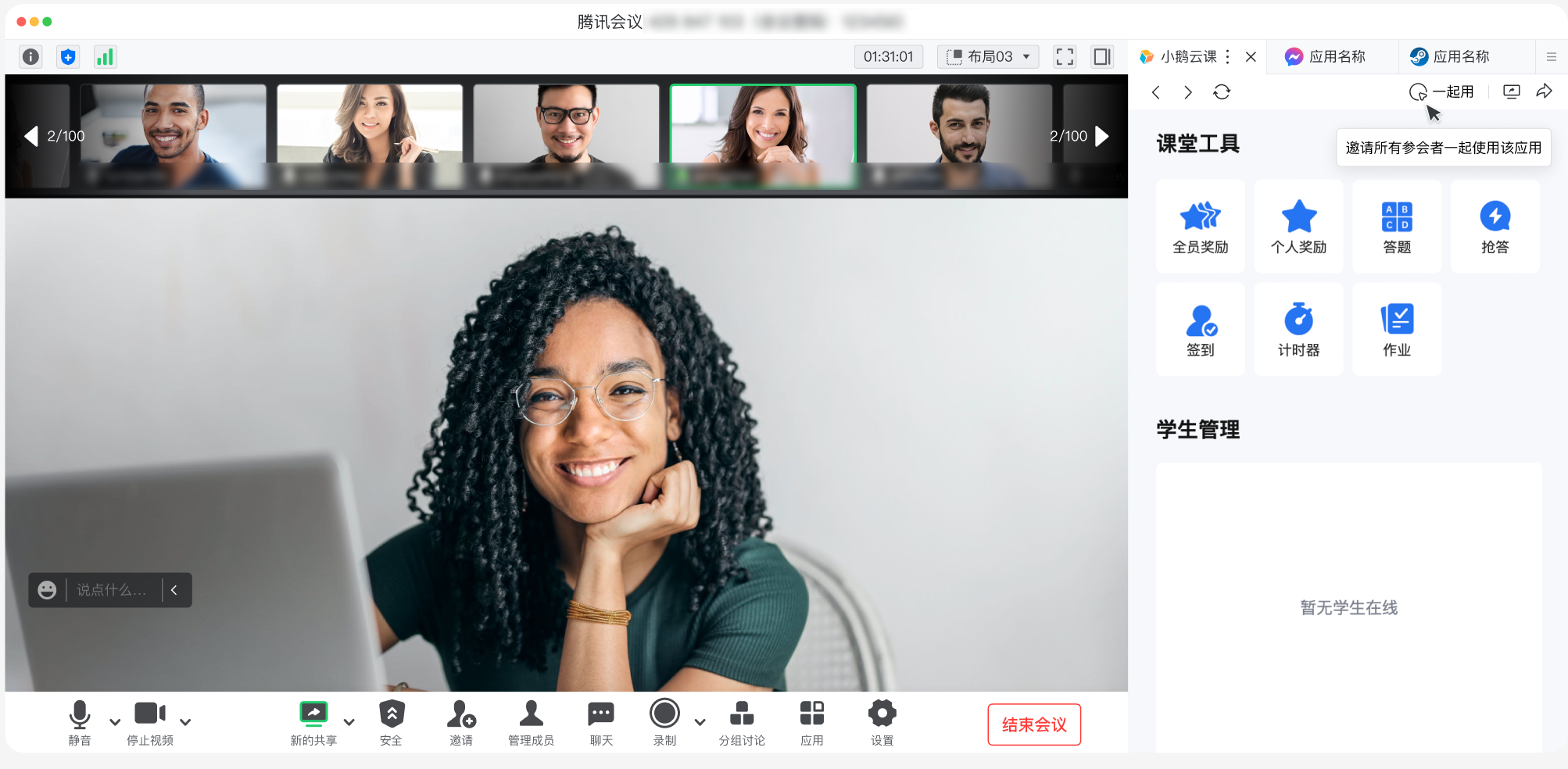
发起一起用:配置了一起用的应用的顶部栏将出现一起用按键,发起者单击将对全场会议发起一起用模式。应用可以通过 JSAPI 控制一起用按键显隐使其只出现在合适的页面。


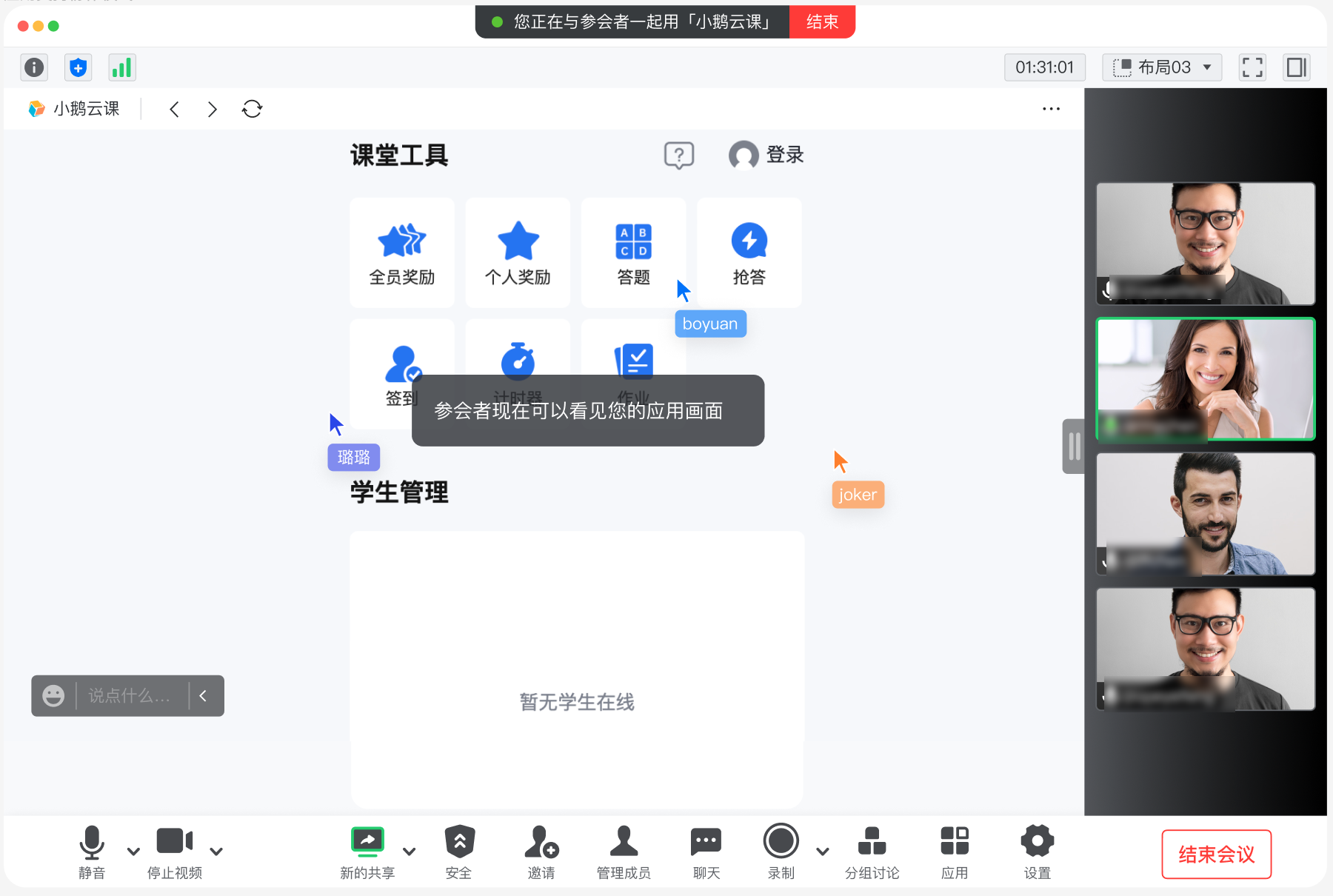
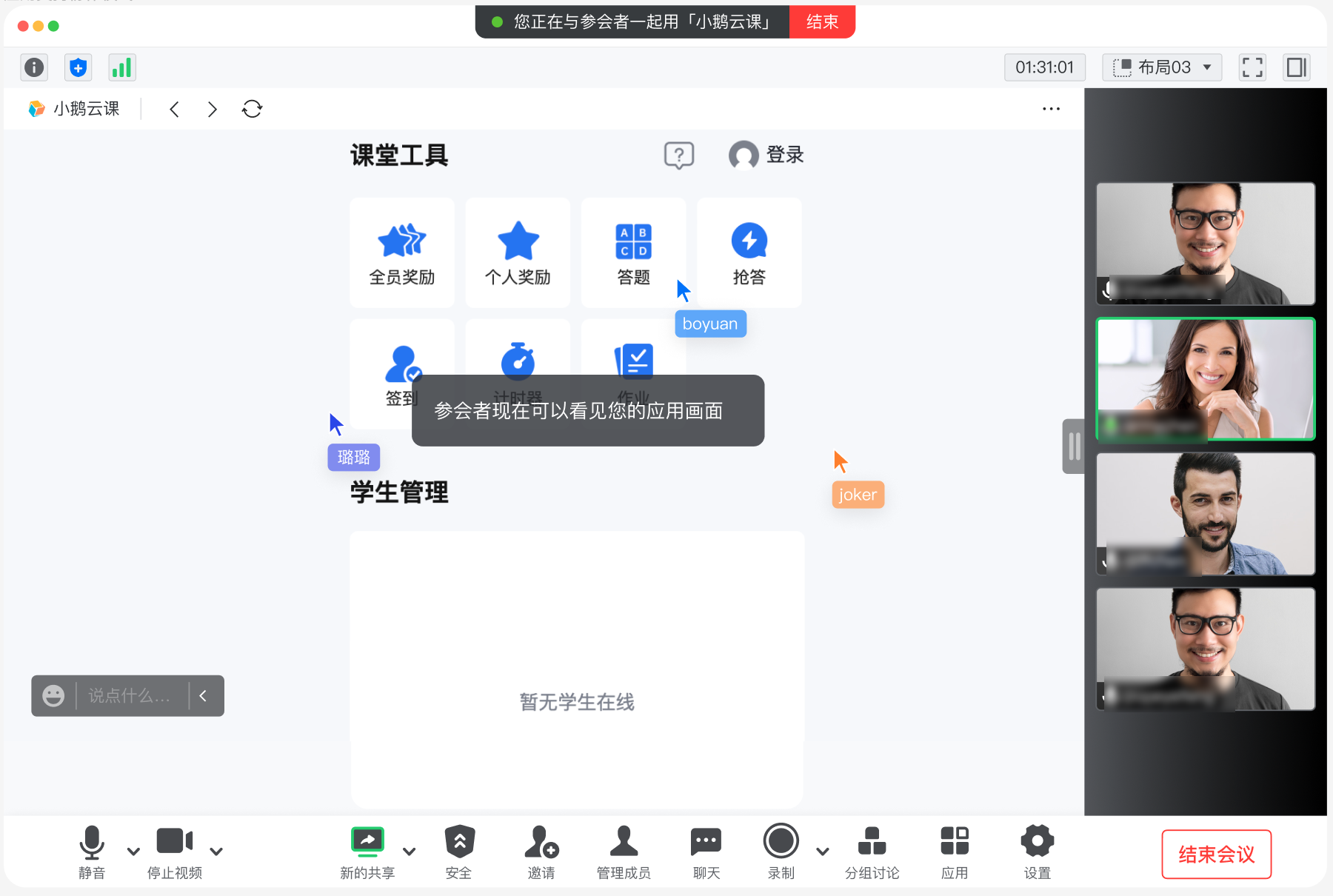
发起者视角:发起者发起一起用后,应用将以演讲者模式出现在视频画面区域,并在顶部出现正在一起使用应用的状态条。


非发起者视角收到邀请:非发起者会看到发起者应用的屏幕共享直观的感受到发起者对应用的使用,同时会收到一条消息通知邀请加入到一起用模式。


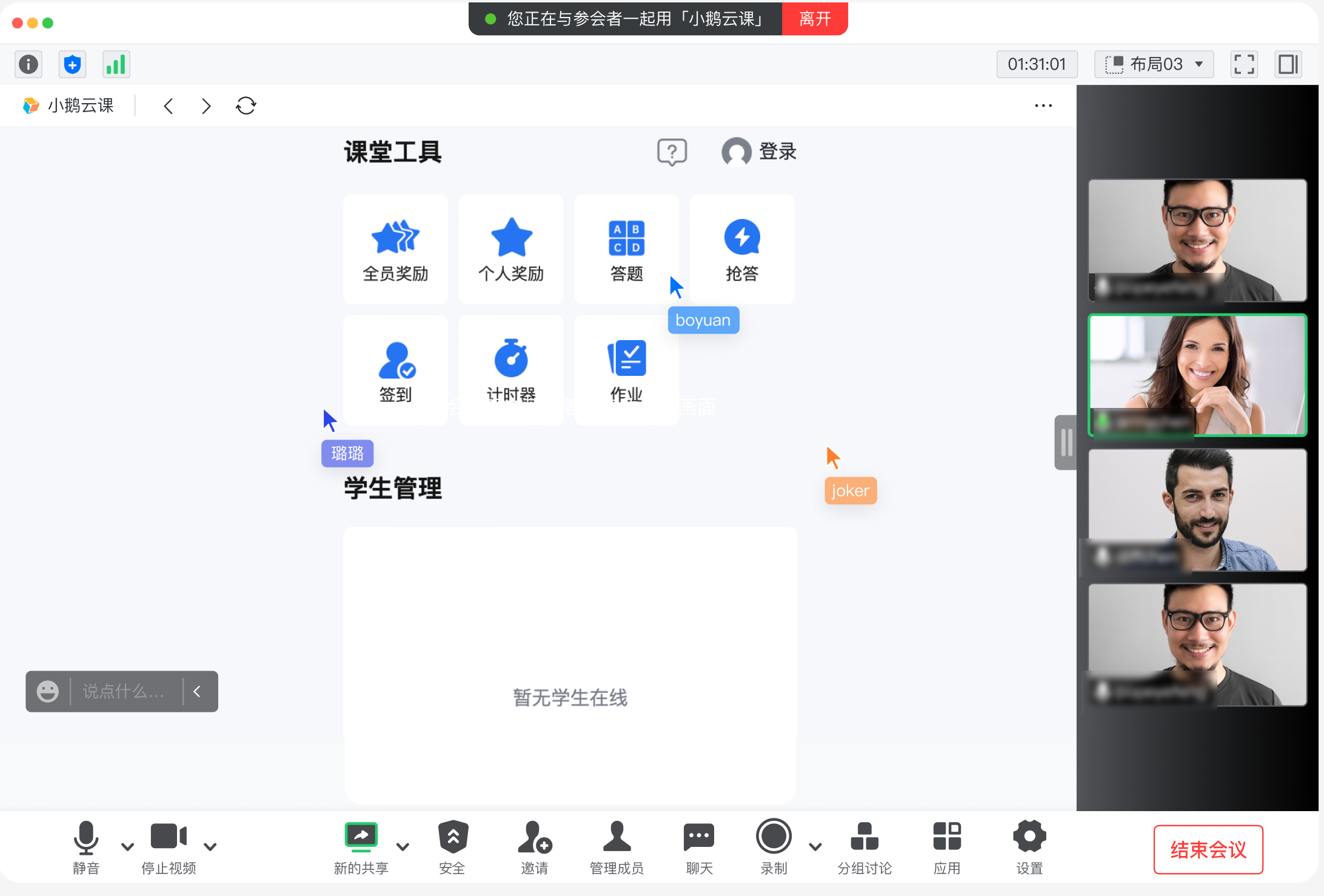
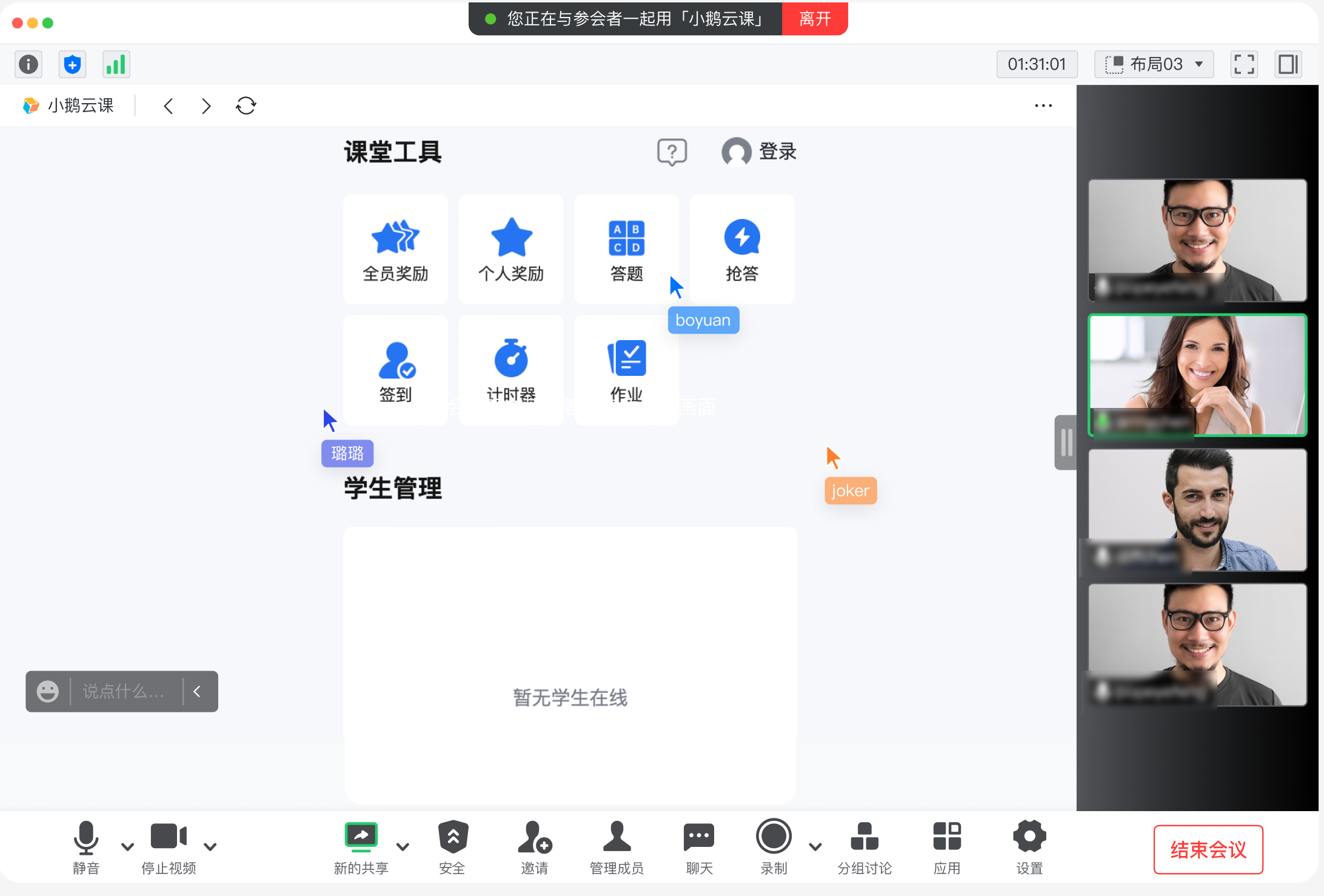
非发起者视角加入一起用模式:非发起者加入后应用将替代屏幕共享出现在视频区域,此时便可以与发起者一起使用该应用(页面中的消息通道,用户间的交互需要应用方来实现)。


非发起者视角离开一起用:非发起者离开协作后应用将会被关闭并重新看到发起者应用的屏幕共享,同时客户端顶部有再次加入「一起用」环境的常驻状态条。
实现方案
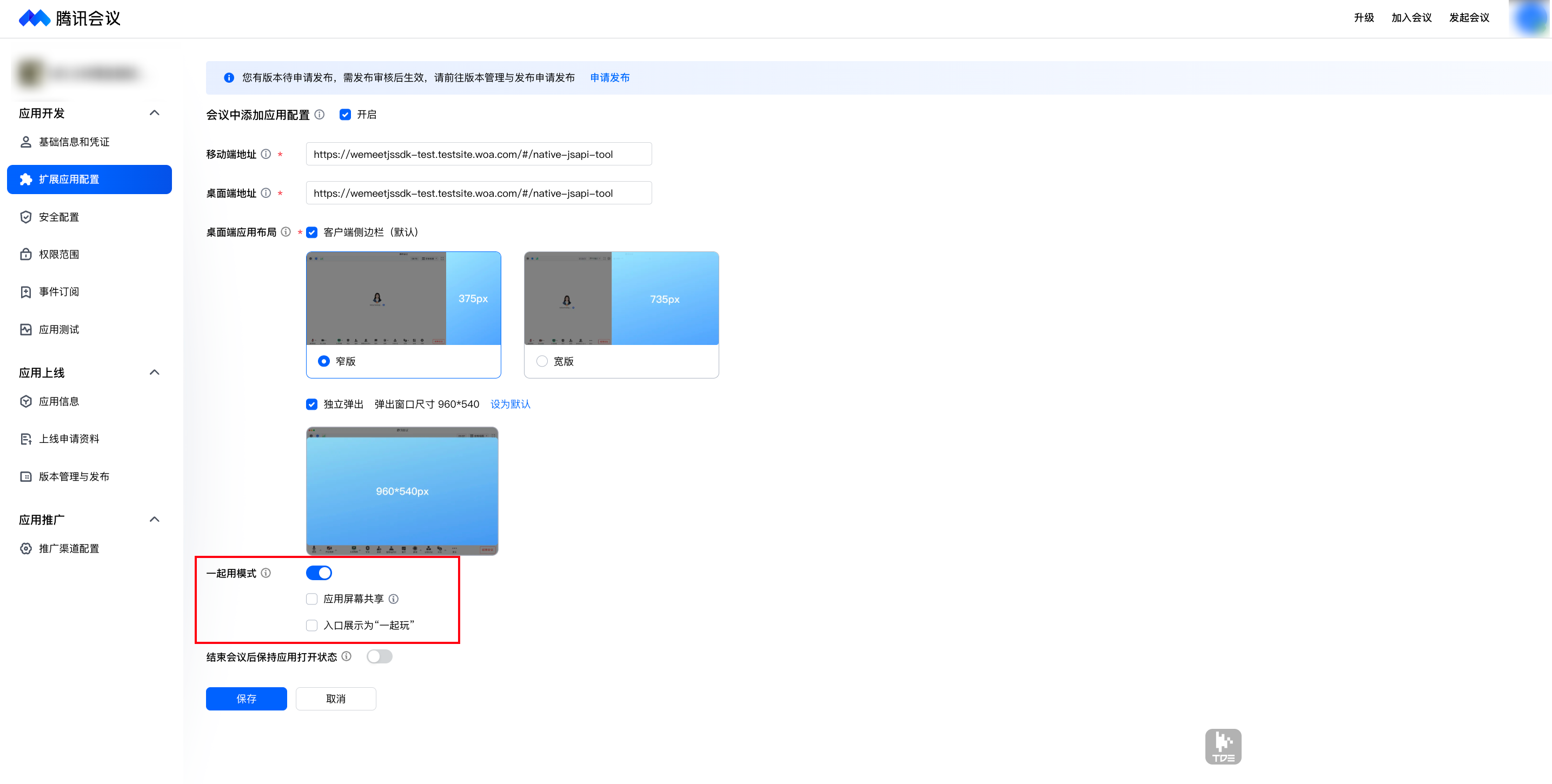
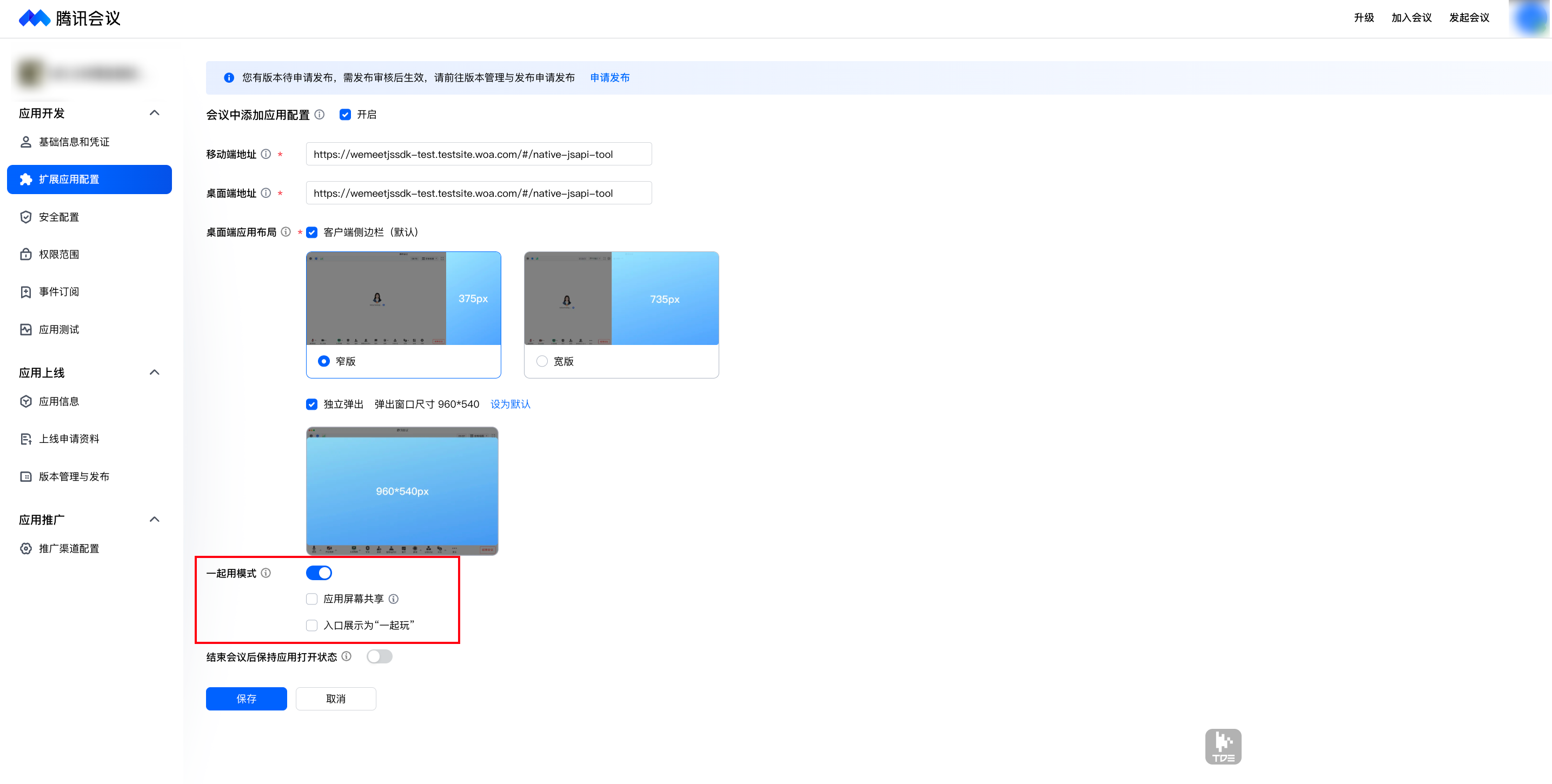
配置一起用模式


开发者可以在应用管理后台 我的应用 > 创建的应用,或者 企业应用管理 > 创建的应用 为应用开启一起用模式。
配置时可选择是否对应用画面进行屏幕共享,如不勾选,则发起一起用模式时不会对应用画面进行屏幕共享,仅发送邀请通知。
如应用为游戏娱乐类型,可将入口配置为一起玩。
JSAPI 参考
发起一起用模式
接口名:wemeet.collaboration.start
描述:控制本端主动发起一起用模式。
支持的客户端:iOS、Android、Windows、Mac。
支持的版本:3.12.0版本以上。
是否需要鉴权:否
示例
const { AppHandleRespType } = wemeet;const callback = (resp) => {const { status, message } = resp;if (status === AppHandleRespType.SUCCESS) {console.log('startCollaboration success');} else if (status === AppHandleRespType.CANCELED) {console.log('user canceled');} else {// status === AppHandleRespType.FAILEDconsole.log('startCollaboration failed');}};wemeet.collaboration.start({callback,}).catch(err => {console.error('startCollaboration failed');})
结束一起用模式
接口名:wemeet.collaboration.end
描述:控制本端主动结束一起用模式。
支持的客户端:Windows、Mac、iOS、Android。
支持的版本:3.12.0版本以上。
是否需要鉴权:否
示例
const { AppHandleRespType } = wemeet;const callback = (resp) => {const { status, message } = resp;if (status === AppHandleRespType.SUCCESS) {console.log('endCollaboration success');} else if (status === AppHandleRespType.CANCELED) {console.log('user canceled');} else {// status === AppHandleRespType.FAILEDconsole.log('endCollaboration failed');}};wemeet.collaboration.end({callback,}).catch(err => {console.error('endCollaboration failed');})
加入一起用模式
接口名:wemeet.collaboration.join
描述:控制本端加入一起用模式。
支持的客户端:iOS、Android、Windows、Mac。
支持的版本:3.12.0版本以上。
是否需要鉴权:否
示例
wemeet.collaboration.join().then(() => {console.log('joinCollaboration success');}).catch(err => {console.error('joinCollaboration failed');})
离开一起用模式
接口名:wemeet.collaboration.leave
描述:控制本端主动离开一起用模式。
支持的客户端:iOS、Android、Windows、Mac。
支持的版本:3.12.0版本以上。
是否需要鉴权:否
示例
wemeet.collaboration.leave().then(() => {console.log('leaveCollaboration success');}).catch(err => {console.error('leaveCollaboration failed');})
获取应用当前运行的场景值
接口名:wemeet.app.getRunningContext
描述:获取应用当前运行的场景值,辅助应用的实现相应逻辑。
支持的客户端:iOS、Android、Windows、Mac。
支持的版本:3.11.0版本以上。
是否需要鉴权:否
返回参数说明
返回 Promise < RunningContextData >。
参数名称 | 参数类型 | 参数描述 |
scene | String | 运行场景: inMeeting:会中场景 preMeetingSchedule:预定会议 preMeetingDetail:会前详情 inWaitingRoom:等候室(v3.18) inCollaboration:一起用模式 preMeetingDetail:会前会议详情 historyMeetingDetail:会后历史详情 profileBusinessCard:会外导入和编辑名片 unknown:未知 |
msMeetingId(v3.14) | String | 临时会议 ID,仅本场会议有效。 |
msOpenId(v3.14) | String | 用户临时 open_id,仅本次会议有效 |
deviceId(v3.14) | String | 设备 ID。 |
获取当前一起用模式相关信息
接口名:wemeet.collaboration.getContext
描述:获取当前一起用模式的相关标识信息,辅助应用的实现相应逻辑。
支持的客户端:iOS、Android、Windows、Mac。
支持的版本:3.12.0版本以上。
是否需要鉴权:否。
参数说明
返回 Promise< CollaborationContext >
参数名称 | 参数类型 | 参数描述 |
activeID | String | 本次一起用模式的 ID |
url | String | 本次协作的 url |
示例
wemeet.collaboration.getContext().then(() => {console.log('getCollaborationContext success');}).catch(err => {console.error('getCollaborationContext failed');})
设置一起用配置项
接口名:wemeet.collaboration.setCollaborationConfig
描述:设置一起用的相关配置项。
支持的客户端:iOS、Android、Windows、Mac。
支持的版本:3.12.0版本以上。
是否需要鉴权:否
参数说明
参数名称 | 参数类型 | 参数描述 |
url | String | 一起用模式的 url,若不配置则发起时默认为当前页面 url |
visible | Boolean | 应用顶部栏显示一起用按键,若不配置默认为展示 |
示例
wemeet.collaboration.setCollaborationConfig({visible: false,url: 'https://xxxxxxxx',}).then(() => {console.log('setCollaborationConfig success');}).catch(err => {console.error('setCollaborationConfig failed');})
事件监听
说明:
事件注册方式参照客户端 API“监听事件”部分内容。
事件名:collaboration-change
描述:一起用模式的状态发生变化。
支持的客户端:iOS、Android、Windows、Mac。
支持的版本:3.12.0版本以上。
是否需要鉴权:否
参数名称 | 参数类型 | 参数描述 |
action | String | 一起用模式的状态 start:开始一起用模式 join:加入一起用模式 leave:离开一起用模式 end:结束一起用模式 |
activeId | String | 一起用模式的 ID。 |
msOpenId | String | 临时用户的 ID。 |
openId | String | optional,已授权的用户会返回此字段。 |
timestamp | Number | 时间戳。 |