功能描述
使用限制
版本支持:客户端支持在 WebView 上渲染原生视频组件,3.9.0 及以上版本开始支持同层渲染。
渲染原生视频组件上限数量:
移动端(iOS、Android)上限:20个。
PC 端(Window、Mac)上限: 25个。
鉴权说明:需要先完成接口鉴权才能调用,包括调用 binduser 或者创建自定义标签,否则会鉴权失败,无法展示视频(鉴权请参见 JSAPI 接口鉴权)
属性说明
说明:
userid 和 msopenid 这两个参数必须有一个参数存在不为空值。tm-live-video 标签的属性值皆为小写英文(例如:userid、msopenid、streamtype)。
属性 | 类型 | 默认值 | 必填 | 说明 |
id | String | - | 否 | ID 定义了一个全文档唯一的标识符(ID)。其规定 HTML 元素的唯一的 ID。 |
userid | String | - | 否 | 用户 ID。 |
msopenid | String | - | 否 | 用户在当前会议中的临时 openId,同一个用户在不同的会议该参数不同。 |
streamtype | EmbeddedStreamType | EmbeddedStreamType.VIDEO | 否 | 视频流类型: EmbeddedStreamType.VIDEO:会议中用户的视频 EmbeddedStreamType.SCREEN_SHARING:会议中用户的屏幕共享 |
JSAPI 参考接口
创建原生视频组件上下文对象
接口名:wemeet.createLiveVideoContext
描述:创建 tm-live-video 上下文 LiveVideoContext 对象,LiveVideoContext 通过 ID 与一个 tm-live-video 组件绑定,用于操作对应的 tm-live-video 组件。
输入参数
参数名称 | 参数类型 | 参数描述 |
id | String | tm-live-video,组件的 ID。 |
切换某个会中用户的视频或者屏幕共享画面
说明:
liveVideoContext.bindUser 接口参数值为驼峰(例如:userId、msOpenId、streamType)。
接口:liveVideoContext.bindUser(option:object)
描述:切换另外一个会中用户的视频或者屏幕共享。
输入参数
属性 | 必选 | 类型 | 描述 |
userId | 否 | String | 用户 ID。 |
msOpenId | 否 | String | 用户在当前会议中的临时 openId,同一个用户在不同的会议该参数不同。 |
streamType | 否 | EmbeddedStreamType 对象数组 | 视频流类型: EmbeddedStreamType.VIDEO:视频EmbeddedStreamType.SCREEN_SHARING:屏幕共享 |
代码示例
注意:
需要在 JSAPI 接口鉴权成功之后,才能在页面中添加 tm-live-video、tm-video 和 tm-audio 等自定义标签。
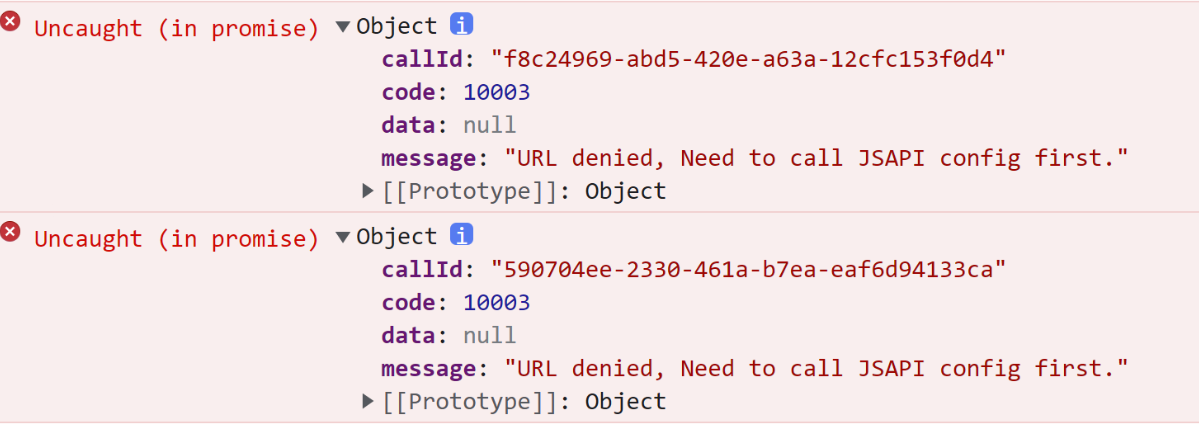
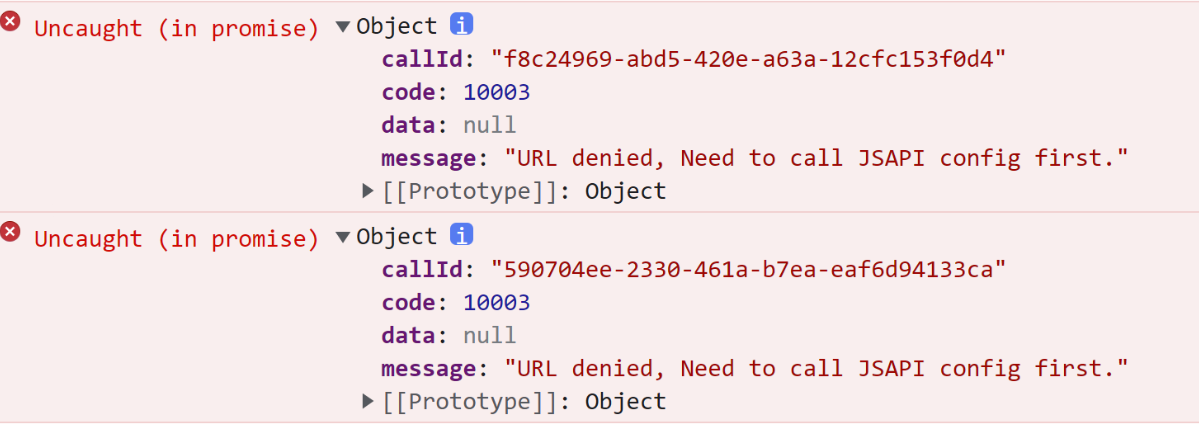
否则自定义标签在调用 wemeet.createLiveVideoContext、wemeet.createVideoContext、wemeet.createAudioContext 初始化接口会报“Need to call JSAPI config first.”的错误。
在 react\\vue 等框架中:
示例1:
<tm-live-videoid={"live-video-ctrl"}userid={"xxxxx"}msopenid={"xxxxx"}streamtype={EmbeddedStreamType.VIDEO}></tm-live-video>
示例2:
<tm-live-videoid="live-video-ctrl"userid="xxxxx"msopenid="xxxxx"streamtype="0"></tm-live-video>
代码示例:通过 JSAPI 去设置修改为其他用户的视频
说明:
调用 wemeet.createLiveVideoContext(id) 接口时会与 html 页面中 ID 所对应的 tm-live-video 标签进行绑定,然后返回对应的 liveVideoContext 实例去调用 tm-live-video 标签的 JSAPI。
若 html 页面中的 tm-live-video 标签发生过被 html 销毁(移除)再重新创建,这时就需要重新调 wemeet.createLiveVideoContext(id) 接口获取新的 liveVideoContext 实例。
import * as wemeet from '@tencent/wemeet-js-sdk';import { EmbeddedStreamType } from '@src/wemeet-js-sdk';// wemeet.createLiveVideoContext(id) 接口需要传入 <tm-live-video> 标签的 id.const liveVideoContext = await wemeet.createLiveVideoContext("live-video-ctrl");liveVideoContext.bindUser({userId: 'xxxxx',msOpenId: 'xxxxx',streamType: EmbeddedStreamType.VIDEO, // or EmbeddedStreamType.SCREEN_SHARING});
同层渲染常见问题处理方案
Windows 端常见问题及处理方案
Windows 端的同层渲染元素设置
display: none; 样式去隐藏,会导致该元素被 PPAPI 插件误认为被销毁。 可以尝试以下的方式去设置样式隐藏元素: 方式一:
width: 0px;height: 0px;opacity: 0;visibility: hidden;
方式二:
// 使其在页面中不可见position: fixed;top: -1000px;left: -1000px;
iOS 端常见问题及处理方案
iOS 端的同层渲染元素若没有宽高会导致客户端找不到 HTML 页面的元素挂载点,建议在 HTML 页面中给 tm-live-video 标签设置最小宽高。
例如:
<style>tm-live-video{min-width: 10px;min-height: 10px;}</style>
鉴权问题常见问题及处理方案
注意:
创建 <tm-live-video> 等自定义标签元素前需要先进行 JSAPI 接口鉴权,在 JSAPI 接口鉴权成功之后,才能在页面中添加
tm-live-video自定义标签。否则自定义标签在调用 wemeet.createLiveVideoContext 初始化接口会报"Need to call JSAPI config first."的错误。