注意:
为了提升验证码产品的性能和稳定性,腾讯验证码微信小程序插件已经升级至2.1.0版本。如果您有需求,可以按照以下方案进行接入。在新版本的插件中,我们将优化风险控制能力、用户体验和验证类型等功能。
前提条件
客户端接入前,需完成新建验证,并在验证列表获取所需的 CaptchaAppId 以及 AppSecretKey。步骤如下:
1. 登录 验证码控制台,左侧导航栏选择图形验证 > 验证管理,进入验证管理页面。
2. 单击新建验证,根据业务场景需求,设置验证名称、客户端类型、验证方式等参数。
3. 单击确定,完成新建验证,即可在验证列表中查看验证码 CaptchaAppId 及 AppSecretKey。
小程序原生语言接入
注意
请勿在“微信开发者工具”的“游客模式”下接入验证码。
目前尚未支持 Skyline 渲染模式。
示例下载
代码示例:单击验证,激活验证码,并弹窗展示验证结果。
步骤1:添加插件
1. 用管理员身份登录 微信公众平台,且需使用接入小程序的相关账号。
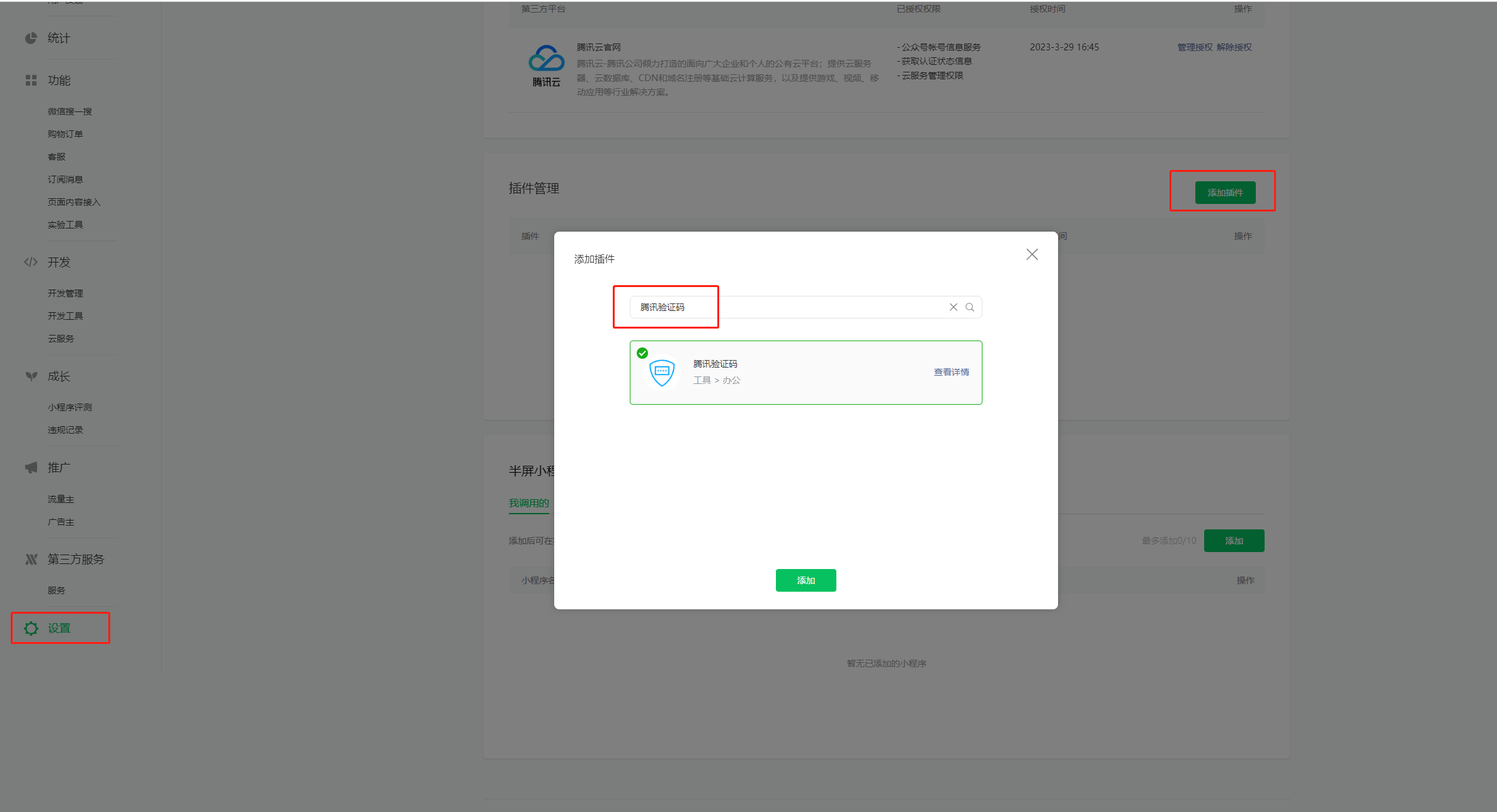
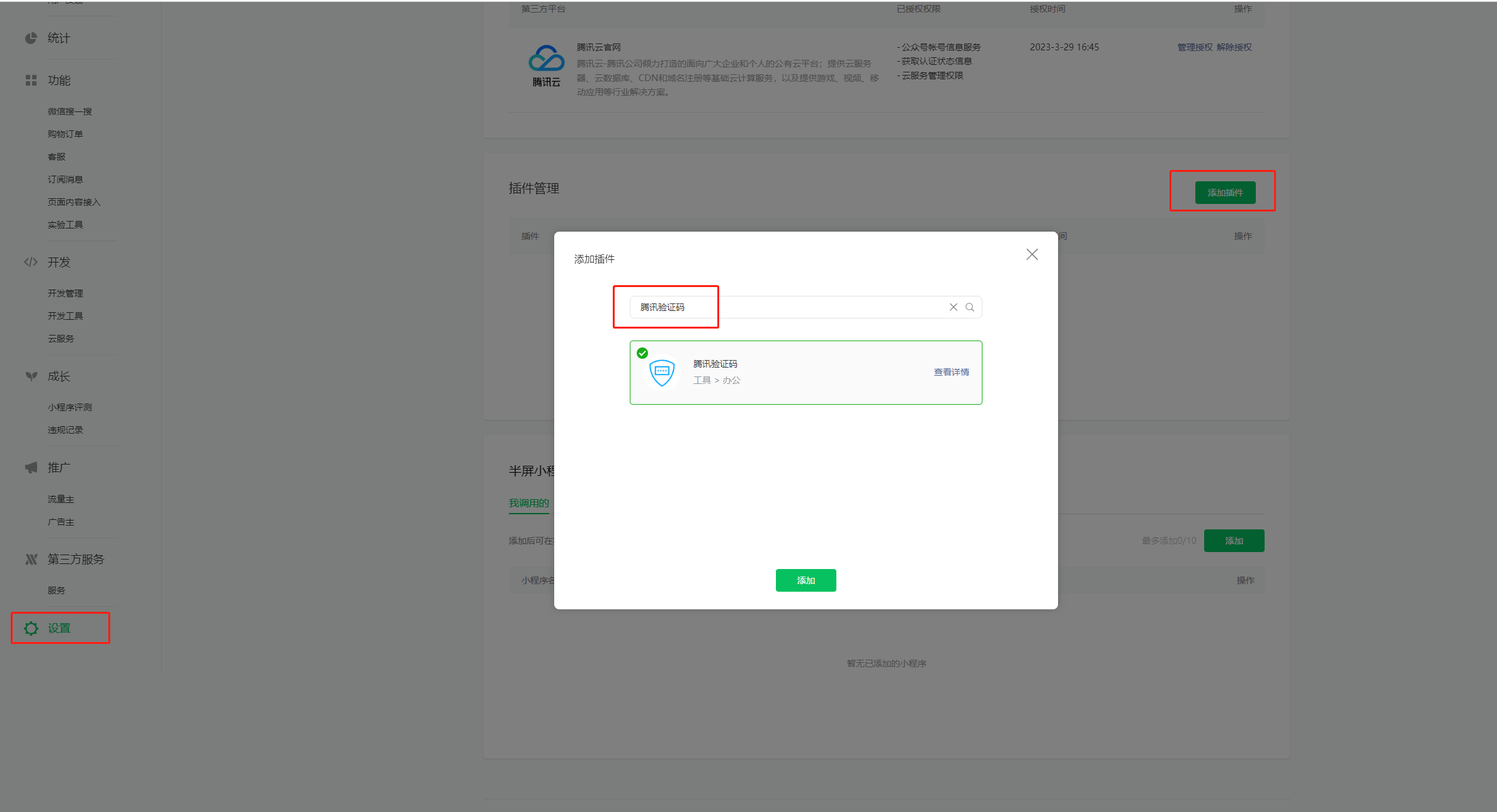
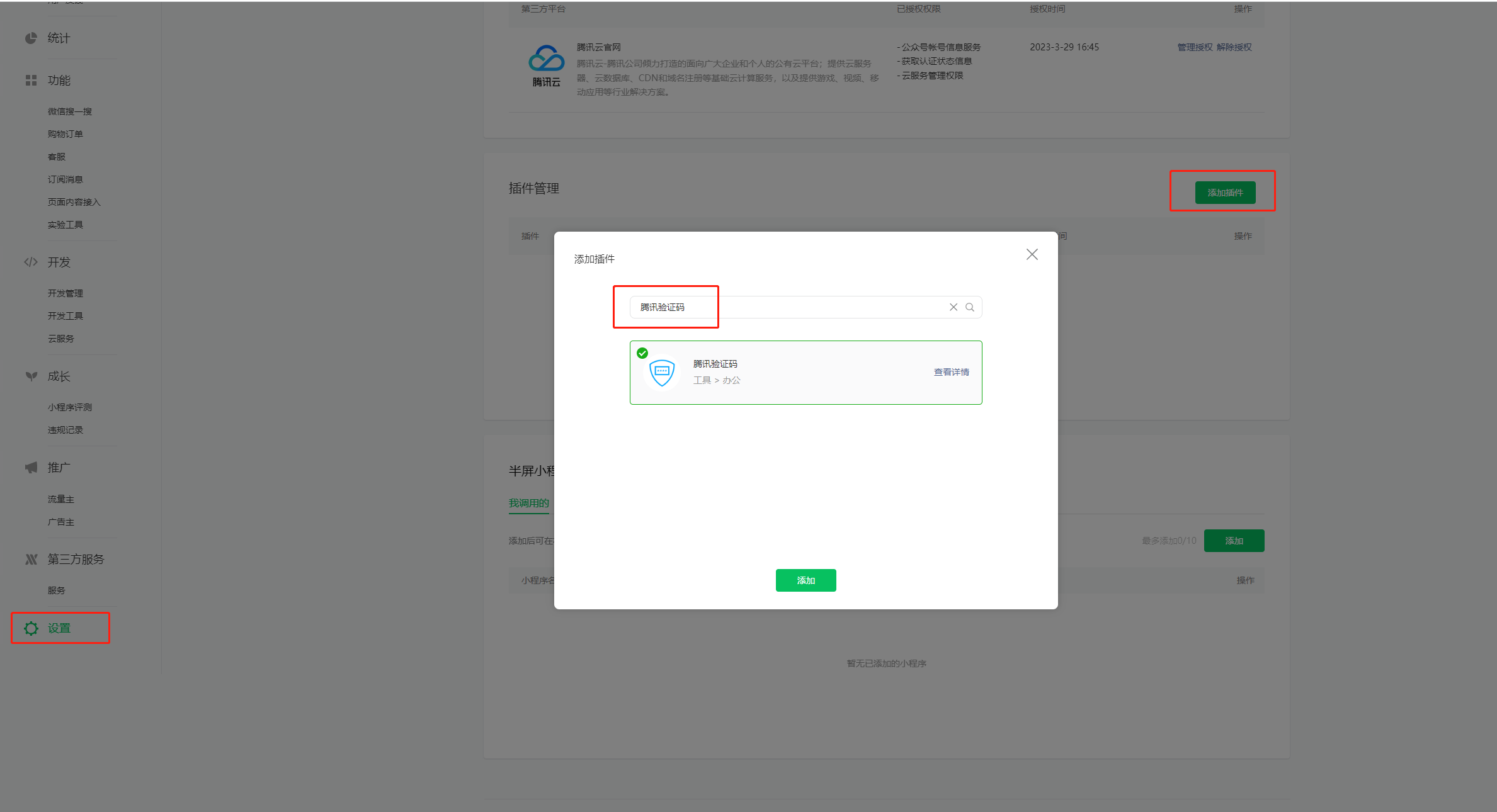
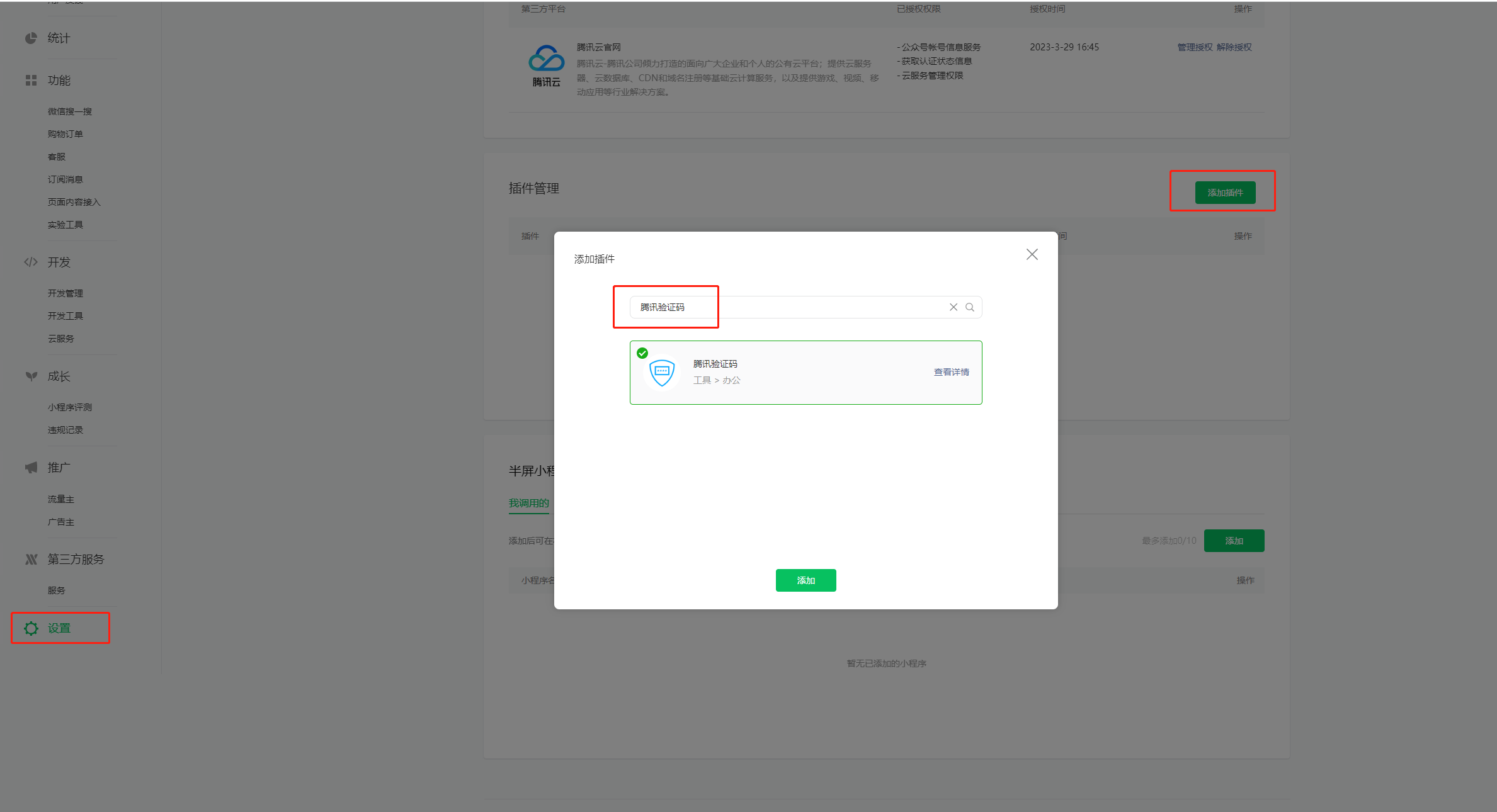
2. 选择设置 > 第三方设置 > 添加插件,在搜索框内输入关键字“腾讯验证码”查找插件,并单击添加,如下图所示。


步骤2:集成插件
1. 引入验证码小程序插件。
使用验证码插件前,需要在
app.json 中声明验证码小程序插件,如下:{"plugins": {"captcha": {"version": "2.1.0", //请选择小程序插件最新版本"provider": "wx1fe8d9a3cb067a75"}}}
2. 引入验证码小程序组件。
需要在页面
.json文件中需要引入自定义组件,js 代码如下:{"usingComponents": {"t-captcha": "plugin://captcha/t-captcha"}}
步骤3:使用小程序插件
1. 使用原生小程序语言接入时,需要在自定义的
.wxml文件中,使用验证码插件,wxml 代码如下:<!-- app-id:验证码CaptchaAppId, 从腾讯云的验证码控制台中获取, 在验证码控制台页面内【图形验证】>【验证列表】进行查看 --><t-captchaid="captcha"app-id="小程序插件验证码CaptchaAppId"bindverify="handlerVerify"bindready="handlerReady"bindclose="handlerClose"binderror="handlerError" /><button bindtap='login'>登录</button>
组件参数说明:
字段名 | 值类型 | 默认值 | 说明 |
CaptchaAppId | String | 无 | 验证码应用 ID |
lang | String | zh-CN | 语言,可选 zh-CN、zh-TW、en |
themeColor | String | #1A79FF | 主题色 |
组件事件说明:
事件名 | 参数 | 说明 |
ready | 无 | 验证码准备就绪 |
verify | {ret, ticket} | 验证码验证完成 |
close | {ret} | 验证码弹框准备关闭 |
error | 无 | 验证码配置失败 |
组件方法说明:
方法名 | 说明 |
show | 展示验证码 |
destroy | 销毁验证码 |
refresh | 重置验证码 |
2. 在自定义的
.js文件中,监听事件,代码如下:Page({data: {},login: function () {this.selectComponent('#captcha').show()// 进行业务逻辑,若出现错误需重置验证码,执行以下方法// if (error) {// this.selectComponent('#captcha').refresh()// }},// 验证码验证结果回调handlerVerify: function (ev) {// 如果使用了 mpvue,ev.detail 需要换成 ev.mp.detailif(ev.detail.ret === 0) {// 验证成功console.log('ticket:', ev.detail.ticket)} else {// 验证失败// 请不要在验证失败中调用refresh,验证码内部会进行相应处理}},// 验证码准备就绪handlerReady: function () {console.log('验证码准备就绪')},// 验证码弹框准备关闭handlerClose: function (ev) {// 如果使用了 mpvue,ev.detail 需要换成 ev.mp.detail,ret为0是验证完成后自动关闭验证码弹窗,ret为2是用户主动点击了关闭按钮关闭验证码弹窗if(ev && ev.detail.ret && ev.detail.ret === 2){console.log('点击了关闭按钮,验证码弹框准备关闭');} else {console.log('验证完成,验证码弹框准备关闭');}},// 验证码出错handlerError: function (ev) {console.log(ev.detail.errMsg)}})
注意
uni-app 前端框架接入
步骤1:添加插件
1. 用管理员身份登录 微信公众平台,且需使用接入小程序的相关账号。
2. 选择设置 > 第三方设置 > 添加插件,在搜索框内输入关键字“腾讯验证码”查找插件,并单击添加,如下图所示。


步骤2:集成插件
1. 引入验证码小程序插件。
使用验证码插件前,需要在
app.json 中声明验证码小程序插件,如下:{"plugins": {"captcha": {"version": "2.1.0", //请选择小程序插件最新版本"provider": "wx1fe8d9a3cb067a75"}}}
2. 引入验证码小程序组件。
需要在页面
.json文件中需要引入自定义组件,js 代码如下:{"usingComponents": {"t-captcha": "plugin://captcha/t-captcha"}}
步骤3:使用小程序插件
1. 使用 uni-app 框架接入时,需要在自定义的
.vue 中使用验证码插件,代码如下:<!-- app-id:验证码CaptchaAppId, 从腾讯云的验证码控制台中获取, 在验证码控制台页面内【图形验证】>【验证列表】进行查看 --><t-captchaid="captcha"app-id="小程序插件验证码CaptchaAppId"@verify="handlerVerify"@ready="handlerReady"@close="handlerClose"@error="handlerError" /><button @click="login">登录</button>
组件参数说明:
字段名 | 值类型 | 默认值 | 说明 |
CaptchaAppId | String | 无 | 验证码应用 ID |
lang | String | zh-CN | 语言,可选 zh-CN、zh-TW、en |
themeColor | String | #1A79FF | 主题色 |
组件事件说明:
事件名 | 参数 | 说明 |
ready | 无 | 验证码准备就绪 |
verify | {ret, ticket} | 验证码验证完成 |
close | {ret} | 验证码弹框准备关闭 |
error | 无 | 验证码配置失败 |
组件方法说明:
方法名 | 说明 |
show | 展示验证码 |
destroy | 销毁验证码 |
refresh | 重置验证码 |
2. 在自定义的
.vue 文件中,监听事件,Vue2代码如下:methods:{login: function () {this.selectComponent('#captcha').show()// 进行业务逻辑,若出现错误需重置验证码,执行以下方法// if (error) {// this.selectComponent('#captcha').refresh()// }},// 验证码验证结果回调handlerVerify: function (ev) {// 如果使用了 mpvue,ev.detail 需要换成 ev.mp.detailif(ev.detail.ret === 0) {// 验证成功console.log('ticket:', ev.detail.ticket)} else {// 验证失败// 请不要在验证失败中调用refresh,验证码内部会进行相应处理}},// 验证码准备就绪handlerReady: function () {console.log('验证码准备就绪')},// 验证码弹框准备关闭handlerClose: function (ev) {// 如果使用了 mpvue,ev.detail 需要换成 ev.mp.detail,ret为0是验证完成后自动关闭验证码弹窗,ret为2是用户主动点击了关闭按钮关闭验证码弹窗if(ev && ev.detail.ret && ev.detail.ret === 2){console.log('点击了关闭按钮,验证码弹框准备关闭');} else {console.log('验证完成,验证码弹框准备关闭');}},// 验证码出错handlerError: function (ev) {console.log(ev.detail.errMsg)}}
Vue3代码如下:
<script lang="ts" setup>import { getCurrentInstance } from 'vue'// 获取组件实例const instance: any = getCurrentInstance()const login = () => {instance.ctx.selectComponent('#captcha').show()// 进行业务逻辑,若出现错误需重置验证码,执行以下方法// if (error) {// instance.ctx.selectComponent('#captcha').refresh()// }}// 验证码验证结果回调const handlerVerify = (ev) => {// 如果使用了 mpvue,ev.detail 需要换成 ev.mp.detailif (ev.detail.ret === 0) {// 验证成功console.log('ticket:', ev.detail.ticket)} else {// 验证失败// 请不要在验证失败中调用refresh,验证码内部会进行相应处理}}// 验证码准备就绪const handlerReady = () => {console.log('验证码准备就绪')}// 验证码弹框准备关闭const handlerClose = (ev) => {// 如果使用了 mpvue,ev.detail 需要换成 ev.mp.detail,ret为0是验证完成后自动关闭验证码弹窗,ret为2是用户主动点击了关闭按钮关闭验证码弹窗if (ev && ev.detail.ret && ev.detail.ret === 2) {console.log('点击了关闭按钮,验证码弹框准备关闭')} else {console.log('验证完成,验证码弹框准备关闭')}}// 验证码出错const handlerError = (ev) => {console.log(ev.detail.errMsg)}</script>
Taro 框架小程序插件接入示例
1. 在 app.config.ts 引入小程序插件。
{"plugins": {"captcha": {"version": "2.1.0","provider": "wx1fe8d9a3cb067a75"}}}
2. 在需要加载验证码的页面配置插件,如 page/index/index.config.ts。
{"usingComponents": {"t-captcha": "plugin://captcha/t-captcha"}}
3. 在页面调用验证码,如 page/index/index.tsx。
import { getCurrentInstance, PageInstance } from '@tarojs/taro';export default function Index() {// 获取页面实例const { page } = getCurrentInstance();// 弹出验证码const handlerCaptchaShow = () => {const pageInstance = page as PageInstance;const captcha: any = pageInstance.selectComponent && pageInstance?.selectComponent('#captcha');try {captcha?.show();} catch (error) {// 进行业务逻辑,若出现错误需重置验证码,执行以下方法captcha?.refresh();}};// 验证码验证结果回调const handlerVerify = (ev) => {console.log('ret:', ev.detail);// 如果使用了 mpvue,ev.detail 需要换成 ev.mp.detailif (ev.detail.ret === 0) {// 验证成功console.log('ticket:', ev.detail.ticket);} else {// 验证失败// 请不要在验证失败中调用refresh,验证码内部会进行相应处理}};return (<View className='index'><t-captcha id='captcha' appId='小程序插件验证码CaptchaAppId' onVerify={handlerVerify} /><Button onClick={handlerCaptchaShow}>弹出验证码</Button></View>);}
注意

