播放器内置了一些素材资源,类型如下:
音乐
滤镜
特效
贴纸
文字
模板
动效
了解内置资源可以更好的帮助您进行素材自定义,接下来看一下如何获取这些内置资源。
获取内置资源需要首先引入
plugin实例。const plugin = requirePlugin('myPlugin');
内置音乐
1. 获取默认音乐列表:
let musicList = await plugin.getMusicList();
数据结构如下(仅为示意,非真实数据):
[{Name: '少年',key: 'key1',previewImage: 'https://image.xxxx.png',src: 'https://music.xxx.com'},{Name: '我心飞翔',key: 'key2',previewImage: 'https://image.xxxx.png',src: 'https://music.xxx.com'},...... // 省略{Name: 'love',key: 'key30',previewImage: 'https://image.xxxx.png',src: 'https://music.xxx.com'}]
以上数组是 Clip 编辑页默认的音乐列表。字段解释:
Name:名称。
key:音乐的 Key。
previewImage:图标。
src:音乐链接。
2. 音乐列表自定义:
音乐列表支持新增和删除,假设您想在最前面插入一首歌:
musicList = musicList.unShift({Name: '我是插入的一首歌...',key: 'key0',previewImage: 'https://image.xxxx.png',src: 'https://music.xxx.com'})
说明:
其他操作类型,删除,新增等都是对
musicList 数组的修改。3. 修改 Clip 的 settings:
最后调用
initPlugin方法传入musicList即可。plugin.initPlugin({source: {music: musicList}})
内置滤镜
1. 获取默认滤镜列表
let filterList = await plugin.getFilterList();
数据结构如下(仅为示意,非真实数据):
{tabs: [{key: 'tab1',name: '人像',list: [{key: 'filter1',name: '灰色',previewImage: 'https://image.xxxx.png'},{key: 'filter2',name: '清新',previewImage: 'https://image.xxxx.png'}]}, {key: 'tab2',name: '风景',list: [{key: 'filter3',name: '秋天',previewImage: 'https://image.xxxx.png'},{key: 'filter4',name: '春天',previewImage: 'https://image.xxxx.png'}]}]}
字段解释:
tabs:滤镜分类。
key:分类 key。
name:分类名称。
list:该分类下滤镜列表。
key:滤镜 key。
name:滤镜名称。
previewImage:滤镜图标地址。
2. 滤镜自定义:
滤镜支持修改分类和分类下的滤镜列表,假设新增一个分类
tab3。filterList = {tabs: [{key: 'tab1',name: '人像',list: [...]}, {key: 'tab2',name: '风景',list: [...]}, {key: 'tab3',name: '奇幻',list: [...]}]}
同理分类下的滤镜列表也可以修改, 假设在
tab3分类下新增一个梦幻的滤镜。filterList = {tabs: [{key: 'tab1',name: '人像',list: [...]}, {key: 'tab2',name: '风景',list: [...]}, {key: 'tab3',name: '奇幻',list: [{key: 'filter9',name: '梦幻',previewImage: 'https://image.xxxx.png',src: 'https://lut.xxx.com'}]}]}
字段解释:
src:滤镜的 lut 图链接。
注意
此时您需要传一个
src 字段。为什么
getFilterList 获取的默认列表没有 src 字段呢? 因为 getFilterList 获取的滤镜列表属于播放器内置,所以无需传 src。3. 修改 Clip 的 settings:
最后调用
initPlugin 方法传入 filterList 即可。plugin.initPlugin({source: {filters: filterList}})
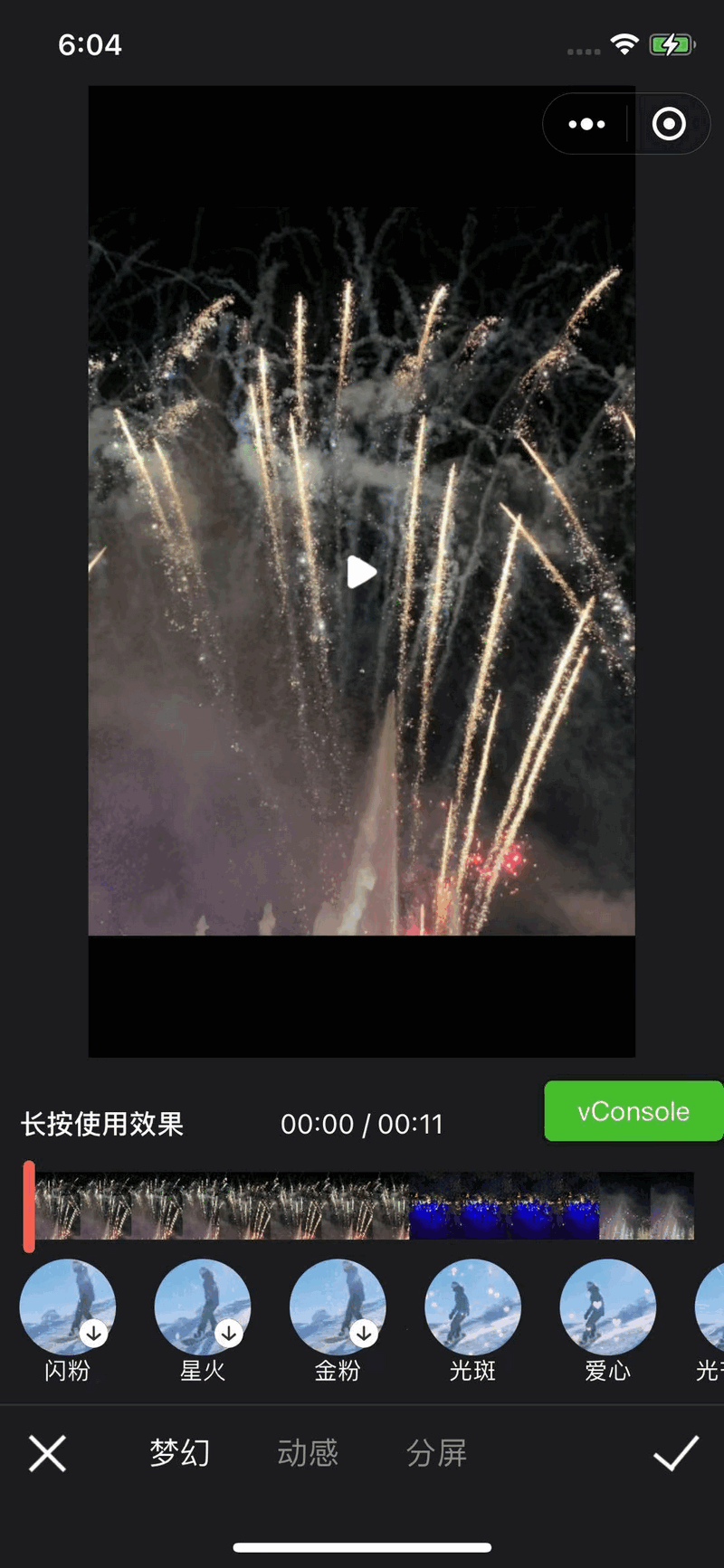
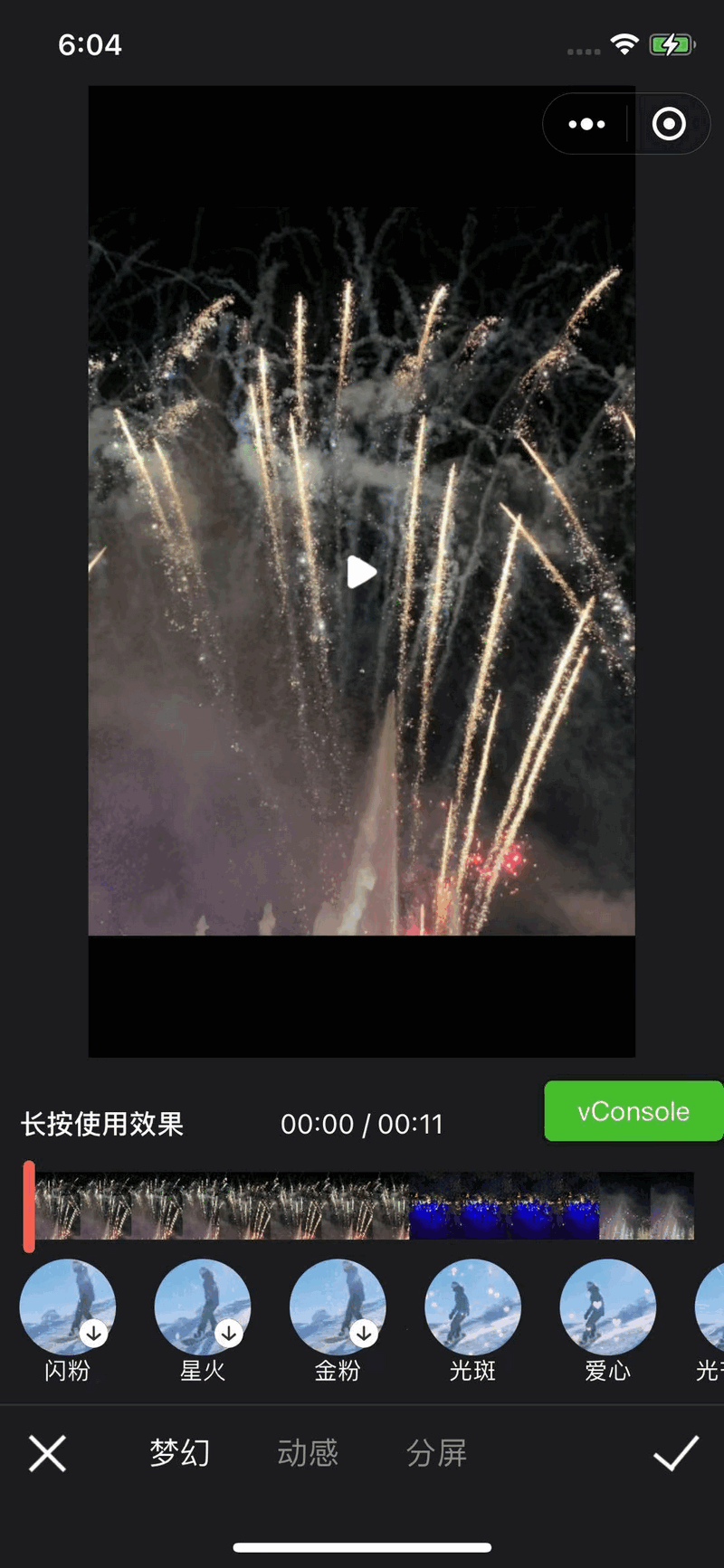
内置特效
1. 获取默认特效列表:
let effectList = await plugin.getEffectList();
数据结构如下(仅为示意,非真实数据):
{tabs: [{key: 'tab1',name: '梦幻',list: [{key: 'effect1',name: '爱心',previewImage: 'https://image.xxx.gif'},{key: 'tab2',name: '动感',list: [{key: 'effect2',name: '灵魂分离',previewImage: 'https://image.xxx.gif'}]}]}
2. 特效自定义:
特效支持添加
alpha 类型特效, alpha 类型特效制作请参见 素材制作与扩展-特效制作教程。

说明
闪粉、金粉、星火 为alpha系列特效,原理和其他稍有不同,alpha系列特效底层渲染的是.mp4文件。 添加一个
alpha类型特效:effectList = {tabs: [{key: 'tab1',name: '梦幻',list: [{key: 'alpha1',name: "自定义",previewImage: 'https://image.xxx.gif',is_alpha: true,alpha_url: 'https://xxxxx.mp4'},{key: 'effect1',name: '爱心',previewImage: 'https://image.xxx.gif'}]},{key: 'tab2',name: '动感',list: [{key: 'effect2',name: '灵魂分离',previewImage: 'https://image.xxx.gif'}]}]}
字段解释:
key:特效的 key。
name:特效名称。
previewImage:图标地址。
is_alpha:是否 alpha 类型。
alpha_url:mp4 视频地址。
3. 修改 Clip 的 settings:
最后调用
initPlugin 方法传入 effectList 即可。plugin.initPlugin({source: {effects: effectList}})
内置贴纸
1. 获取默认贴纸列表:
let stickerList = await plugin.getStickerList();
数据结构如下(仅为示意,非真实数据):
{tabs: [{key: 'tab1',name: '贴纸',list: [{key: 'sticker1',previewImage: 'https://xxx.png',name: '贴纸1'}]},{key: 'tab2',name: '表情',list: [{key: 'sticker2',previewImage: 'https://xxx.png',name: '贴纸2'}]}]}
字段解释:
key:特效的 key。
name:特效名称。
previewImage:图标地址。
is_alpha:是否 alpha 类型。
alpha_url:mp4 视频地址。
2. 自定义贴纸:
贴纸支持修改 tabs 分类以及修改分类下贴纸列表。假设在
tab1 新增一个贴纸 sticker3。stickerList = {tabs: [{key: 'tab1',name: '贴纸',list: [{key: 'sticker1',previewImage: 'https://xxx.png',name: '贴纸1'}, {key: 'sticker3',previewImage: 'https://xxx.png',name: '贴纸3'zipUrl: "https://xxx.zip"}]},{key: 'tab2',name: '表情',list: [{key: 'sticker2',previewImage: 'https://xxx.png',name: '贴纸2'}]}]}
说明
3. 修改 Clip 的 settings:
最后调用
initPlugin 方法传入 stickerList 即可。plugin.initPlugin({source: {stickers: stickerList}})
内置文字
步骤1:获取默认文字列表
let fontList = await plugin.getFontList();
v1.8.0后的数据格式:
{fontList: [{family: 'fangzhengcuti',name: '方正粗体'},{family: 'huangyou',name: '黄油体'},... // 省略],stickers: [{key: 'xxx',previewImage: 'https://xxxxxx'}],huazi: [{key: 'xxx',previewImage: 'https://xxxxxx'}]}
v1.8.0前的数据格式:
数据结构如下(仅为示例,非真实数据):
[{family: 'fangzhengcuti',name: '方正粗体'},{family: 'huangyou',name: '黄油体'},... // 省略]
字段解释:
family:字体 family。
name:字体名称。
步骤2:自定义字体
支持在对字体进行新增和删除, 假设需要新增一种字体
微软雅黑。v1.8.0后:
{fontList: [{family: 'fangzhengcuti',name: '方正粗体'},{family: 'huangyou',name: '黄油体'},{family: 'weiruanyahei',name: '微软雅黑',url: 'https://xxxx.微软雅黑.ttf'}],stickers: [{key: 'xxx',previewImage: 'https://xxxxxx'}],huazi: [{key: 'xxx',previewImage: 'https://xxxxxx'}]}
v1.8.0前:
fontList = [{family: 'fangzhengcuti',name: '方正粗体'},{family: 'huangyou',name: '黄油体'},{family: 'weiruanyahei',name: '微软雅黑',url: 'https://xxxx.微软雅黑.ttf'},... // 省略]
可以看到新增的字体
微软雅黑,相比默认字体多了一个字段url,因为默认字体 url 已经被播放器内置。步骤3:修改 Clip 的 settings
最后调用
initPlugin 方法传入 fontList 即可。plugin.initPlugin({source: {fonts: fontList}})
内置模板
获取内置模板:
let templateList = await plugin.getTemplateList();
数据结构如下:
[{count: 3,key: 'pengyouquan',name: '心动朋友圈'previewUrl: 'https://xxxx.mp4',thumbUrl: 'https://xxxx.jpg'}, {count: 5,key: 'jiyi',name: '夏日记忆',previewUrl: 'https://xxxx.mp4',thumbUrl: 'https://xxxx.jpg'}... // 省略]
字段解释:
count:模板支持素材数量。
key:模板的 key。
name: 模板名称。
previewUrl:预览视频地址。
thumbUrl:封面图片地址。
内置动效 operation
获取内置动效:
let operationList = await plugin.getOperationList();
数据结构如下:
[{key: 'BlurCurtainHorizontai',name: '',paramsTypes: {},desc: '参数1:说明 参数2:说明',type: 'common'}, {key: 'FadeIn',name: '',paramsTypes: {},desc: '参数1:说明 参数2:说明',type: 'common'}... // 省略]
字段解释:
key:动效的 key。
name:动效名称。
paramsTypes:动态参数。
desc:参数含义说明。
type:动效类型。
通用参数:
通用参数适用于所有的动效类 operation,不会在 paramsTypes 返回说明,直接在 params 中透传即可。
参数名 | 含义 | 类型 |
startTime | 特效相对于 clip 开始的时间 | Number,单位(s) |
transferDuration | 特效持续时长 | Number,单位(s) |