操作场景
权限配置
主账号授权
1. 主账号登录 Serverless 应用控制台,单击前往授权进入访问管理控制台。
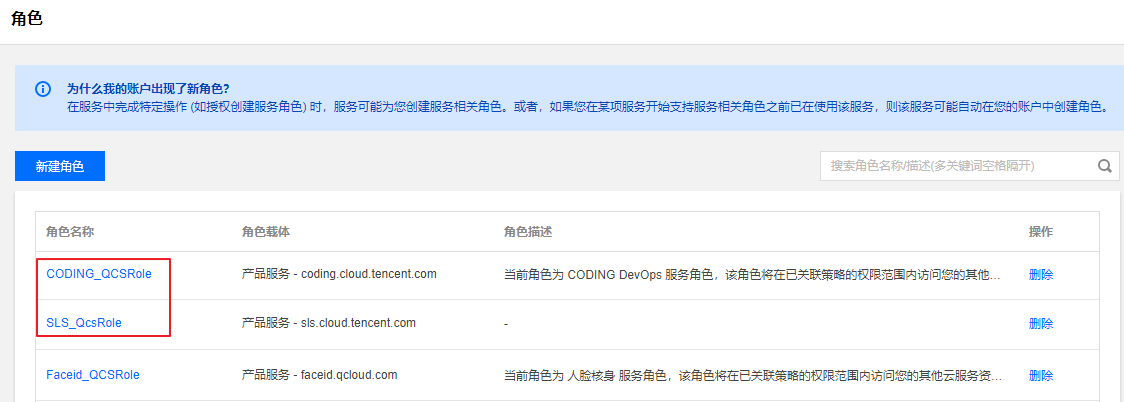
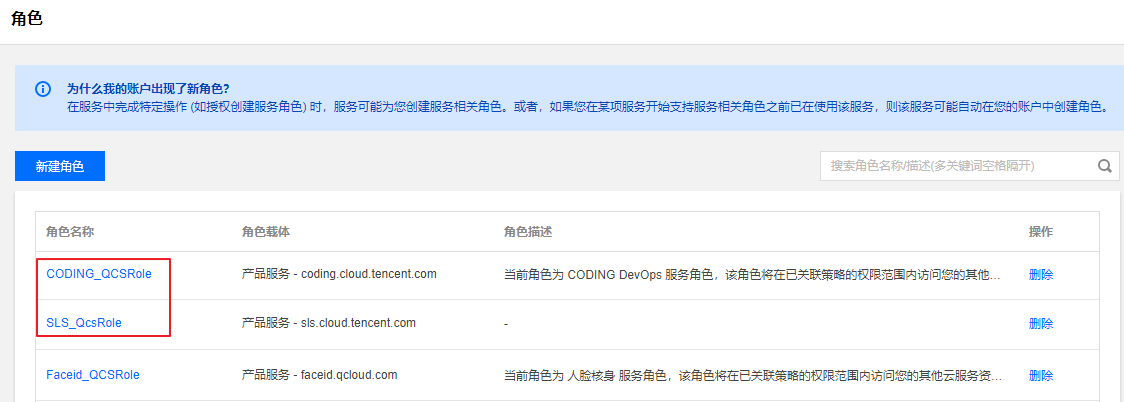
2. 在访问管理控制台的 角色 列表页,查看 SLS_QcsRole 和 CODING_QCSRole 服务角色是否创建成功。
注意:
如果您已经创建过 CODING_QCSRole,请检查角色拥有权限是否完整,该角色需要基本策略列表如下:QcloudSLSFullAccess、QcloudSSLFullAccess、QcloudAccessForCODINGRole,如有缺失,请手动添加。


3. 确定角色与权限都符合要求后,即可开始使用服务。
子账号授权
子账号如果未开通 Serverless Cloud Framework 和 Coding DevOps 的服务,请先与主账号联系,完成服务开通与角色创建。
创建应用
步骤1:创建应用
1. 登录 Serverless 应用控制台。
2. 单击新建应用,进入项目创建页面。
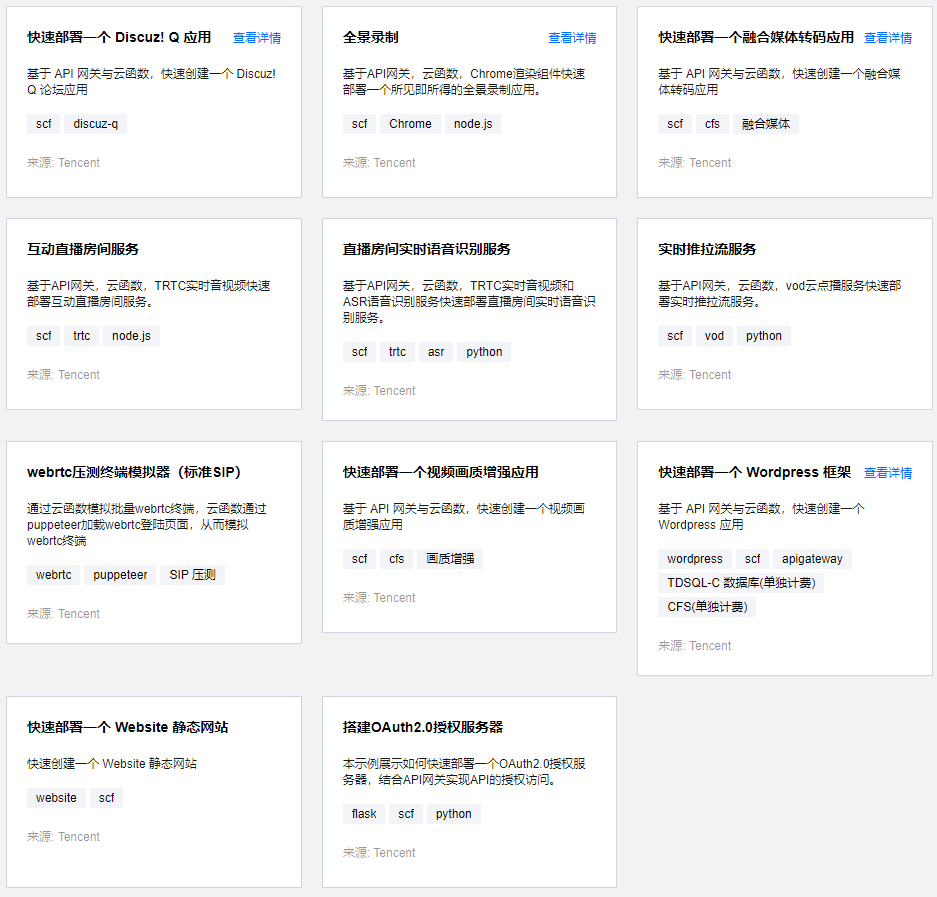
3. 选择应用创建方式,支持应用市场创建和Web 应用创建两种方式,您可以根据自己的实际情况,选择相应的创建方案。
如果选择Web 应用创建,您可以通过选择控制台提供的框架模板,快速创建一个 web 应用。当前支持框架如下:
支持框架 | 相关文档 |
Express 框架 | |
Koa 框架 | |
Egg 框架 | |
Next.js 框架 | |
Nuxt.js 框架 | |
Nest.js 框架 | |
Flask 框架 | |
Django 框架 | |
Laravel 框架 |
4. 单击下一步,根据页面提示,填写应用基本信息。
5. 单击完成,将为您自动部署应用,您可以查看项目的部署日志。
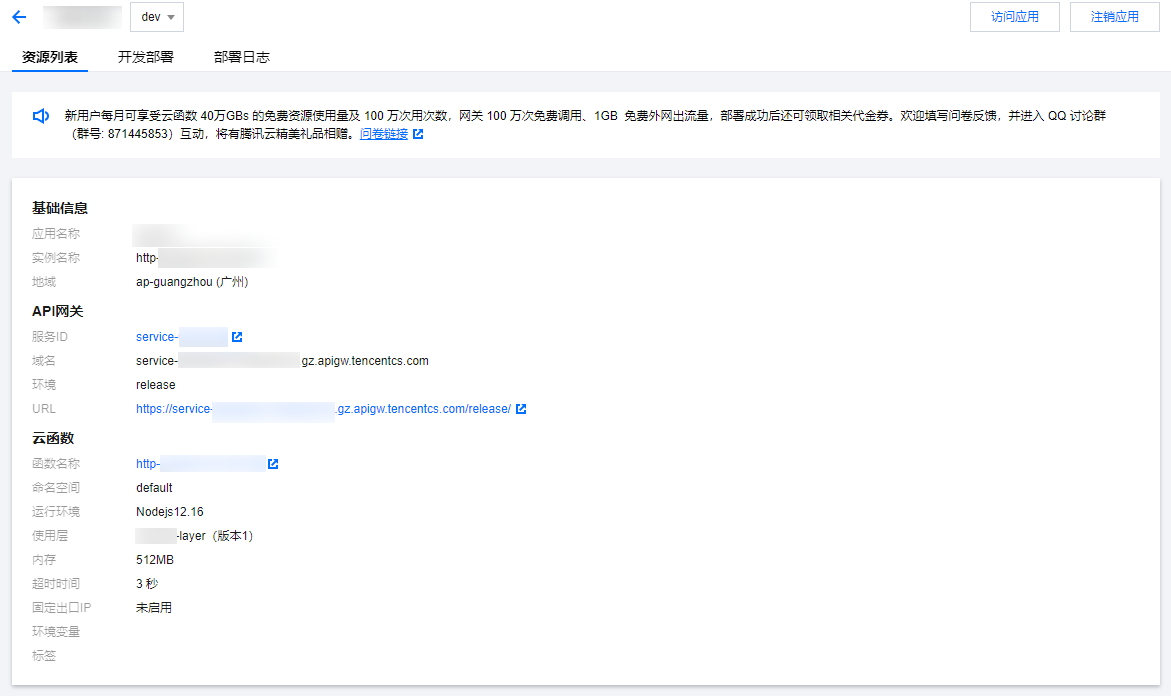
步骤2:资源管理
步骤3:开发部署
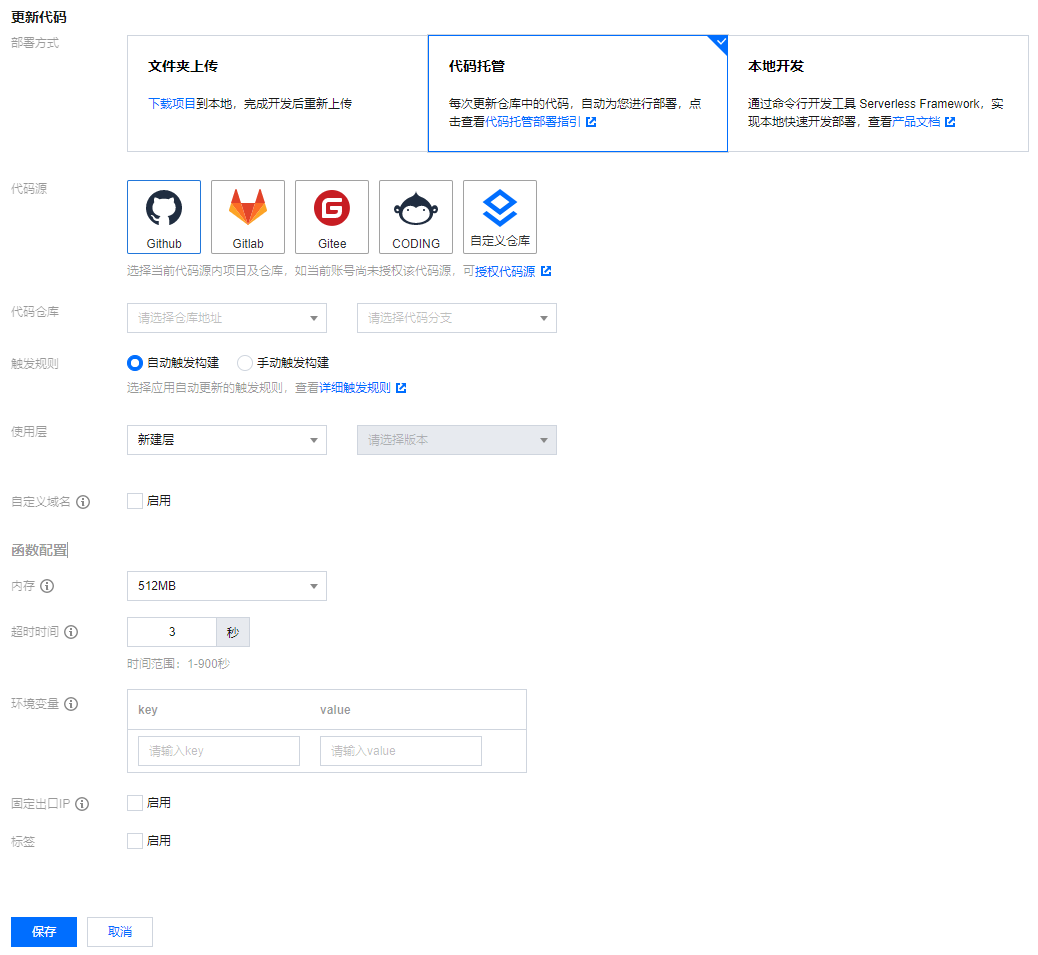
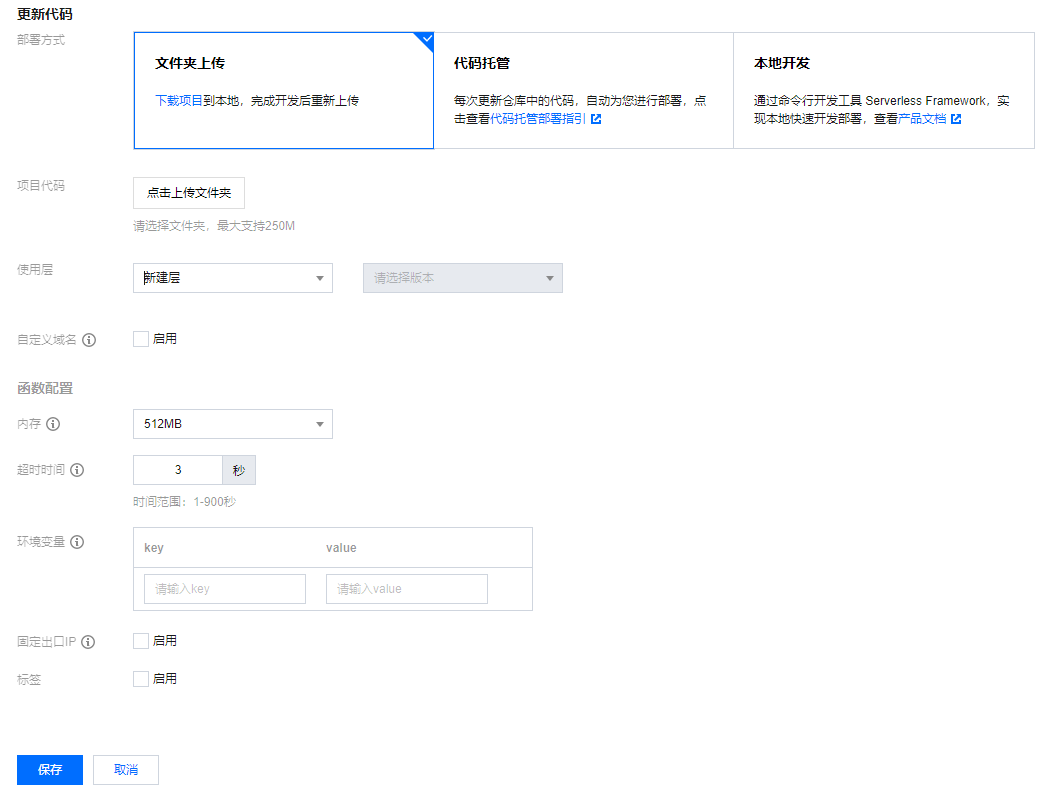
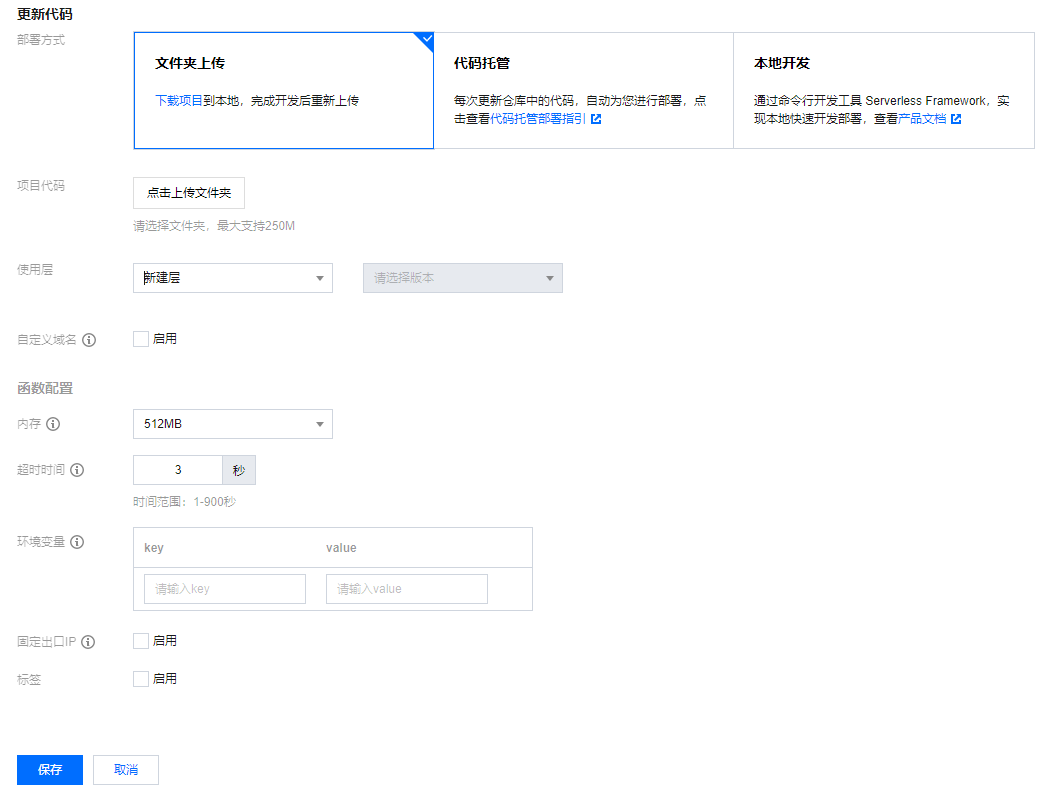
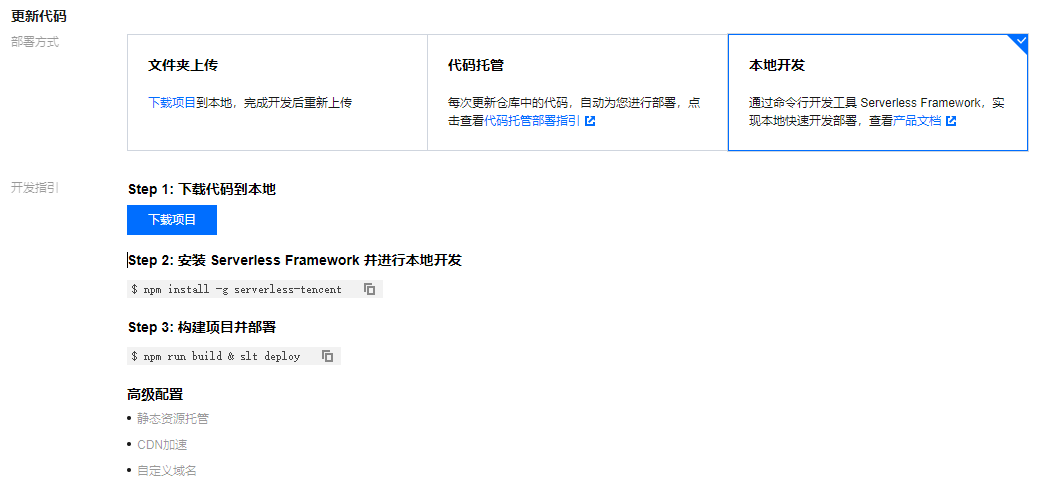
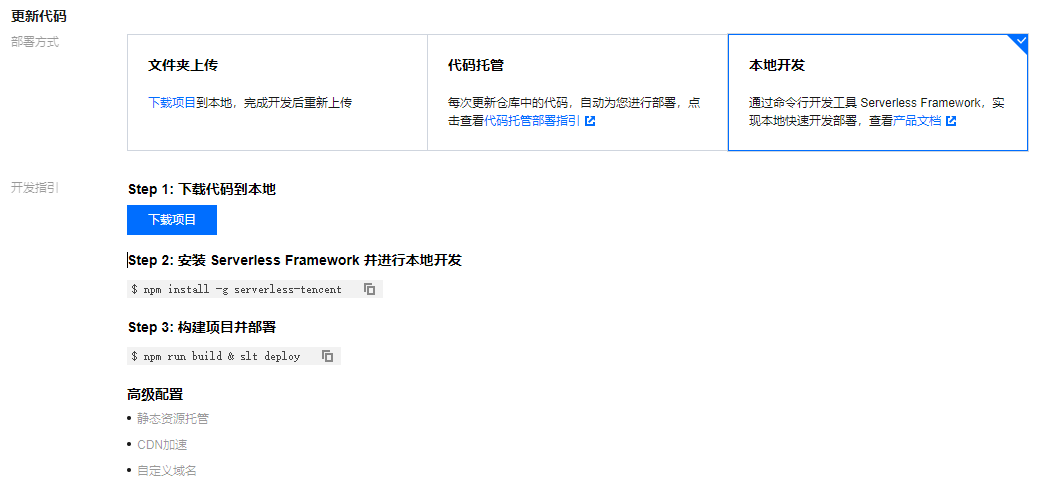
在应用详情页顶部,选择开发部署 > 更新应用,您可以轻松地实现应用的配置修改与二次部署上传,支持文件夹上传、代码托管、本地开发三种方式。
您可以通过上传文件夹的方式直接导入本地项目,对于 Node.js 框架,Serverless Cloud Framework 将自动为您创建层,并将依赖包 node_modules 传入层中完成部署。


您可以下载代码到本地,安装 Serverless Cloud Framework 并进行本地开发,构建项目并部署。


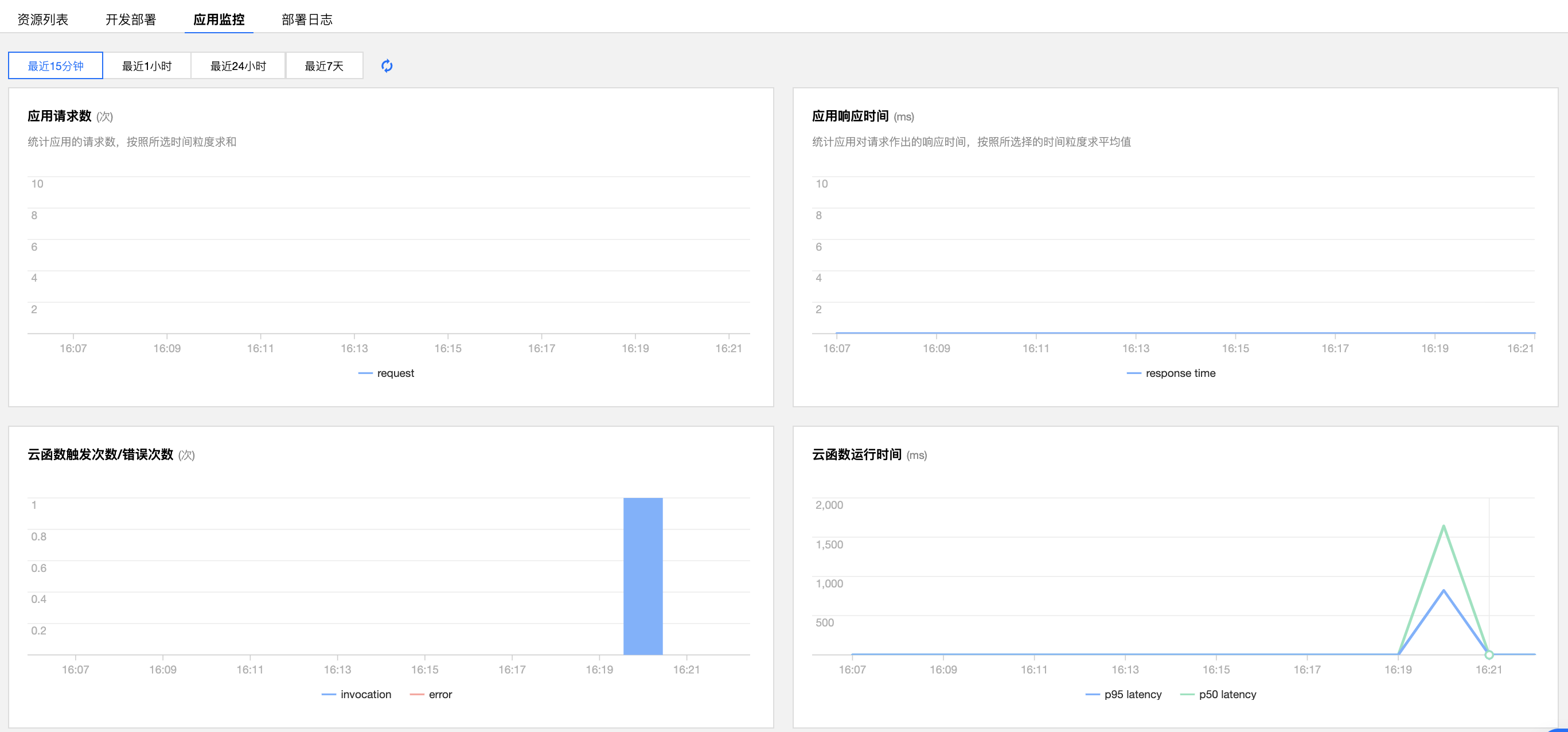
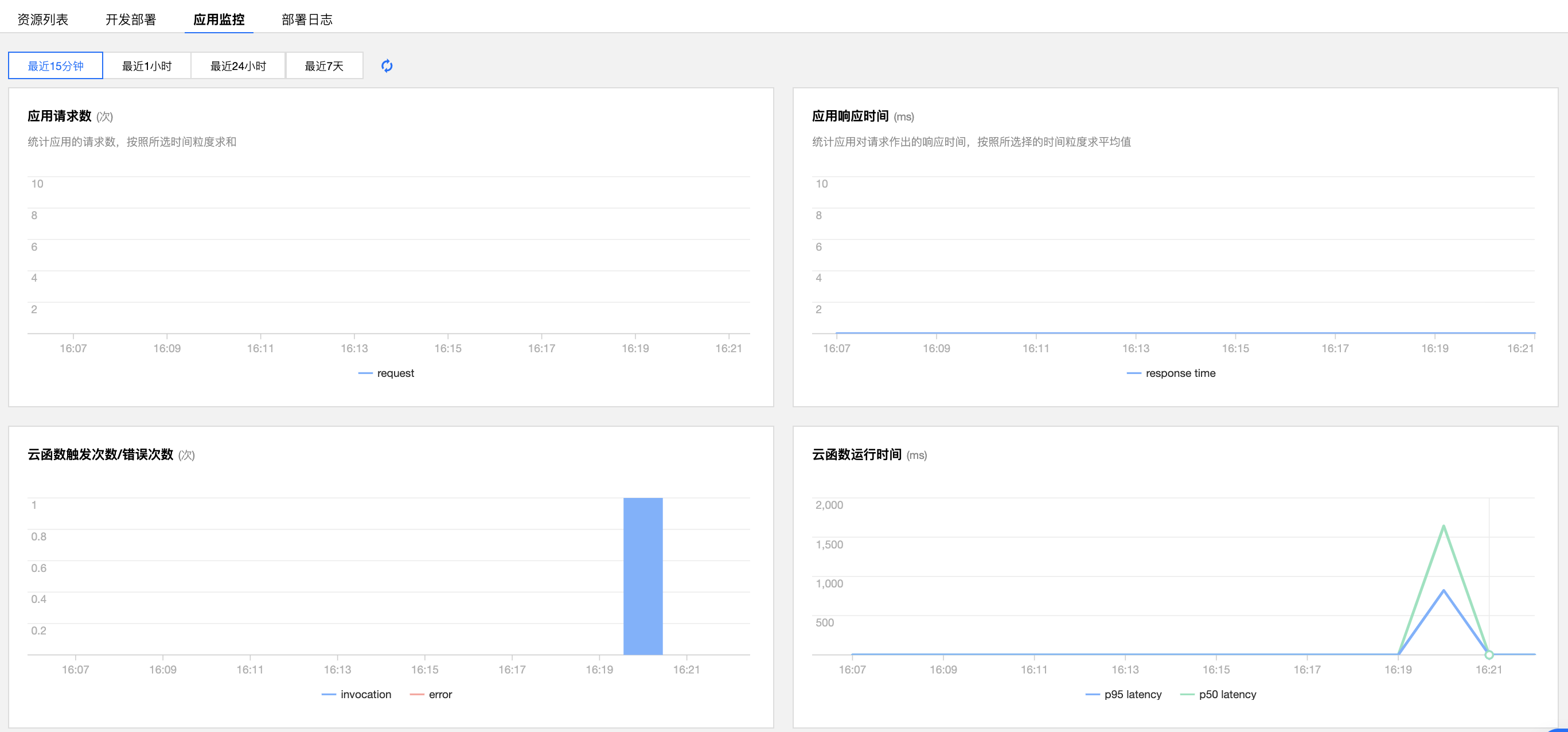
应用监控
在应用监控页面,您可以查看项目部署后输出的基本信息、项目请求次数、项目报错统计等多项监控指标,方便您轻松实现项目的管理运维。


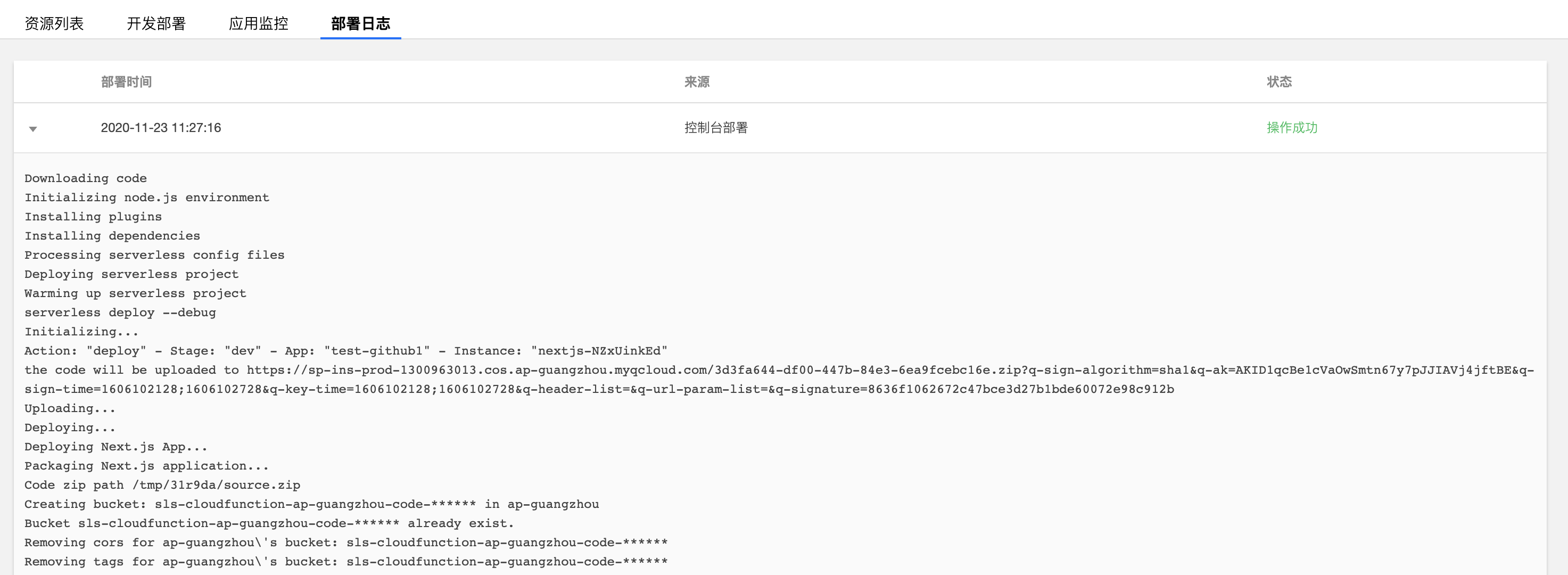
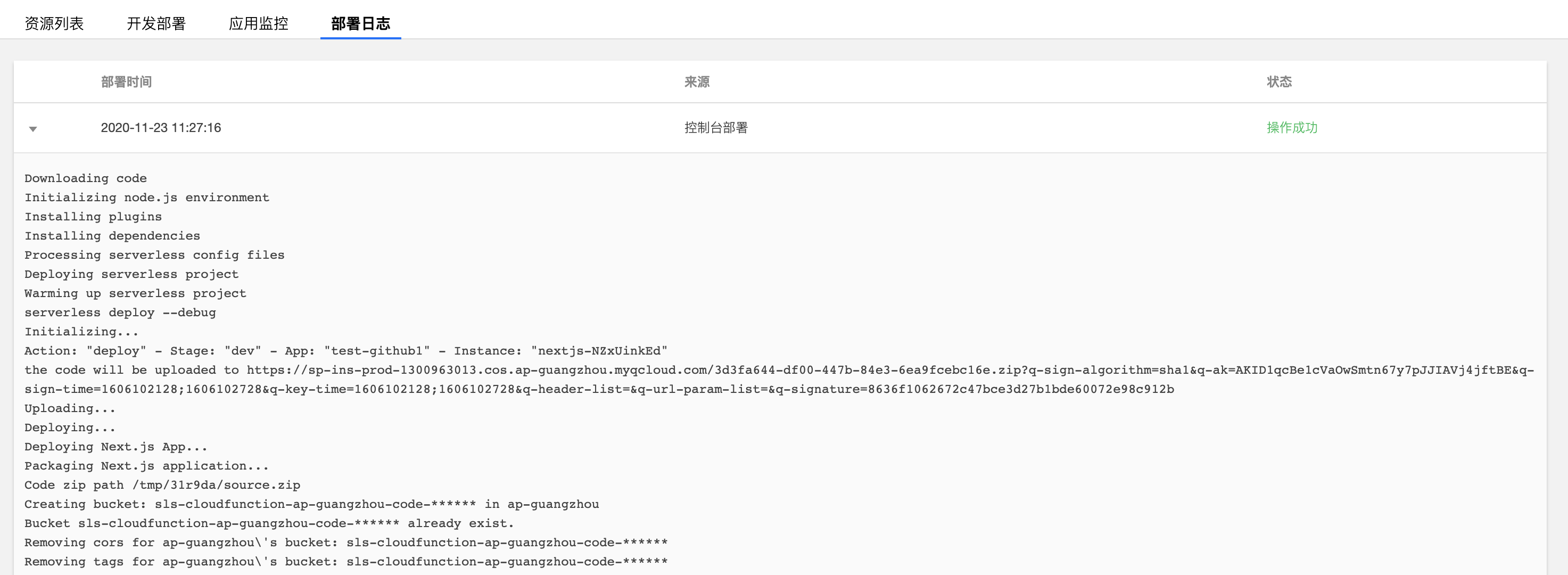
部署日志
在部署日志页面,可以看到通过控制台部署或自动触发的部署日志,以及部署结果。
说明:
目前通过 CLI 命令行部署的应用日志暂时无法在控制台查看。