区块动态项配置说明
区块动态项配置支持在保存区块的时候统一配置子元素的相关属性,例如标题、描述、图片、列表等,在区块包含元素较多的时候,区块根元素节点能快速且直观的配置所涉及子元素的相关信息,子元素只需要与根元素进行数据上的绑定即可。
使用指引
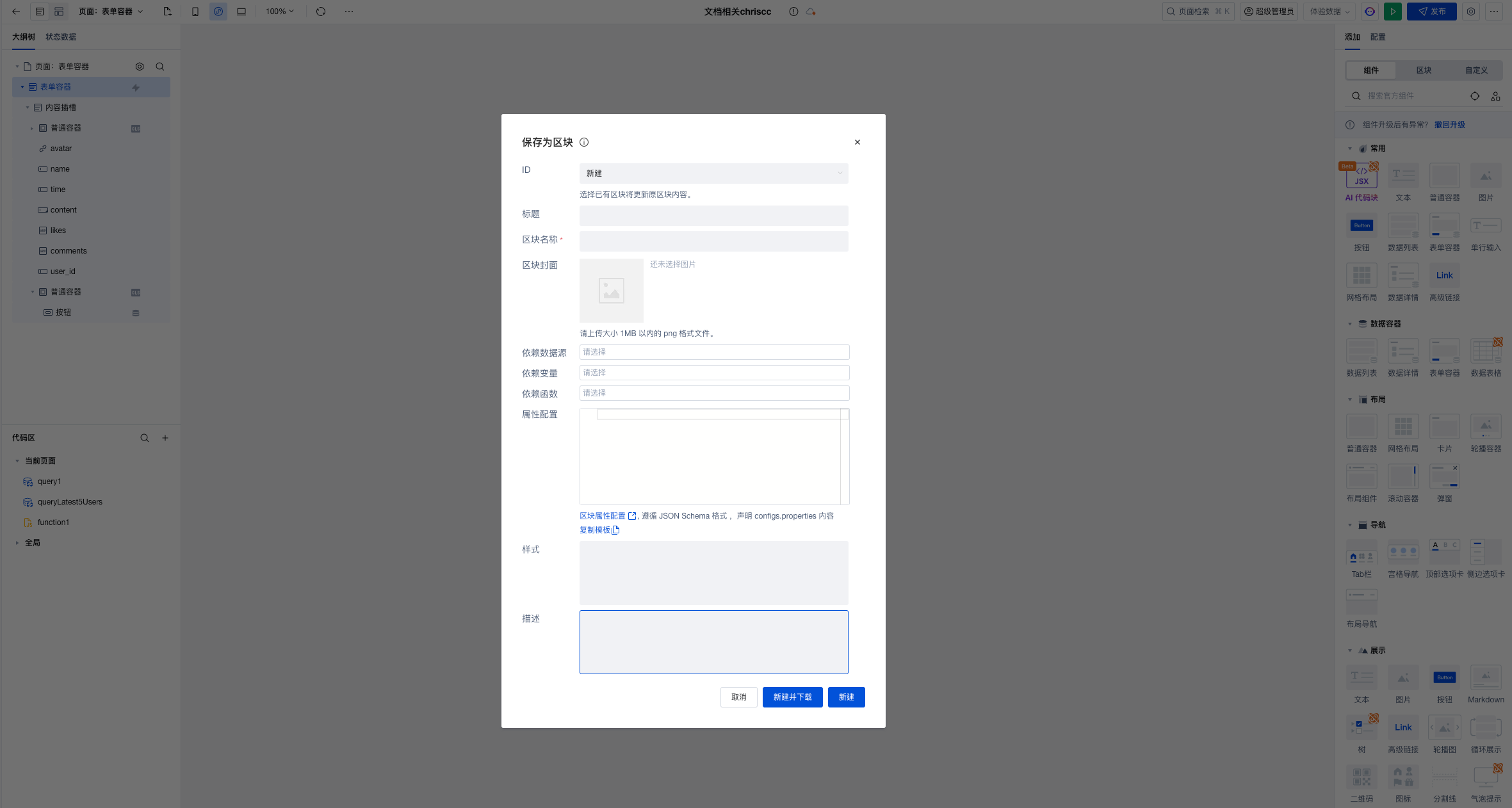
1. 在区块配置弹窗中填写相关信息,其中动态项配置为区块根节点配置子元素属性的相关参数。

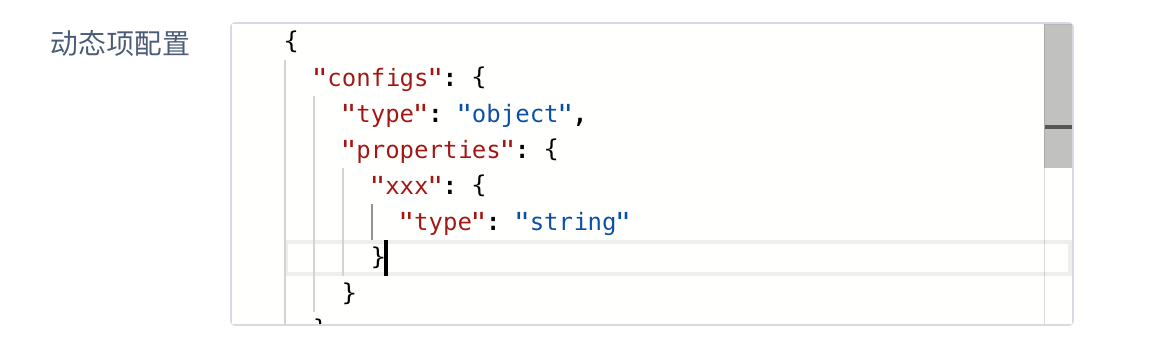
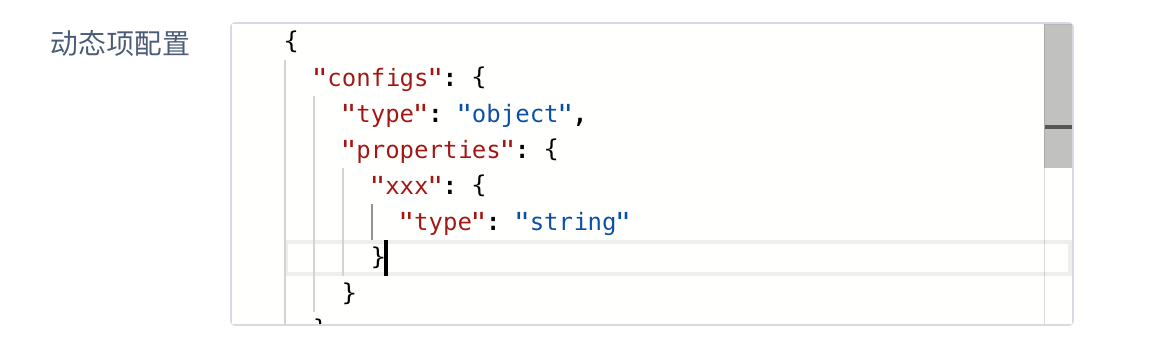
2. 复制动态项的默认配置模板,可以看到动态项配置的默认模板结构。


{"configs": {"type": "object","properties": {"xxx": {"type": "string"}}}}
说明:
上述 json 结构中的
properties对应区块属性区域的参数结构,“xxx”代表属性标识,“type”代表属性类型。3. 填写区块相关参数,配置动态项,以添加标题属性为例,配置完成,单击右下角新建。


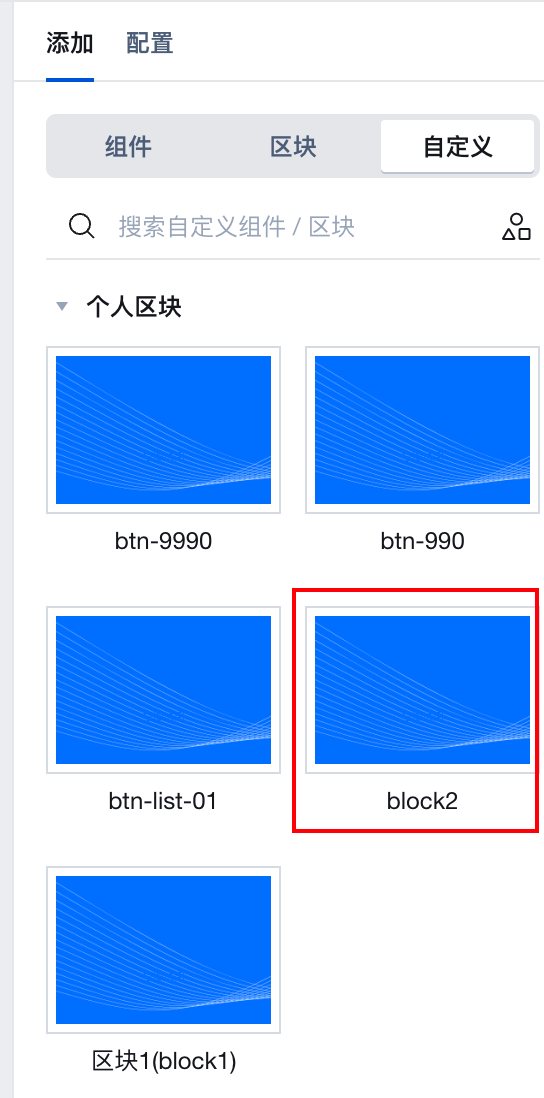
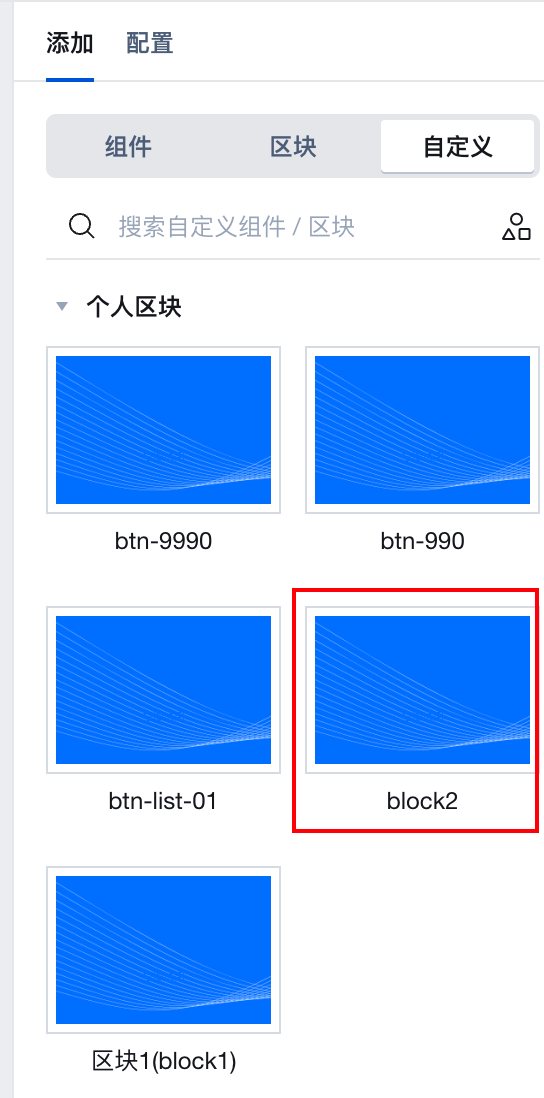
4. 编辑器中安装自定义区块中刚刚保存的区块。


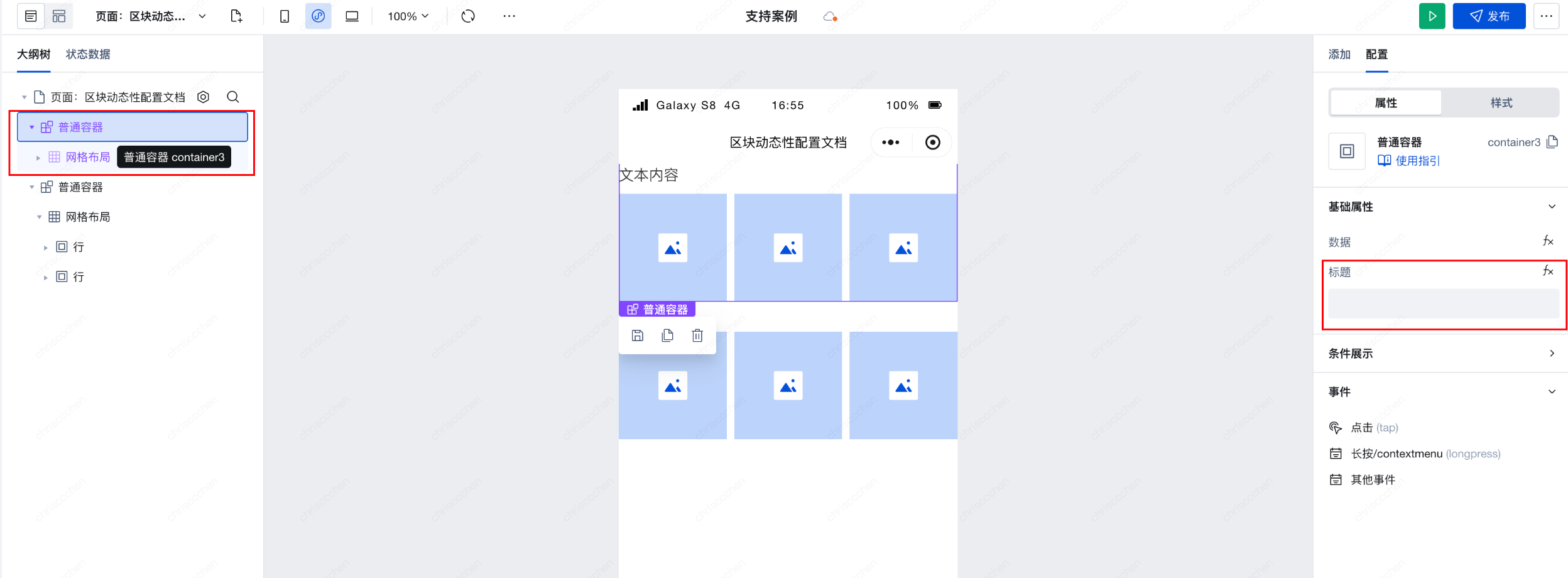
5. 编辑器中区块动态项配置展示,可以看到刚刚在动态项中配置的属性已经生效。

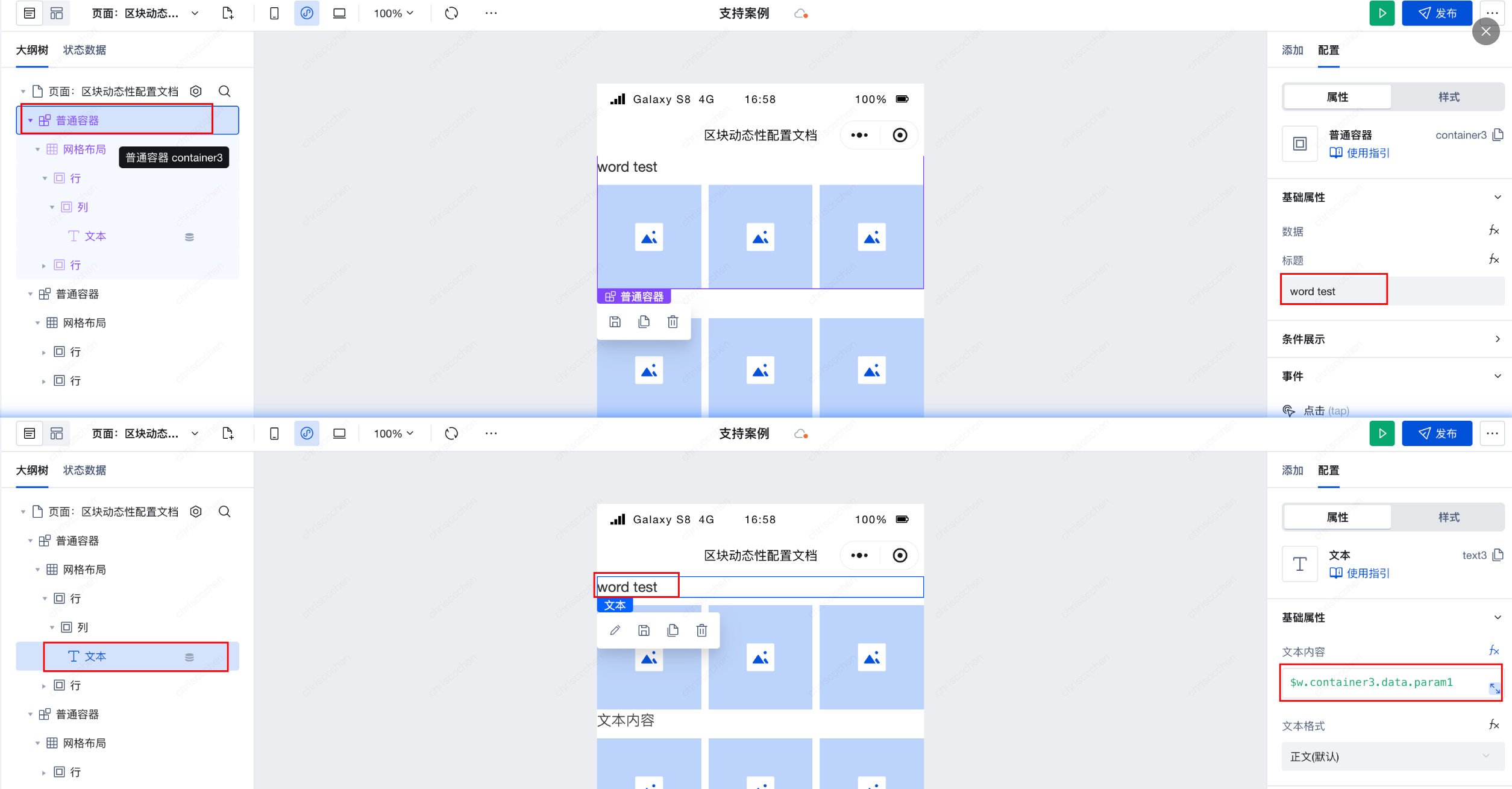
6. 区块配置标题内容,在区块子元素文本组件绑定动态项配置,绑定格式为
$w.容器标识.data.xxxx 的形式。
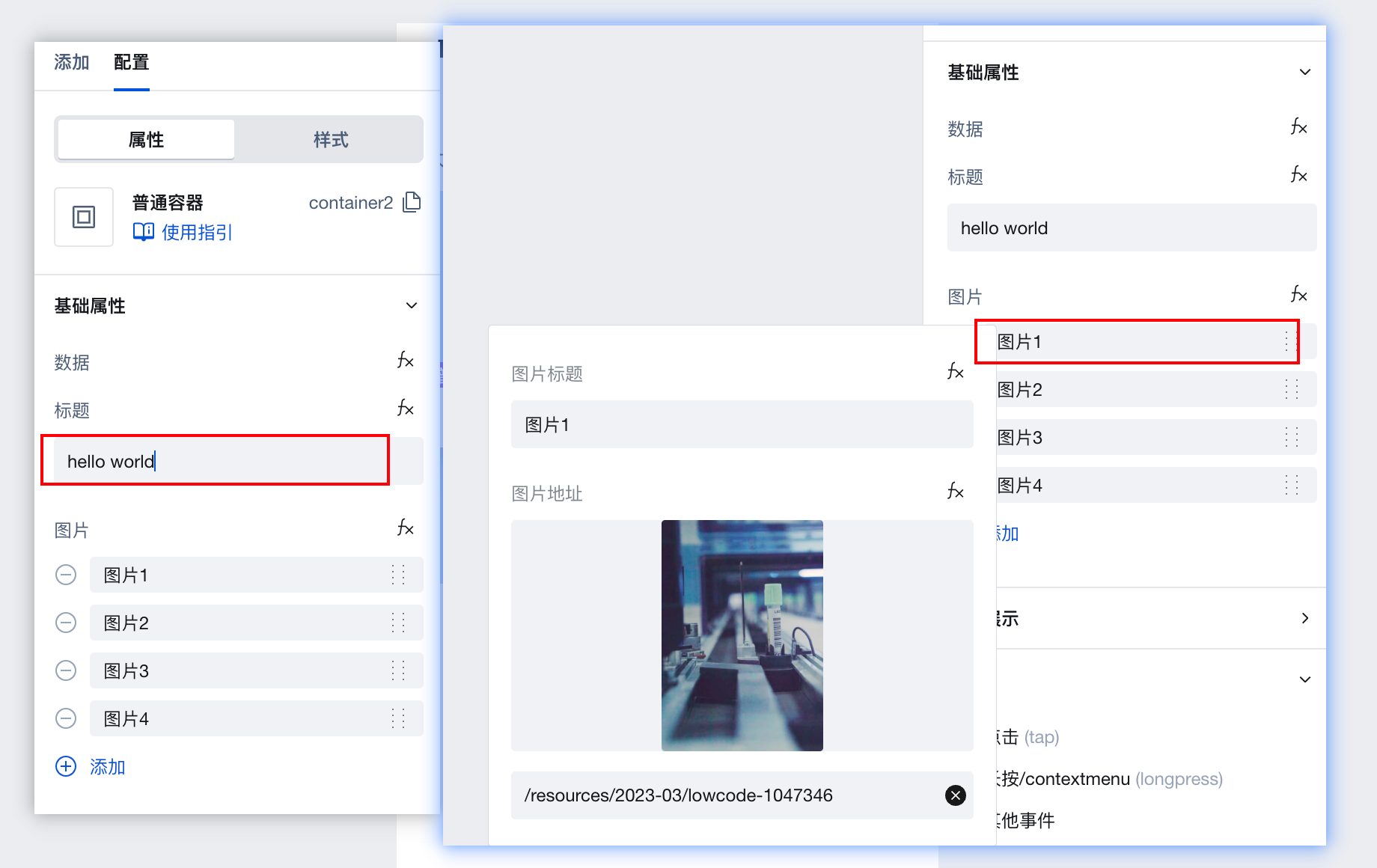
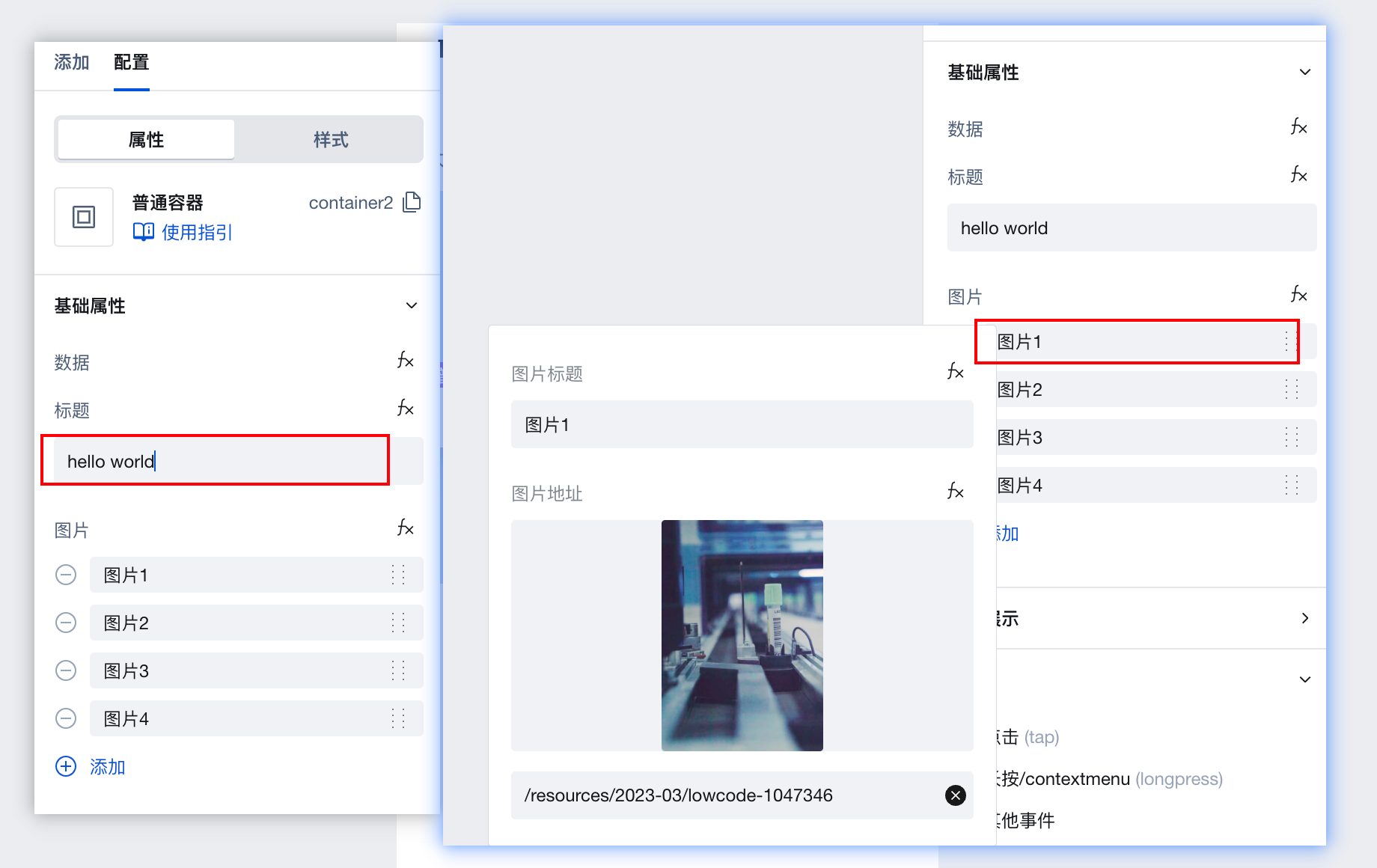
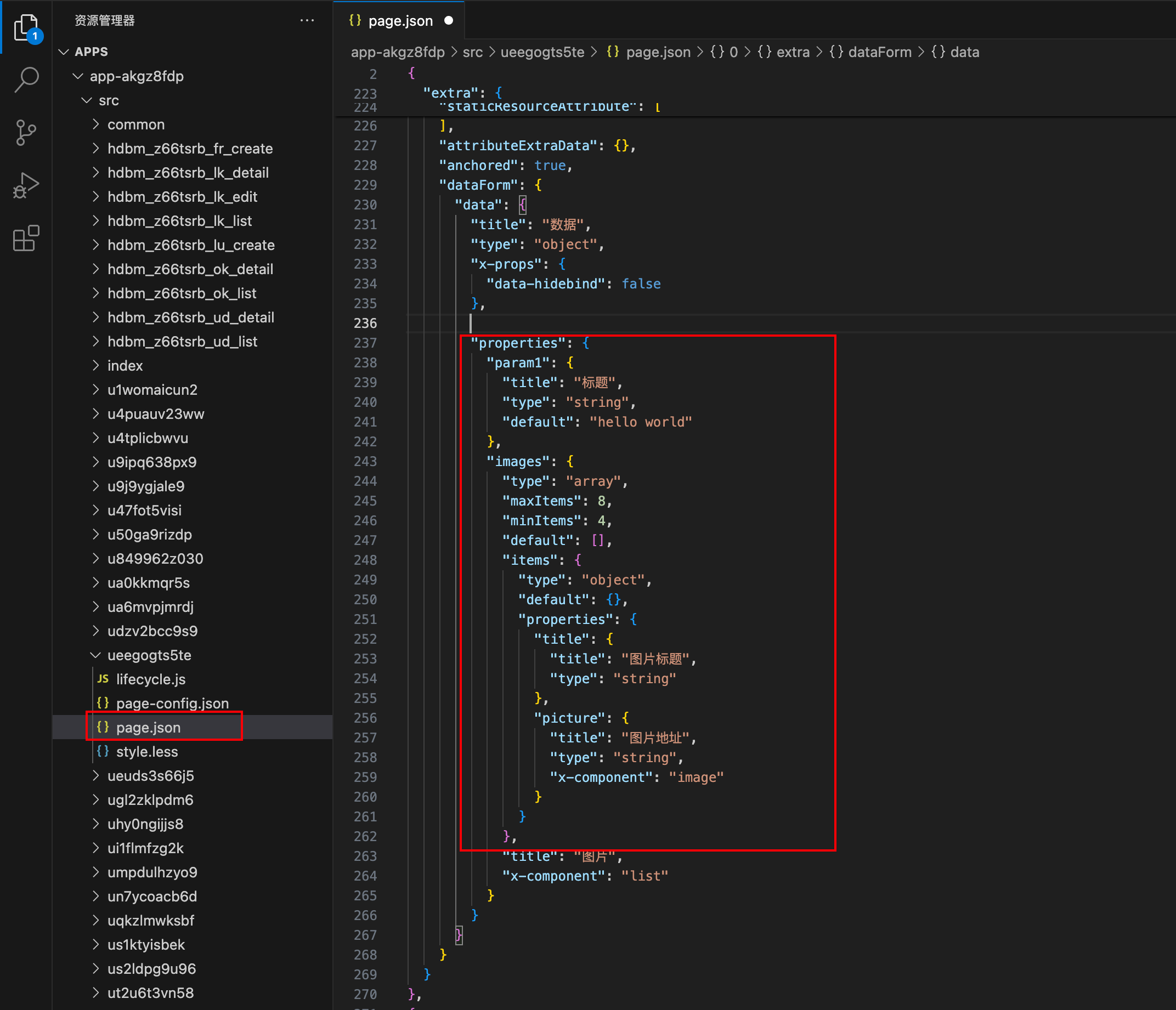
7. 区块复杂结构动态项配置展示,下图配置表示标题和图片列表属性,在区块动态项配置以下结构。
{"configs": {"type": "object","properties": {"param1": {"title":"标题","type": "string","default": "hello world"},"title": "图片","x-component": "list","imageslist": {"type": "array","maxItems": 8,"minItems": 4,"default": [],"items": {"type": "object","default": {},"properties": {"title": {"title": "图片标题","type": "string"},"picture": {"title": "图片地址","type": "string","x-component": "image"}}}}}}}
说明:
参数 | 含义 |
param1、imageslist | 属性标识 |
title | 属性标题,不支持更改其它 |
type | 属性类型,例如文字[string]、图片[image]、数组[array]、列表[list]等 |
default | 默认赋值/默认选项 |
x-component | 列表属性,例如多图文、多选项等 |
maxItems、minItems | 列表项数量限制 |
items | x-component 中项选项配置 |
8. 区块属性效果展示如下。