需求背景
开屏倒计时的使用场景比较广泛,例如可以用于预告即将发布的新内容,这种预告方式能够激发用户的兴趣,提高内容的关注度和点击率,也可以作为一种宣传手段,吸引用户的注意力并增强活动的吸引力。
实现思路
实现倒计时
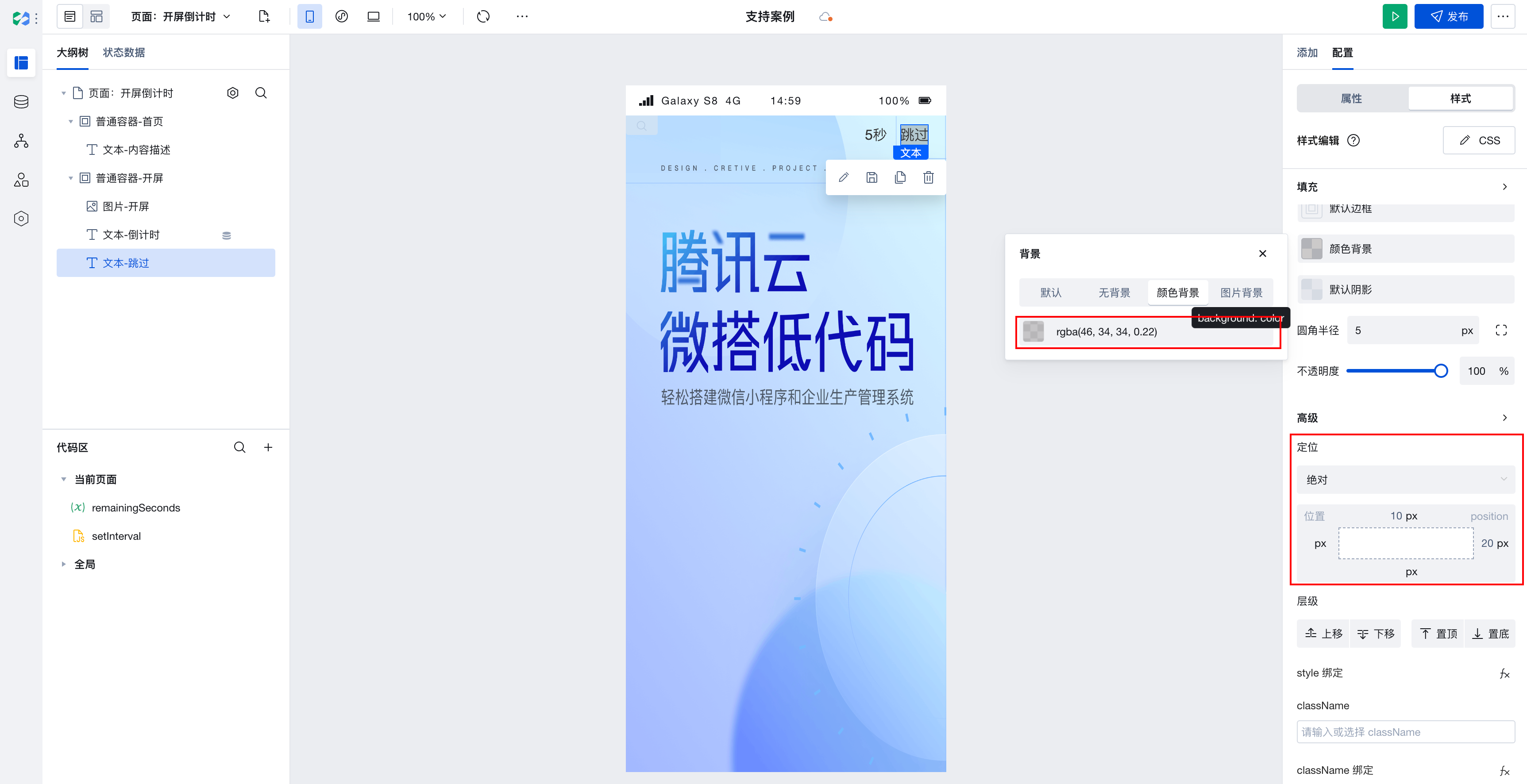
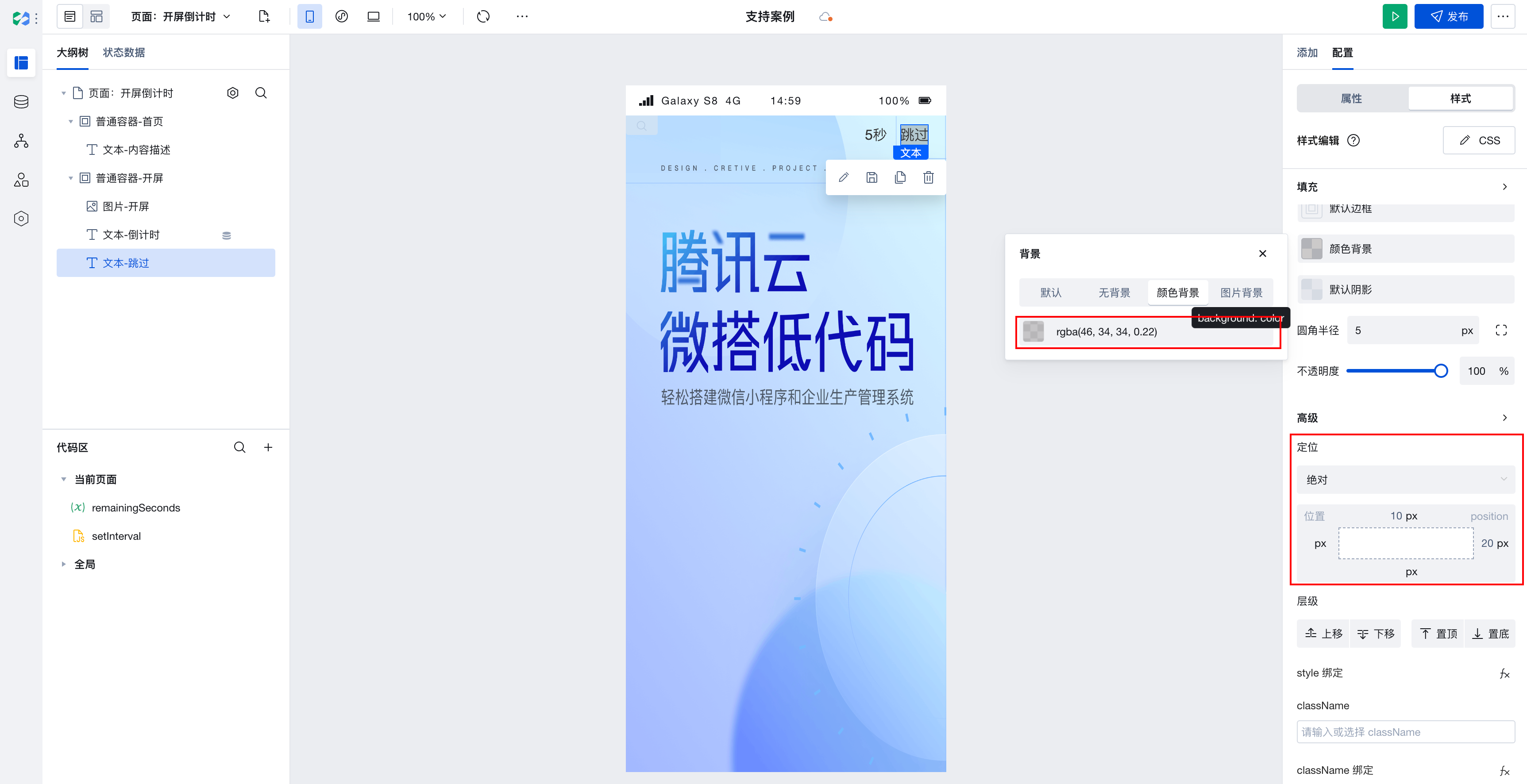
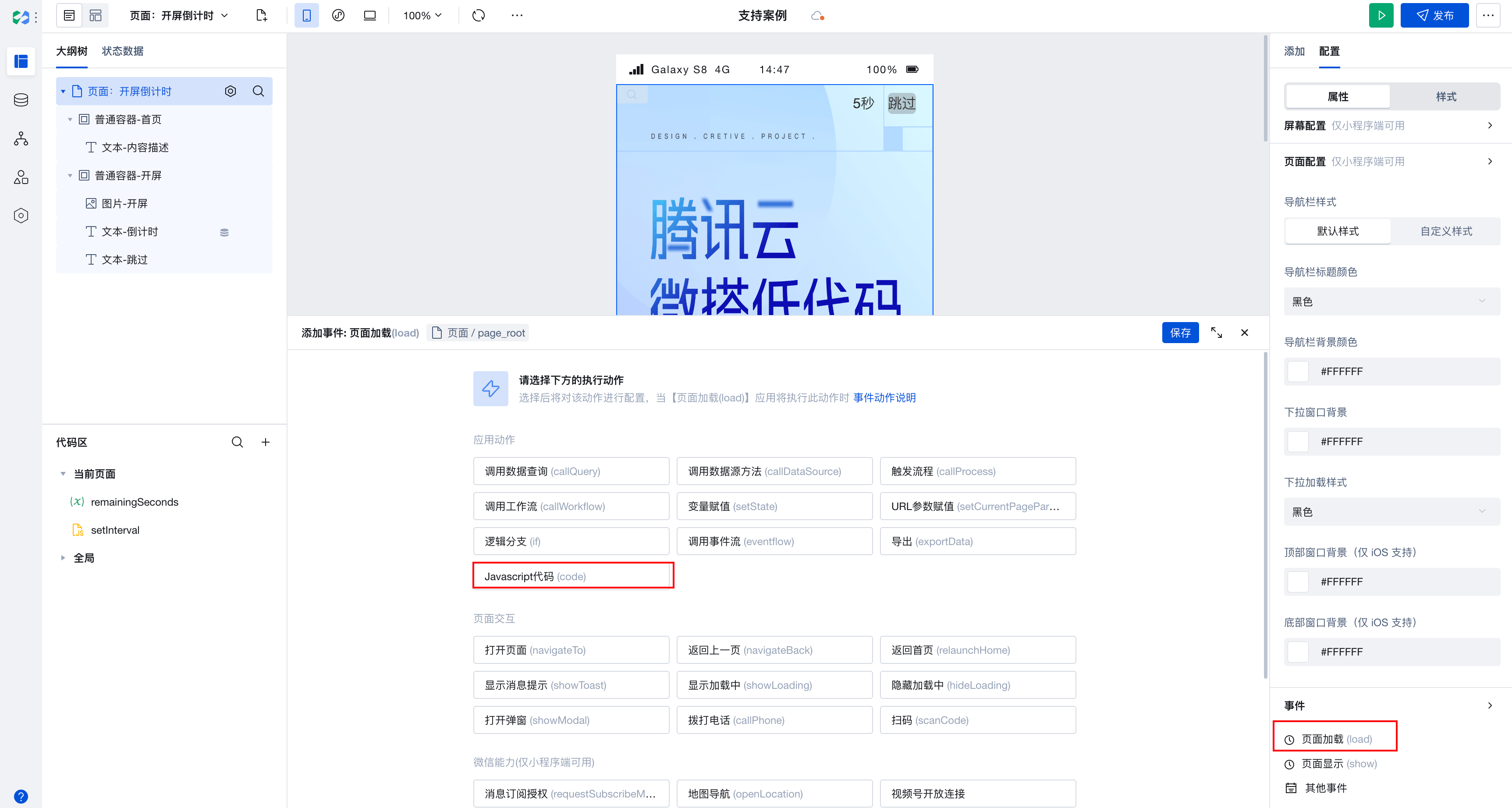
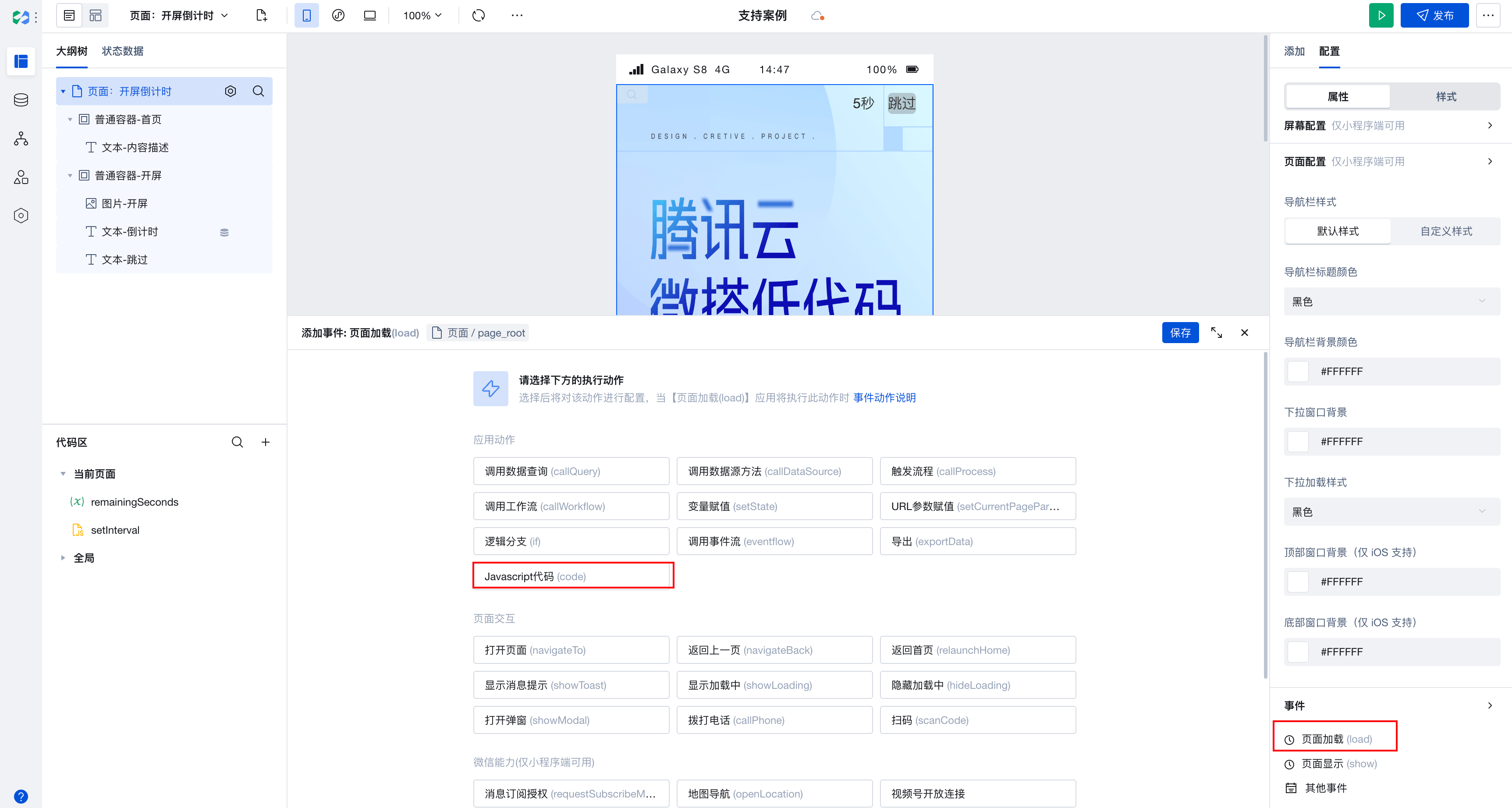
1. 在编辑器中构建实现场景,大纲树中的两个普通容器分别代表首页内容和开屏图片,代码区的变量
remainingSeconds 代表倒计时秒数,javascript 方法 setInterval 实现倒计时逻辑。

2. 更改普通容器命名,使大纲书结构更加清晰。


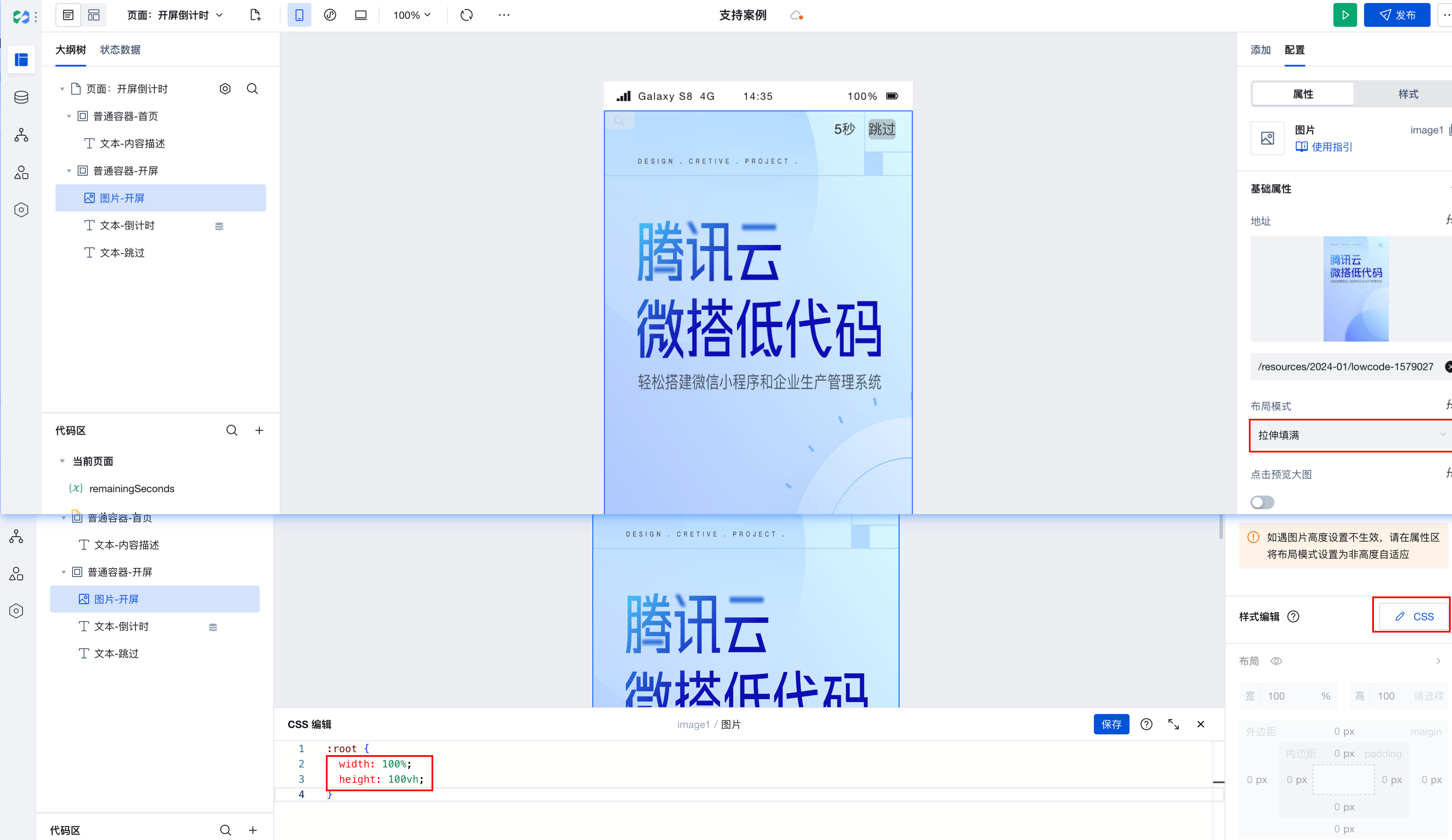
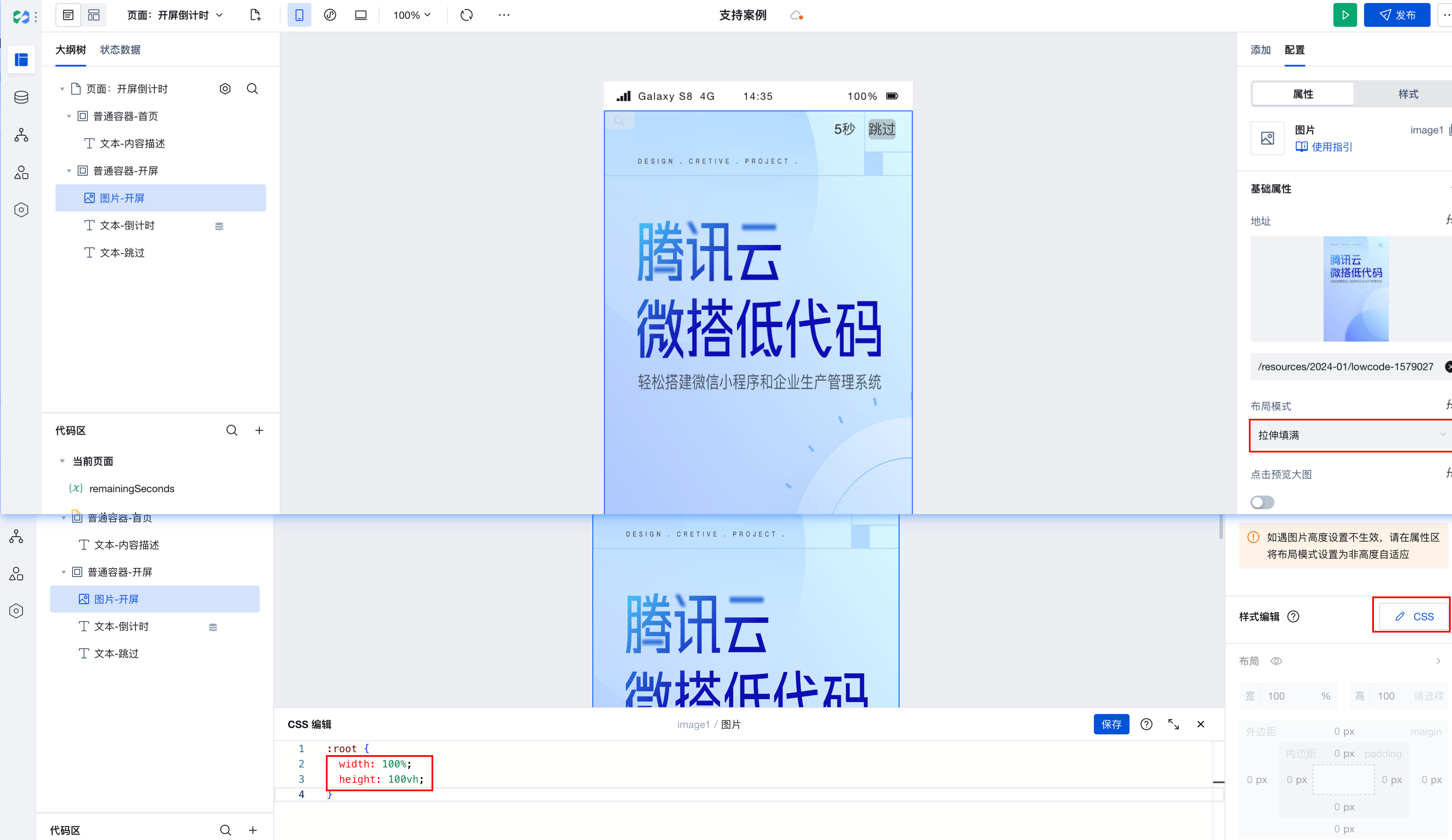
3. 开屏图片全屏样式设置,图片布局模式选择拉伸填满,css 自定义
wdith:100%;height:100vh。

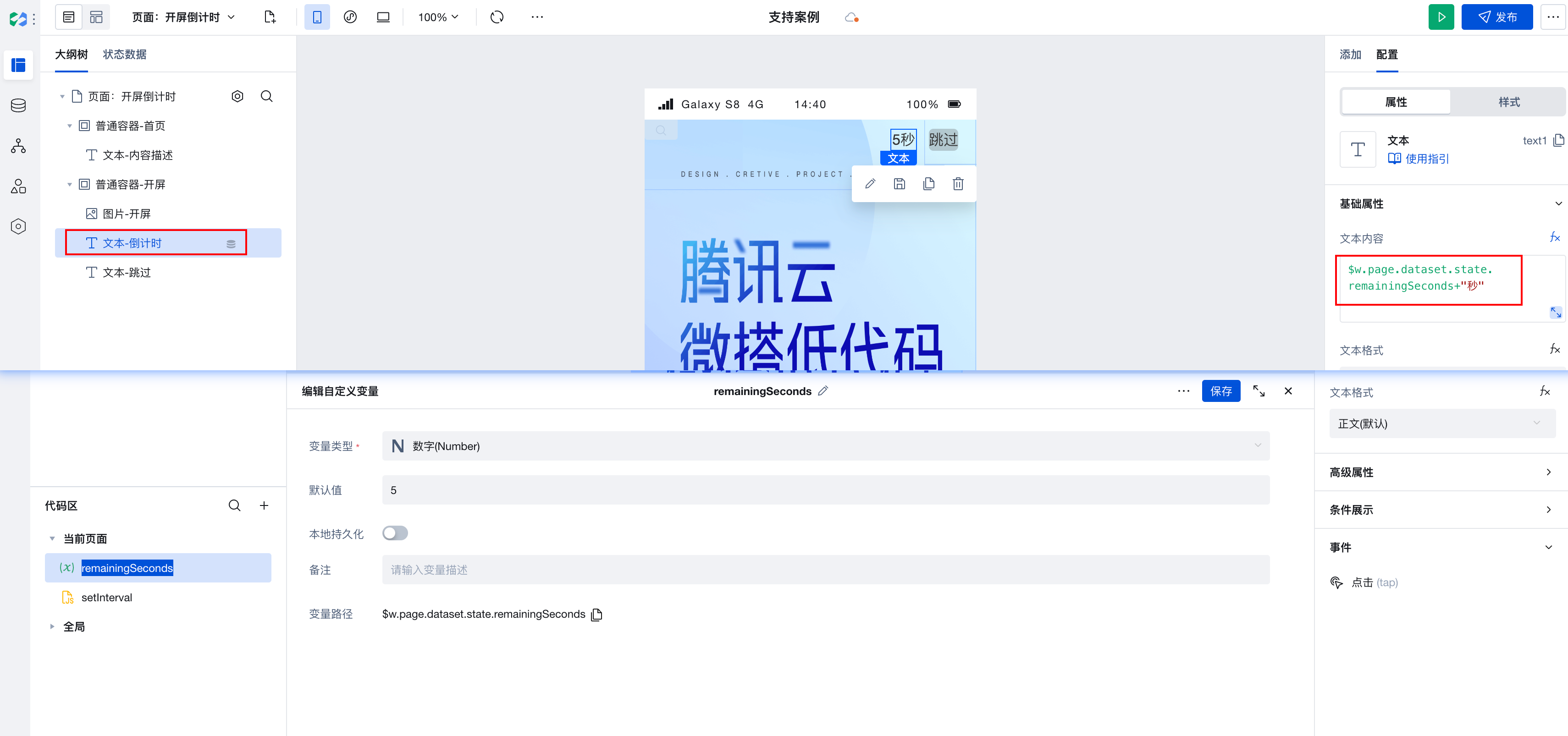
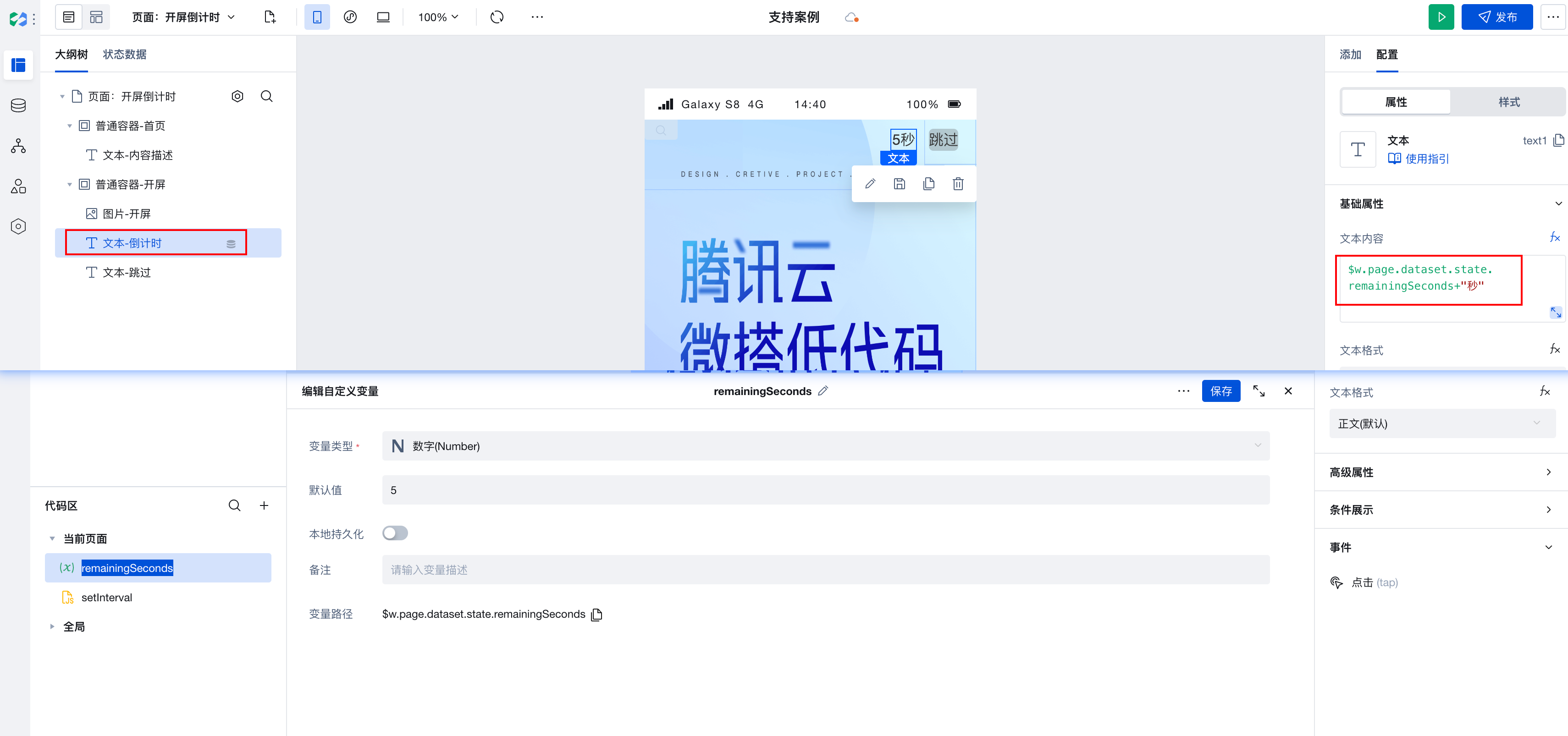
4. 文本-倒计时设置定位样式以及绑定变量
remainingSeconds。4.1 定位选择绝对,位置距离如下。


4.2 文本内容绑定表达式。


5. 文本-跳过设置背景颜色以及定位方式。


说明:
倒计时变量
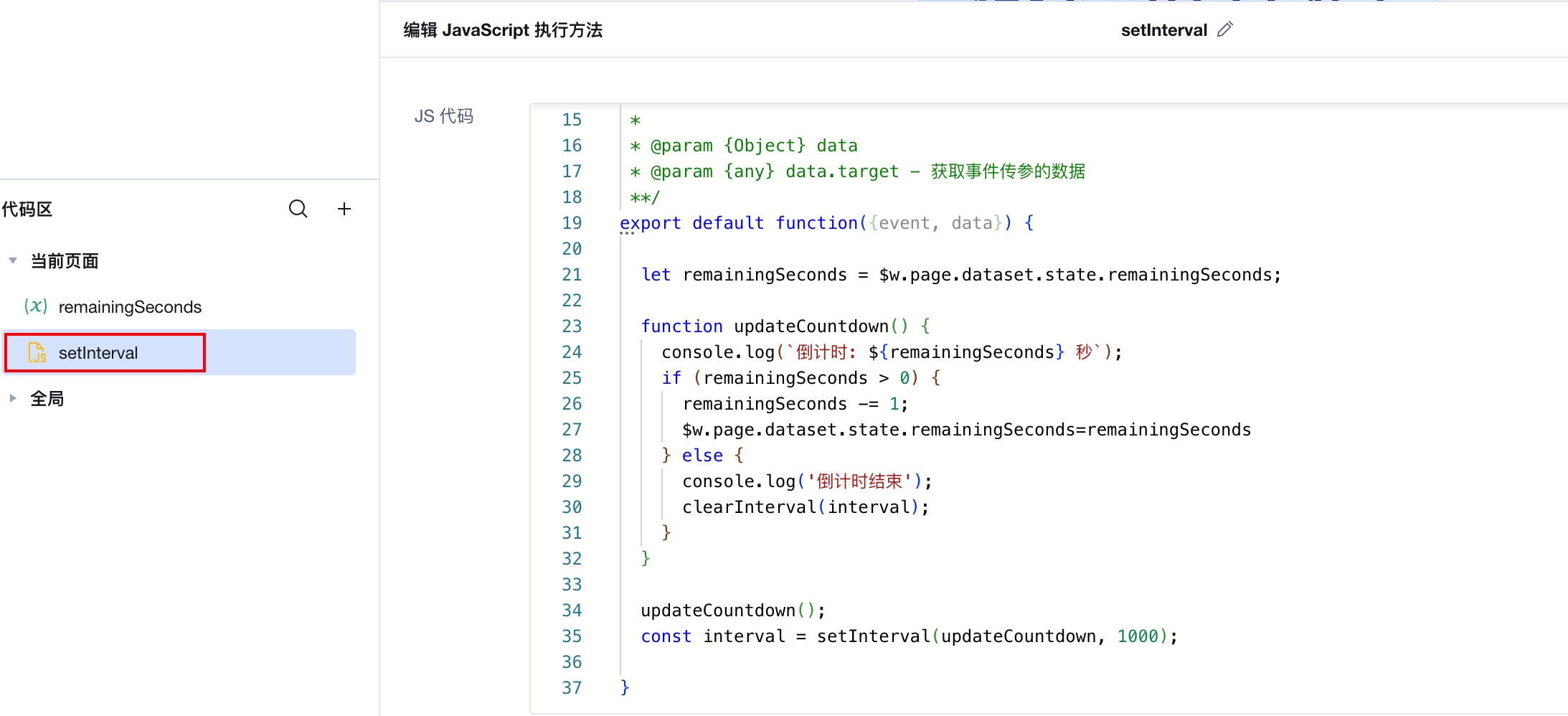
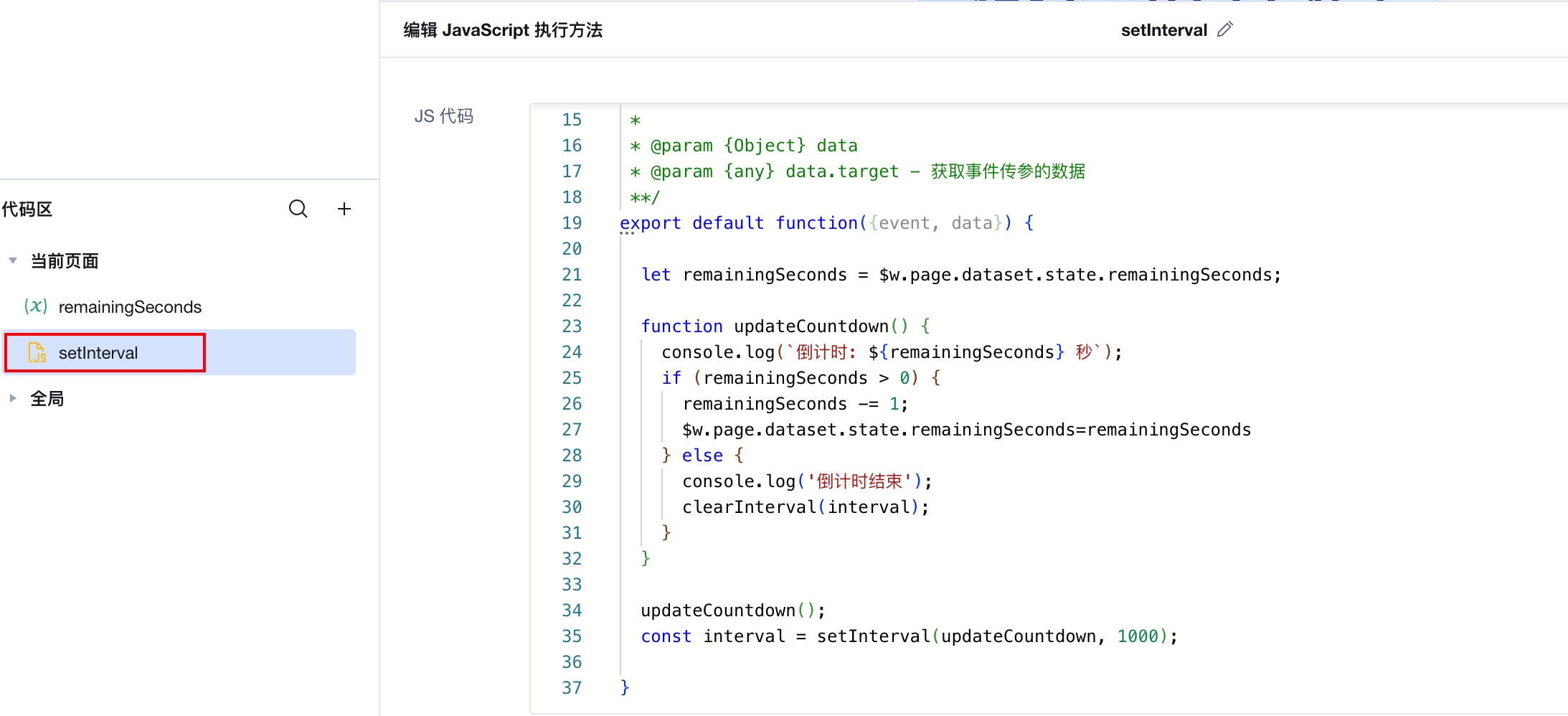
remainingSeconds 为数字类型,默认值是5(以倒计时5秒为例)。6. 自定义 js 方法
setInterval 实现倒计时逻辑,代码中的 setInterval(updateCountdown, 1000),setInterval 为 js 方法,用于周期性地执行指定的函数或代码片段,后面参数1000代表1秒执行一次。

代码展示:
export default function({event, data}) {let remainingSeconds = $w.page.dataset.state.remainingSeconds;function updateCountdown() {console.log(`倒计时: ${remainingSeconds} 秒`);if (remainingSeconds > 0) {remainingSeconds -= 1;$w.page.dataset.state.remainingSeconds=remainingSeconds} else {console.log('倒计时结束');clearInterval(interval);}}updateCountdown();const interval = setInterval(updateCountdown, 1000);//setInterval为js方法,用于周期性地执行指定的函数或代码片段,}
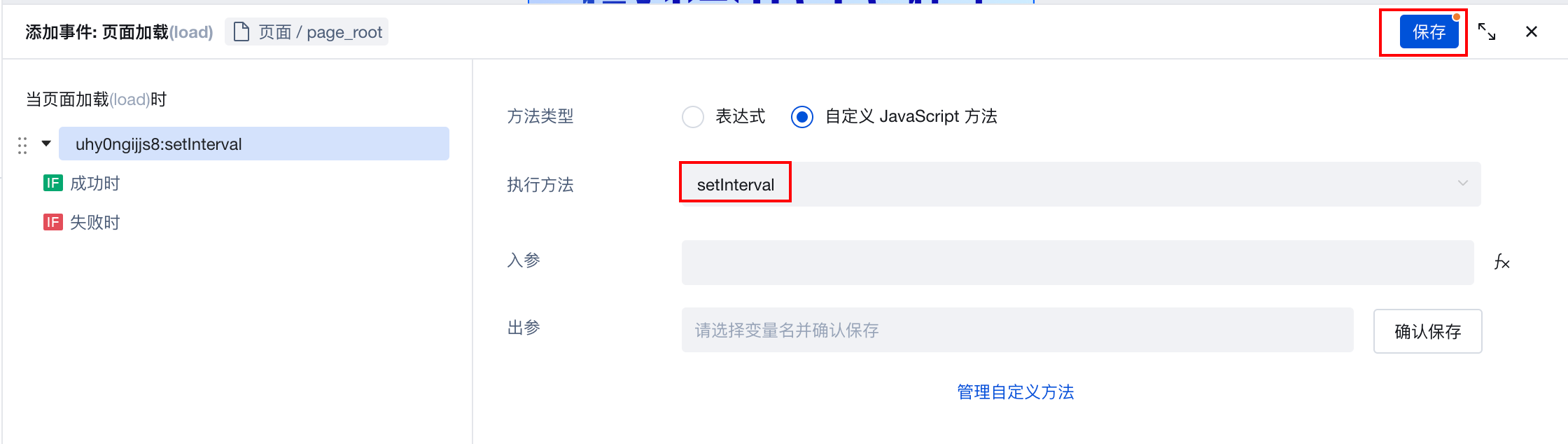
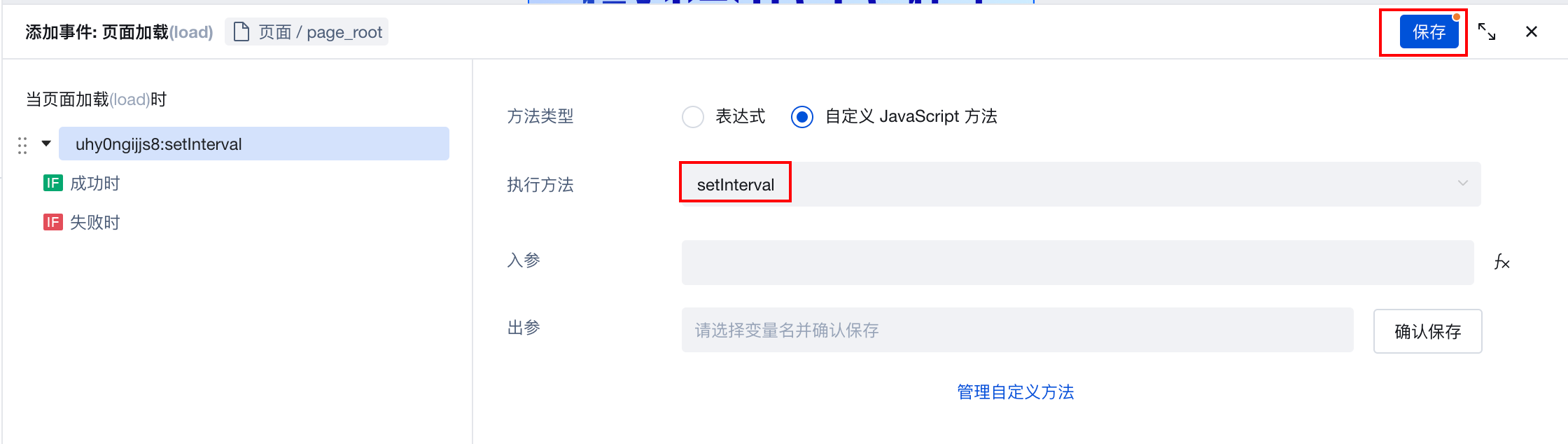
7. 页面加载事件绑定倒计时方法。


选择
setInterval 方法,并保存。

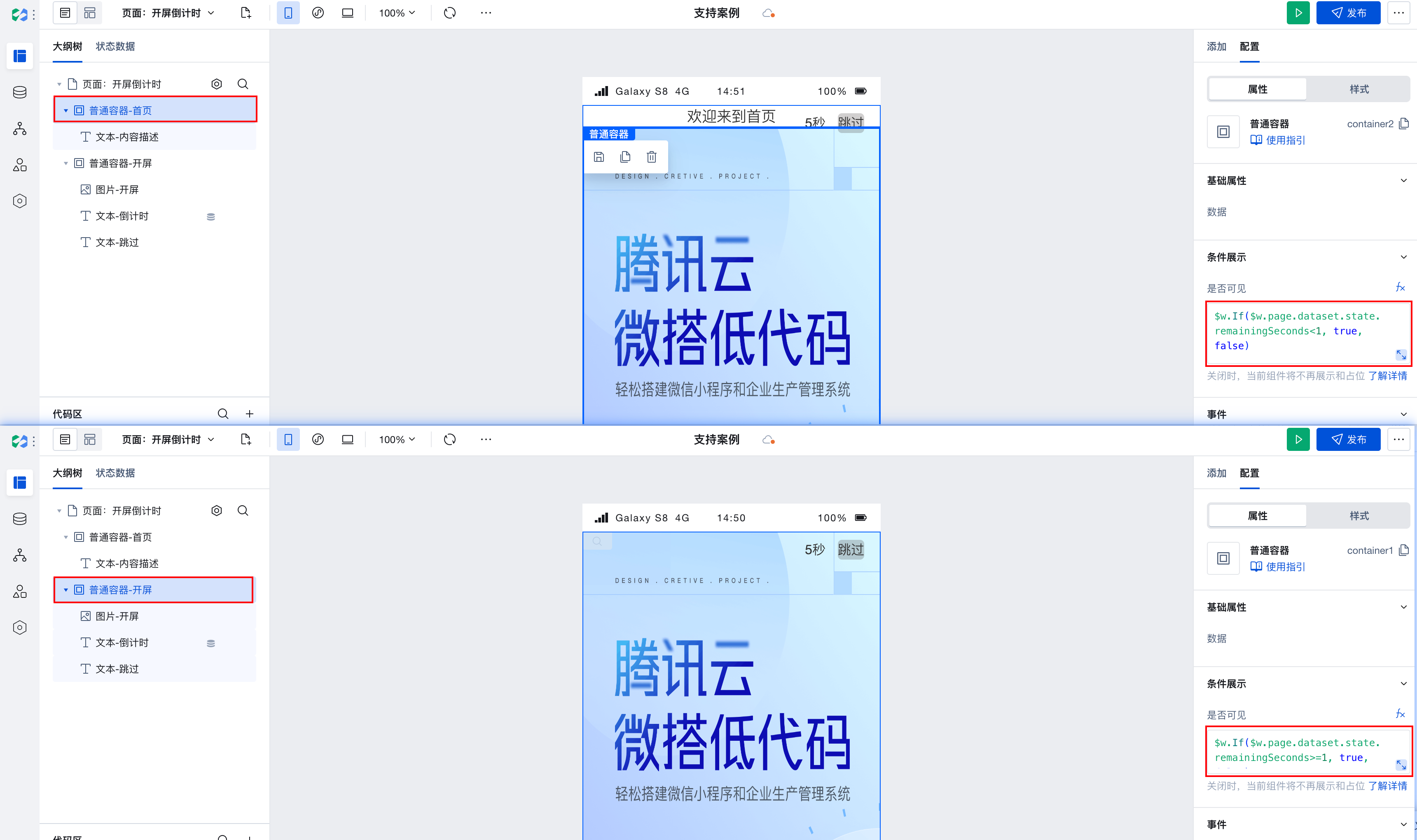
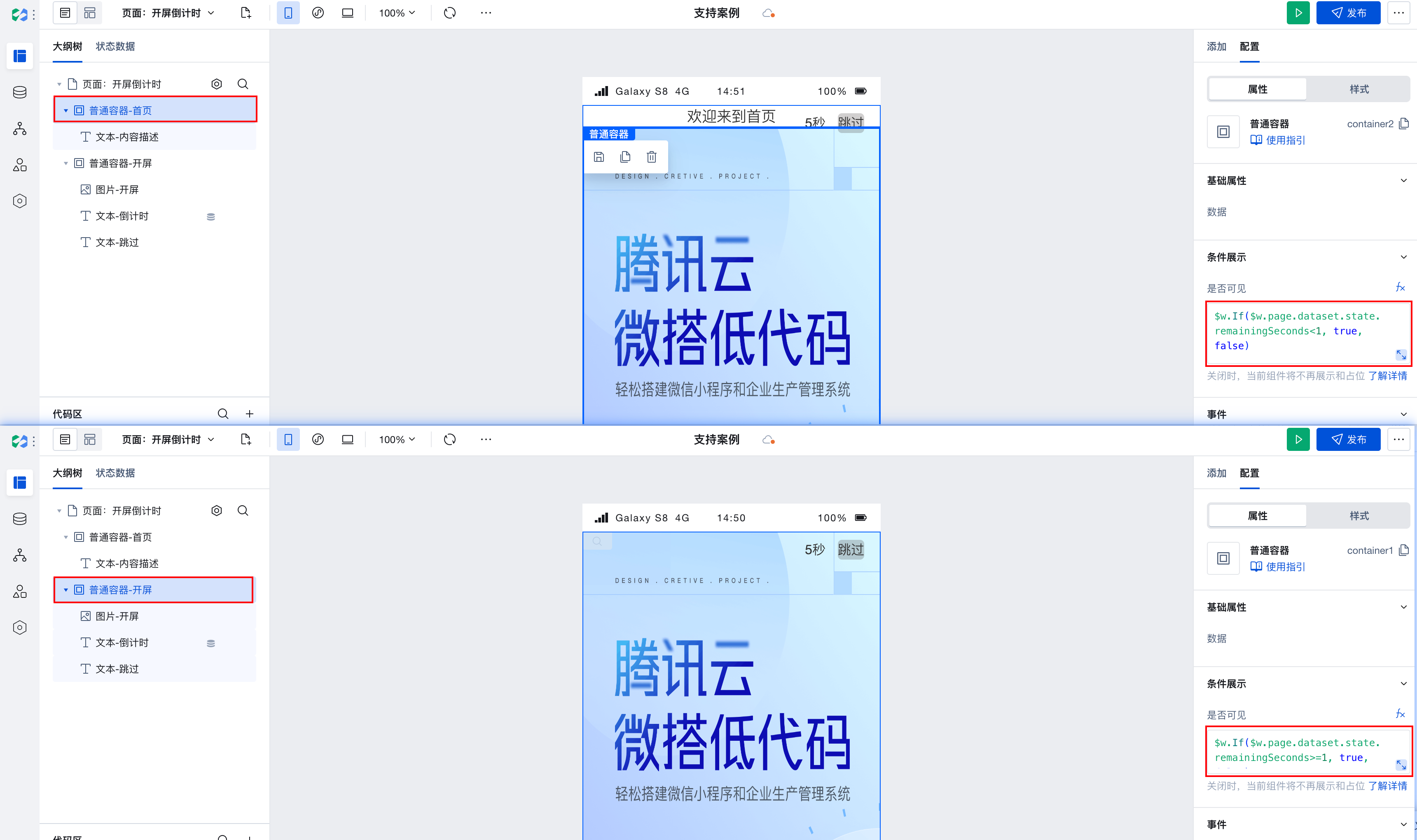
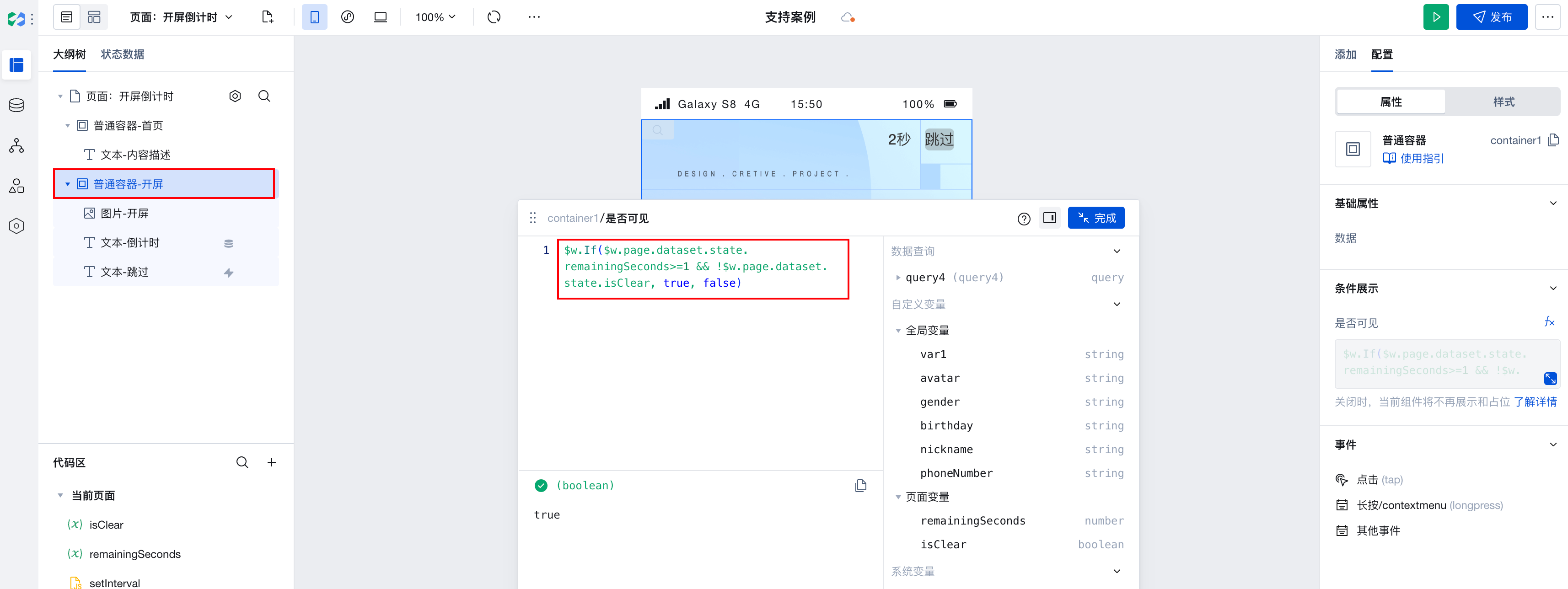
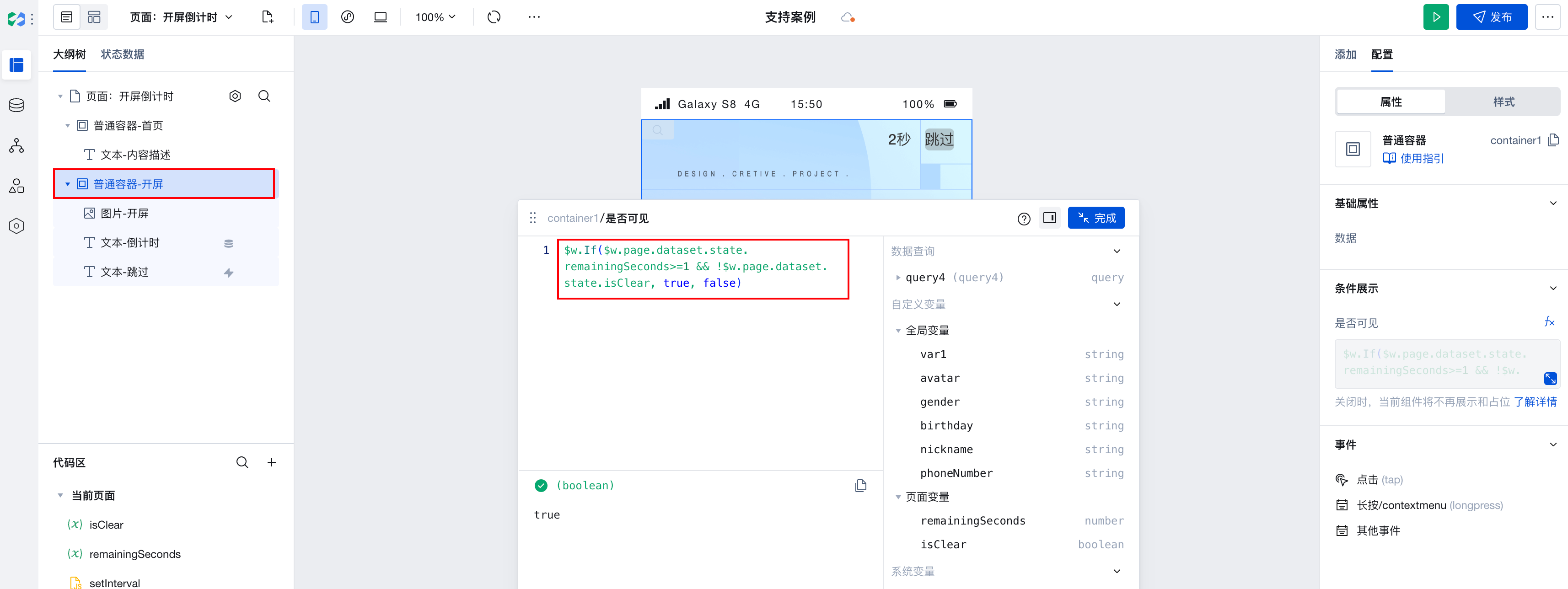
8. 设置普通容器-首页和普通容器-开屏的动态显隐。
普通容器-首页:
$w.If($w.page.dataset.state.remainingSeconds<1, true, false) 表示倒计时为0秒的时候,则显示首页内容,隐藏开屏内容。普通容器-开屏:
$w.If($w.page.dataset.state.remainingSeconds>=1, true, false) 表示倒计时为大于或等于1秒的时候,则显示开屏内容,隐藏首页内容。

9. 开屏倒计时效果展示。


实现倒计时跳过
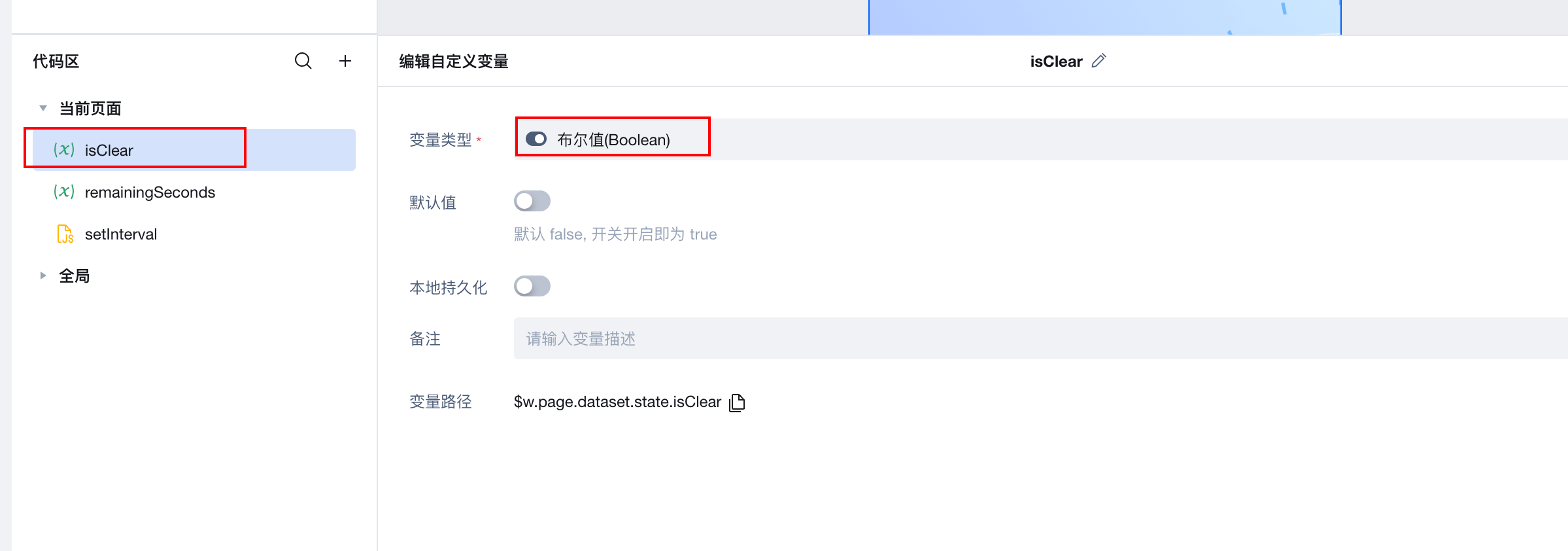
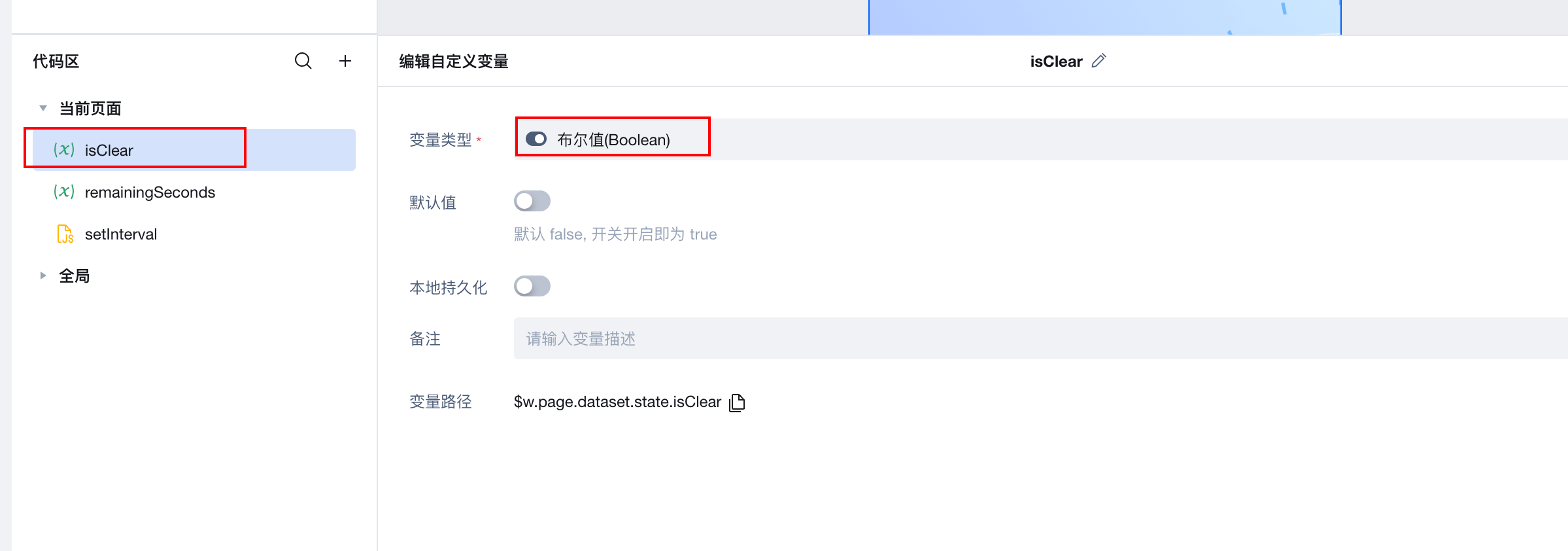
1. 新建布尔值变量 isClear,默认值 false,用来承载用户是否点击跳过的状态值。


2. 跳过事件执行变量赋值。


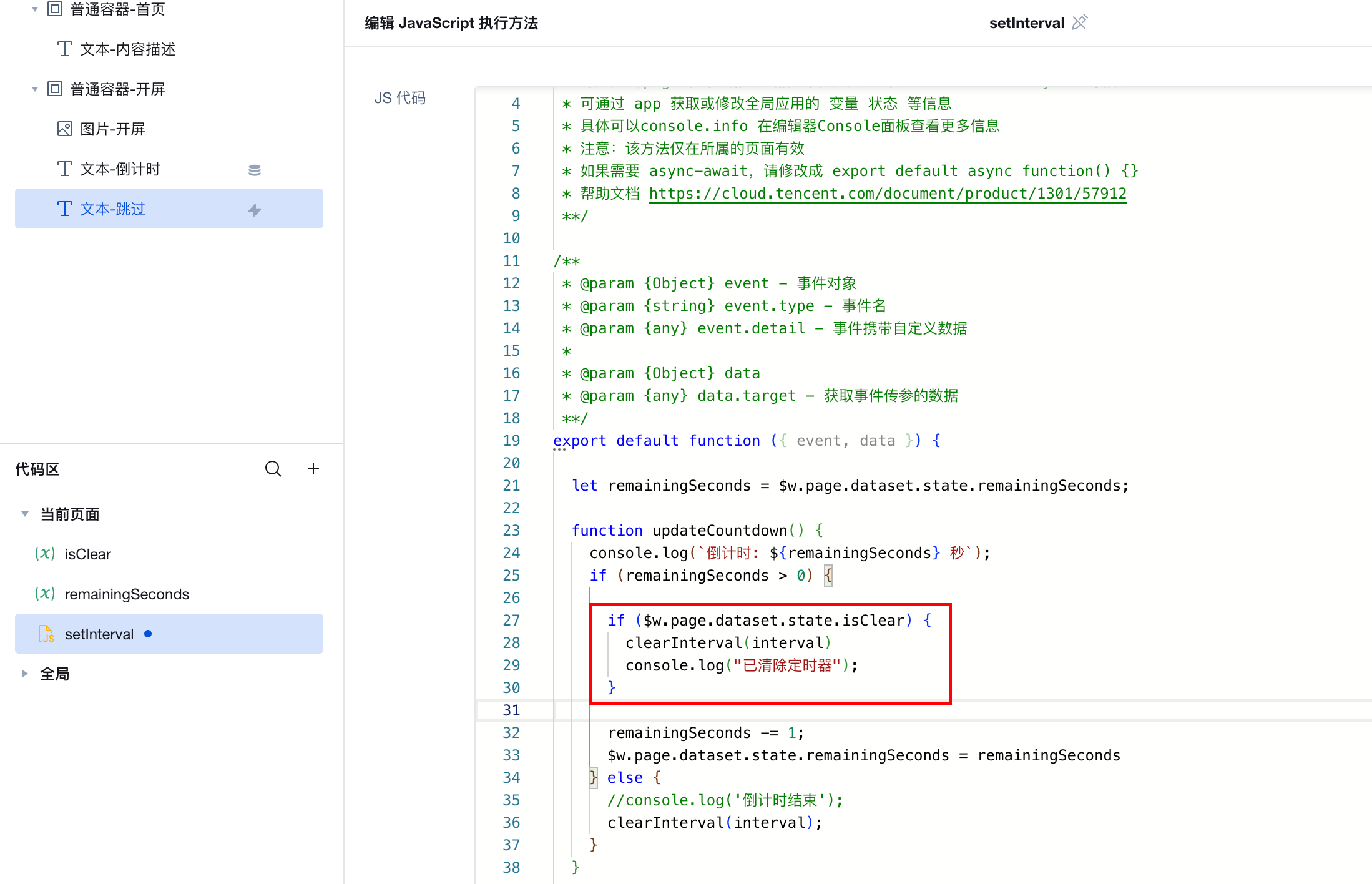
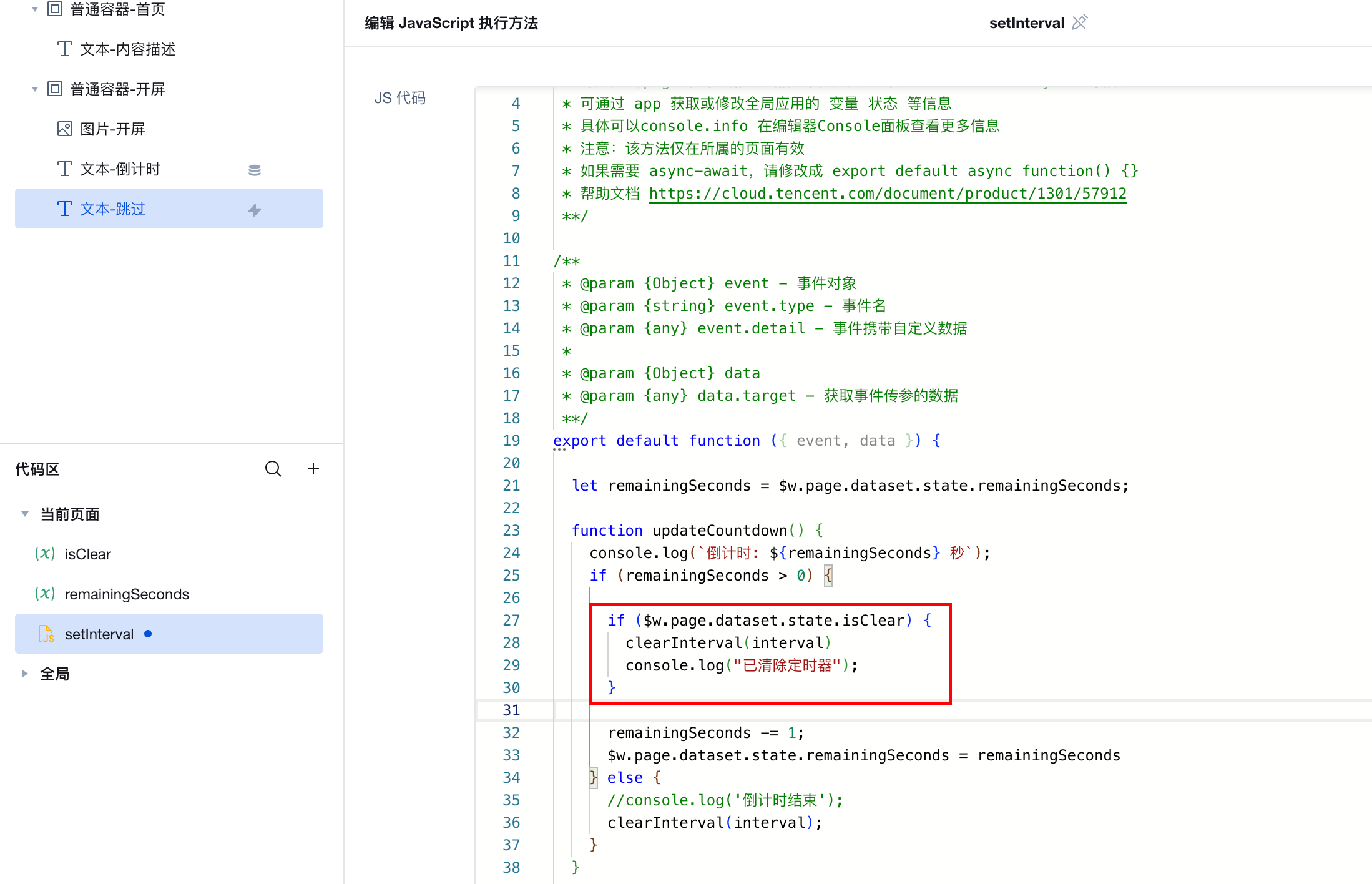
3. js 方法
setInterval 增加清除定时器逻辑。

export default function ({ event, data }) {let remainingSeconds = $w.page.dataset.state.remainingSeconds;function updateCountdown() {console.log(`倒计时: ${remainingSeconds} 秒`);if (remainingSeconds > 0) {//点击跳过,则清除定时器if ($w.page.dataset.state.isClear) {clearInterval(interval)console.log("已清除定时器");}remainingSeconds -= 1;$w.page.dataset.state.remainingSeconds = remainingSeconds} else {//console.log('倒计时结束');clearInterval(interval);}}updateCountdown();const interval = setInterval(updateCountdown, 1000);}
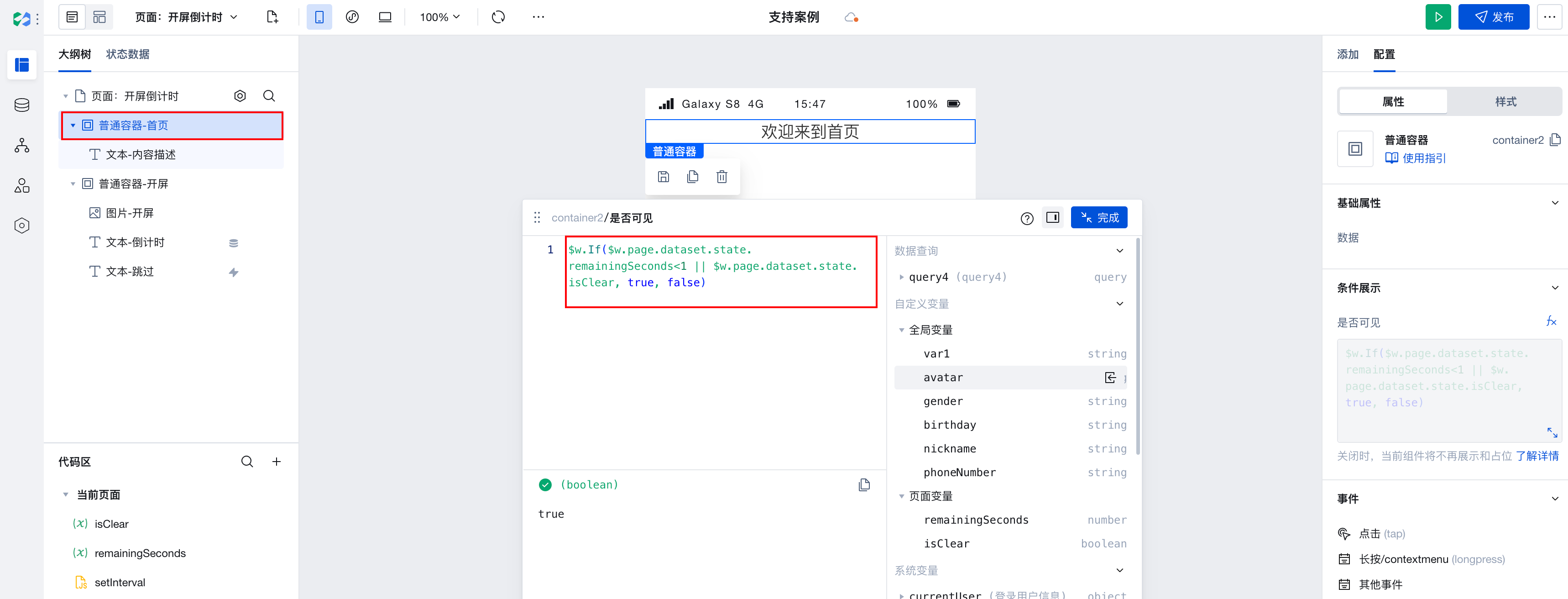
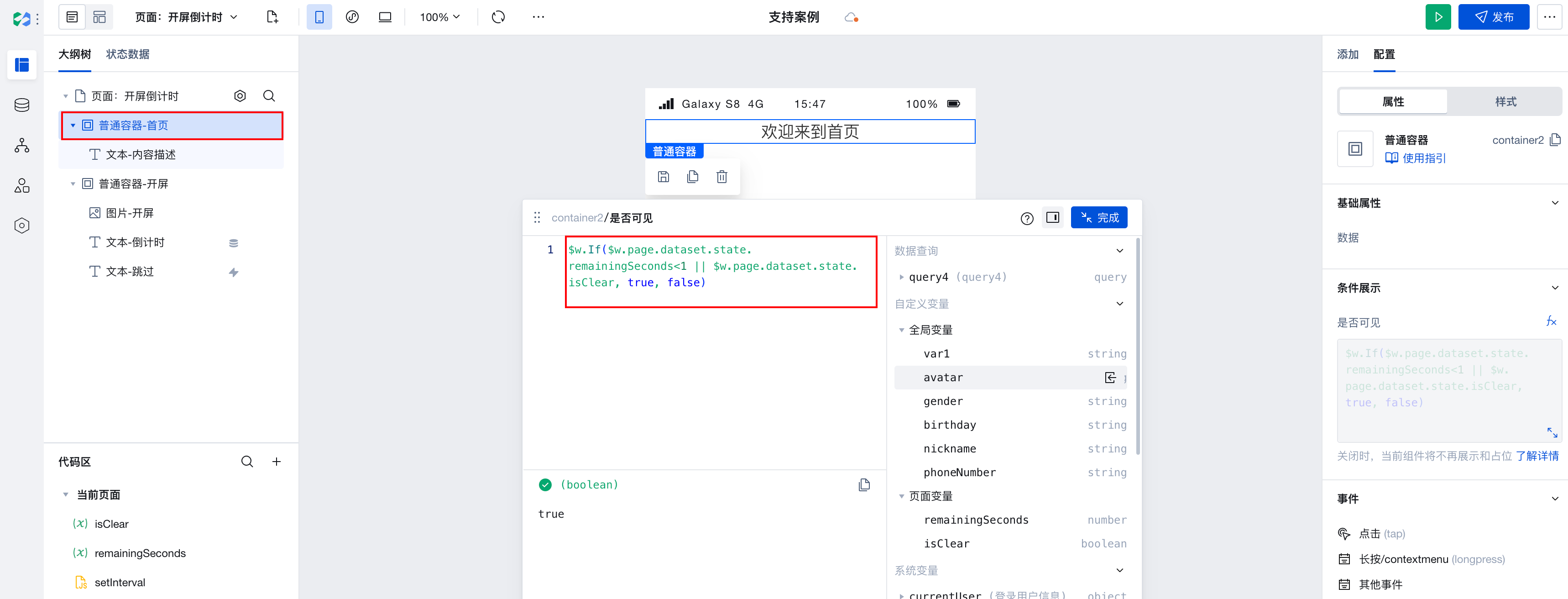
4. 普通容器-首页和普通容器显隐需要判断定时器状态。
4.1 定时器如果已经清除,说明点击了跳过,则直接展示首页内容。


4.2 定时器没有被清除,正常倒计时。


5. 倒计时过程中,单击跳过会直接展示首页内容。

