组件接入准备
注册腾讯云账号并完成实名认证
创建组件库
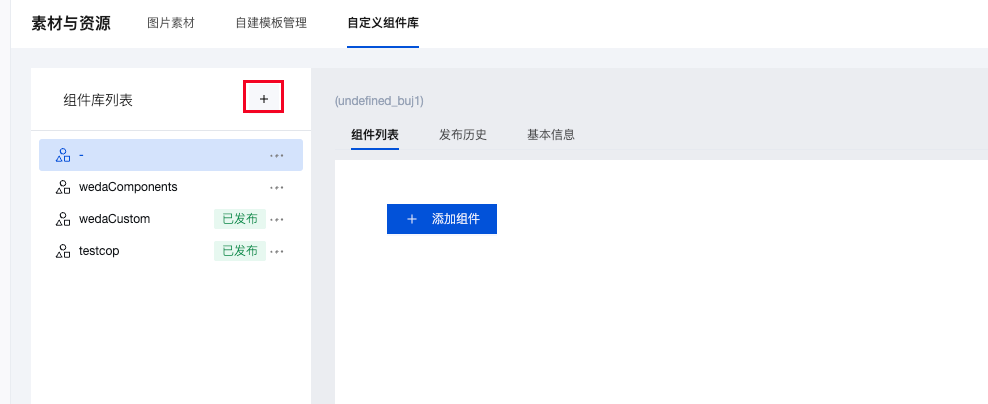
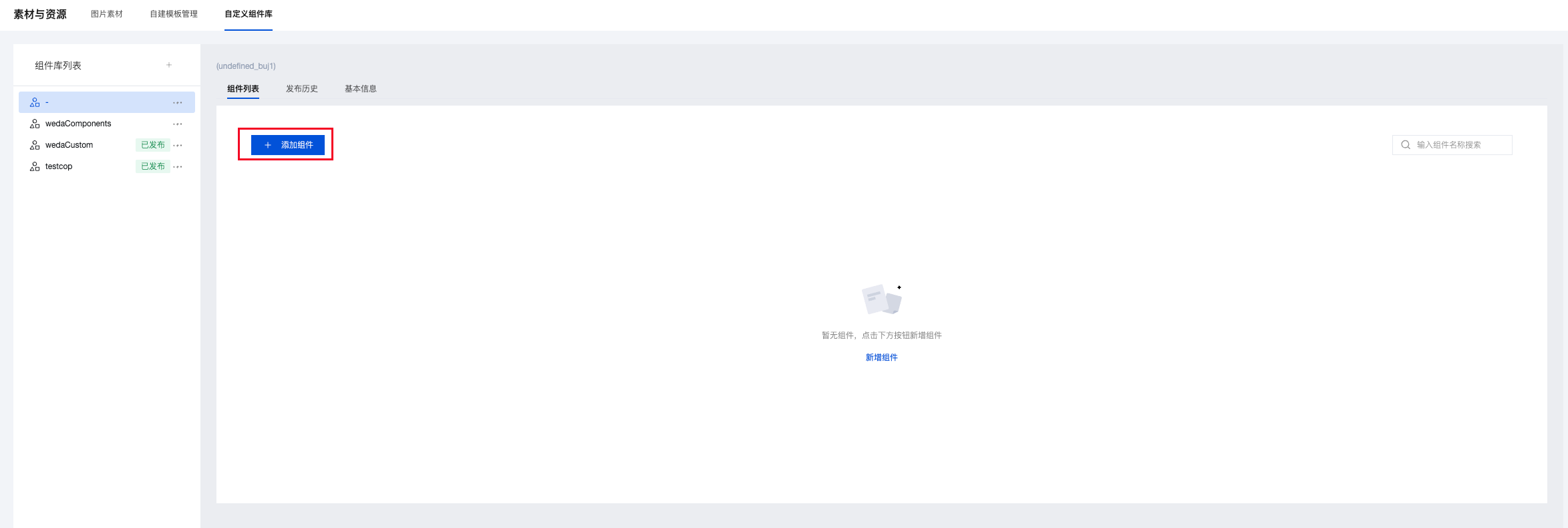
1. 进入 云开发平台 > 素材与资源 > 自定义组件库页面,在自定义组件库页面,新建组件库。

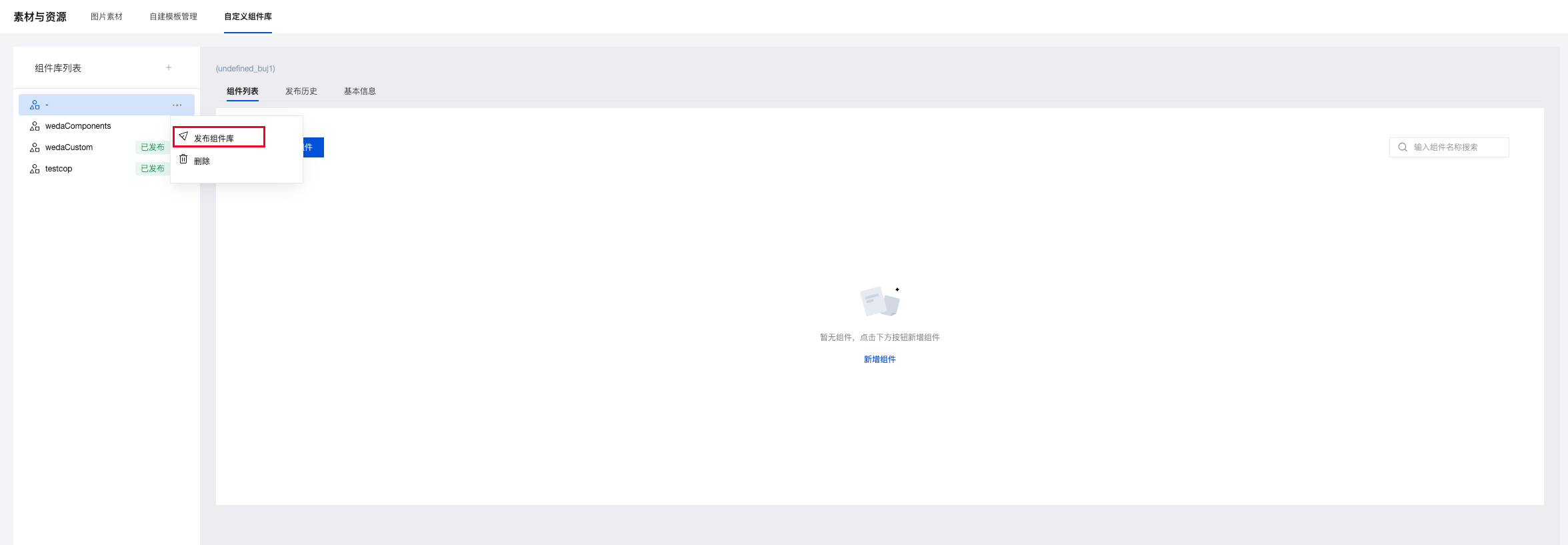
2. 在组件库管理中,包含了发布组件库、添加组件选项:
发布组件库:将组件库从编辑状态变为发布状态。
添加组件:添加由线上编辑器拖拽生成的组件。
开启自定义组件模式
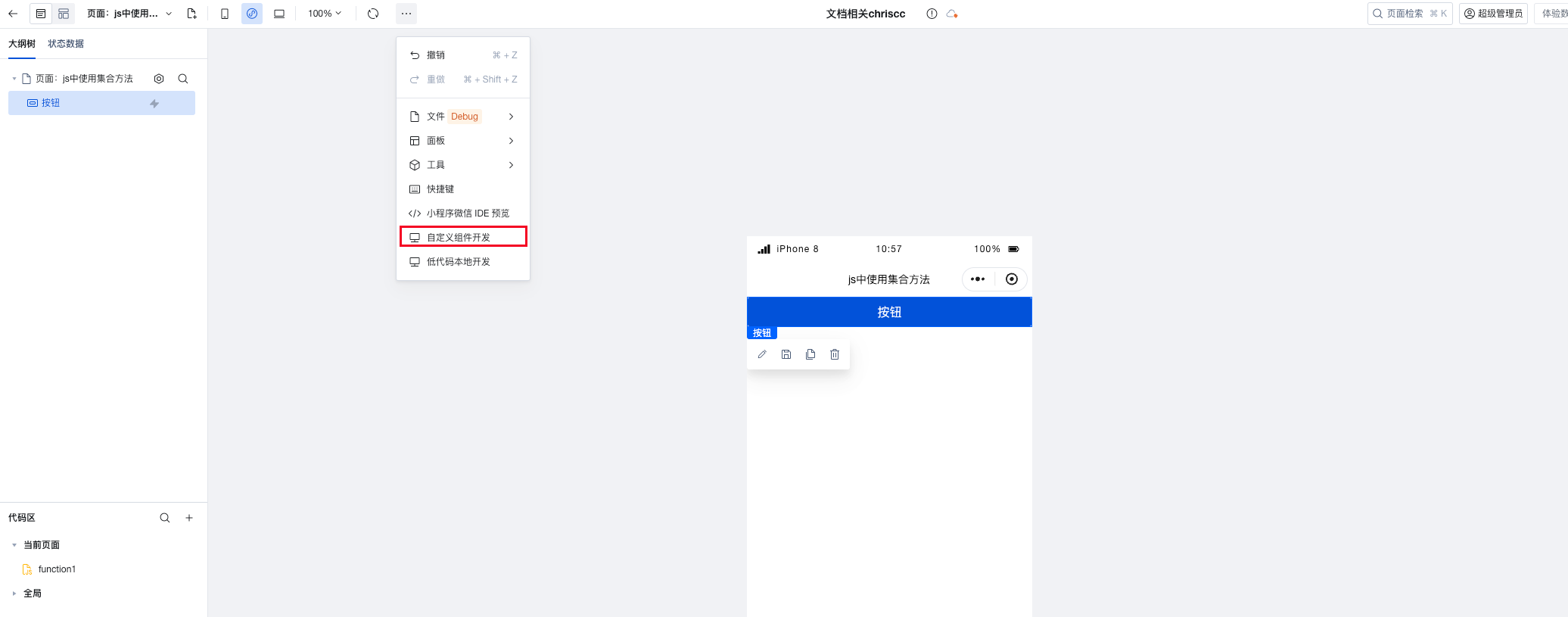
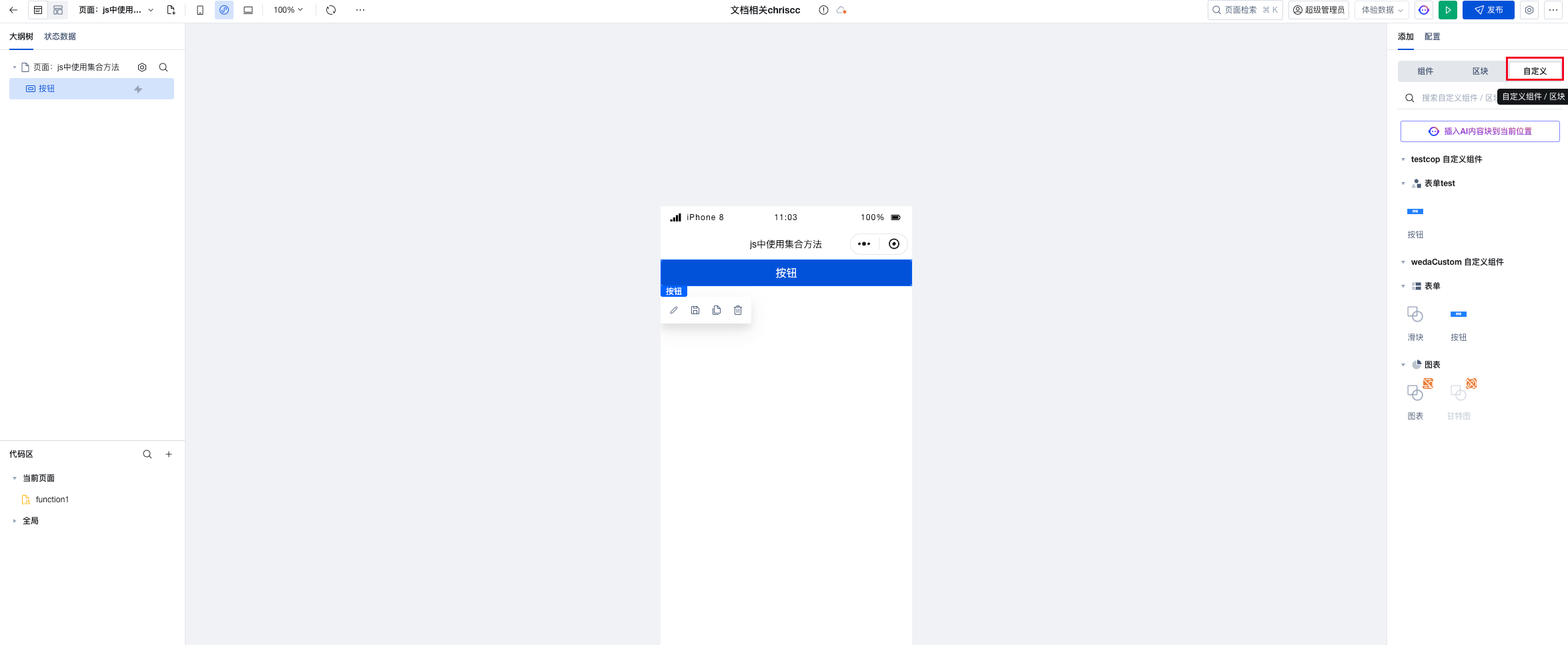
1. 编辑器上方面板单击 自定义组件开发。

2. 按提示运行相关命令行。


运行
tcb lowcode create 命令展示。

运行
tcb lowcode debug 命令展示。

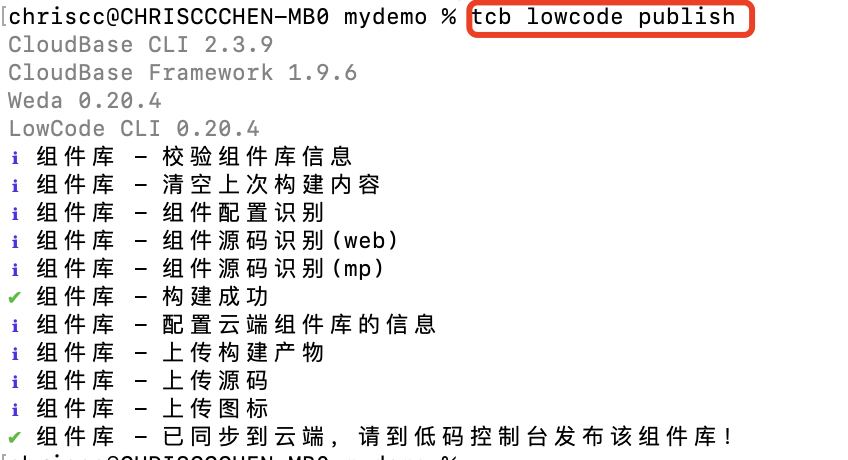
运行
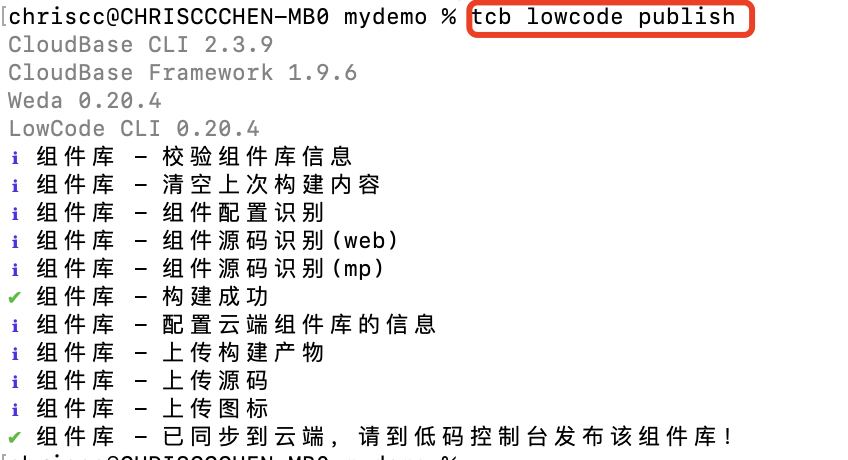
tcb lowcode publish 命令展示。

3. 自定义组件开发模式开启成功。

安装 cli
使用低码自定义组件,请安装最新的版本的 cloudbase/cli,可以通过 npm 安装。如果
npm install -g @cloudbase/cli 失败,您可能需要修改 npm 权限(opens new window),或者以系统管理员身份运行。npm install -g @cloudbase/cli
以源码自定义组件
在完成组件库配置后,用户可以从源码级重新构建定制自己的组件逻辑和风格样式,并在应用内按需自由拖拽使用,更好地实现丰富的业务定制化需求。
编辑组件配置,详情请参见 组件配置。部分重要参数意义如下所示:
参数 | 作用 |
data | 选填,组件可以接收的数据,用作组件入参,需要符合 Json Schema 规范。低码编辑器也会根据该配置,绘制组件的数据面板。 |
events | 选填,组件可以被捕获的事件信息。低码编辑器也会根据该配置,绘制组件的事件面板的触发条件。 |
meta | 选填,仅用于在低码平台的信息展示。 |
编辑源码,详情请参见 小程序组件源码。部分重要参数意义如下所示:
参数 | 作用 |
properties | 和组件配置的 data 字段对应,用户在低代码编辑器数据栏里配置的参数,会被透传到该字段内。 |
properties.style | 平台保留字段,用户在低代码编辑器样式栏里配置的参数,会被透传到该字段内。 |
methods | 和组件配置的 events 字段对应,通过 triggerEvent 方法,在合适的时机抛出自定义事件。 |
编辑源码,详情请参见 Web 组件源码。
参数 | 作用 |
props | 和组件配置的 data 字段对应,用户在低代码编辑器数据栏里配置的参数,会被透传到该字段内。 |
props.style | 平台保留字段,用户在低代码编辑器样式栏里配置的参数,会被透传到该字段内。 |
props.events | 平台保留字段,和组件配置的 events 字段对应,通过 props.events.$customevent 方法,在合适的时机触发自定义事件。 |
在组件编辑器中自定义组件
除了使用源码实现自定义组件,也能通过组件编辑器将现有组件编辑组合成新组件。组件编辑器的使用方式与应用编辑器相似。
1. 单击添加组件,进入组件编辑器。

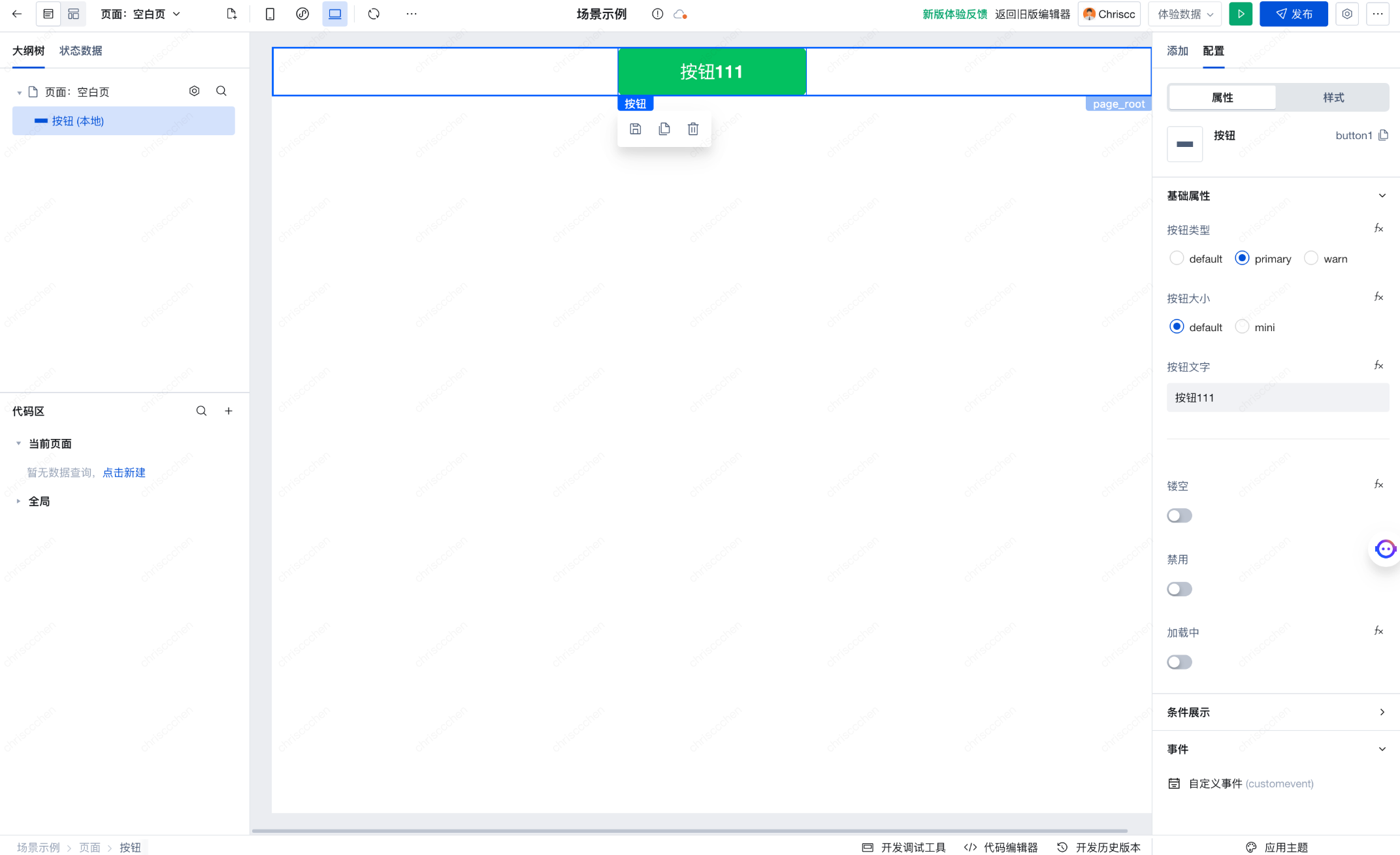
2. 组件编辑器介绍:

序号 | 模块 | 功能 |
1 | 组件选择区 | 展示平台官方组件及自定义组件。 |
2 | 组件编辑区 | 通过组件选择区可快速选中组件,以拖拽的方式调整组件的位置,并能实时预览。 |
3 | 组件配置区 | 该区域包括了元素编辑和组件编辑两种: 元素编辑:对使用到的单个组件元素进行数据样式或事件的修改。 组件编辑:针对该次编辑用到的所有组件,且只能以源码的方式进行编辑。 |
组件库发布
在完成组件编辑后,需要将组件库发布后才能正常使用。
1. 发布本地组件库(仅源码组件库需要)。
tcb lowcode publish
发布本地组件库,相当于更新了云端组件库的草稿,还需要到控制台里把草稿发布成正式版本。
2. 发布组件库。
完成组件库发布后,就能正常地使用自定义组件。