微搭支持页面、应用级别的生命周期函数,当对应的生命周期函数触发时,便会自动执行函数下已配置的事件动作或自定义方法。
页面生命周期
页面生命周期相关节点介绍:
说明:
获取组件实例:在页面生命周期节点中引用组件实例,获取组件相关资源属性,例如读取单行输入框输入值
$w.input.value。执行组件方法:在页面生命周期节点方法中执行组件实例内置方法,例如单行输入框赋值
$w.input.setValue('weda')。函数名 | 说明 | 获取组件实例 | 执行组件方法 |
onPageLoad | 页面加载时触发。一个页面只会调用一次,参数 query 为打开当前页面时的参数对象。 | 不支持 | 不支持 |
onPageShow | 页面显示/切入前台时触发。 | 不支持 | 不支持 |
onPageReady | 页面初次渲染完成时触发。一个页面只会调用一次,代表页面已经准备妥当,可以和视图层进行交互。 | 支持 | 支持 |
onPageHide | 页面隐藏/切入后台时触发。 例如 app.navigateTo 或底部 tab 切换到其他页面,小程序切入后台等。 | 支持 | - |
onPageUnload | 页面卸载时触发。例如 app.redirectTo 或 app.navigateBack 到其他页面时。 | 支持 | - |
页面生命周期的可视化配置
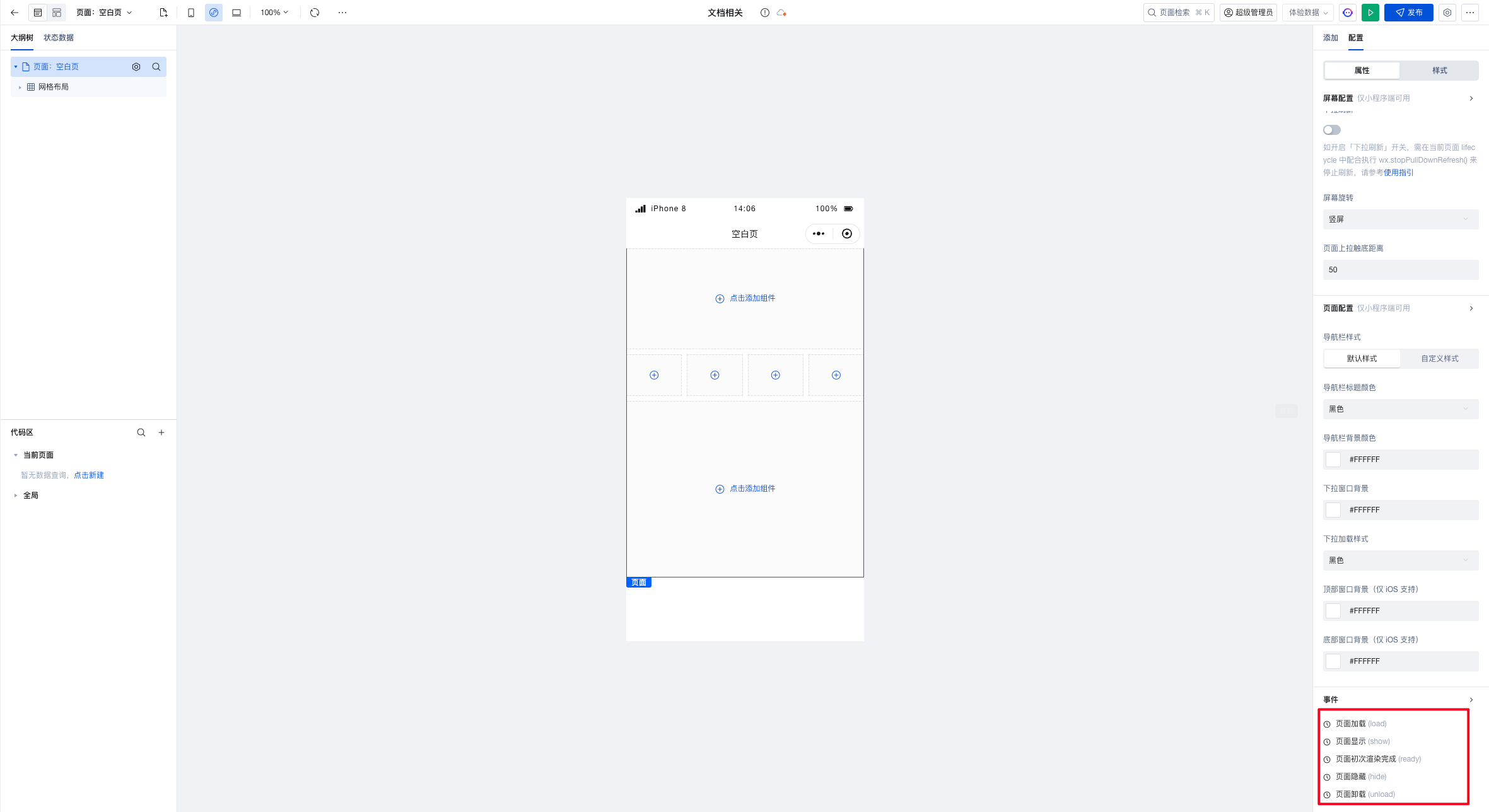
选中左侧大纲树的页面根节点,即可在右侧属性面板下方的事件面板中看到对应配置入口,如下所示:

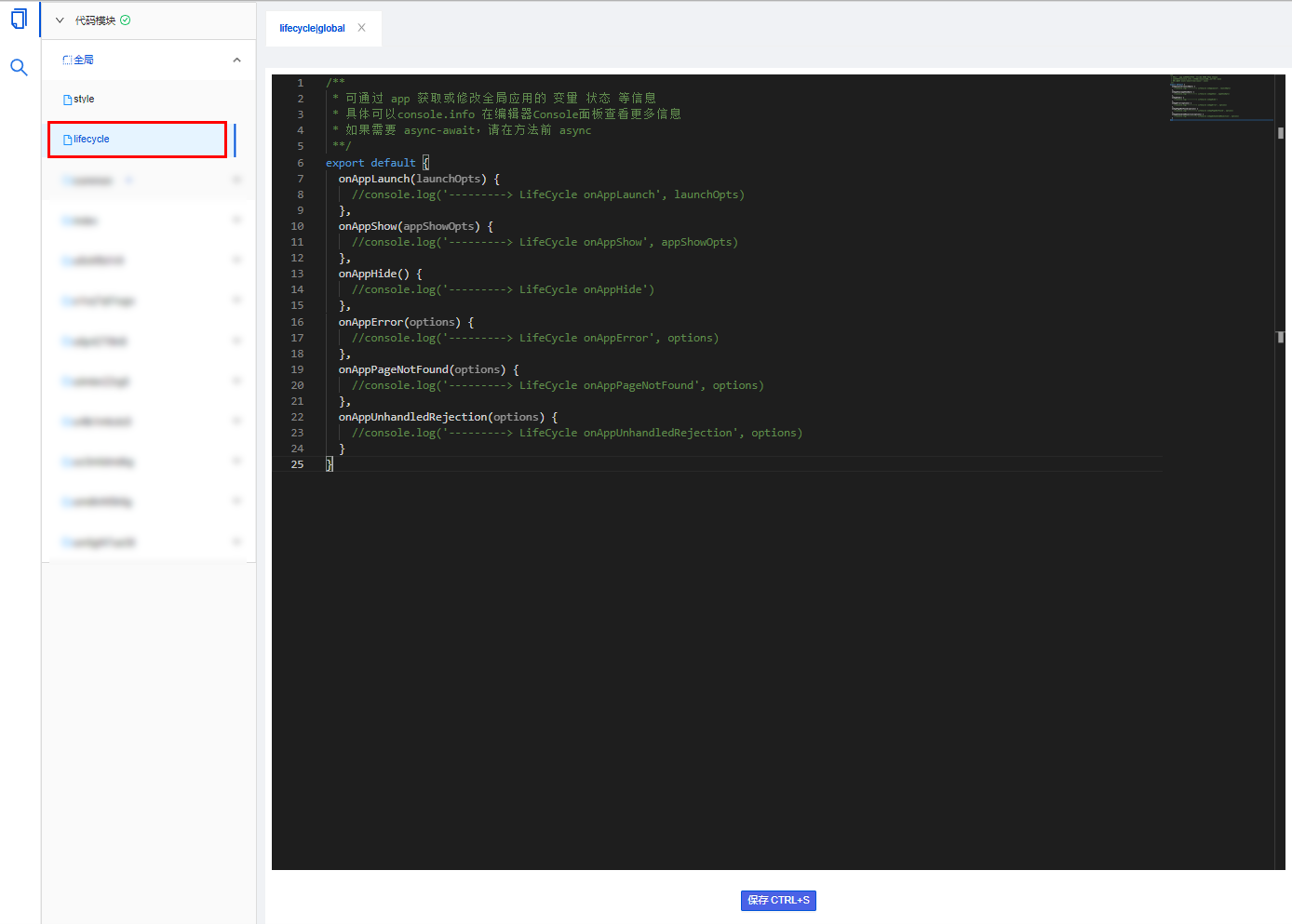
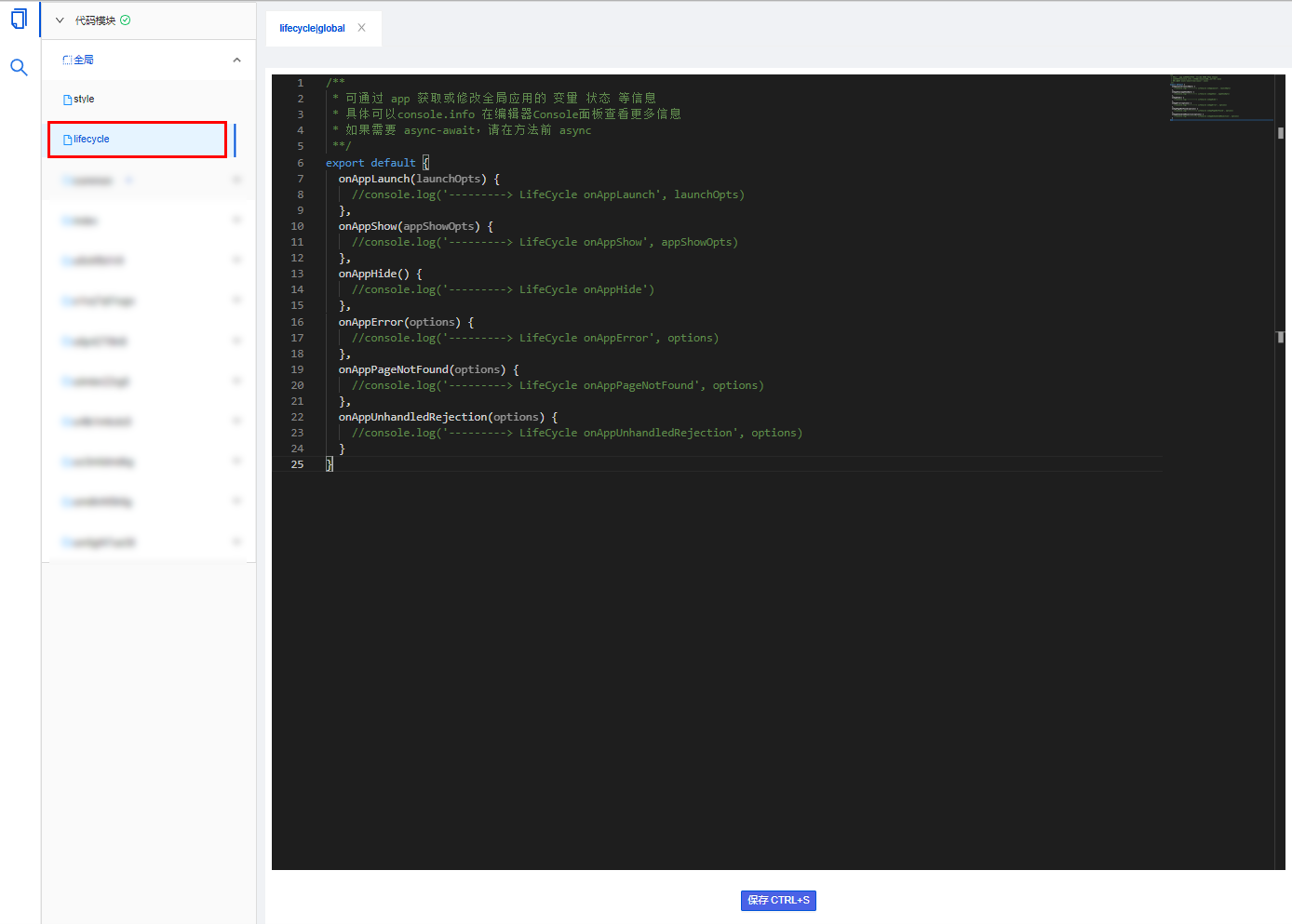
页面生命周期的代码化配置
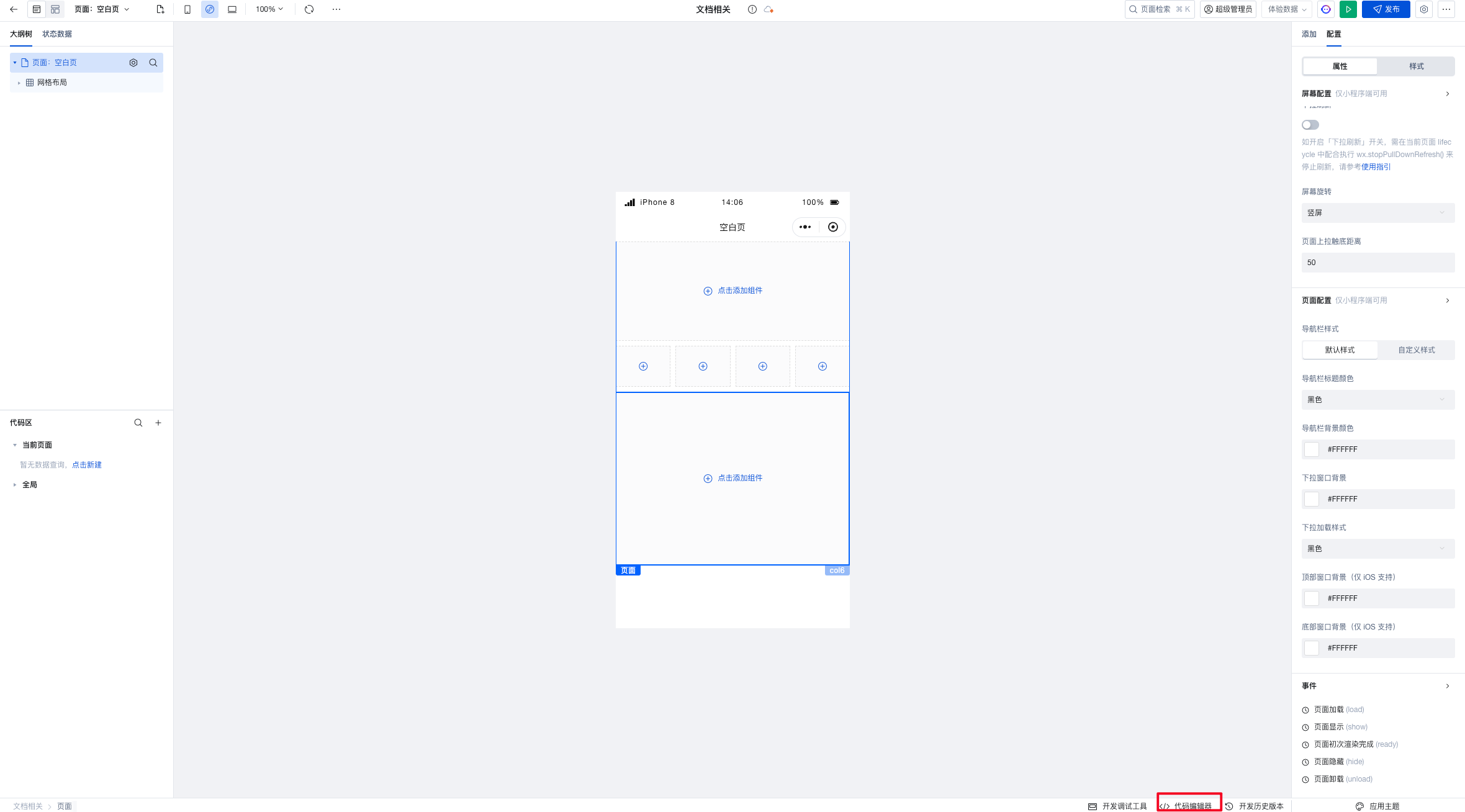
可在编辑器右下角打开 代码编辑器。

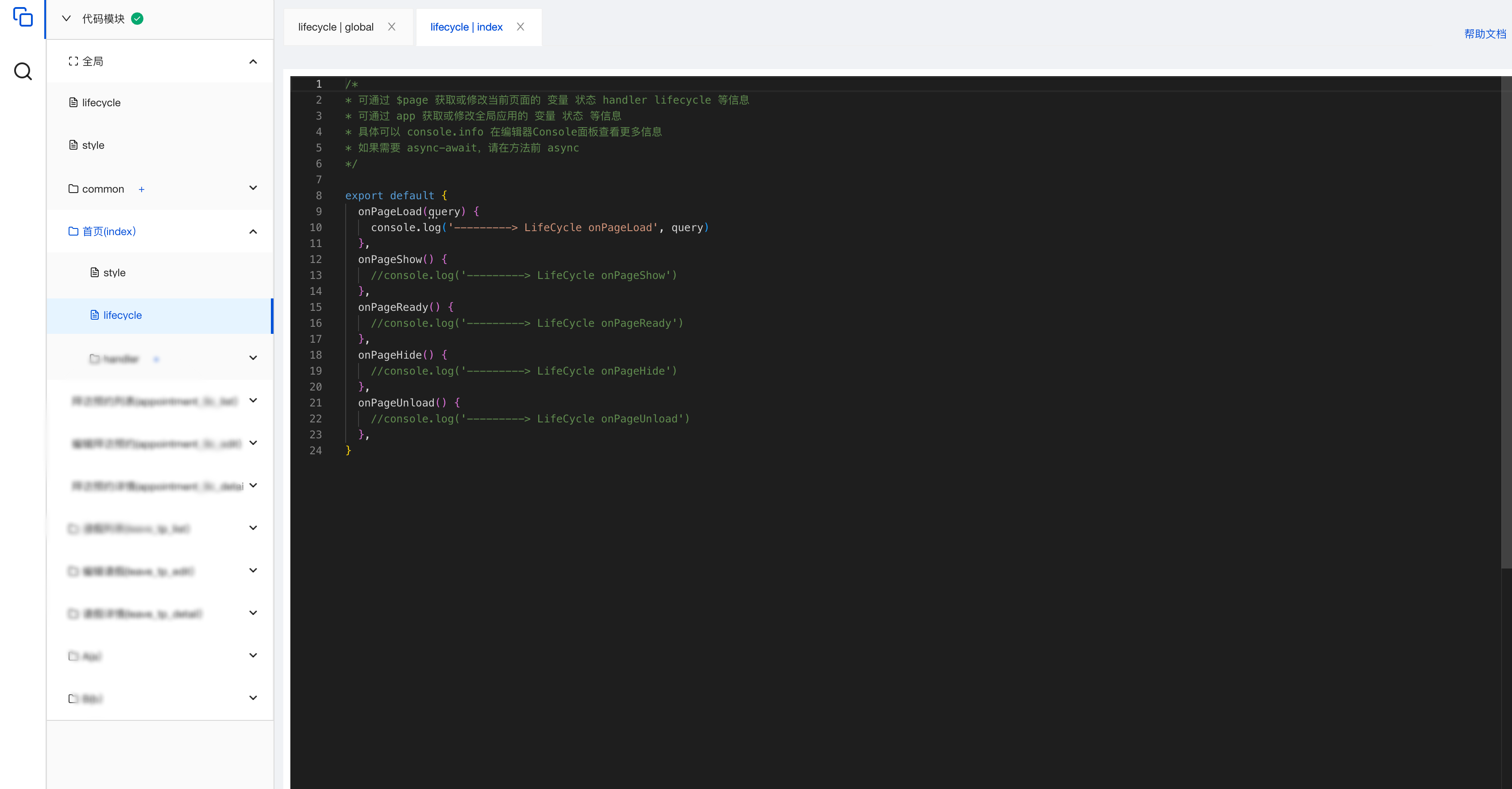
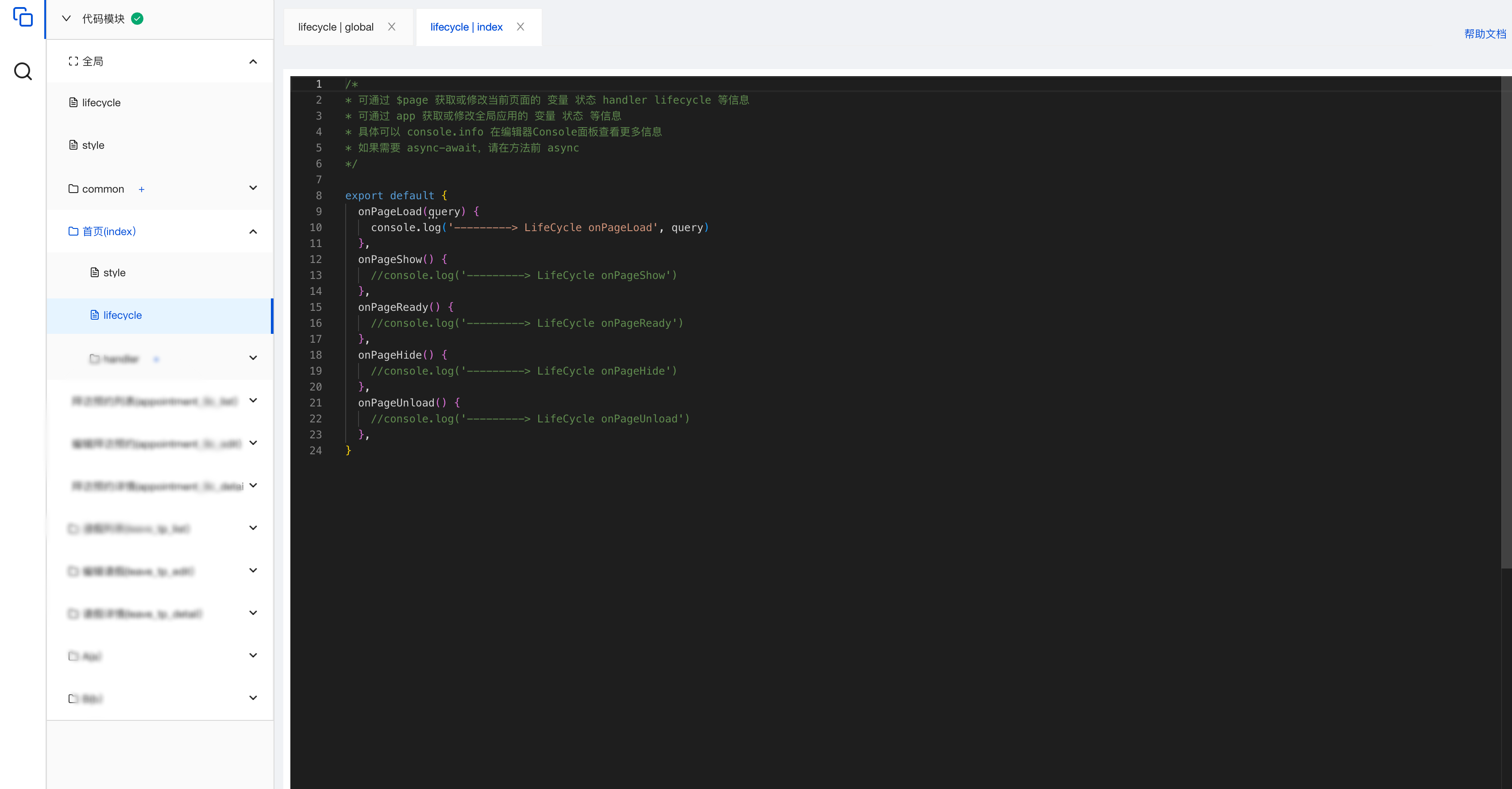
选择对应页面文件夹下的 lifecycle 文件,即可对该页面的生命周期进行管理。


应用生命周期


应用生命周期说明:
函数名 | 说明 |
onAppLaunch | 当应用初始化完成时触发(全局只触发一次),参数为包含 query(应用启动参数)的对象。 |
onAppShow | 应用启动或从后台进入前台显示(小程序)时触发,该事件与 App.onShow 的回调参数一致。 |
onAppHide | 监听小程序切后台事件。该事件与 App.onHide 的回调时机一致。 |
onAppError | 小程序发生脚本错误或 API 调用报错时触发。 |
onAppPageNotFound | 小程序要打开的页面不存在时触发。 |
onAppUnhandledRejection | 小程序有未处理的 Promise 拒绝时触发。 |
更多生命周期相关介绍
了解更多微搭运行时的生命周期相关说明,请参见 应用/页面/组件生命周期。
了解如何在生命周期中调用自定义 JS 方法,请参见 代码编辑器。