获取方式
openid 是微信小程序开发中的一个重要概念。它是用户在小程序 appid 下的唯一标识,相当于用户在特定小程序里的身份识别码。在很多业务场景中都需要获取用户的 openid 才能进行后续操作。
在低码应用场景中,可以通过 $w.auth.currentUser 来获取用户信息,其中包含小程序 openid。下面通过两个简单的 demo,分别说明在表达式和代码编辑器中如何获取小程序用户的 openid。
场景一:从表达式中获取
场景说明:单击按钮时,弹窗展示用户的 openid,具体的操作步骤如下。
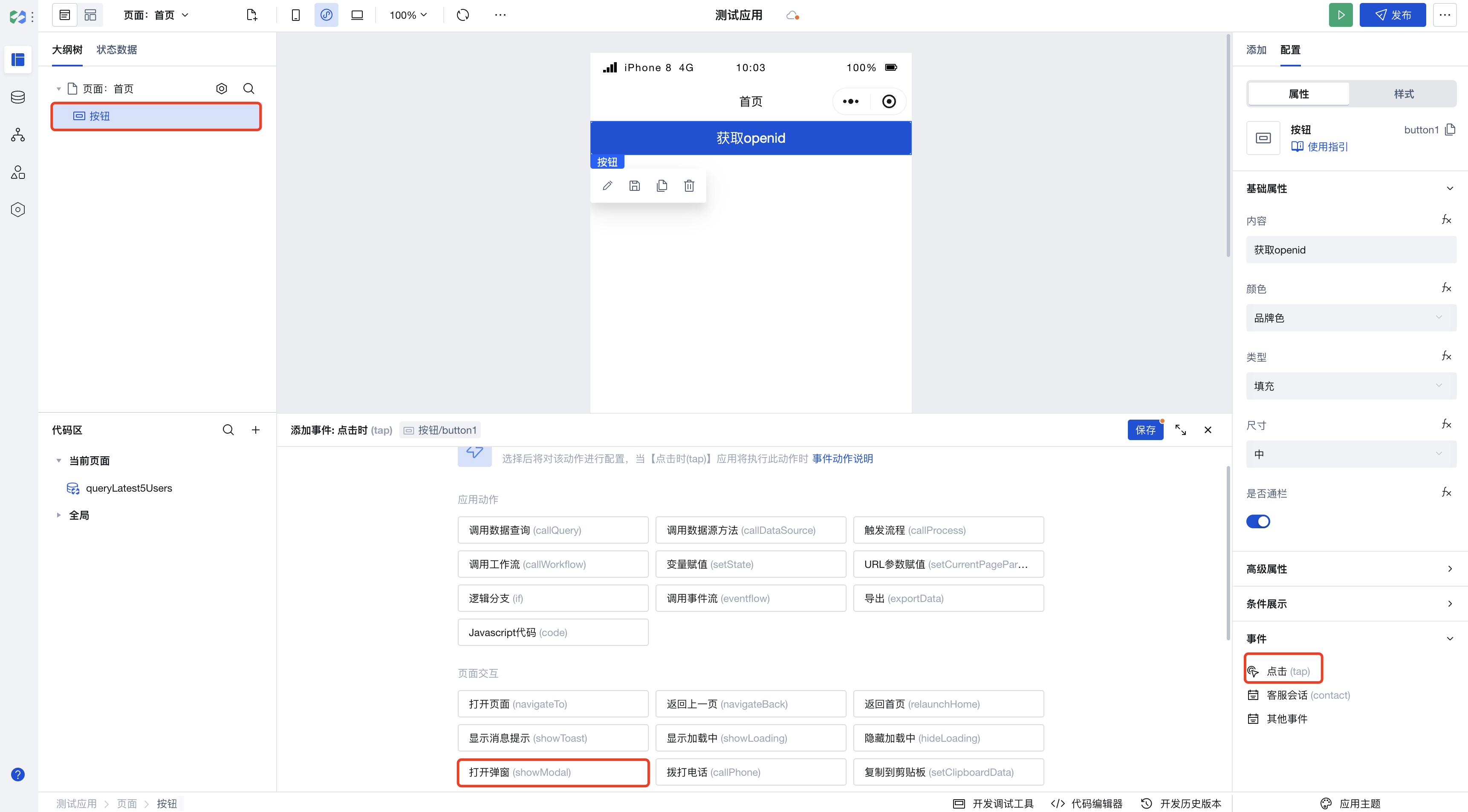
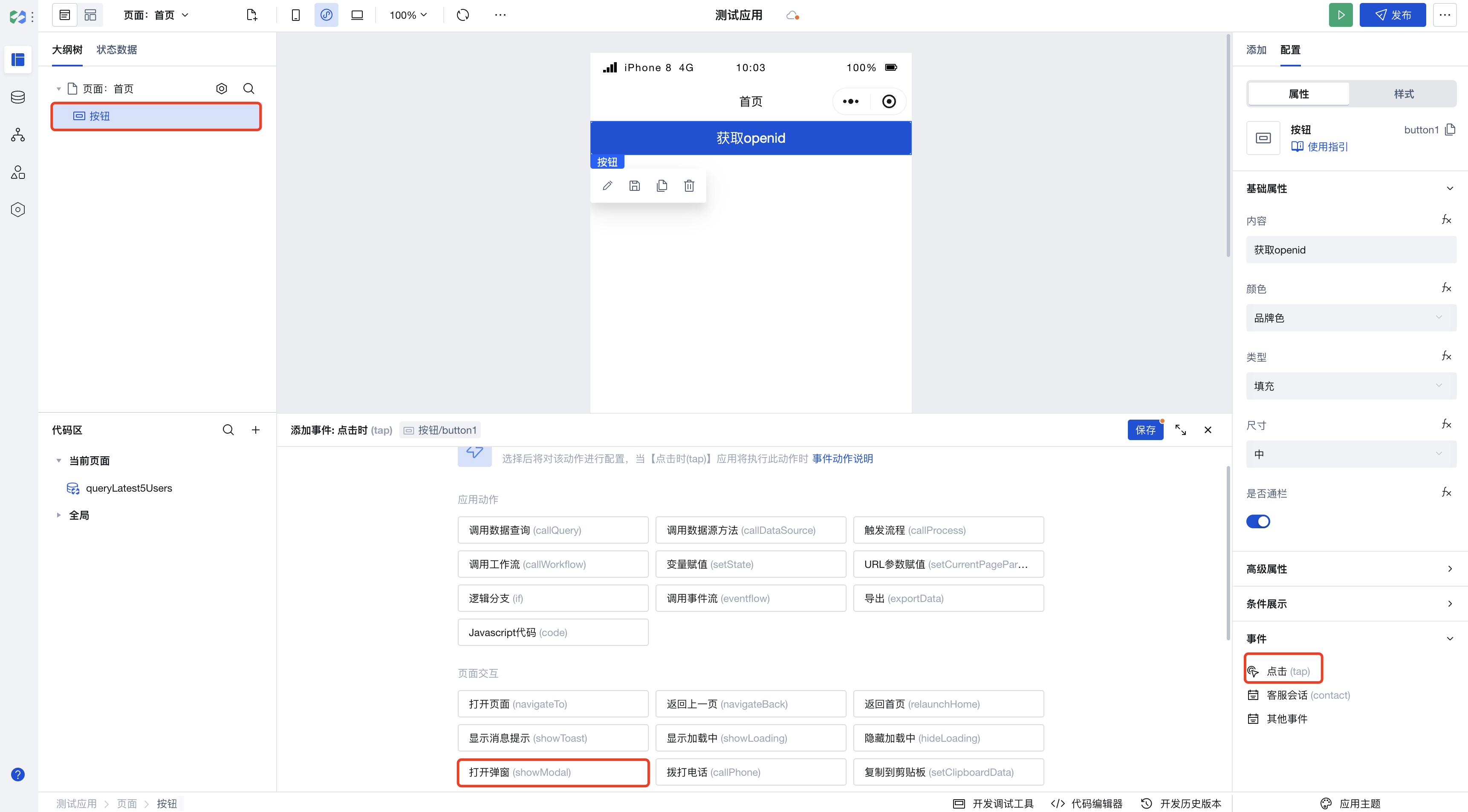
1. 绑定按钮的点击事件为打开弹窗。


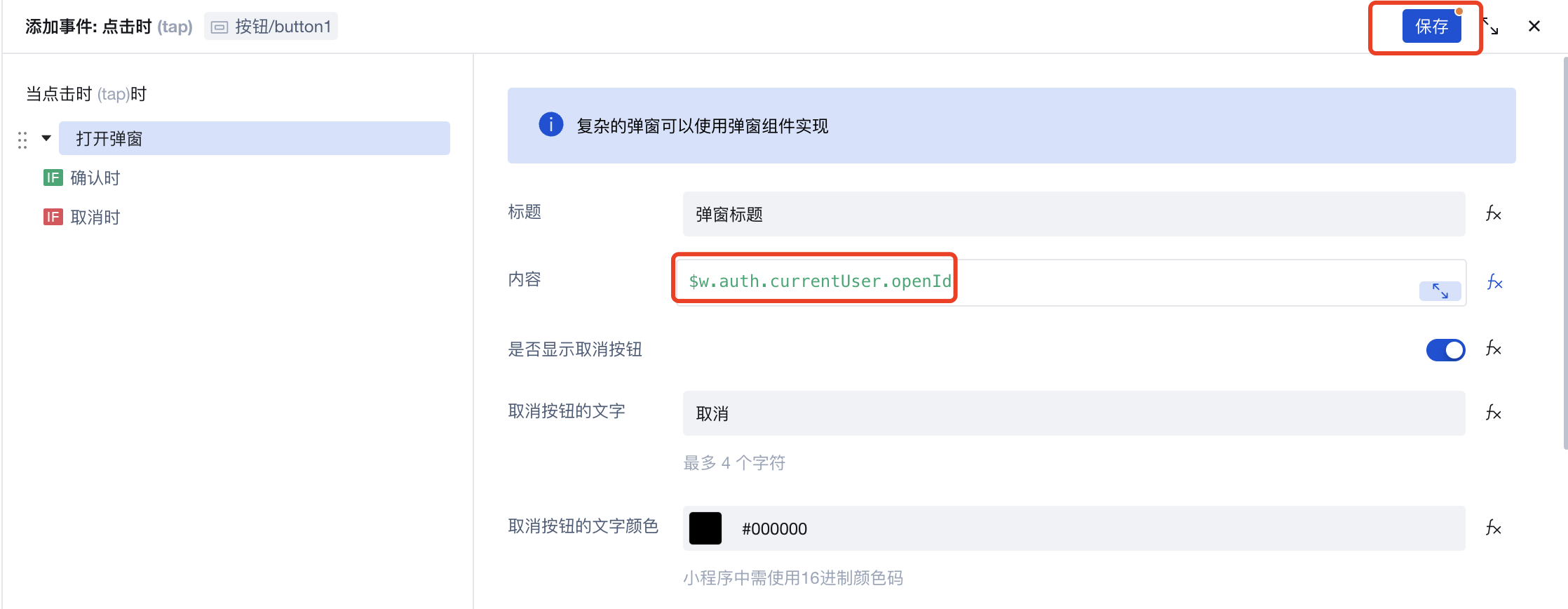
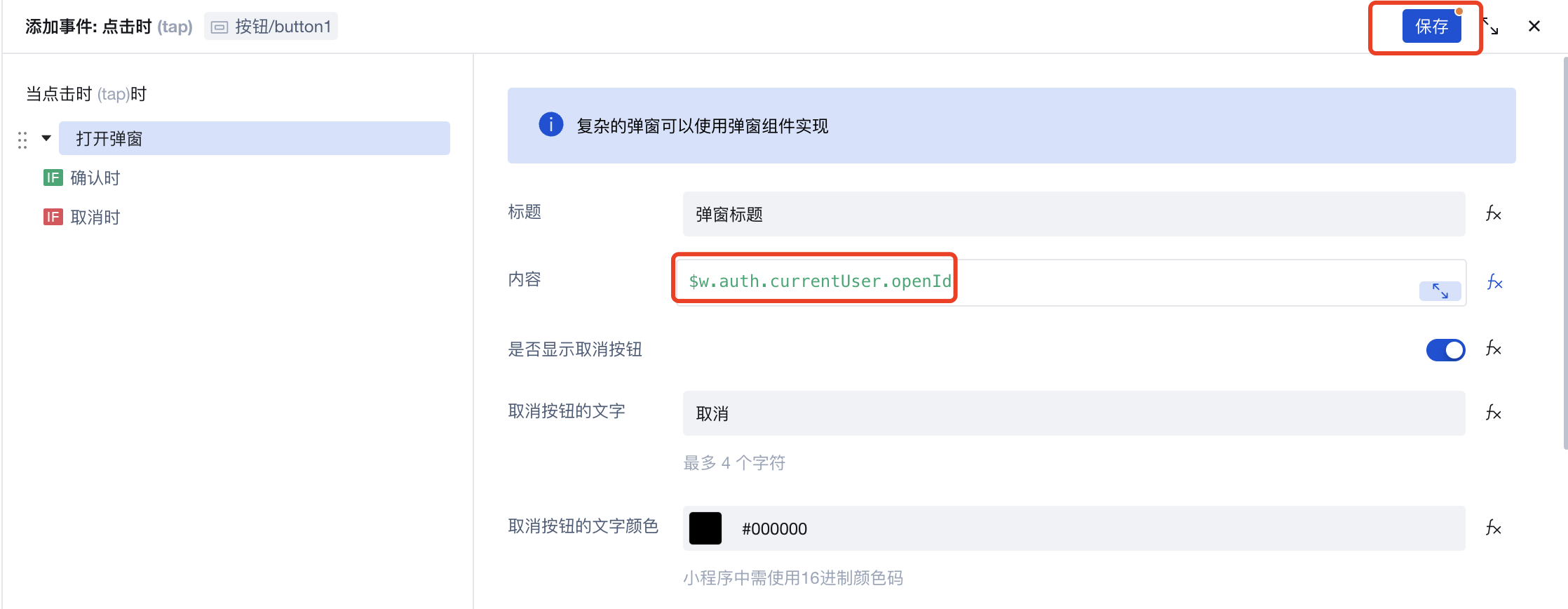
2. 在打开弹窗的配置面板中,内容字段单击绑定表达式。


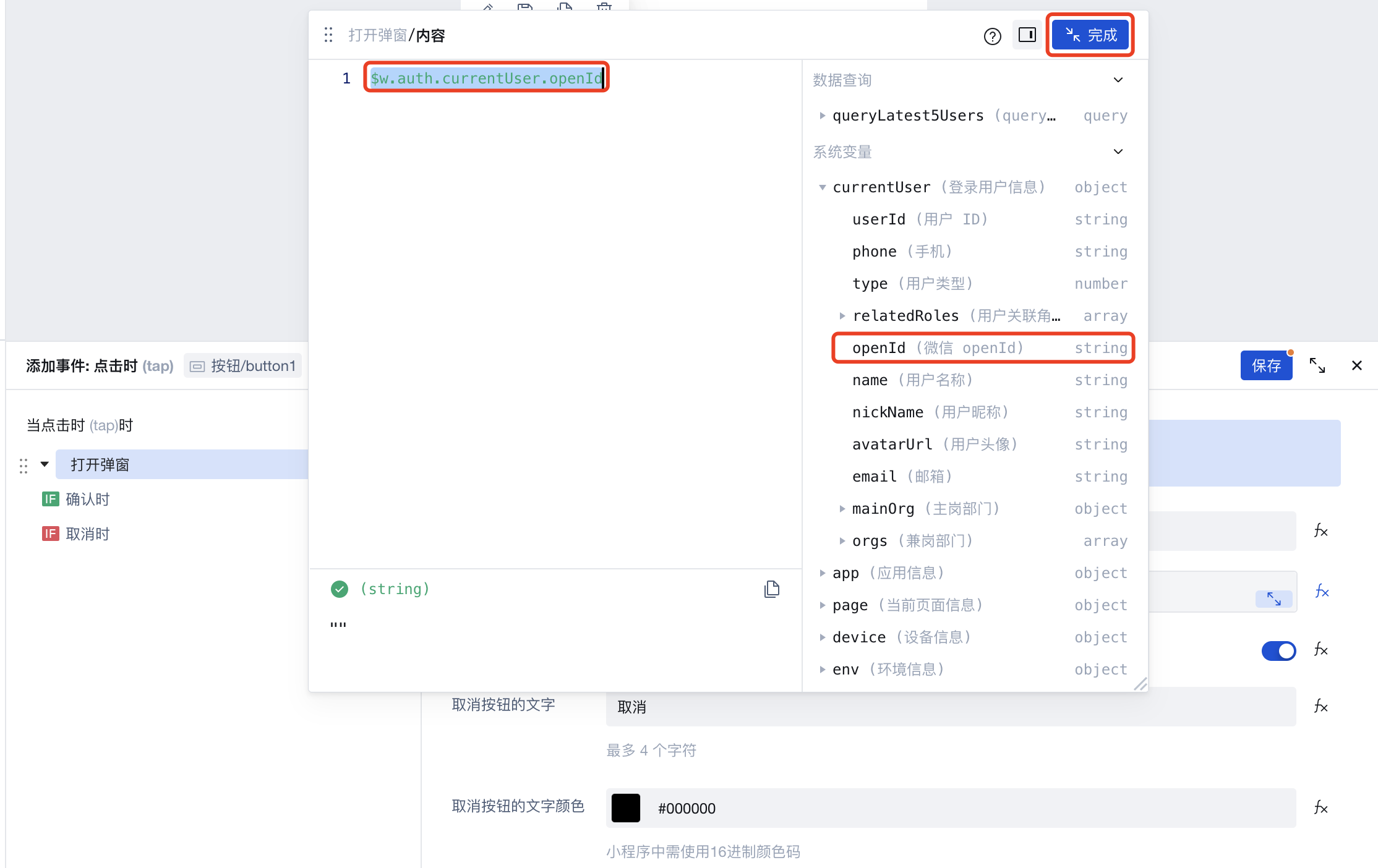
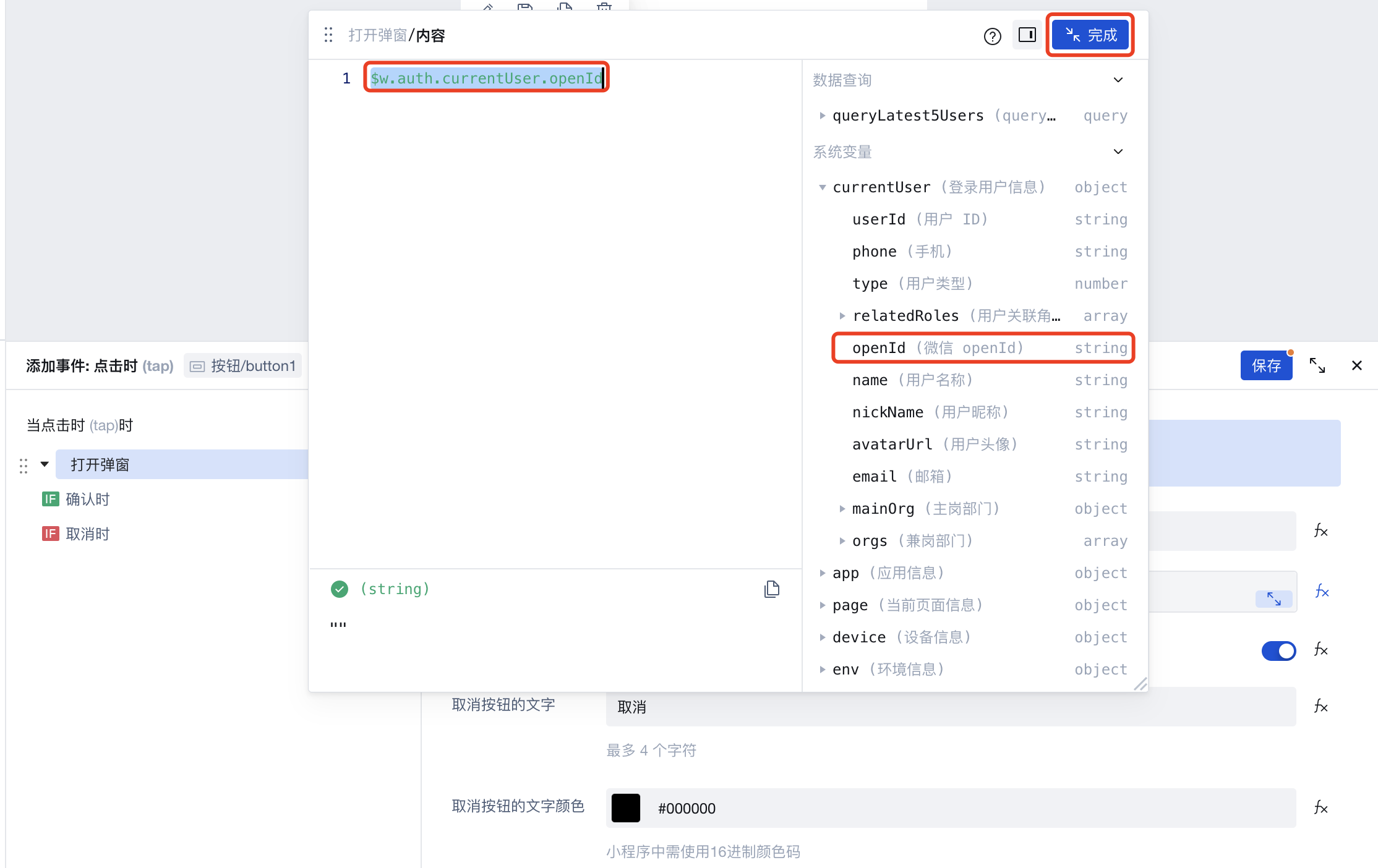
3. 在表达式模式弹窗中,单击系统变量
currentUser,选取 openId 属性,小程序用户的 openid 获取路径就会自动填写到表达式中,单击右上角完成。

4. 单击事件面板右上方保存,保存打开弹窗事件配置。


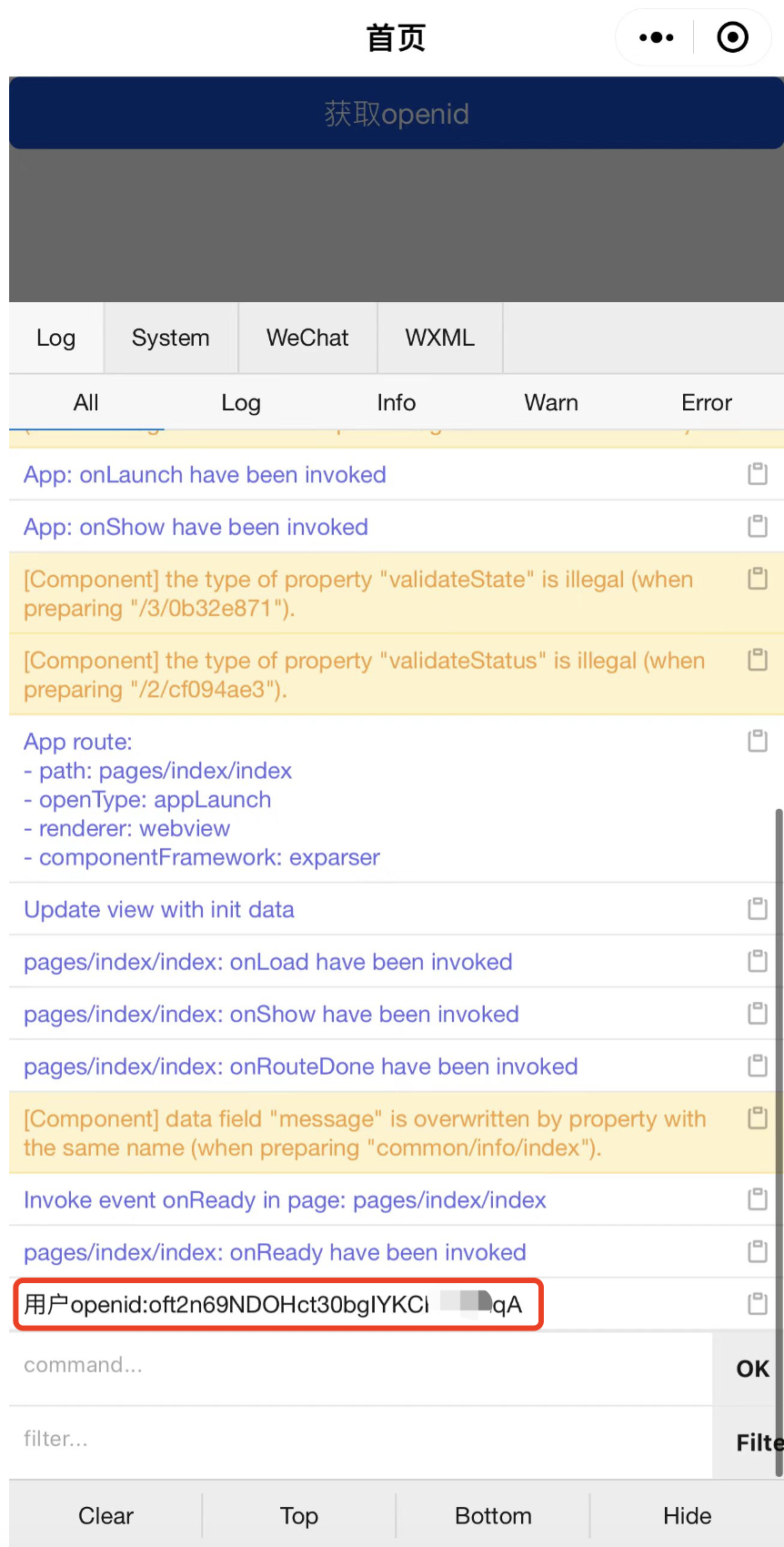
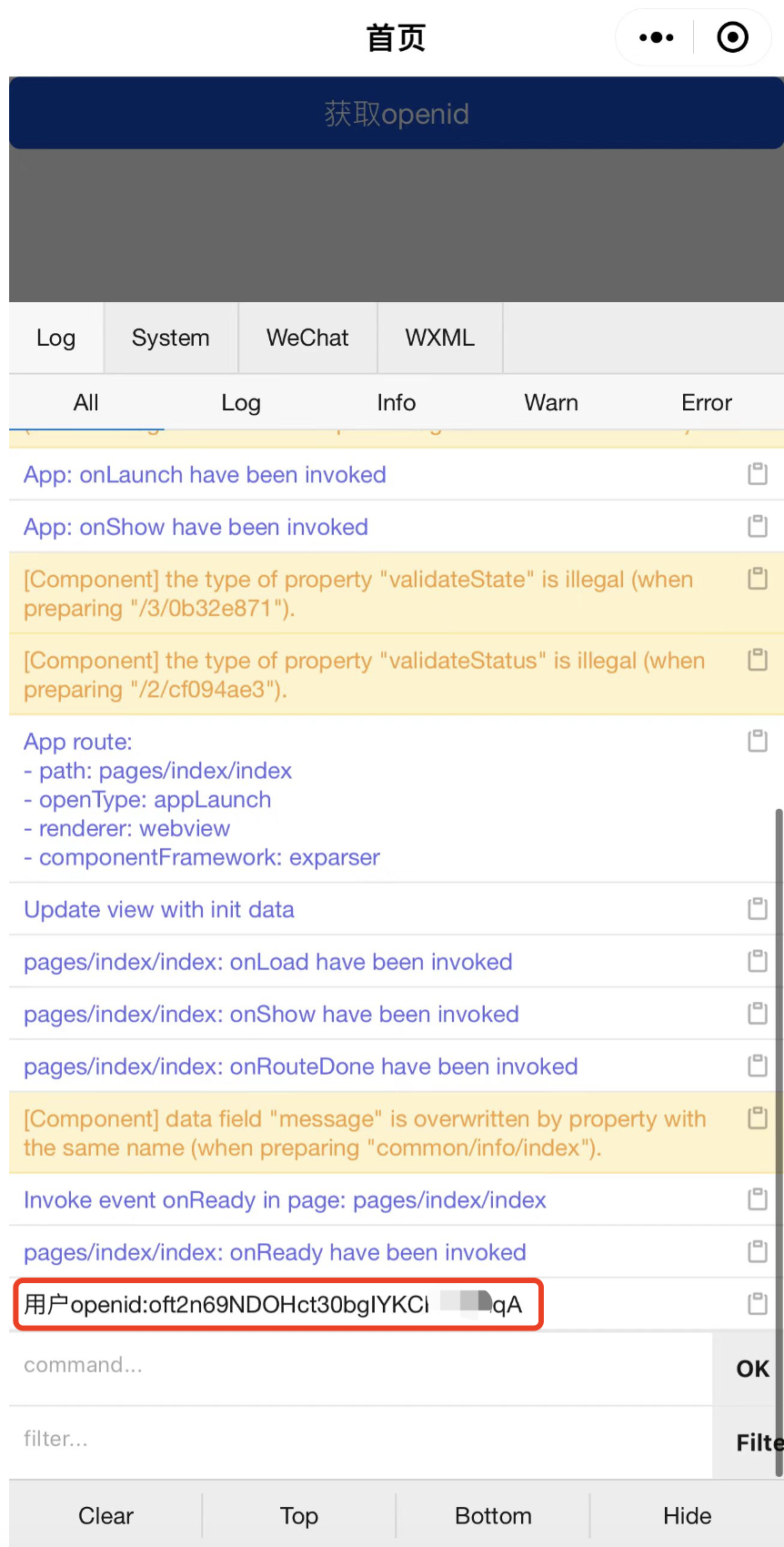
5. 将应用发布为小程序,微信扫码打开小程序之后,单击按钮,即可看到用户的 openid。


场景二:在代码编辑器中获取
场景说明:小程序页面加载时,在控制台打印用户的 openid,具体操作步骤如下。
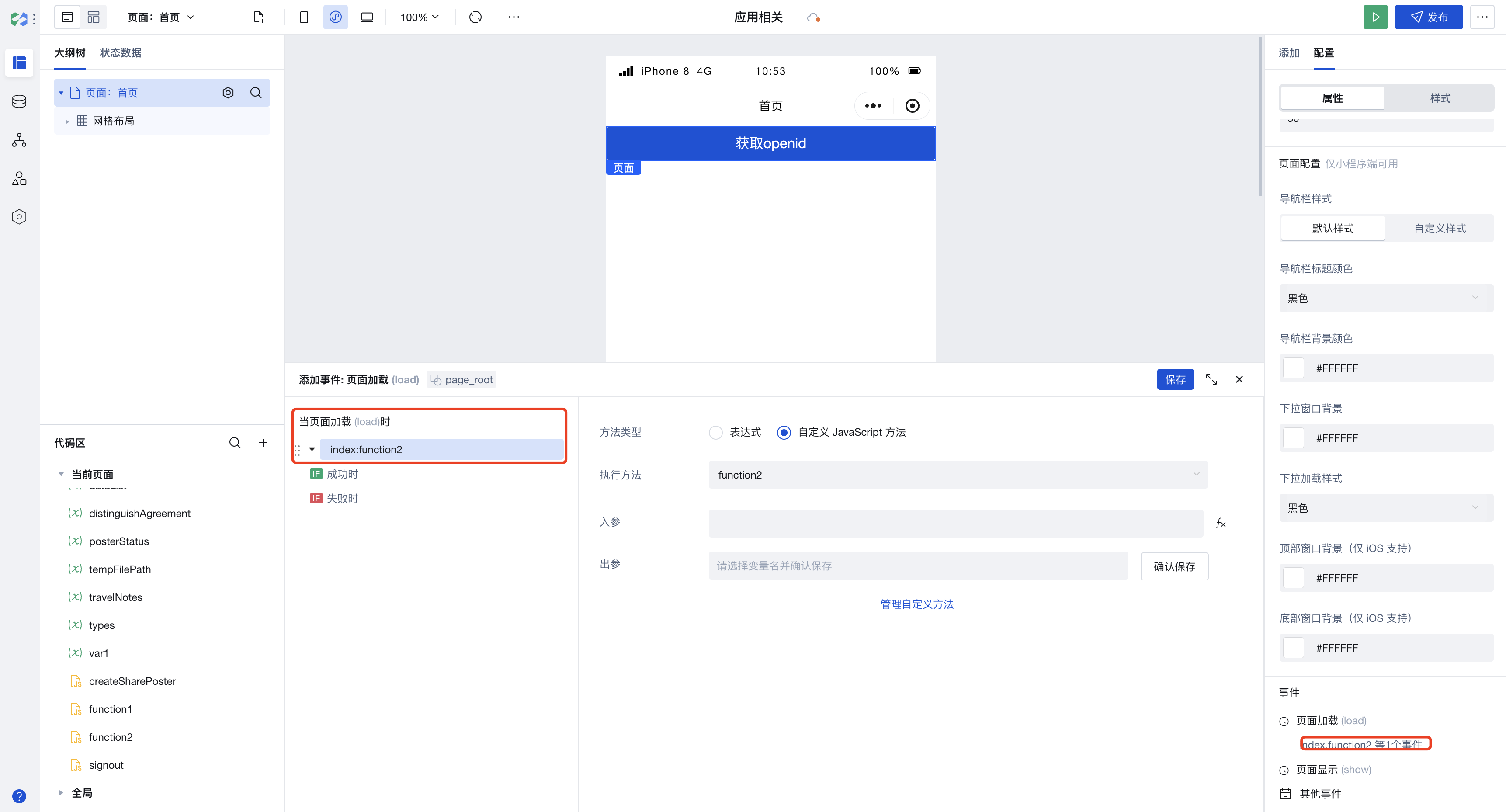
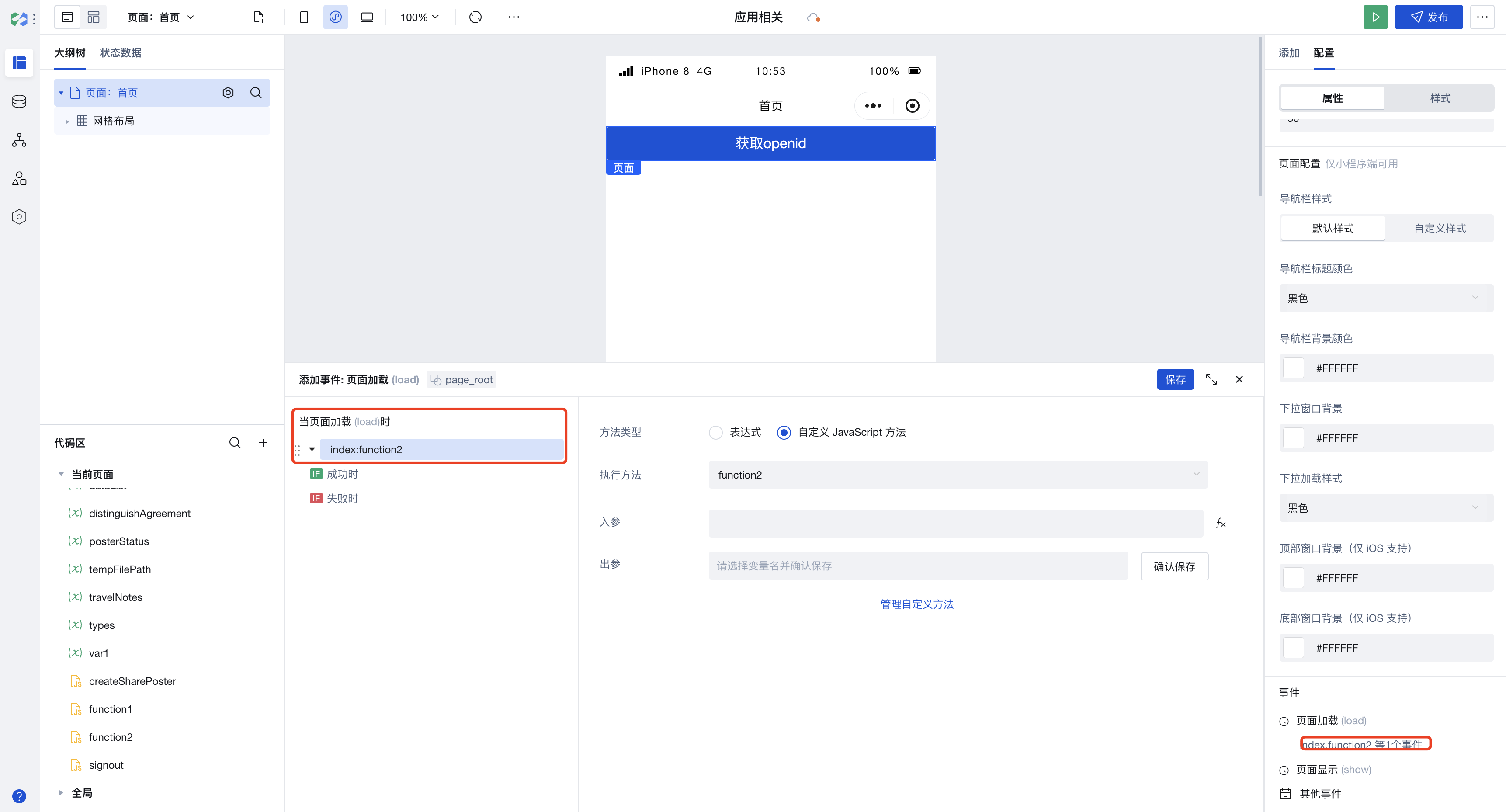
1. 在大纲树中选择页面,配置页面显示事件对应的动作为自定义方法。


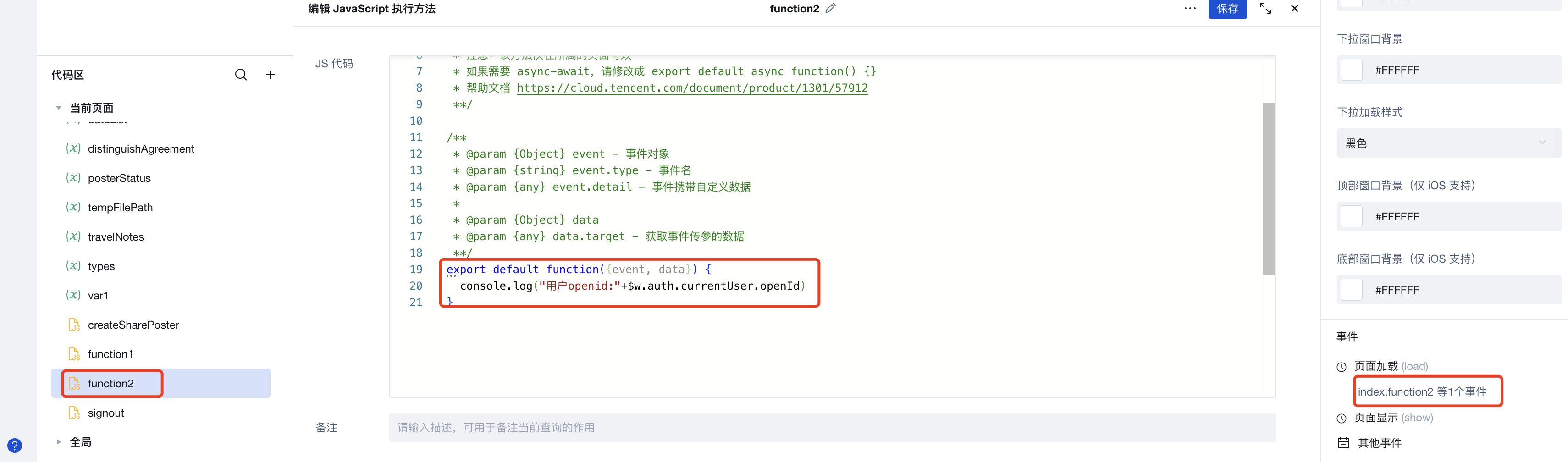
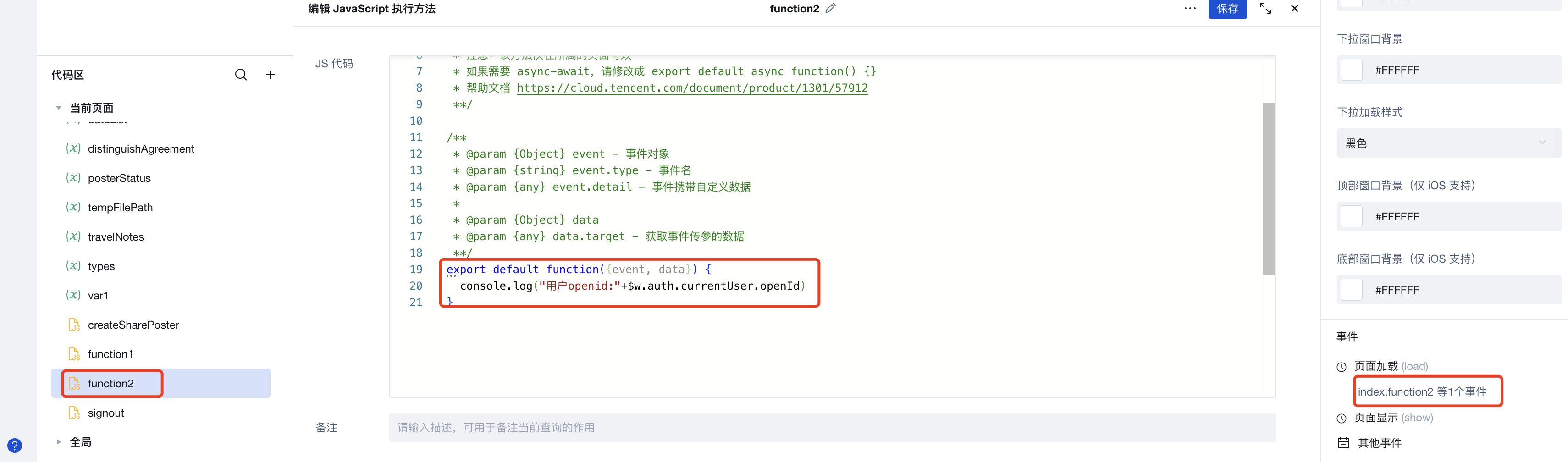
2. 在自定义方法配置面板中,选择新建方法,填写方法名称和代码后单击保存。代码内容如下:
console.log("用户openid:"+$w.auth.currentUser.openId)


3. 将应用发布为小程序,打开调试模式并刷新页面,可以看到当页面加载时 openid 已经成功输出。