需求说明
下拉单选/多选组件的选项属性可绑定对象数组变量,配置选项名称、选项值属性,进而生成选项列表。
实践方案
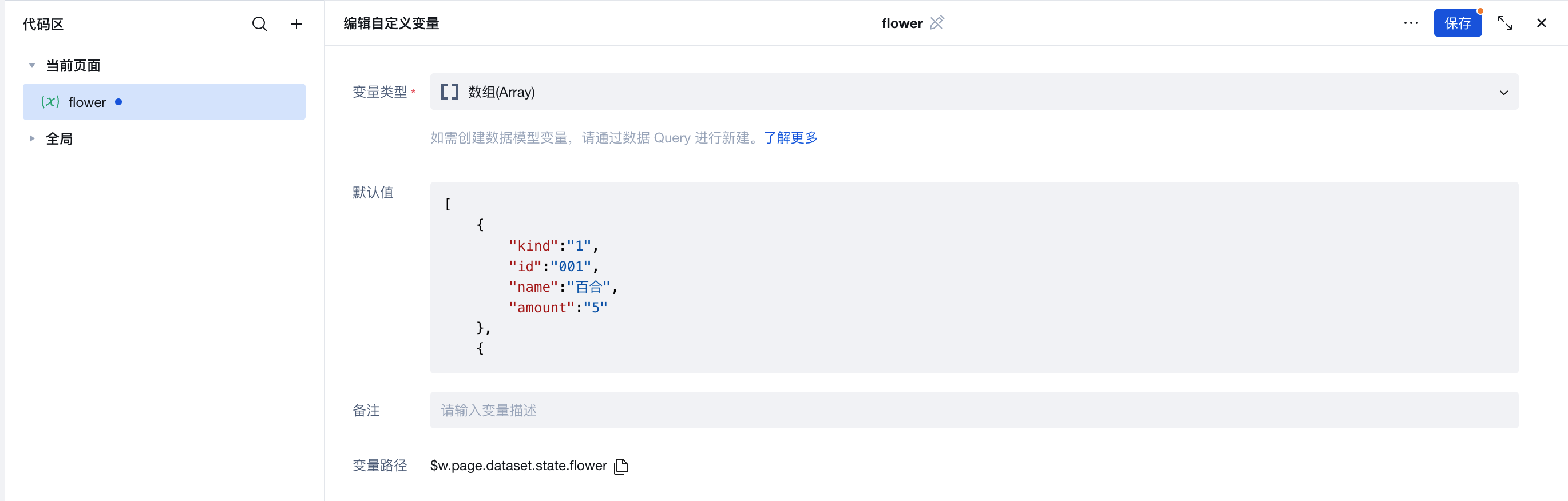
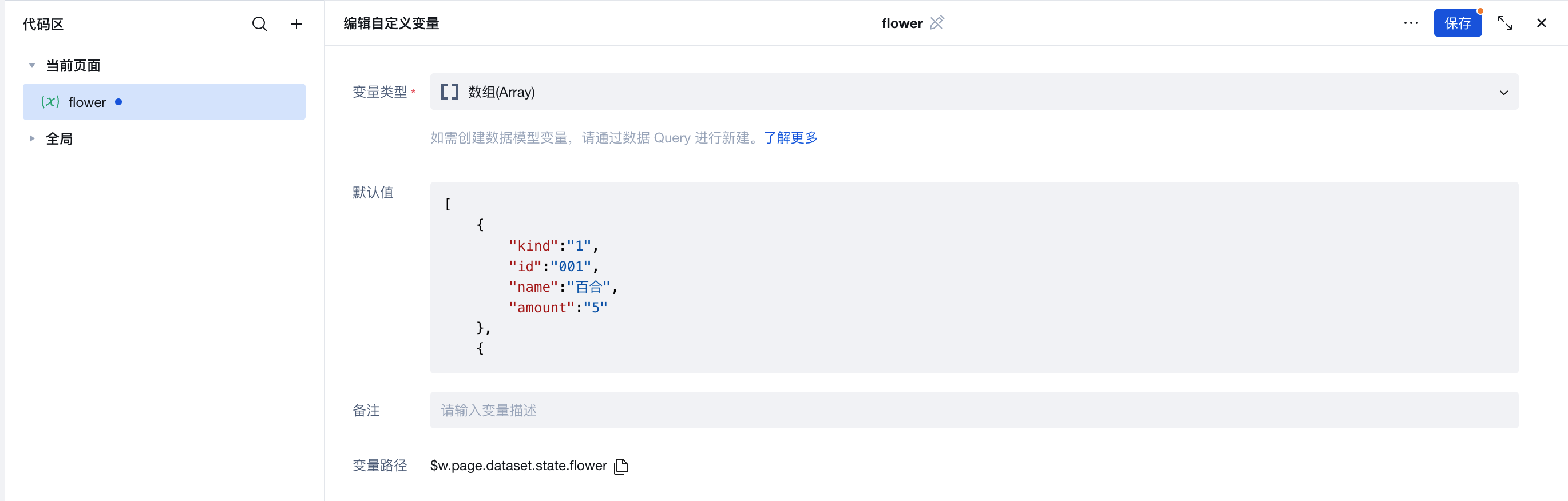
1. 创建一个 flower 变量,变量类型选择数组类型,数据模型选择 JSON,默认值属性中写入如下示例数据。


示例数据要求必须如对象数组结构,如下:
[{"kind":"1","id":"001","name":"百合","amount":"5"},{"kind":"2","id":"002","name":"玫瑰","amount":"7"},{"kind":"4","id":"003","name":"水仙","amount":"8"},{"kind":"2","id":"004","name":"康乃馨","amount":"1"}]
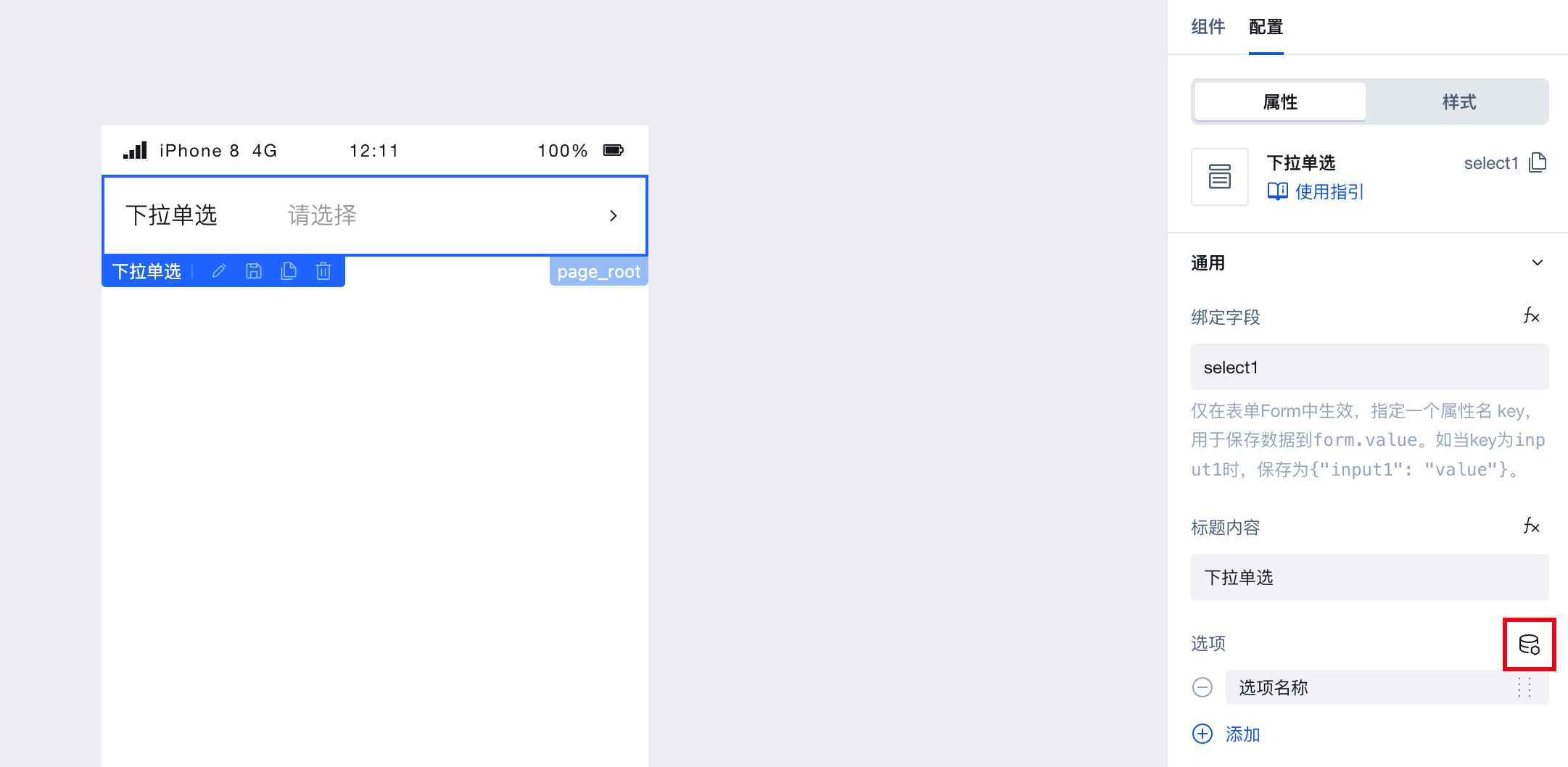
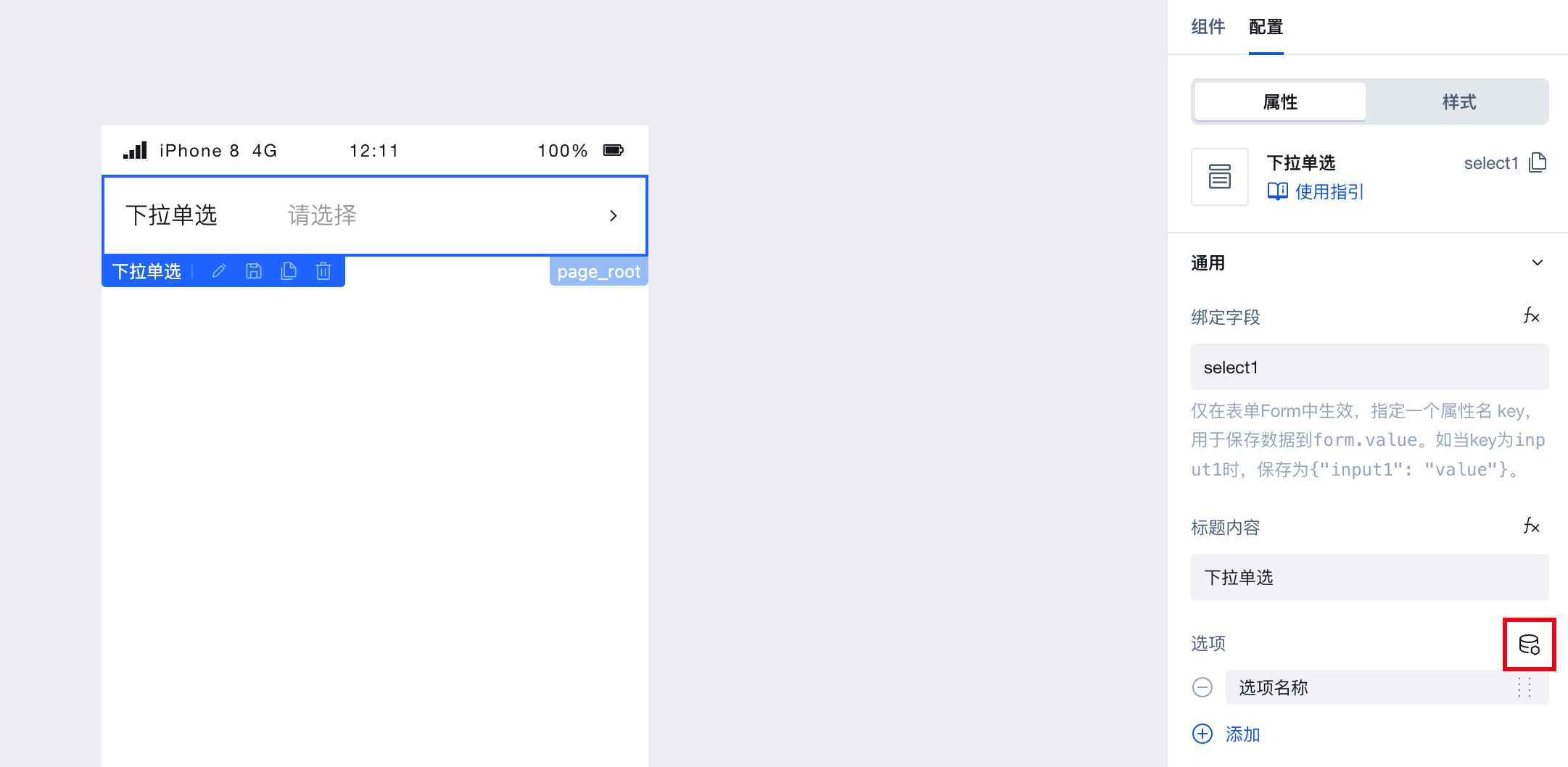
2. 在页面中拖入一个下拉单选(或下拉多选)组件,单击激活下拉单选组件 > 选项属性右侧的变量绑定开关。


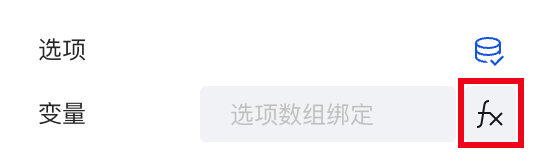
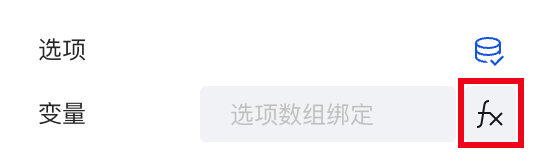
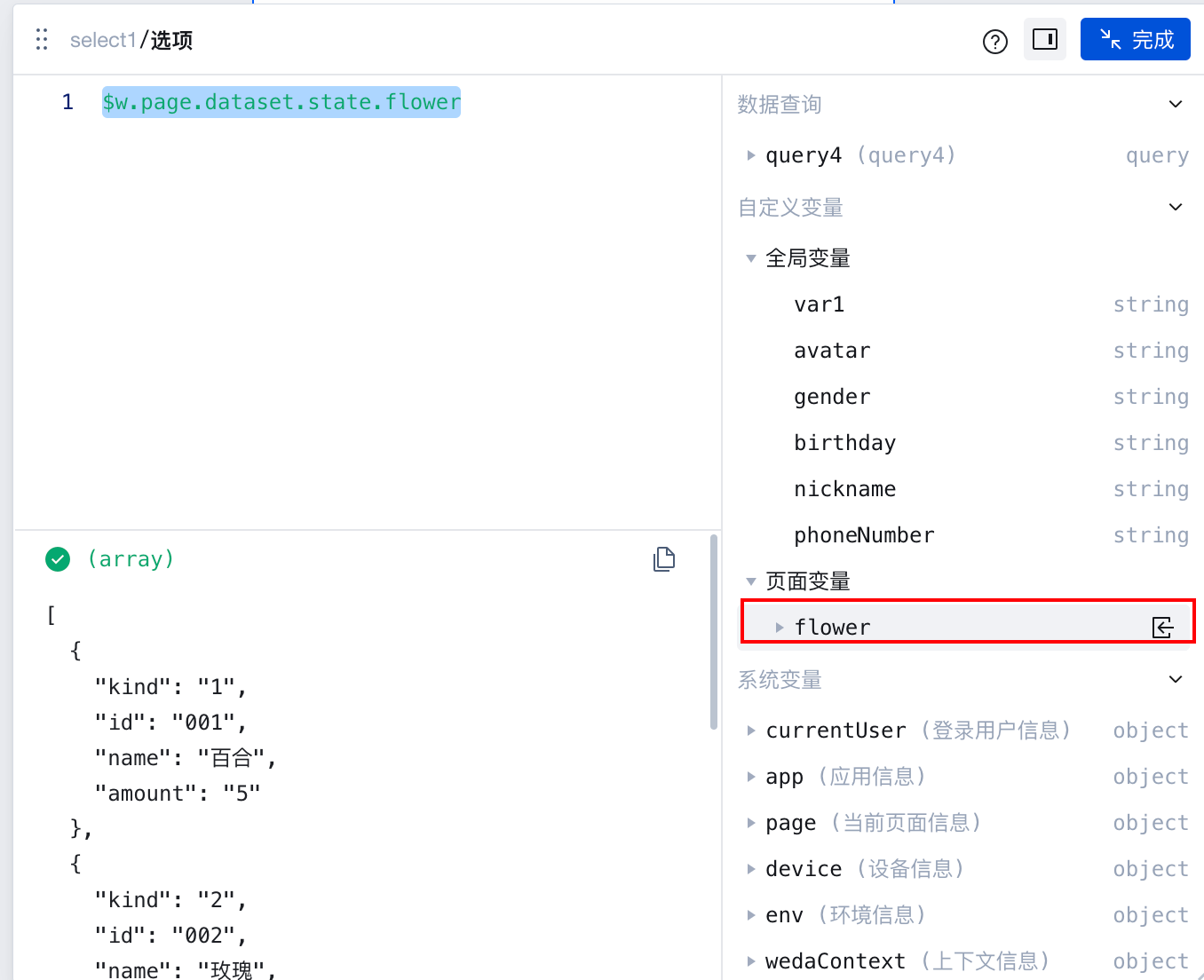
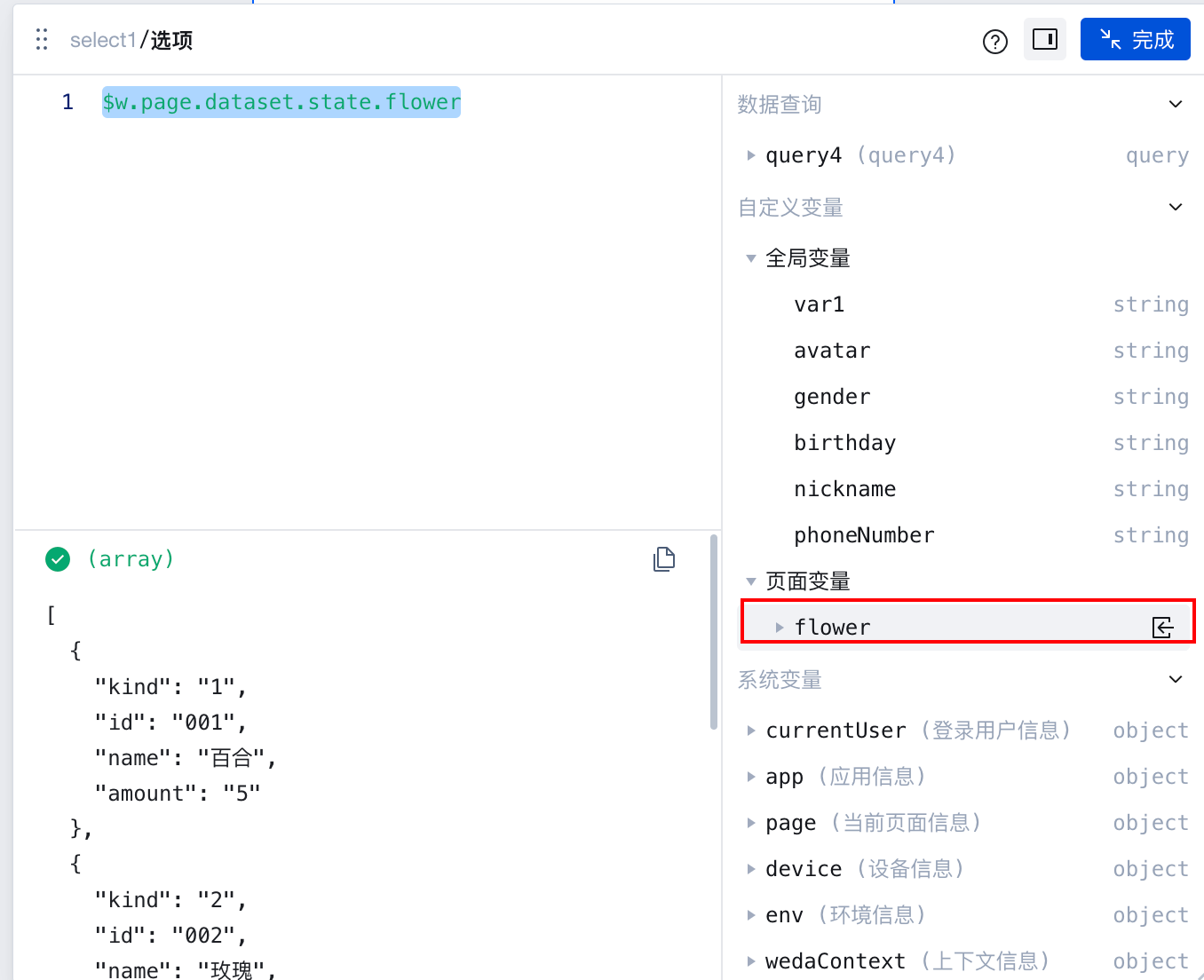
3. 单击下图中,变量属性右侧的数据绑定按钮,绑定之前创建的 flower 变量。


变量可直接选取绑定。


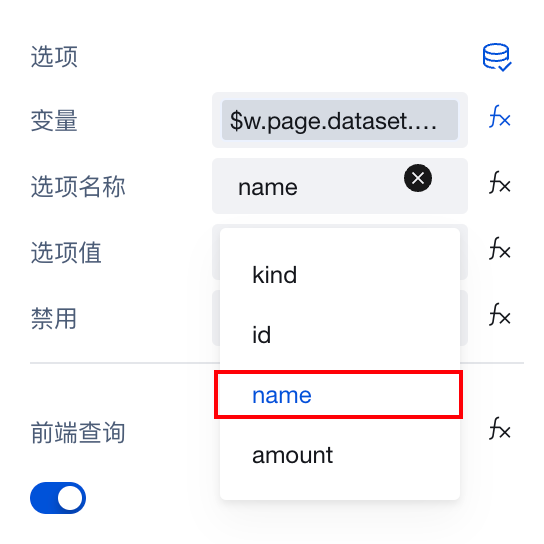
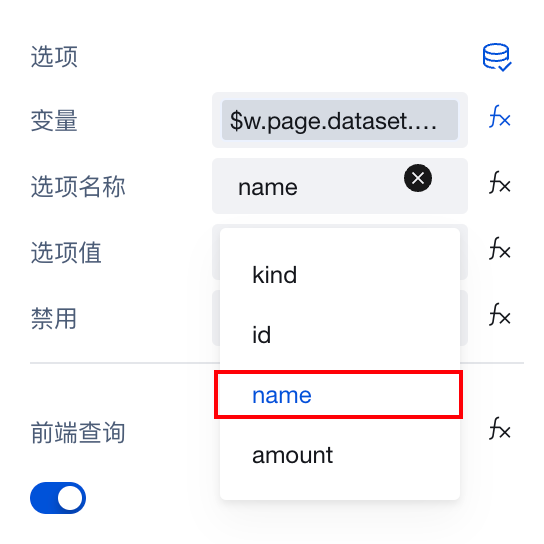
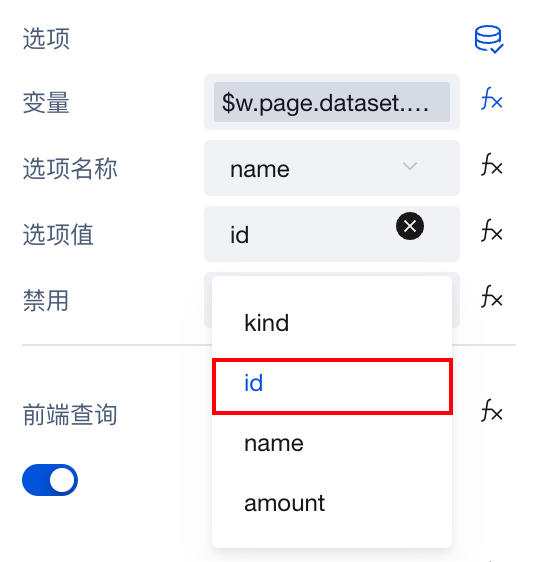
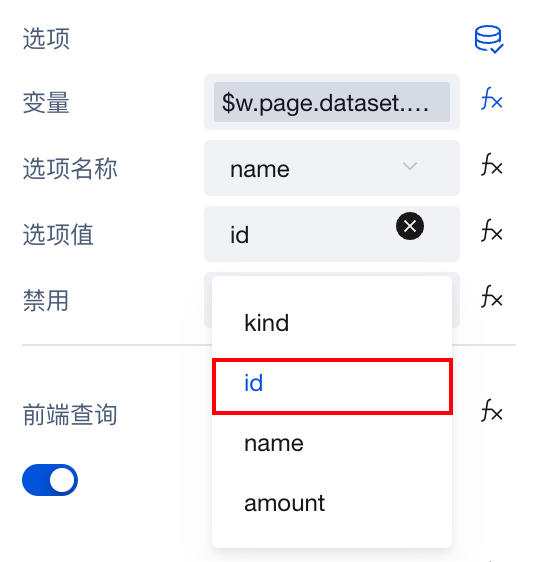
4. 选项名称属性选择 name 字段。


5. 选项值属性选择 ID 字段。


6. 当变量的数据结构无法预先获取,仅可在应用运行时实时获取解析时,选项名称、选项值属性会展示为输入框,用户按需填写所需对象的 key,即可实现相同效果。
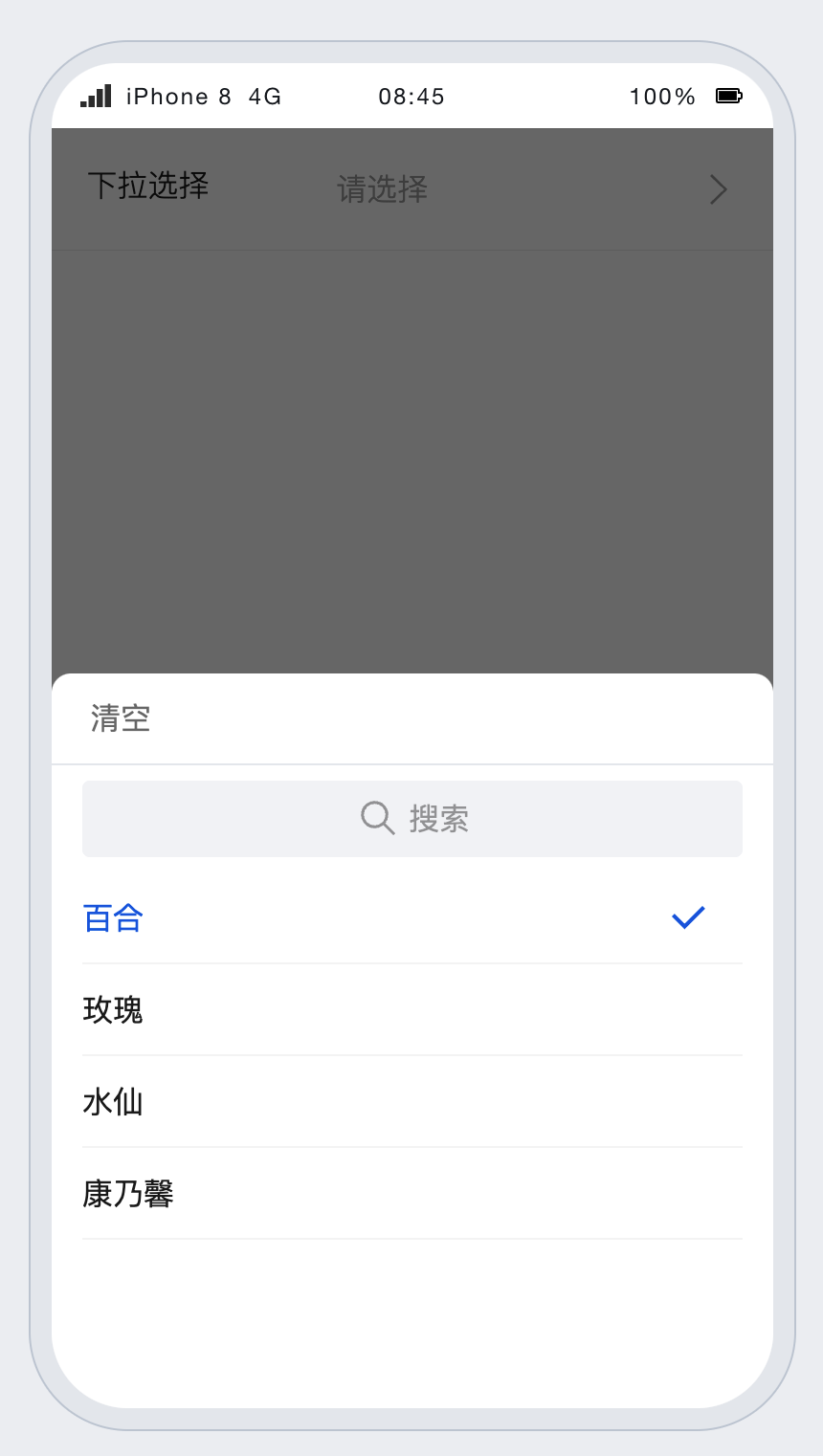
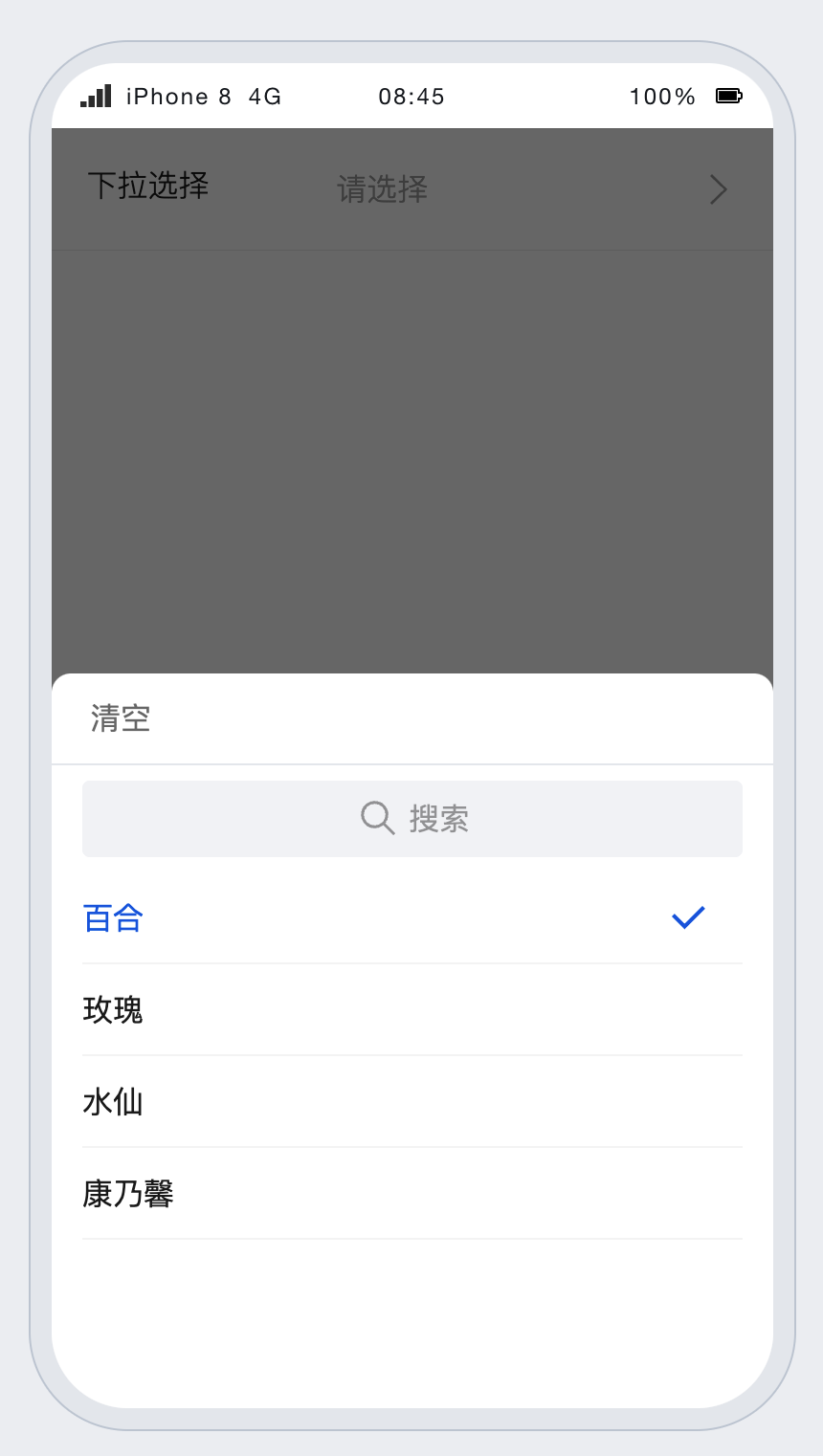
7. 在编辑器进行预览,下拉选择组件会展示选项名称对应的字段值作为选项,当用户选择并确定后,表单中会存入选项值对应的字段值作为存储值,进行数据的提交。