事件流(eventflow)是一系列前端行为动作(action)的集合,可按照开发者指定的顺序和逻辑执行。事件流主要应用于页面中同一类行为动作的抽象和复用(例如提交数据后跳转页面),以及自定义代码和数据查询回调等场景。
注意:
目前事件流仅支持页面内作用域,暂不支持应用全局作用域。
同节点下动作将并行触发,如要求动作执行顺序,建议使用多级节点结构处理。
事件流的使用
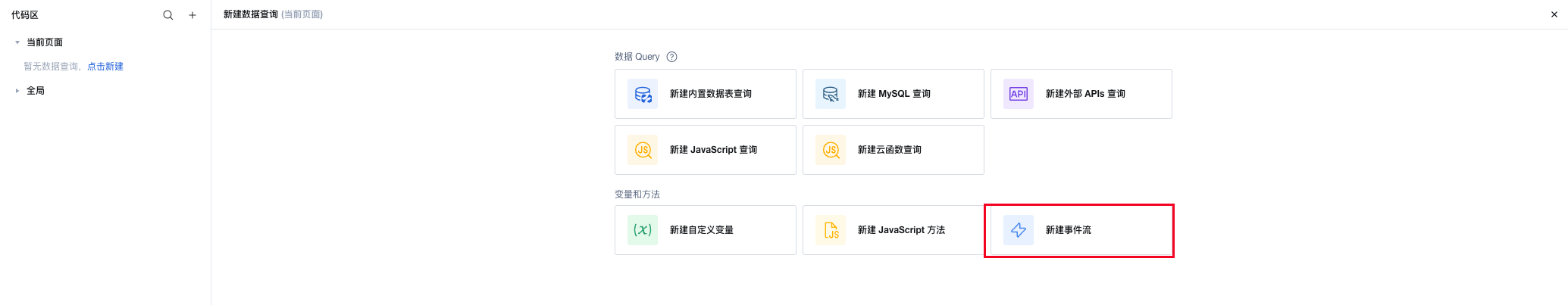
1. 新建事件流。
在编辑器左下角的代码区可通过单击 + 号新建。

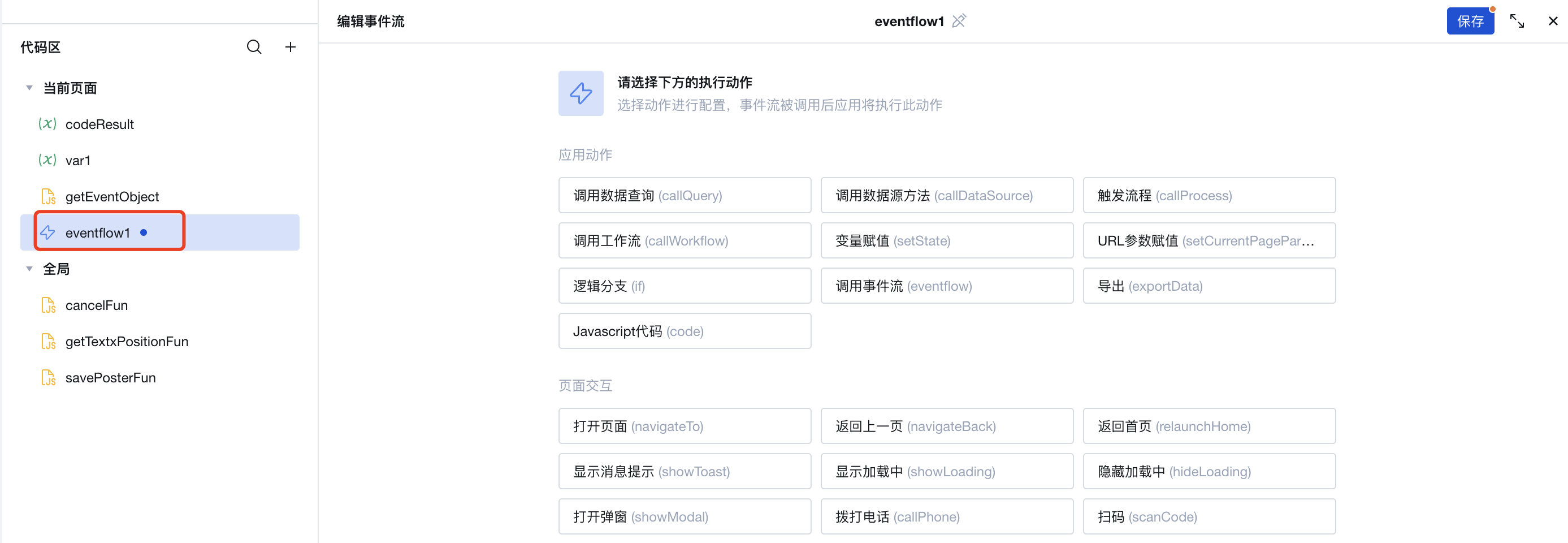
2. 配置事件流。
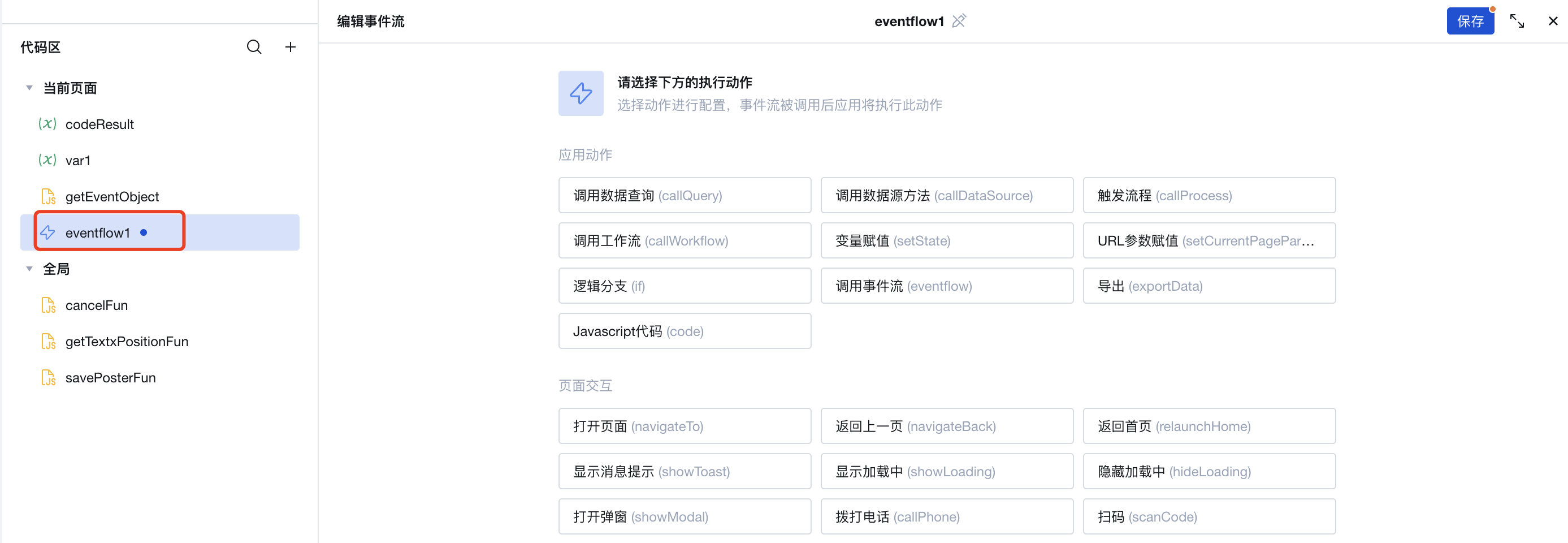
2.1 进入事件面板,选择所需要的事件动作节点。


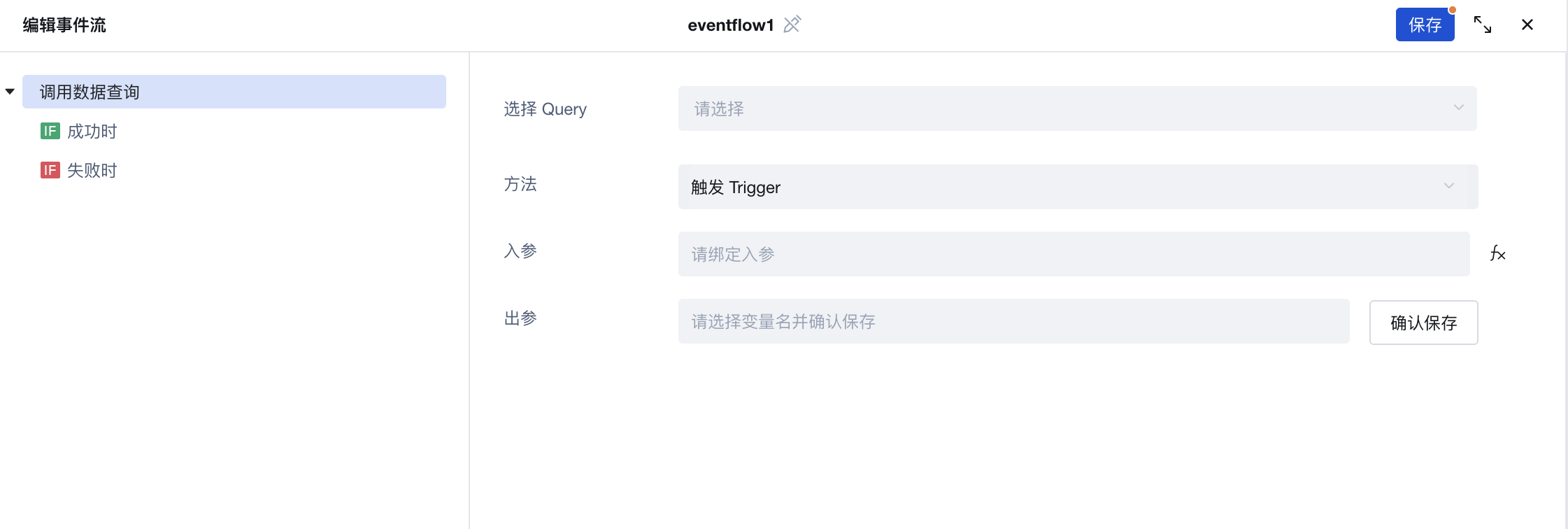
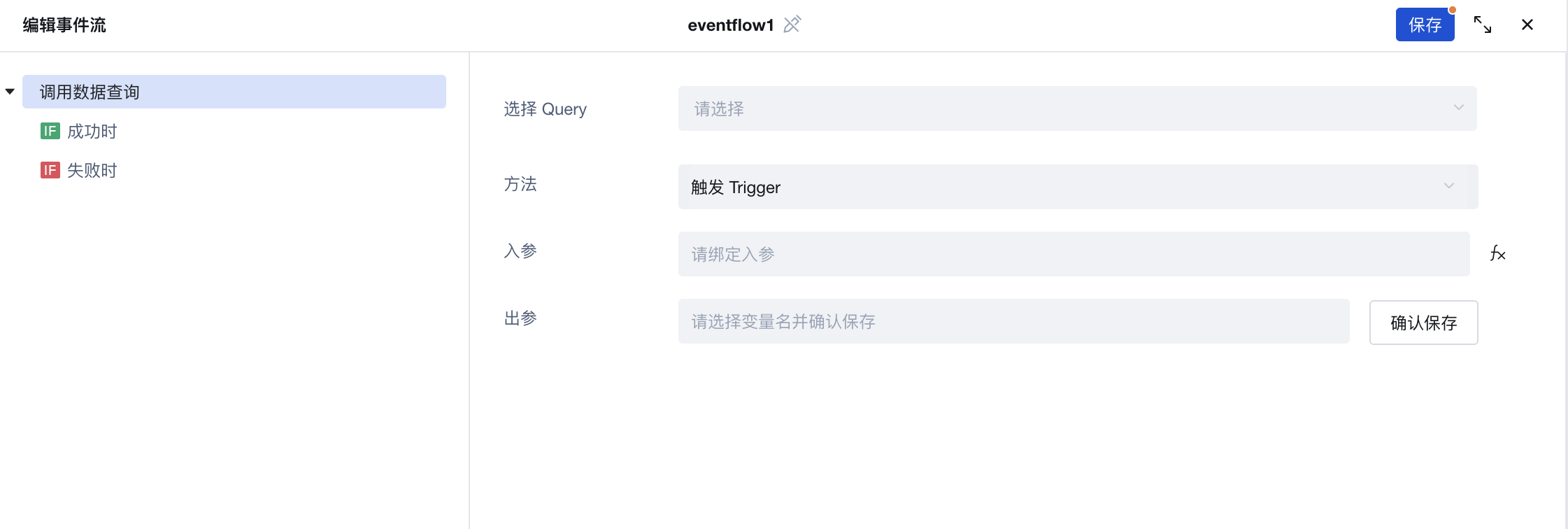
2.2 进入任意事件动作节点后,可以继续配置节点执行成功或失败时的下一个动作,其余节点以此类推,就可以完成一个完整事件流的配置和复用了。


事件流的调用/触发方式
1. 通过事件面板的调用事件流节点触发,参考如下:
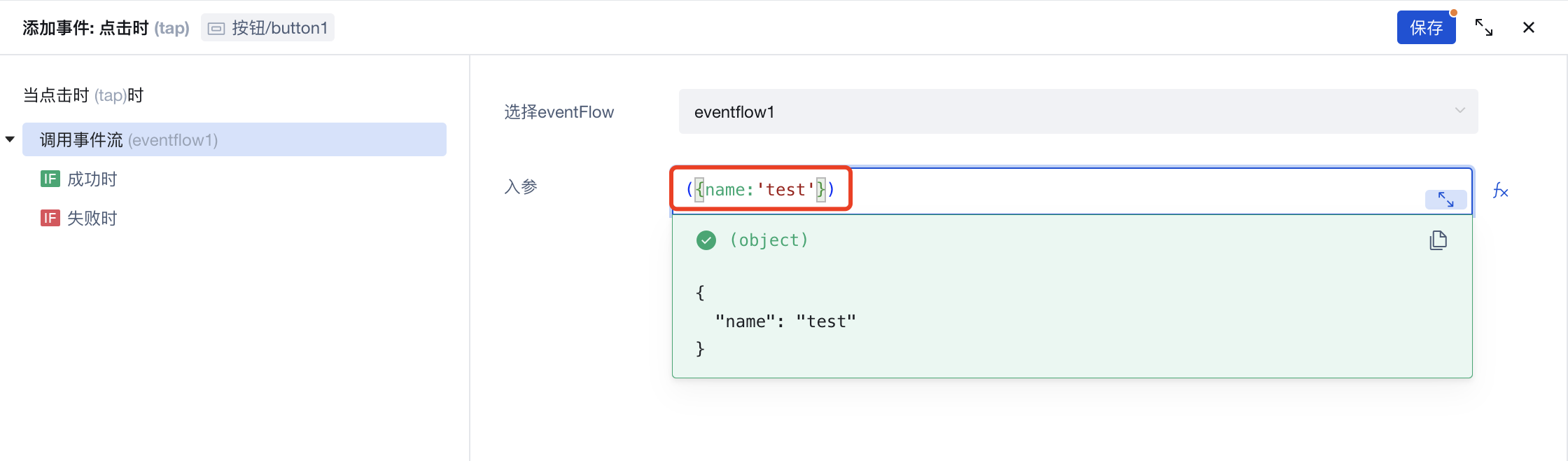
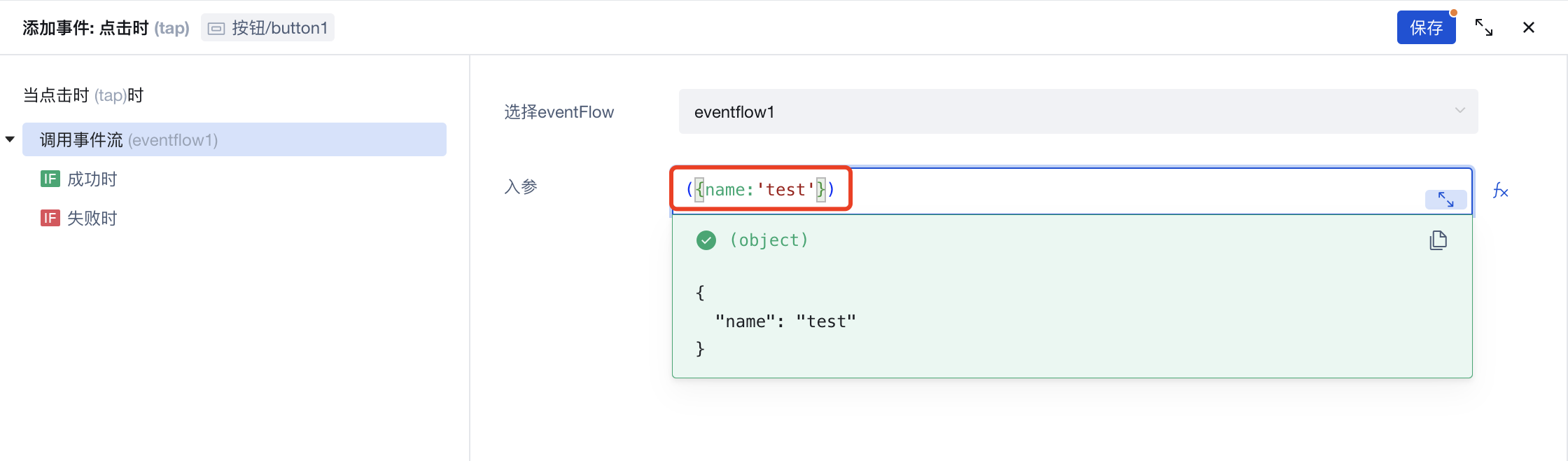
为按钮添加点击事件,选择调用事件流。


其中,如果要对事件流传参,则可以在入参输入框中切换到 fx 表达式模式,填入对应的 JS 对象和变量即可,例如:
{name:'test'}。

2. 在 数据查询(query) 的回调中触发。


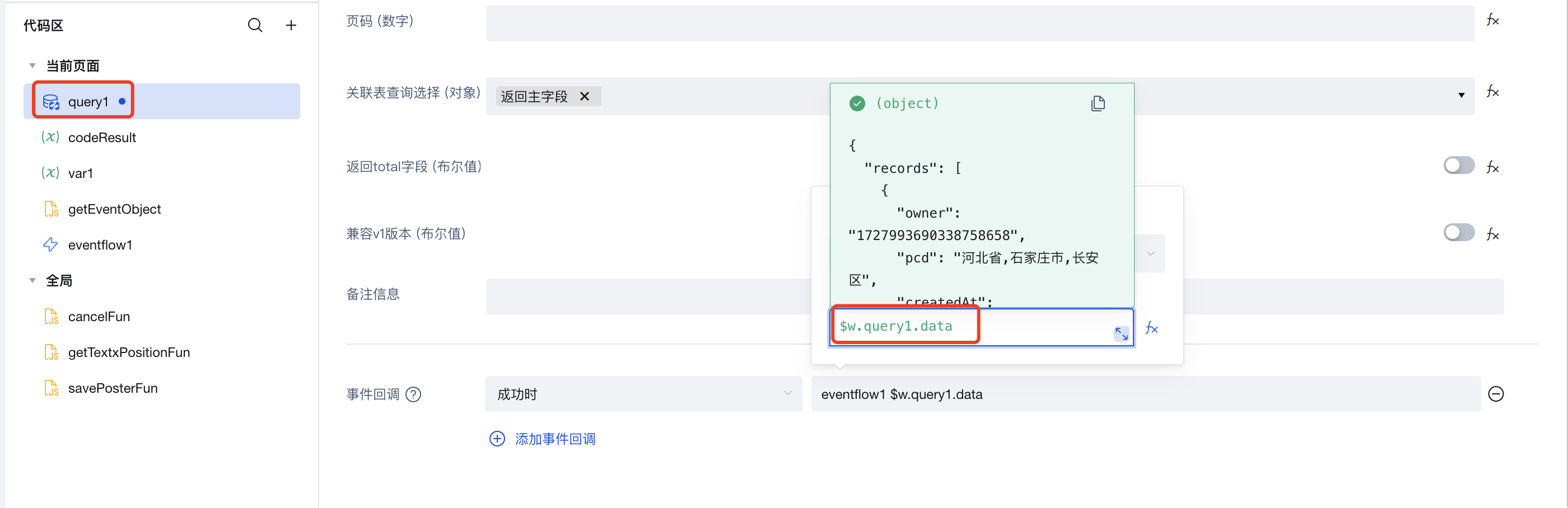
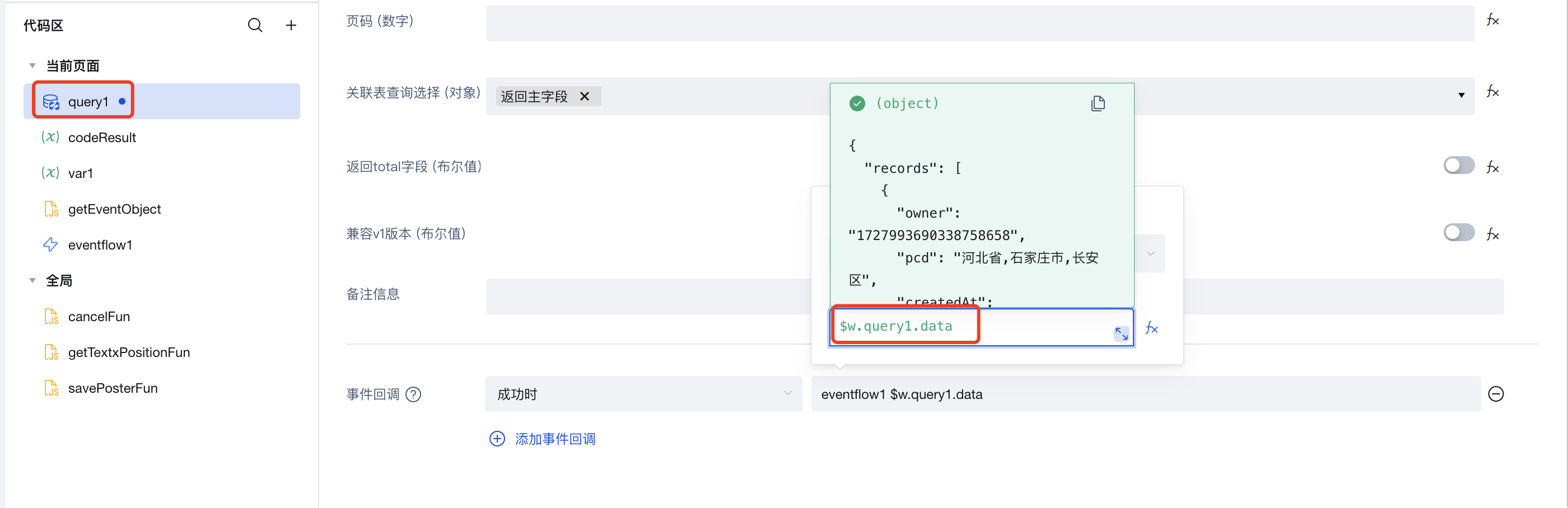
如果需要在数据查询 query 的回调中对事件流传参,可在入参输入框切换到 fx 表达式模式,填入对应的 JS 对象和变量即可,例如:
{foo: 1, bar: 2},或者在 query 的回调中,可直接填入 query 执行的返回值,例如:$w.query1.data。在自定义 JS 代码中触发。
在 JavaScript 代码中触发方式:
$w.eventflow1.trigger({...}),其中 trigger() 括号中传入 JS 对象,例如:$w.eventflow1.trigger({foo: 1, bar: 2})。获取调用事件流时的入参
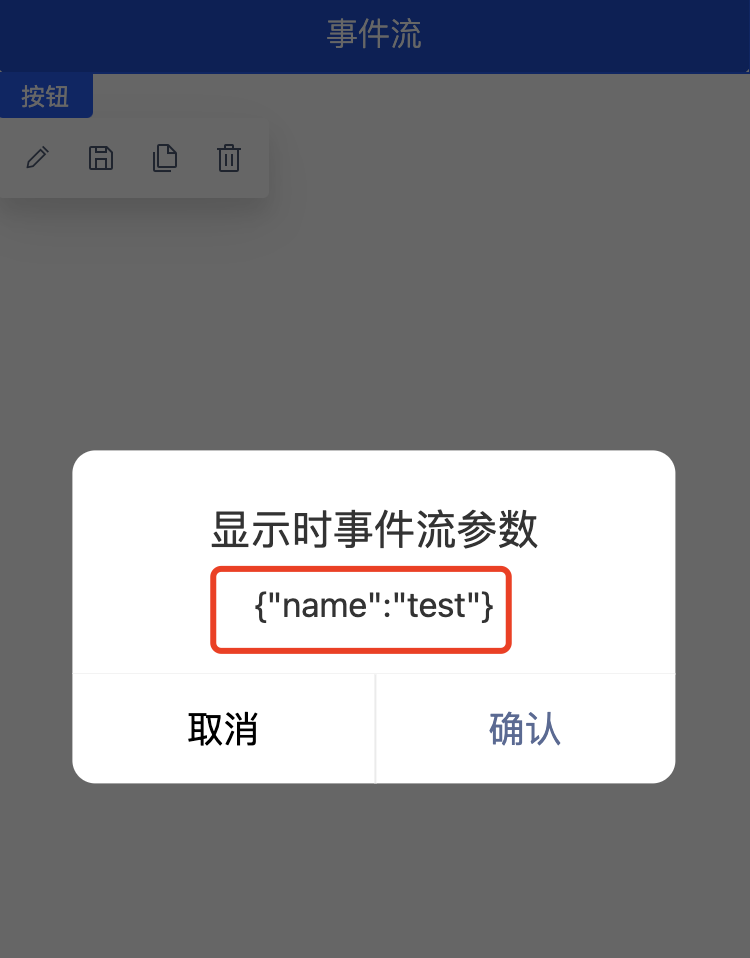
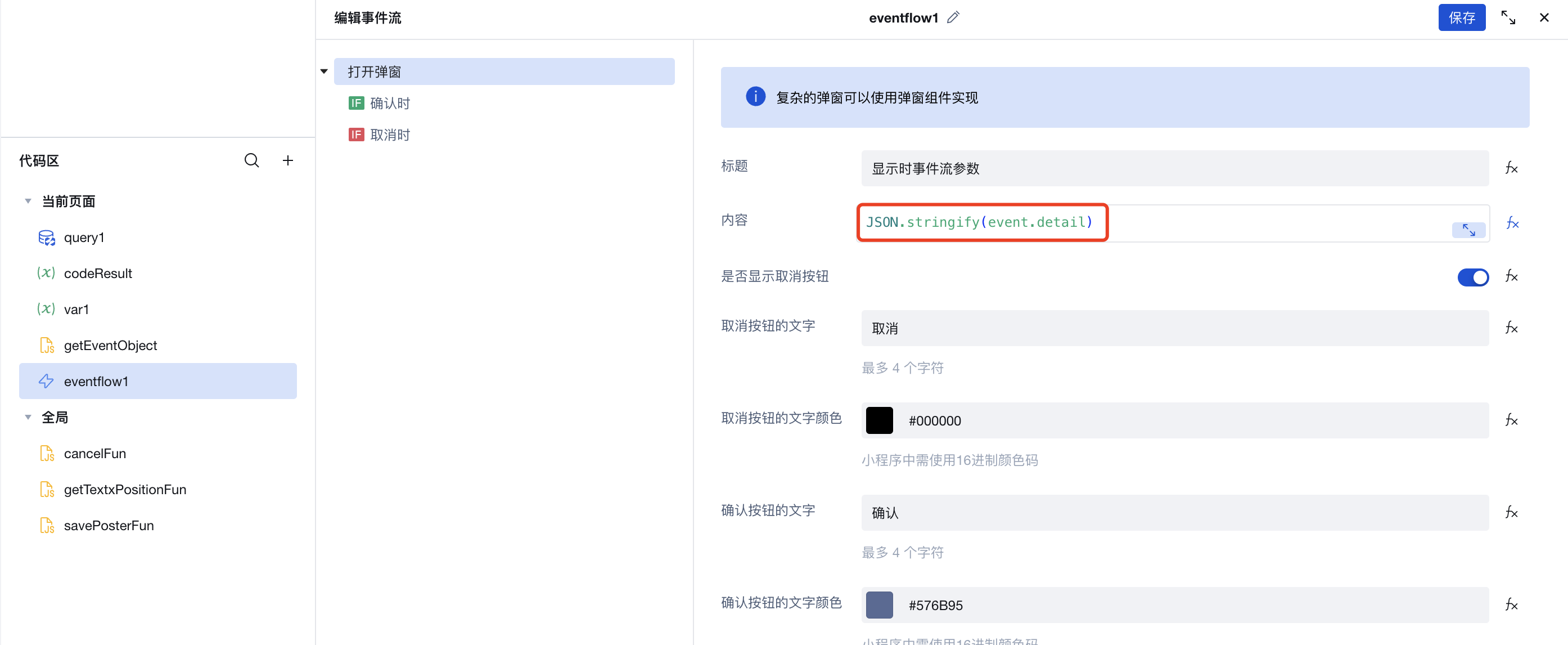
事件流的入参方式,默认通过表达式传入对象(JS Object)的方式进行传参,在事件流中可以通过对
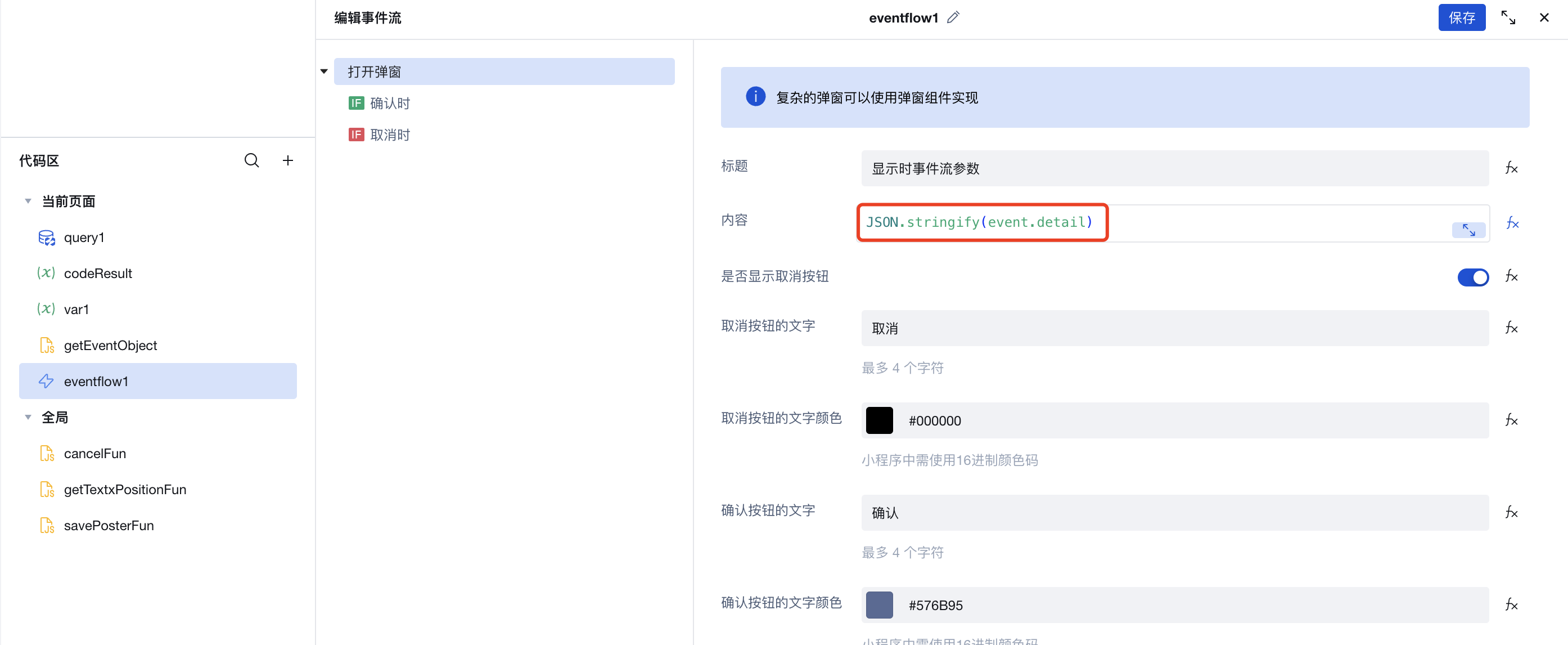
event.detail 对象来读取入参对象的属性值,如下图所示:示例:如
query1 执行成功时,调用事件流 eventflow1,对应入参结构如下所示:{..."pcd": "河北省,石家庄市,长安区","createdAt": 1706514887398,"createBy": "1727993690338758658","updateBy": "1727993690338758658","phone": "13166666666","name": "test",...}


eventflow1 中获取入参值方式示例如下:

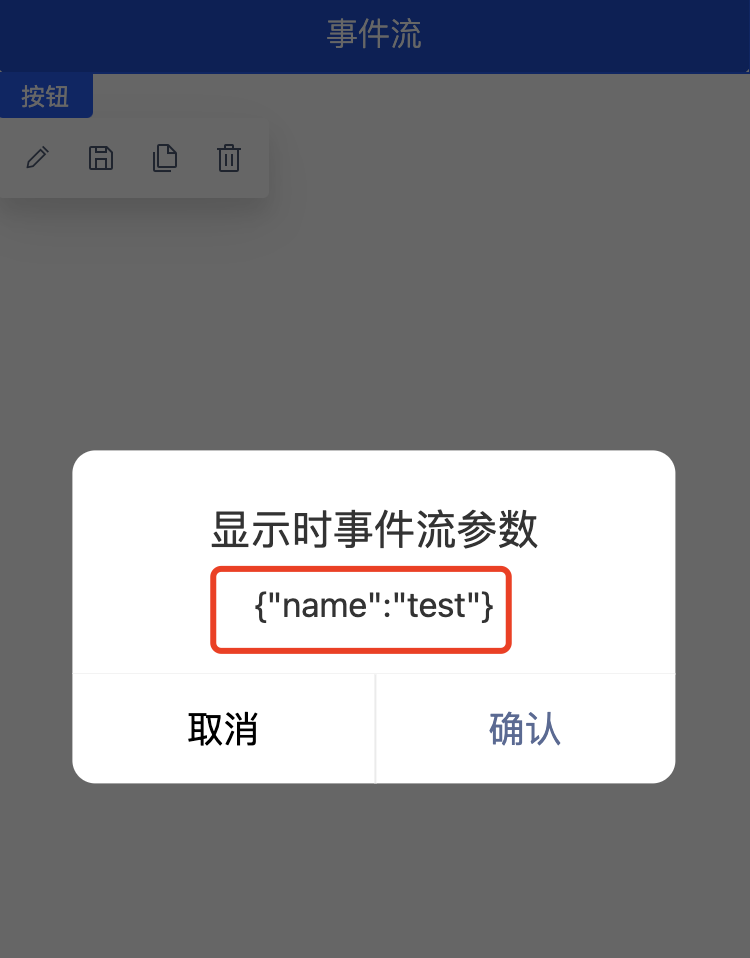
当
query_one 执行成功后,则会回调事件流 eventflow1,效果如下图所示: