本文将为您介绍如何查看数据总览。
前提条件
操作步骤
1. 登录 前端性能监控控制台。
2. 单击左侧菜单栏的数据总览,进入数据总览页面。
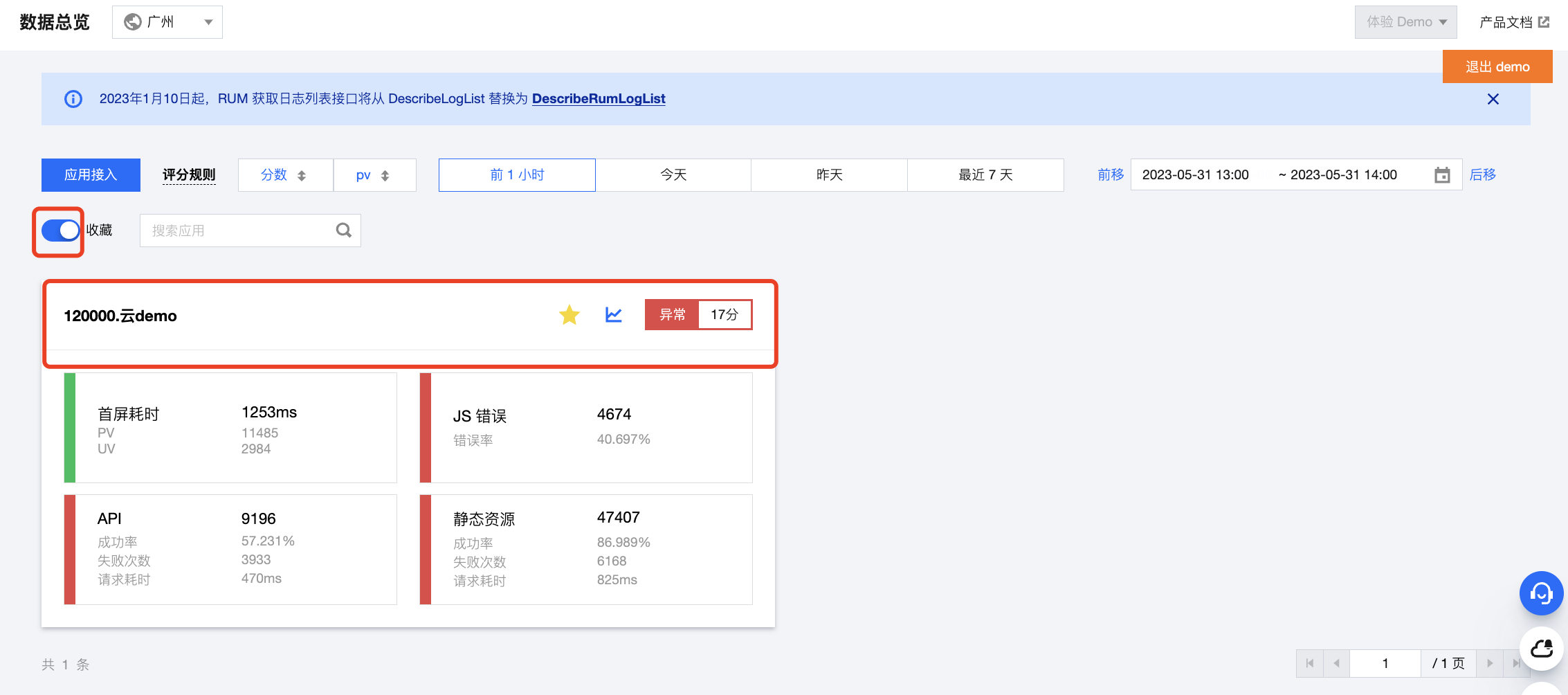
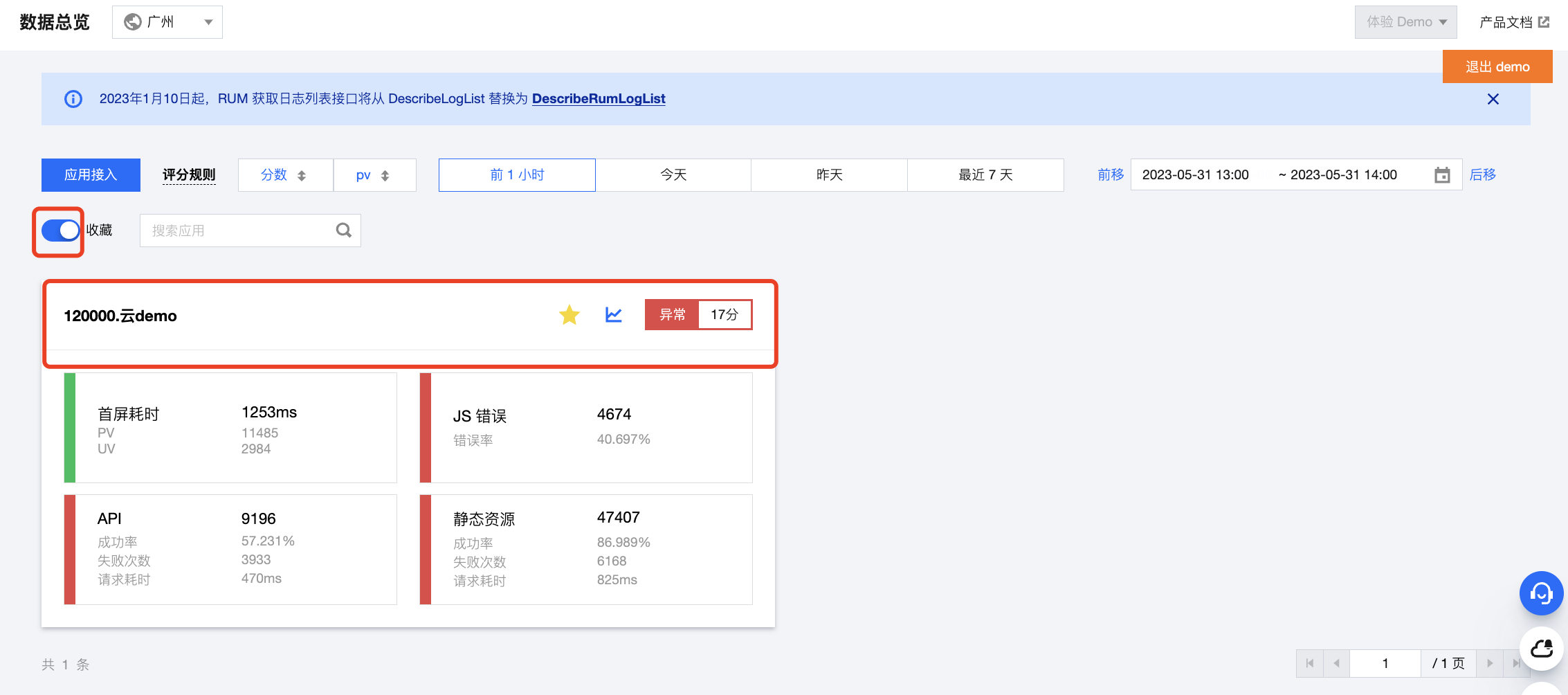
3. 在数据总览页面,即可查看所有应用的关键指标信息(包括 PV 、UV 、首屏耗时、JS 错误数/率、API 和静态资源请求成功率、失败次数、请求耗时)和应用总体评分。
您可以将鼠标移动至评分左侧,进行按分数或者按 PV 排序。单击面板中的收藏键收藏该应用面板, 开启收藏后可一键查看所有收藏面板。


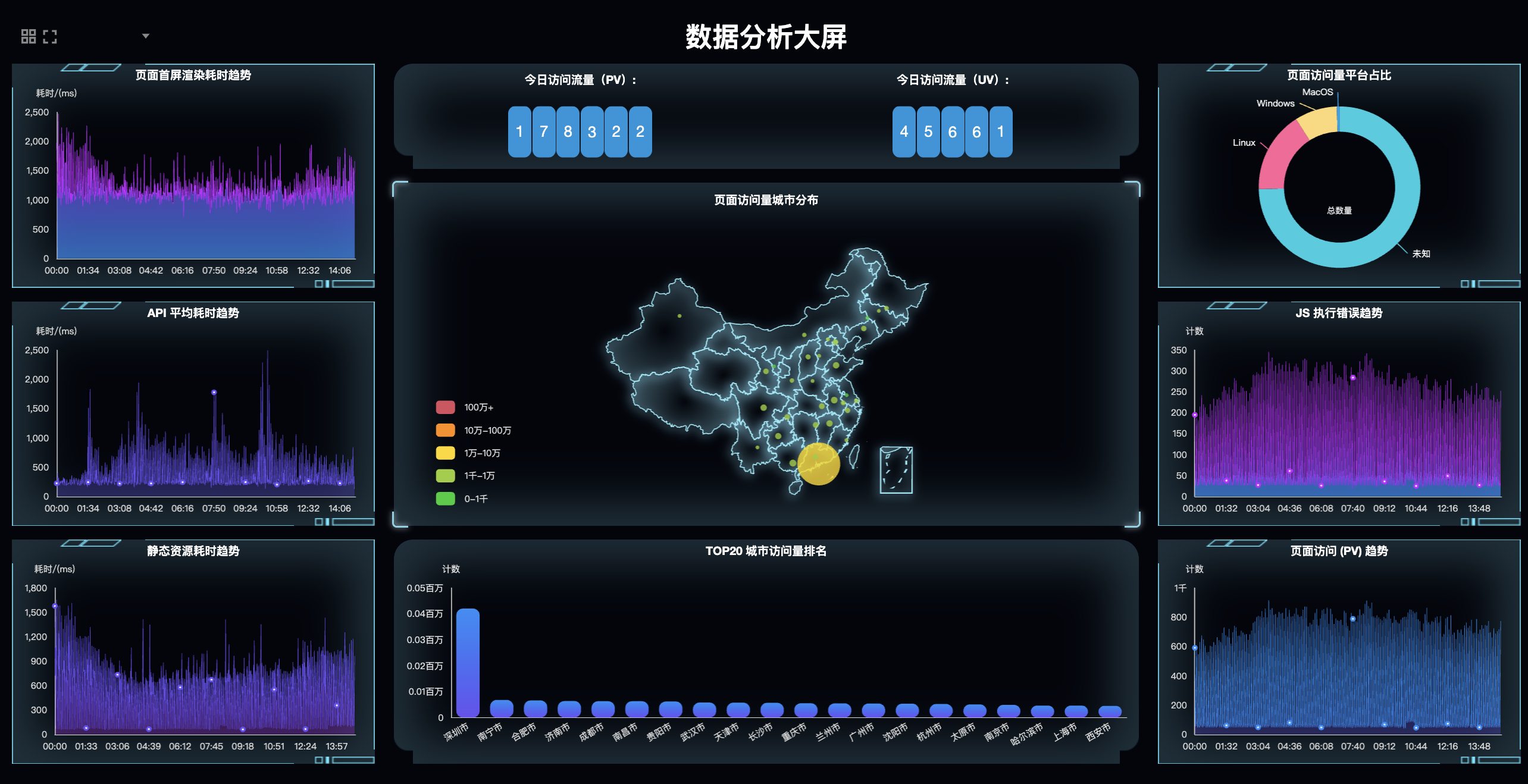
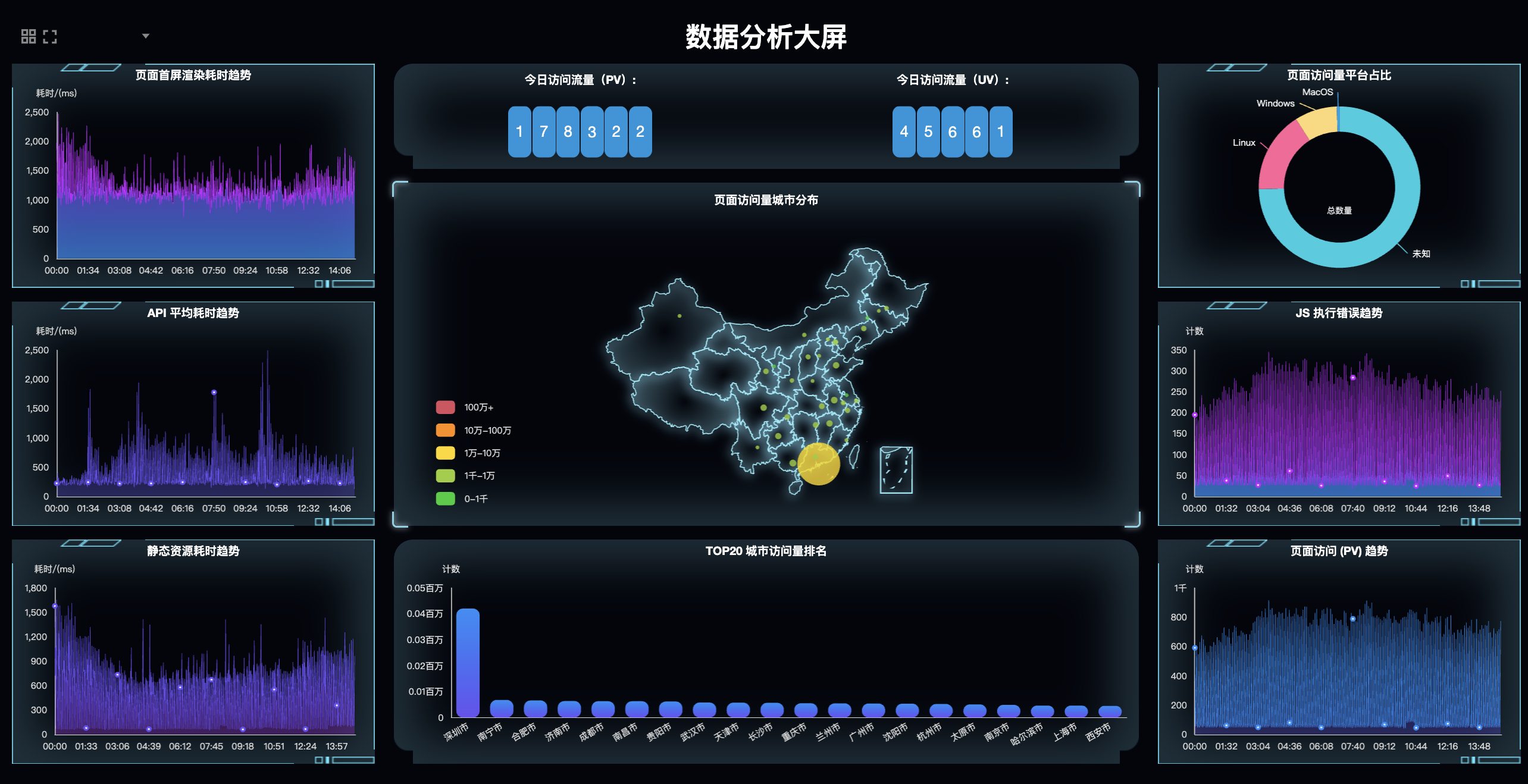
数据分析大屏
您可以在数据总览页面,单击各应用模块中的折线图按钮 



计分规则
不同指标评分规则和占比不同,说明如下:
评分指标 | 评分规则 | 占比 |
页面报错率(页面报错次数/页面打开次数) | 1. 当报错率 ≤ 0.5%,得分100 2. 当0.5% < 报错率 < 10%,得分:100 - 10 × 报错率 3. 当报错率 ≥ 10%,得分 = 0 | 30% |
页面打开平均耗时 | 1. 小于等于 1000ms,100分 2. 大于 1000ms,每增加 N 个100ms,得分:100 - 10 × N,最低0分 | 10% |
接口成功率(接口访问成功次数/访问总次数) | 同页面报错率 | 30% |
接口访问平均耗时 | 同页面打开平均耗时 | 5% |
静态资源请求成功率(静态资源成功次数/请求总次数) | 同页面报错率 | 20% |
静态资源平均耗时 | 同页面打开平均耗时 | 5% |
各应用关键指标色块含义
指标名称 | 绿色 | 橙色 | 红色 | 灰色 |
首屏耗时 | 耗时 ≤ 1000ms | 1000ms ≤ 耗时 ≤ 3000ms | 耗时 > 3000ms | 信息缺失 |
JS 错误 | JS 错误率 ≤ 0.5% | 0.5% < JS 错误率 < 10% | JS 错误率 ≥ 10% | 信息缺失 |
API | 成功率 > 99.5% | 90% ≤ 成功率 ≤ 99.5% | 成功率< 90% | 信息缺失 |
静态资源 | 成功率 > 99.5% | 90% ≤ 成功率 ≤ 99.5% | 成功率 < 90% | 信息缺失 |