您可以通过本文了解页面测速、接口测试、资源测速的统计方式和传入配置等信息。
页面测速
说明:
RUM 默认为您开启页面测速功能。
当您成功安装和初始化 SDK 后,Aegis 实例默认会上报以下指标:
1. DNS 查询:domainLookupEnd - domainLookupStart;
2. TCP 连接:connectEnd - connectStart;
3. SSL 建连:requestStart - secureConnectionStart;
4. 请求响应:responseStart - requestStart;
5. 内容传输:responseEnd - responseStart;
6. 内容解析:domInteractive - domLoading;
7. 资源加载:loadEventStart - domInteractive;
8. 首屏耗时:监听页面打开3s内的首屏 DOM 变化,并认为 DOM 变化数量最多的那一刻为首屏框架渲染完成时间(SDK 初始化后 setTimeout 3s 收集首屏元素,由于 JS 是在单线程环境下执行,收集时间点可能大于 3s);
9. LCP:最大内容渲染时间,从谷歌 Web Vitals 指标中采集。
说明:
1-7 项页面打开性能指标计算说明可从 PerformanceTiming 获取。首屏耗时对应的 DOM 元素,可以通过打印 aegis.firstScreenInfo 查看。如果 DOM 元素不能代表首屏,可以添加属性
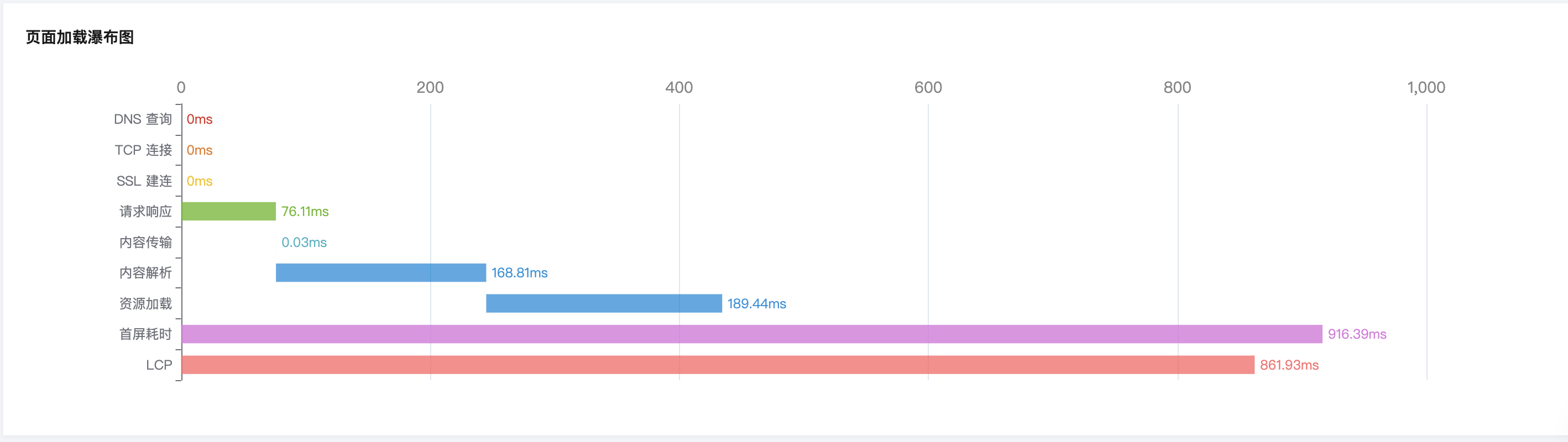
<div aegis-first-screen-timing></div>,把某个元素识别为首屏关键元素,SDK 认为只要用户首屏出现此元素就是首屏完成。也可以添加属性<div aegis-ignore-first-screen-timing></div>,把该 DOM 列入黑名单。根据以上数据,前端性能监控为用户绘制了页面加载瀑布图:

说明:
总体来说,页面首屏和页面完全加载时间是正相关的。大多数情况下,用户的首屏时间是小于页面完全加载的。Aegis SDK 根据用户页面 DOM 变化计算首屏时间,如果用户页面完全加载后,还继续发生 DOM 变化,就有可能发生首屏时间晚于页面完全加载的情况。
在服务端场景,瀑布图会出现首屏时间大于 DOM 解析的情况,这是由于移动端设备兼容性问题,有些设备无法获取到 DNS 查询、TCP 连接、SSL 建连时间,这三个指标汇总后的平均值偏小,导致除了首屏时间外的其他指标都往左偏移。
如果用户发现 RUM 性能数据里面首屏耗时大于页面完成加载的问题,并且上报的 performance 接口中 firstScreenTiming 为 0 还有可能是 SDK 初始化时间太晚导致的,如果 SDK 初始化时,页面首屏已完成,则无法获取到正常的 firstScreenTiming 的值。建议用户把 SDK 初始化放在 head 中进行,尽早初始化,然后再确认上报数据是否正常。
接口测速
说明:
打开方式:初始化时传入配置
reportApiSpeed: trueAegis 通过劫持
XHR 及 fetch 进行接口测速。资源测速
说明:
打开方式:初始化时传入配置
reportAssetSpeed: trueAegis 通过浏览器提供的
PerformanceResourceTiming 进行资源测速。卡顿监控
说明:
打开方式: 初始化时传入配置
lagMonitor: { enabled: true }Aegis 卡顿监控基于浏览器的
PerformanceObserver API 和 long-animation-frame 类型,能够精准检测页面中的长任务和无响应事件。监控类型
类型 | 默认阈值 | 说明 |
卡顿事件 | 2-5秒 | 检测超过阈值的长任务,影响用户体验 |
无响应事件 | 大于5秒 | 检测严重的页面阻塞,用户无法操作 |

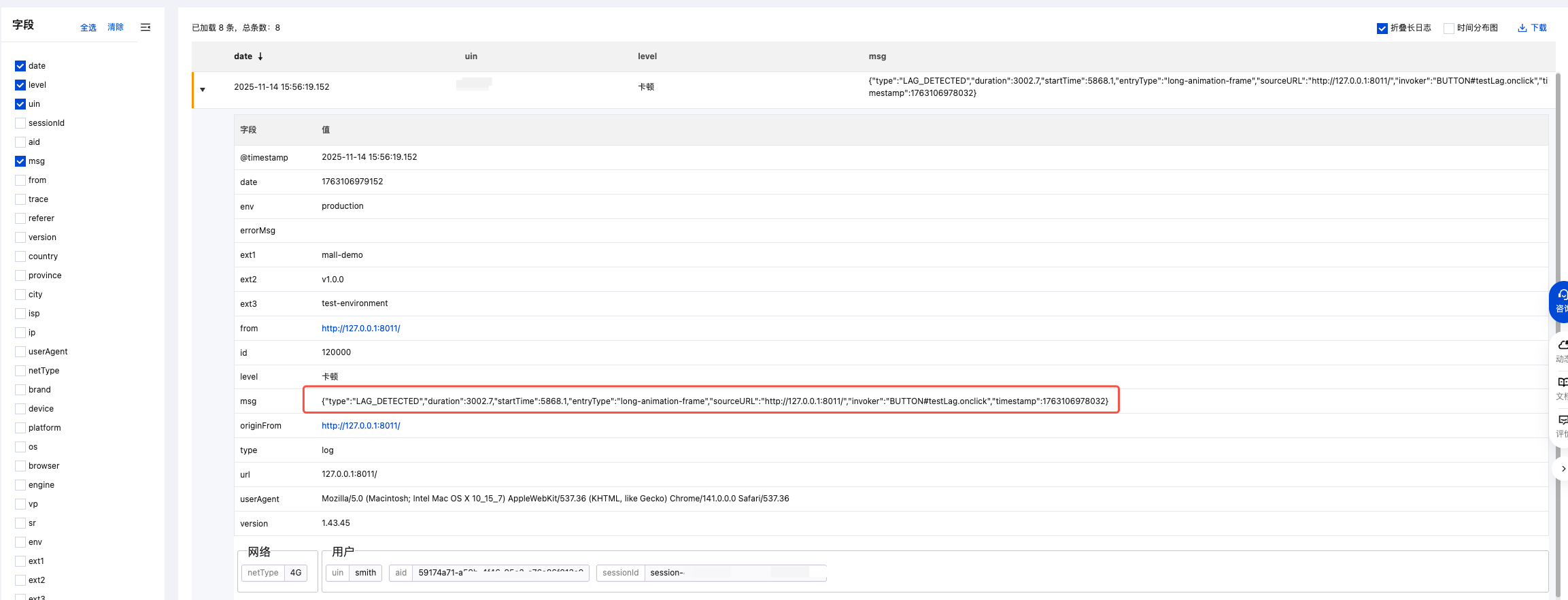
同时,日志页面中也可以看到对应的卡顿事件进行分析:

说明:
卡顿事件中的 sourceURL 和 invoker 字段可能显示为 unknown,这是由于浏览器 API 的限制,非 SDK 问题。
有归因信息的情况:
事件处理器:`invoker: BUTTON.onclick`
定时器回调:`invoker: TimerHandler:setTimeout`
命名函数调用
无归因信息的情况:
页面初始加载时的脚本
全局作用域直接执行的代码
跨域脚本和 Web Workers
浏览器扩展代码
配置项说明
卡顿监控所有配置项说明如下:
export interface LagMonitorConfig {// 是否启用卡顿监控enabled?: boolean;// 卡顿阈值,单位ms,默认2000msthreshold?: number;// 无响应阈值,单位ms,默认5000msnoResponseThreshold?: number;}
使用示例:
const aegis = new Aegis({id: 'your-project-id',lagMonitor: {enabled: true,threshold: 2000, // 默认阈值noResponseThreshold: 5000, // 关注严重阻塞},});
内存监控
说明:
打开方式: 初始化时传入配置
memoryMonitor: { enabled: true }内存监控插件用于监控 Web 页面的 JavaScript 内存使用情况,支持定时上报和 OOM(内存溢出)检测。
内存监控所有配置项说明如下:
export interface MemoryMonitorConfig {// 是否启用内存监控enabled?: boolean;// 是否启用内存定时上报,默认 trueenableMemoryReport?: boolean;// 是否启用 OOM 检测上报,默认 trueenableOOMReport?: boolean;// OOM 阈值,单位MB,默认为设备内存上限的90%oomThreshold?: number;// 内存定时上报间隔,单位ms,默认60000ms(1分钟)memoryReportInterval?: number;// OOM 检测间隔,单位ms,默认10000ms(10秒)oomCheckInterval?: number;}
使用示例:
const aegis = new Aegis({id: 'your-project-id',memoryMonitor: {enabled: true,enableMemoryReport: true, // 开启定时上报enableOOMReport: true, // 只开启 OOM 检测oomThreshold: 2000, // 自定义阈值2000MBoomCheckInterval: 10000, // 每10秒检测一次},});