实践背景
对于有一定用户量的小程序,存在一些服务异常是不可避免的。如何能快速发现并有效分析定位问题?
小程序一般会存在的问题:
加载时间慢(白屏):
小程序如果入口需要加载比较多的信息,间接导致首屏接口请求多,加载时间慢。整个小程序的首次冷启动时间可能超过 5s,而加载时长又直接影响到小程序的到达率。根据《High performance iOS Apps》中用研结论,25% 的用户在应用启动时间超过 3s 时会放弃使用。
卡顿/闪退:
一般有历史查询类场景会遇到长列表页面查询卡顿,滚动不流畅,随着历史消息加载,小程序出现闪退等问题。
这些问题带来了极大降低用户体验,从而降低用户留存。下列将会介绍小程序从接入到问题优化的实践步骤,作为实践案例供您参考。
实践步骤
接入应用
步骤1:创建业务系统
1. 登录 前端性能监控控制台。
2. 在左侧菜单栏单击应用管理 > 业务系统。
3. 在业务系统管理页单击创建业务系统,在弹框中填写业务名称并勾选相关协议即可。
步骤2:创建应用
1. 在左侧菜单栏中单击数据总览。
2. 在数据总览页单击应用接入,填写并选择应用相关信息。
步骤3:安装和初始化 RUM-SDK
1. 安装:执行下列命令,在 npm 仓库安装 aegis-mp-sdk;
$ npm install --save aegis-mp-sdk
2. 初始化:参考下列步骤新建一个 Aegis 实例,传入相应的配置,初始化 SDK。
import Aegis from 'aegis-mp-sdk';const aegis = new Aegis({id: 'vq6meu47xp638dLL95', // RUM 申请的上报 keyuin: 'xxx', // 用户唯一 ID(可选)reportApiSpeed: true, // 接口测速reportAssetSpeed: true, // 静态资源测速spa: true, // spa 应用页面跳转的时候开启 pv 计算hostUrl: 'https://rumt-zh.com'});
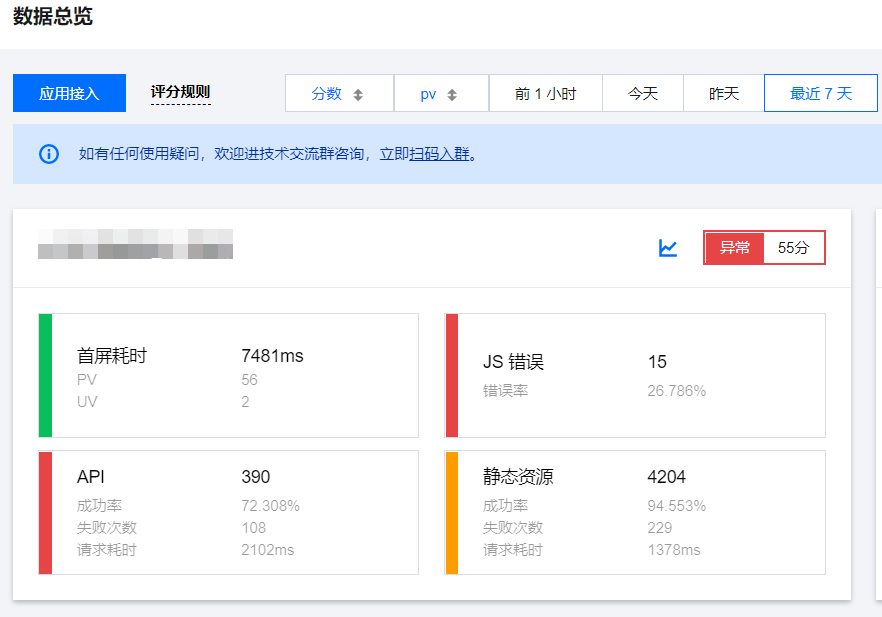
步骤4:验证是否接入成功
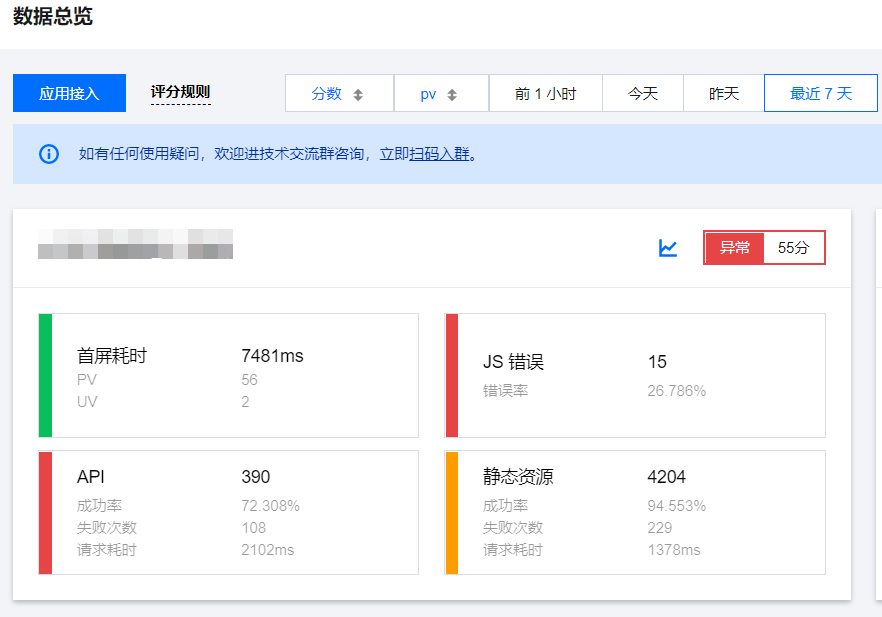
进入数据总览,若有数据则证明接入成功。


小程序优化
白屏问题处理
JS/ Ajax 等问题处理
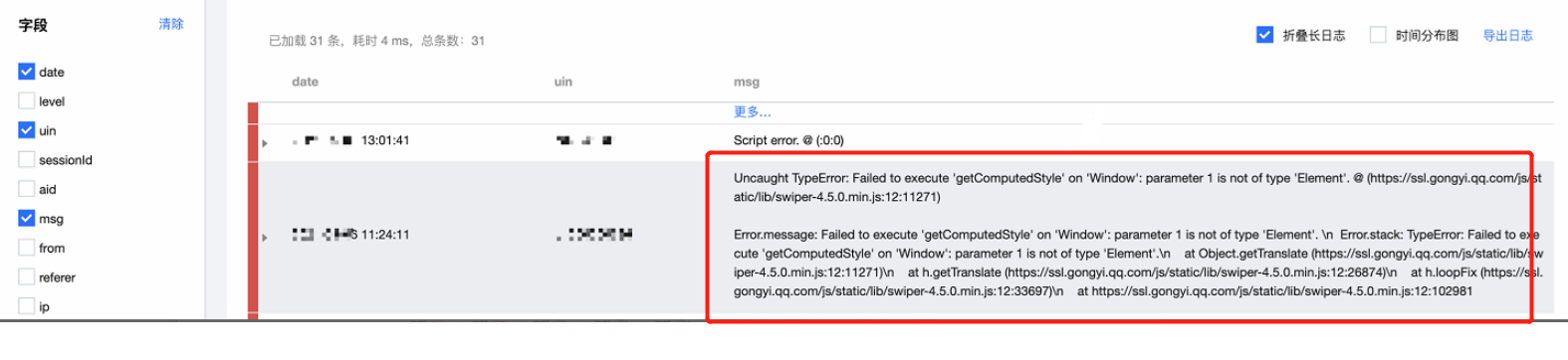
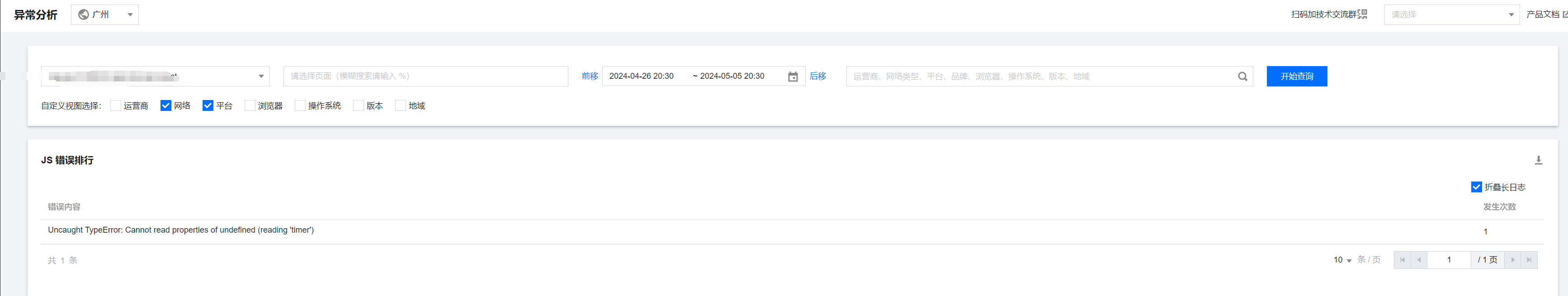
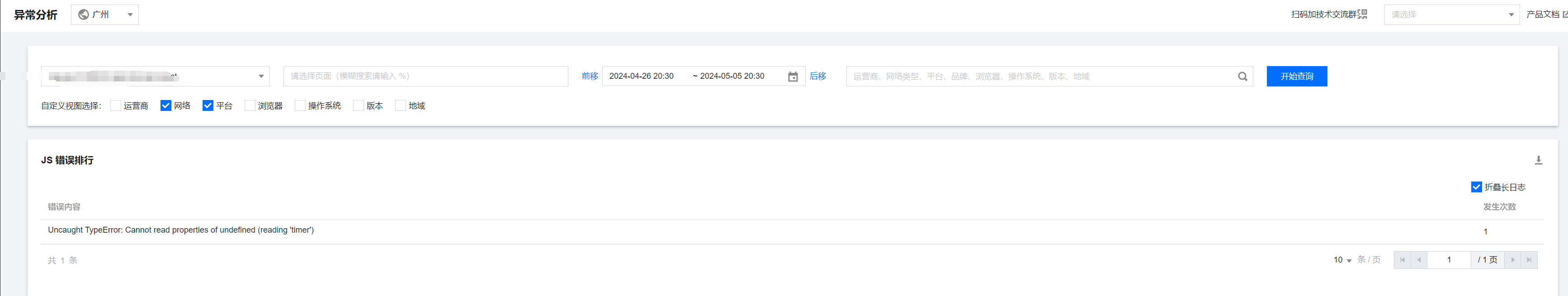
当服务主要依赖明细日志时,很难及时对服务异常情况有总览或主动发现效果。RUM 将异常错误全量上报,并将错误信息按类型汇总统计,您可以使用 异常分析 分析 JS、Ajax 等错误问题并针对性地进行优化。


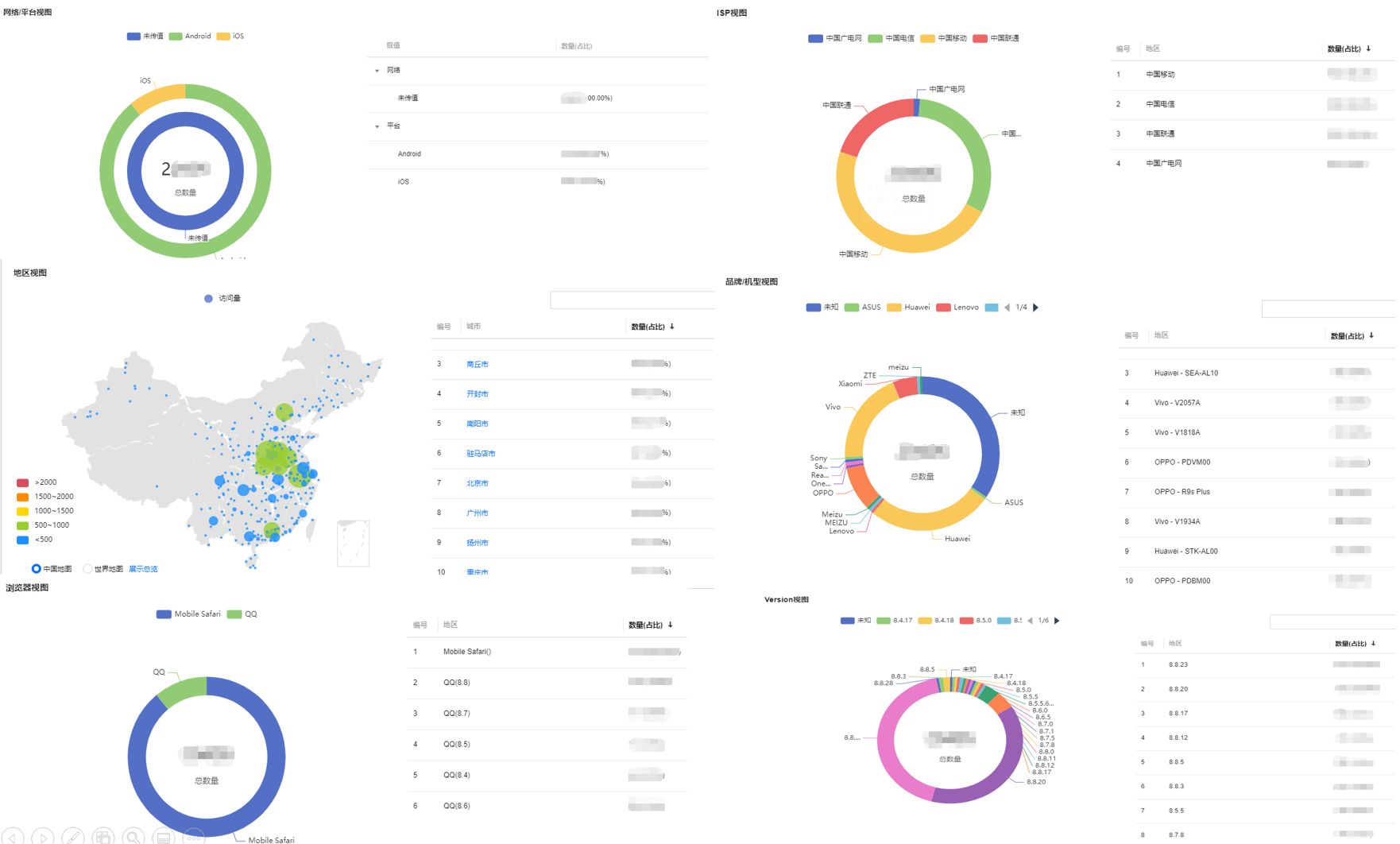
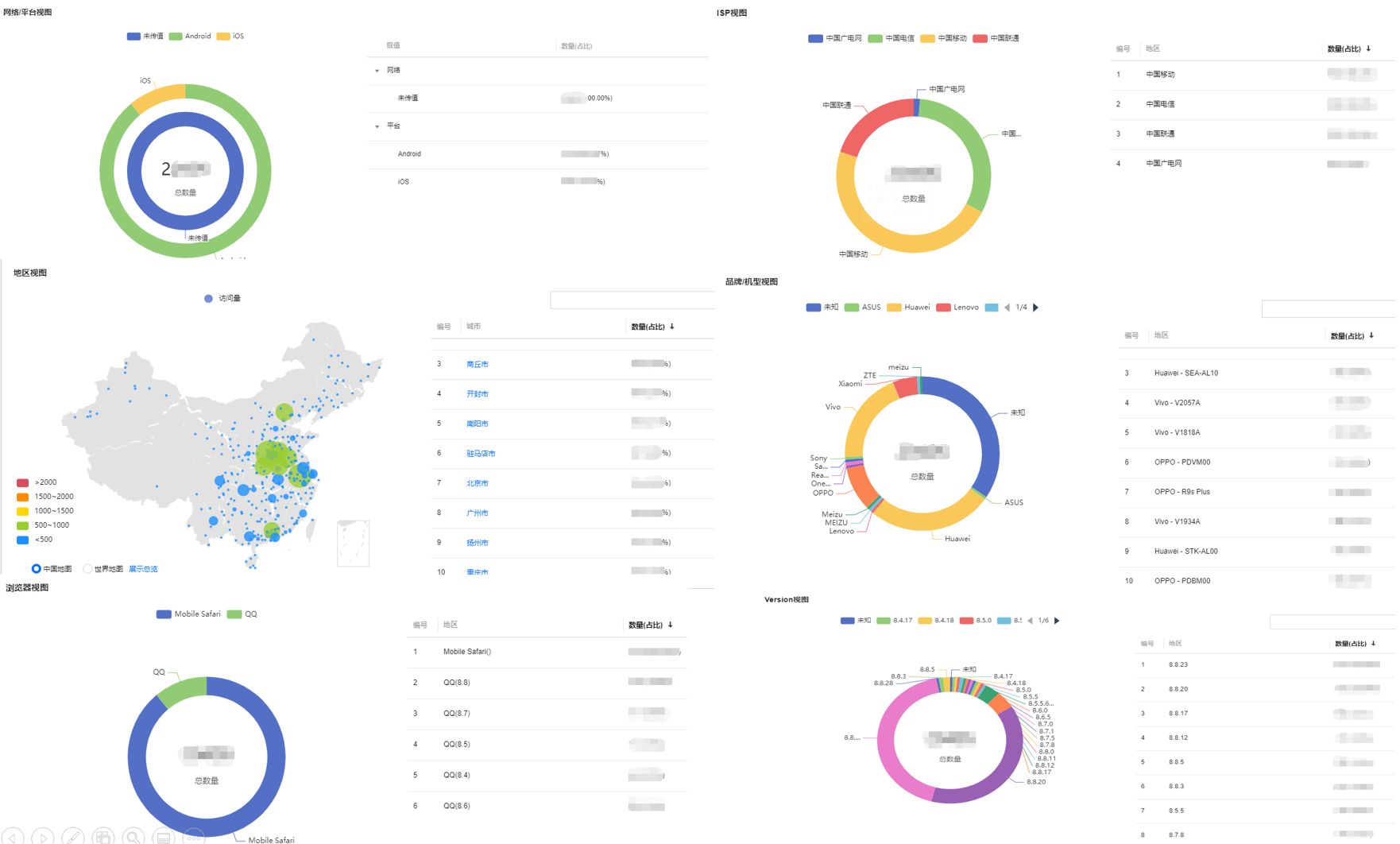
针对异常还可做不同维度的占比分析,更加精准地知道异常分布情况(网络类型、地域、机型等)。